蓝鸥零基础学习HTML5第五讲 CSS的基础样式
2016-09-21 09:36
405 查看
蓝鸥零基础学习HTML5第五讲 CSS的基础样式1.border <!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Document</title><style>div {width:0px;height:0px;/*background: url("img/1.jpg") no-repeat;*//*border:10px solid yellow;*/ /*border-top-width:100px;border-right-width:120px;border-bottom-width:140px;border-left-width:150px;border-style:solid;border-color: green;*/ /*border: 10px dotted #A100F9;*//*border-top:100px solid red;border-right:100px solid yellow;border-bottom: 100px solid green;border-left:100px solid transparent; border-radius: 10px;*/border-top:100px solid #ccc; border-right:100px solid transparent; border-bottom:100px solid #ccc; border-left:100px solid #ccc; border-radius: 50%;}</style></head><body><div></div><!--border 边框复合写法border: border-width border-style border-color; border-width 边框宽度border-style 边框样式 solid 实线 dashed 虚线 dotted 点线 (点线IE6不认)border-color 边框颜色 英文单词 十六进制 rgb border-radius 圆角 透明 transparent --></body></html>

2.padding <!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Document</title><style>div {width:100px;border:1px solid red;/*padding-top:20px;padding-right:40px;padding-bottom: 60px;padding-left:80px;*/padding:10px 20px 40px 80px;}</style></head><body><div>蓝鸥科技</div><!--padding 内边距 内填充 padding-top 上内边距padding-right 右内边距padding-bottom 下内边距padding-left 左内边距 padding的复合写法 padding:10px; 一个值代表 上右下左都是10pxpadding:10px 20px; 两个值 第一个值代表上下 第二个值代表左右padding:10px 20px 40px; 三个值 第一个值代表上 第二个值代表左右 第三个值代表下padding:10px 20px 40px 80px; 4个值 第一个值代表上 第二个值代表右 第三个值代表下 第四个值代表左 --></body></html>

3.padding的效果<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Document</title><style>div {width:466px;height:383px;border:10px solid #C6D8F0;border-radius: 10px;padding:10px 40px 80px 160px;}</style></head><body><div><img src="img/2.jpg" alt=""></div></body></html>

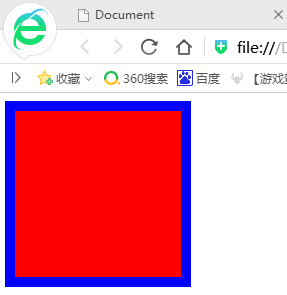
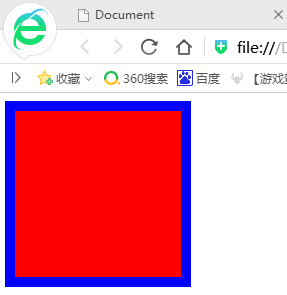
4.空间大小的问题<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Document</title><style>div {width:100px;height:100px;background: red;border:10px solid blue;padding:33px;}</style></head><body><div></div></body></html>

5.margin<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Document</title><style>div {width:100px;height:100px;background: red;margin:50px 100px 150px 200px;}</style></head><body><div></div><!--margin 外边距 margin-top 上外边距margin-right 右外边距margin-bottom 下外边距margin-left 左外边距 margin的复合写法margin:10px; 一个值代表 上右下左都是10pxmargin:10px 20px; 两个值 第一个值代表上下 第二个值代表左右margin:10px 20px 40px; 三个值 第一个值代表上 第二个值代表左右 第三个值代表下margin:10px 20px 40px 80px; 4个值 第一个值代表上 第二个值代表右 第三个值代表下 第四个值代表左 --></body></html>

6.margin的小性子<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Document</title><style>#box1 {width:300px;
background: red; /*border:1px solid #000;*//*overflow:hidden;*//*padding-top:100px;*/}#box2 {width:300px;height:200px;background: yellow;/*margin-top: 100px;*/margin-bottom: 30px;}#box3 {width:300px;height:200px;background: blue;margin-top:30px;}</style></head><body> <div id="box1"><div id="box2"></div><div id="box3"></div></div><!-- 标签的嵌套 确定父子级关系
1. 第一个子级的margin-top会在特定的情况下穿透父级规避方法:1.给父级加边框2.给父级加overflow:hidden;3.不要用margin-top,父级的padding-top代替2. 兄弟关系的margin-top和margin-bottom 会叠压 --></body></html>

7.盒模型<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Document</title><style>/*div {width:100px;height:100px;border:10px solid red;padding:40px;margin:30px;}*/ div {width: 154px;height:35px;border:4px solid red;padding:28px;margin:12px;}</style></head><body><div></div><!--盒模型 空间大小 :盒子的总宽度 : border-left + padding-left + width + padding-right + border-right盒子的总高度 : border-top + padding-top + height + padding-bottom + border-bottom位置margin --></body></html>

