AngularJS实现树形结构(ztree)菜单示例代码
2016-09-18 00:00
931 查看
树形结构
树形结构有多种形式和实现方式,zTree可以说得上是一种比较简洁又美观的且实现起来也相对简单。zTree是一个依靠jQuery实现的多功能“树插件”。它最大的优点是配置灵活,只要id与pid的值相同就可形成一个简单的父子结构。再加上免费开源,使用zTree的人越来越多。
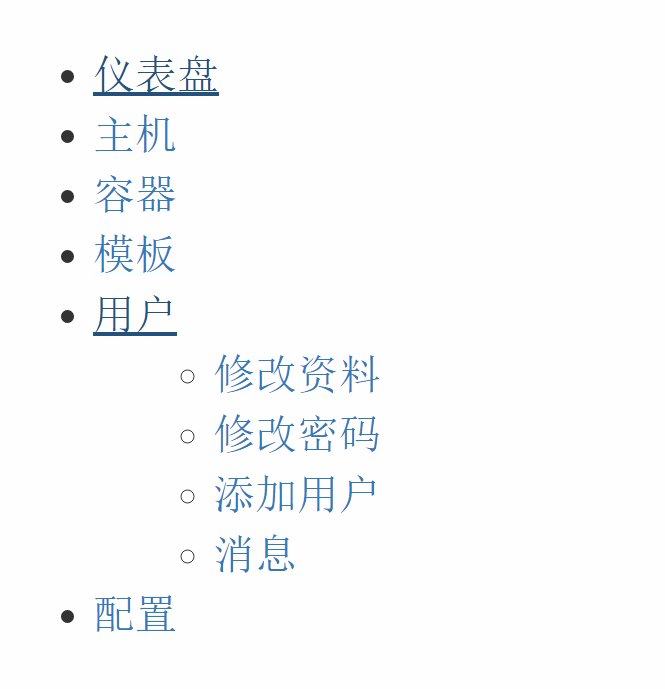
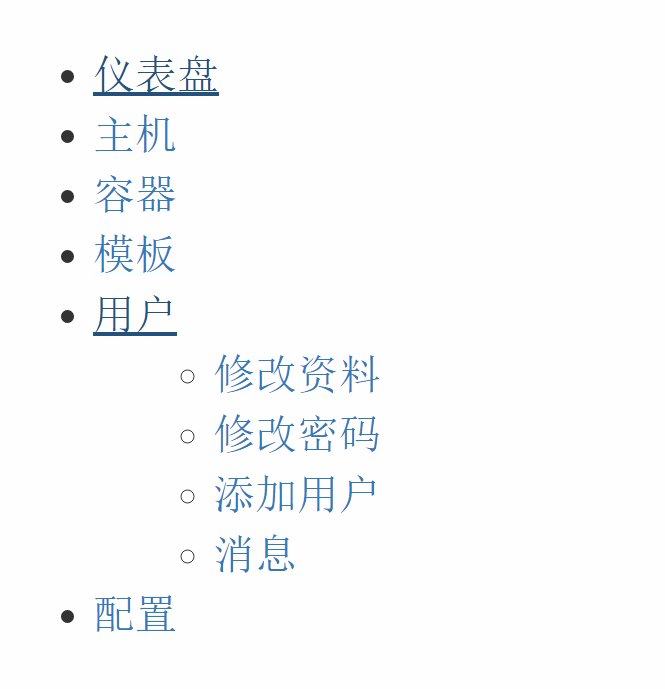
效果图如下

首先你需要知道AngularJS的双向数据绑定是什么才可以更好的理解下面的代码,想了很久才想出用下面的代码来实现左侧菜单树形结构
要实现上面的功能你需要操作如下步骤:
在HTML标签内添加ng-app,让AngularJS掌管整个HTML文档
myApp是我自己创建的模块
整个菜单的标签如下
JS代码如下
总结
整体的思路其实就是点击一级导航的时执行一个函数,并把一级导航的名称发送给函数,然后二级导航在navAction变量等于它的上级导航的时候就显示,否则就隐藏。以上就是这篇文章的全部内容,希望能对大家的学习或者工作带来一定的帮助,如果有疑问大家可以留言交流。
jQuery使用zTree插件实现树形菜单和异步加载
一个简单的js树形菜单
JS无限极树形菜单,json格式、数组格式通用示例
json+jQuery实现的无限级树形菜单效果代码
用JS做的简单的可折叠的两级树形菜单
js 通过cookie实现刷新不变化树形菜单
JS+CSS实现TreeMenu二级树形菜单完整实例
javascript实现在下拉列表中显示多级树形菜单的方法
JS实现无限级网页折叠菜单(类似树形菜单)效果代码
javascript下拉列表中显示树形菜单的实现方法
树形结构有多种形式和实现方式,zTree可以说得上是一种比较简洁又美观的且实现起来也相对简单。zTree是一个依靠jQuery实现的多功能“树插件”。它最大的优点是配置灵活,只要id与pid的值相同就可形成一个简单的父子结构。再加上免费开源,使用zTree的人越来越多。
效果图如下

首先你需要知道AngularJS的双向数据绑定是什么才可以更好的理解下面的代码,想了很久才想出用下面的代码来实现左侧菜单树形结构
要实现上面的功能你需要操作如下步骤:
在HTML标签内添加ng-app,让AngularJS掌管整个HTML文档
<html lang="en" ng-app="myApp">
myApp是我自己创建的模块
整个菜单的标签如下
<div id="left-menu" ng-controller="Left-navigation" class="col-sm-2" style="margin-top: 50px">
<ul>
<!-- 仪表盘 -->
<li>
<!-- 让每一个一级菜单绑定一个函数navFunc,并且传入一个指定的字符串 -->
<a href="" ng-click="navFunc('dashboard')">仪表盘</a>
</li>
<!-- 主机 -->
<li>
<span><a ng-click="navFunc('hosts')" href="">主机</a></span>
<!-- 如果要显示二级菜单,则navAction必须等于制定的字符串,这个是自己定义的,navAction是在controller中创建的 -->
<ul ng-show="navAction === 'hosts'">
<li><a href="">主机</a></li>
<li><a href="">分组</a></li>
</ul>
</li>
<!-- 容器 -->
<li>
<a href="" ng-click="navFunc('container')">容器</a>
</li>
<!-- 模板 -->
<li>
