【Electron】Electron开发入门(一):开发环境搭建
2016-09-18 17:41
218 查看
刚接触Electron+js开发PC端桌面应用程序的时候,简直一头雾水,搜了网上很多教程,有的要么讲的零零碎碎,要么就是版本太低,很多API语法都不能用了;现在我把一些有用的教程归纳一下,并把目前最新Electron版本1.4.0的使用语法贴出来,目的是为了有个能正常运行的DEMO教程;
一、配置安装
1、安装node
①、node.js下载链接http://nodejs.cn/download/
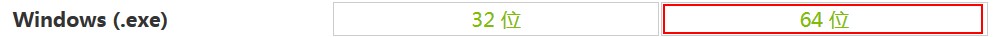
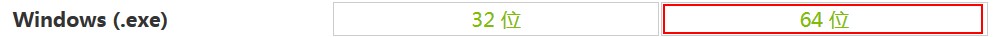
选择适合自己电脑系统的安装包,比如win7 64位系统,那么选择下图红框中的

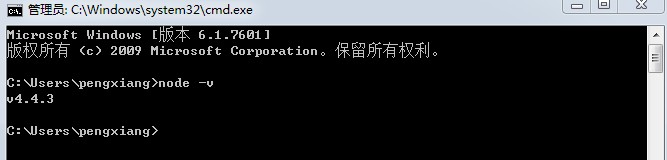
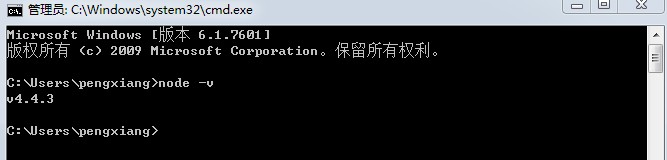
②、安装完成以后在cmd里运行 node -v检测安装是否成功。

如图,安装成功之后应该如图所示,其中v4.4.3,是你安装的node.js的版本号
2、安装Electron
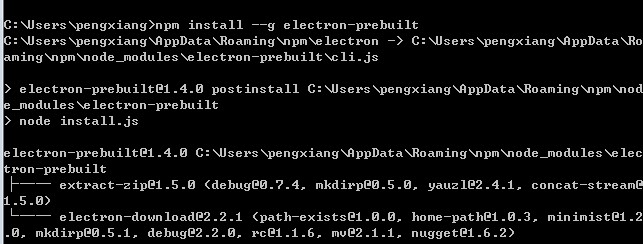
①、打开cmd,在里面输入
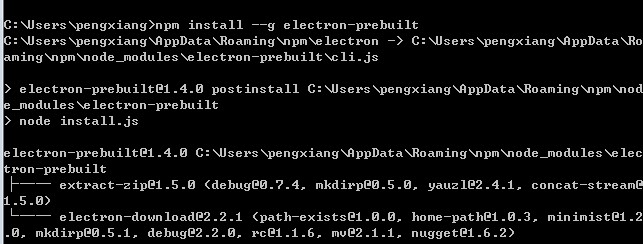
如图

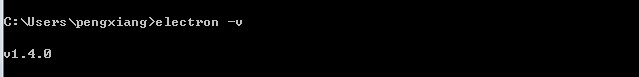
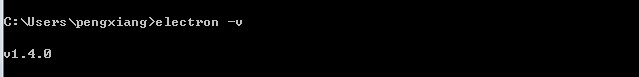
②、安装完成后运行 electron -v 检查是否安装成功

如图,安装成功之后应该如图所示,其中v1.4.0,是你安装的electron的版本号
PS:如果你要安装特定版本的electron,这样子写:
3、安装开发工具编辑器,vscode
vscode下载
一、配置安装
1、安装node
①、node.js下载链接http://nodejs.cn/download/
选择适合自己电脑系统的安装包,比如win7 64位系统,那么选择下图红框中的

②、安装完成以后在cmd里运行 node -v检测安装是否成功。

如图,安装成功之后应该如图所示,其中v4.4.3,是你安装的node.js的版本号
2、安装Electron
①、打开cmd,在里面输入
npm install --g electron-prebuilt
如图

②、安装完成后运行 electron -v 检查是否安装成功

如图,安装成功之后应该如图所示,其中v1.4.0,是你安装的electron的版本号
PS:如果你要安装特定版本的electron,这样子写:
npm install --g electron-prebuilt@1.2.1
3、安装开发工具编辑器,vscode
vscode下载
相关文章推荐
- Electron开发桌面应用(1):环境准备、入门Demo搭建
- 1、Window10 Electron 开发环境搭建
- 从零开始完整Electron桌面开发(1)搭建开发环境
- 详解Angular CLI + Electron 开发环境搭建
- Windows Mobile开发环境搭建指南
- Windows Mobile开发环境搭建指南
- 搭建WAP应用开发环境 (转载)
- 搭建Java开发环境(Step by step)
- 工欲善其事,必先利其器——搭建J2ME开发环境
- Windows Mobile开发环境搭建指南
- 用Tomcat插件搭建可跟踪调试的J2EE WEB开发环境
- 搭建Windows下基于Eclipse的PHP开发环境
- [文檔]搭建WAP应用开发环境
- Django实战1-权限管理功能实现-01:搭建开发环境
- 在Linux下搭建Fortran开发环境
- (2) java开发环境搭建
- 使用EclipseME+Eclipse3.0+J2METoolKit2.2 搭建 J2ME 开发环境
- Step-by-Step搭建Linux下的java开发环境
- WebLogic 6.1/7 + Oracle9i + JBuilder7 开发环境的搭建 (1)
- 搭建WAP应用开发环境