盒模型


2.padding <!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Document</title><style>div {width:100px;border:1px solid red;/*padding-top:20px;padding-right:40px;padding-bottom: 60px;padding-left:80px;*/padding:10px 20px 40px 80px;}</style></head><body><div>蓝鸥科技</div><!--padding 内边距 内填充 padding-top 上内边距padding-right 右内边距padding-bottom 下内边距padding-left 左内边距 padding的复合写法 padding:10px; 一个值代表 上右下左都是10pxpadding:10px 20px; 两个值 第一个值代表上下 第二个值代表左右padding:10px 20px 40px; 三个值 第一个值代表上 第二个值代表左右 第三个值代表下padding:10px 20px 40px 80px; 4个值 第一个值代表上 第二个值代表右 第三个值代表下 第四个值代表左 --></body></html>

3.padding的效果<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Document</title><style>div {width:466px;height:383px;border:10px solid #C6D8F0;border-radius: 10px;padding:10px 40px 80px 160px;}</style></head><body><div><img src="img/2.jpg" alt=""></div></body></html>

4.空间大小的问题<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Document</title><style>div {width:100px;height:100px;background: red;border:10px solid blue;padding:33px;}</style></head><body><div></div></body></html>

5.margin<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Document</title><style>div {width:100px;height:100px;background: red;margin:50px 100px 150px 200px;}</style></head><body><div></div><!--margin 外边距 margin-top 上外边距margin-right 右外边距margin-bottom 下外边距margin-left 左外边距 margin的复合写法margin:10px; 一个值代表 上右下左都是10pxmargin:10px 20px; 两个值 第一个值代表上下 第二个值代表左右margin:10px 20px 40px; 三个值 第一个值代表上 第二个值代表左右 第三个值代表下margin:10px 20px 40px 80px; 4个值 第一个值代表上 第二个值代表右 第三个值代表下 第四个值代表左 --></body></html>

6.margin的小性子<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Document</title><style>#box1 {width:300px;
background: red; /*border:1px solid #000;*//*overflow:hidden;*//*padding-top:100px;*/}#box2 {width:300px;height:200px;background: yellow;/*margin-top: 100px;*/margin-bottom: 30px;}#box3 {width:300px;height:200px;background: blue;margin-top:30px;}</style></head><body> <div id="box1"><div id="box2"></div><div id="box3"></div></div><!-- 标签的嵌套 确定父子级关系
1. 第一个子级的margin-top会在特定的情况下穿透父级规避方法:1.给父级加边框2.给父级加overflow:hidden;3.不要用margin-top,父级的padding-top代替2. 兄弟关系的margin-top和margin-bottom 会叠压 --></body></html>

7.盒模型<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Document</title><style>/*div {width:100px;height:100px;border:10px solid red;padding:40px;margin:30px;}*/ div {width: 154px;height:35px;border:4px solid red;padding:28px;margin:12px;}</style></head><body><div></div><!--盒模型 空间大小 :盒子的总宽度 : border-left + padding-left + width + padding-right + border-right盒子的总高度 : border-top + padding-top + height + padding-bottom + border-bottom位置margin --></body></html>

盒模型

相关文章推荐
- 蓝鸥零基础学习HTML5第五讲 CSS的基础样式
- 蓝鸥零基础学习HTML5之CSS的基础样式一
- 蓝鸥零基础学习HTML5之CSS的基础样式二
- 蓝鸥零基础学习HTML5第四讲 CSS的基础样式
- 蓝鸥零基础学习HTML5第四讲 CSS的基础样式
- 蓝鸥零基础学习HTML5—html+css基础
- 蓝鸥零基础学习HTML5第六讲 CSS的常见样式
- HTML5学习_day01(5)--css常见样式background
- HTML&CSS基础学习笔记1.29-灵活地使用样式
- 蓝鸥零基础学习HTML5第八讲 样式布局一
- 零基础学习HTML5—html+css基础【蓝鸥出品】
- Css基础样式学习
- [HTML5教程] 零基础学习HTML5之HTML+CSS基础【完结】
- CSS从基础到熟练学习笔记(一)引入CSS样式的三种方式以及多种样式的优先级
- 蓝鸥零基础学习HTML5第八讲 样式布局一
- HTML&CSS基础学习笔记1.27-灵活地使用样式
- 学习CSS的样式基础
- 【HTML5学习笔记】26:CSS其它样式
- css基础样式----表格控件学习
- css基础学习(1)(背景,字体,样式)