<span><a href="" ng-click="navFunc('template')">模板</a></span>
<ul ng-show="navAction === 'template'">
<li><a href="">监控</a></li>
<li><a href="">装机</a></li>
</ul>
</li>
<!-- 用户 -->
<li>
<span><a href="" ng-click="navFunc('users')">用户</a></span>
<ul ng-show="navAction === 'users'">
<li><a href="">修改资料</a></li>
<li><a href="">修改密码</a></li>
<li><a href="">添加用户</a></li>
<li><a href="">消息</a></li>
</ul>
</li>
<!-- 配置 -->
<li>
<a href="" ng-click="navFunc('configuration')">配置</a>
</li>
</ul>
</div>JS代码如下
// 创建myApp模块
var myApp = angular.module('myApp', [])
// 创建一个controller,名为Left-navigation
myApp.controller('Left-navigation', ['$scope', function ($scope) {
// 定义一个函数navFunc, 接受一个参数
$scope.navFunc = function (arg) {
// 让navAction变量等于函数传入过来的值arg
$scope.navAction = arg;
};
}]);总结
整体的思路其实就是点击一级导航的时执行一个函数,并把一级导航的名称发送给函数,然后二级导航在navAction变量等于它的上级导航的时候就显示,否则就隐藏。以上就是这篇文章的全部内容,希望能对大家的学习或者工作带来一定的帮助,如果有疑问大家可以留言交流。
您可能感兴趣的文章:
jQuery zTree加载树形菜单功能jQuery使用zTree插件实现树形菜单和异步加载
一个简单的js树形菜单
JS无限极树形菜单,json格式、数组格式通用示例
json+jQuery实现的无限级树形菜单效果代码
用JS做的简单的可折叠的两级树形菜单
js 通过cookie实现刷新不变化树形菜单
JS+CSS实现TreeMenu二级树形菜单完整实例
javascript实现在下拉列表中显示多级树形菜单的方法
JS实现无限级网页折叠菜单(类似树形菜单)效果代码
javascript下拉列表中显示树形菜单的实现方法
相关文章推荐
- AngularJS实现树形结构(ztree)菜单示例代码
- android 用ListVew实现树形结构菜单
- html实现树形结构(精简代码)
- 4行代码简单实现js树形菜单
- json+jQuery实现的无限级树形菜单效果代码
- json+jQuery实现的无限级树形菜单效果代码
- SkylineGlobe 6.6 三维地图上实现自定义右键菜单示例代码
- 基于jquery实现的树形菜单效果代码
- 三行代码实现树形菜单(多种风格的菜单展示)
- JS实现无限级网页折叠菜单(类似树形菜单)效果代码
- 多叉树结合JavaScript树形控件实现无限级树形菜单(一种构建多级有序树形结构JSON(或XML)数据源的方法)
- 利用多叉树实现Ext JS中的无限级树形菜单(一种构建多级有序树形结构JSON的方法
- 代码示例展现PHP二级联动菜单的实现
- 基于jquery实现的树形菜单效果代码
- 基于递归实现的php树形菜单代码
- 4行代码简单实现js树形菜单
- 4行代码简单实现js树形菜单
- 利用多叉树实现Ext JS中的无限级树形菜单(一种构建多级有序树形结构JSON的方法)
- JS实现无限级网页折叠菜单(类似树形菜单)效果代码
- 4行代码简单实现js树形菜单
