Aptana :调试 javascript 图解
2016-09-16 15:44
375 查看
前期工作
1. 你必须安装firefox浏览器;
参见:http://www.aptana.com/docs/index.php/Installing_the_JavaScript_debugger
[/u]
前提是安装 Firebug 插件 和aptanadebugger 插件,他们的下载地址如下:
http://getfirebug.com/releases/firebug/1.2/firebug-1.2.0.xpi
http://firefox.aptana.com/update/aptanadebugger.xpi
IE Debugger
参见 :http://www.aptana.com/docs/index.php/Installing_the_IE_debugger
开始调试:
选择你所需要的调试的html文件,右键点击"Debug As" 下的 “Debug...” ,其中左侧菜单中要选用 “Web Browser”,右侧的"Main" 选项卡中的 "Browser executable"中一定要填写正确的firefox.exe文件的路径,其他的默认即可,如下图:

点击 “Debug” 按钮(快捷键F11 )进入调试视图,(aptana 同时会打开firefox浏览器),如下图:

另外:
如果运行debug没有相应,可以右键点击“Relaunch” 在试,
有的时候在Debug选项面板中没有 "Web Browser" 菜单 只有 “Remote JS” 菜单,
解决办法如下:
“Window” -> "Preferences" -> "Run/Debug" -> Launching -> Launch Configuration
将右侧 "Web Browser" 中的勾去掉。
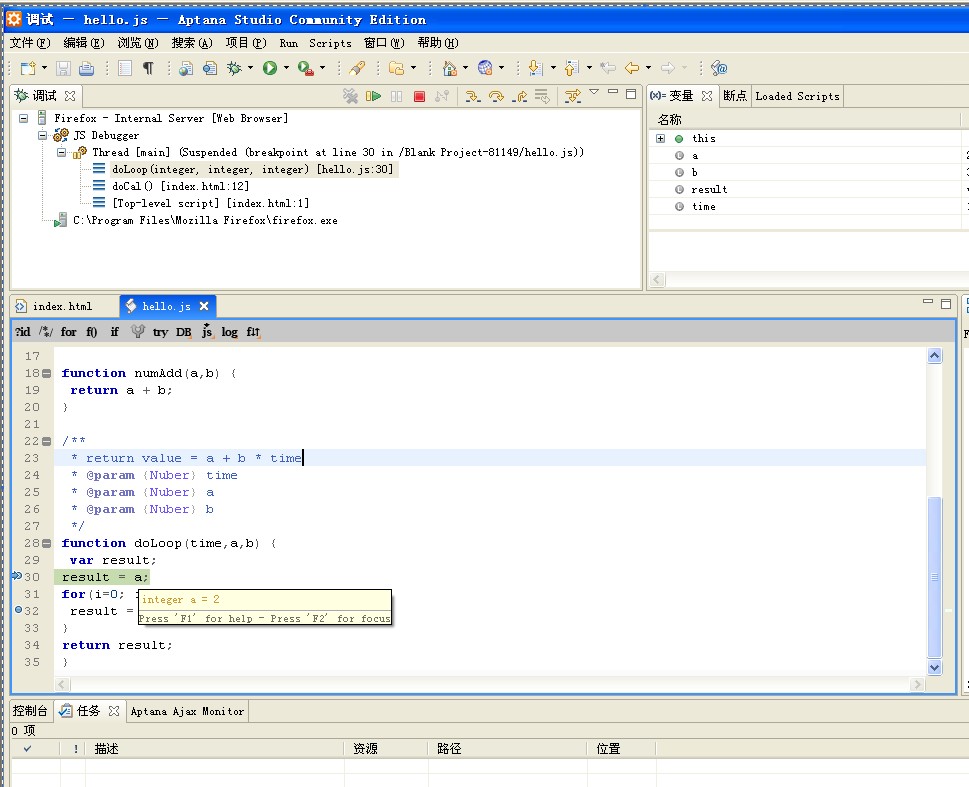
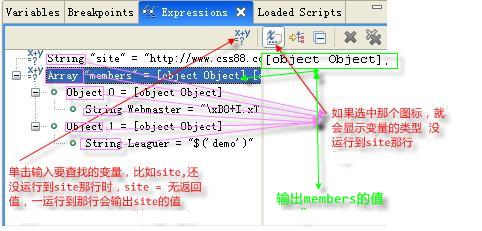
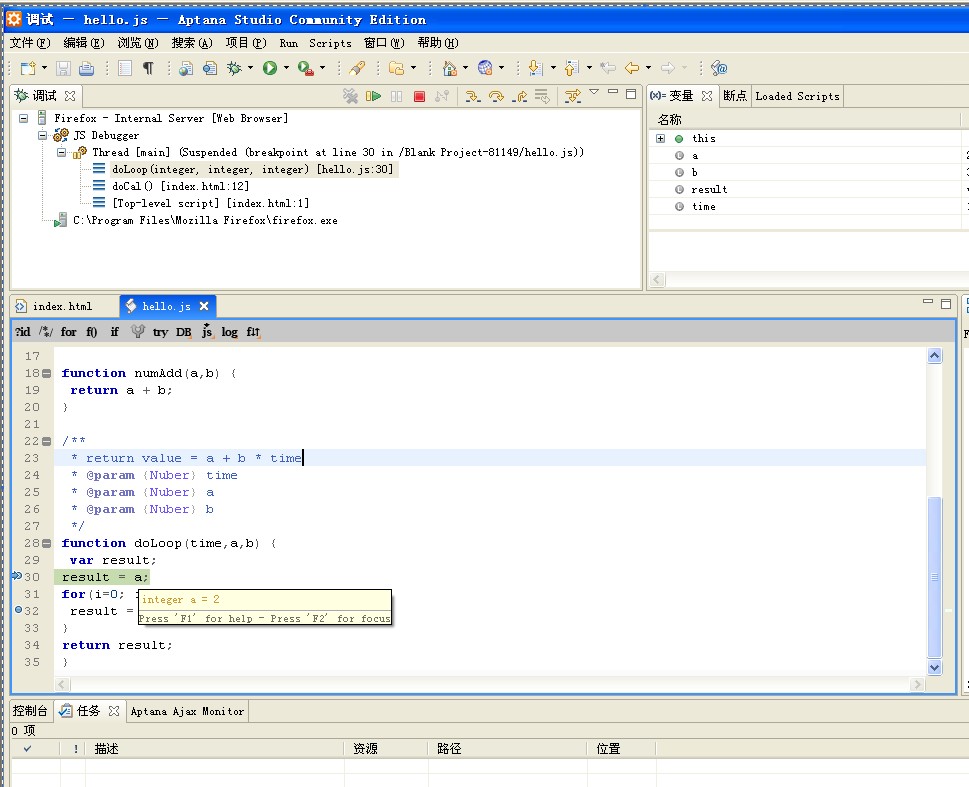
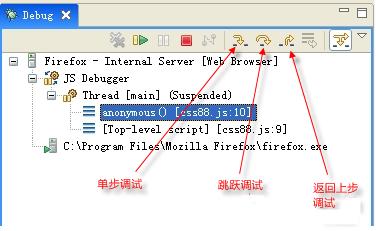
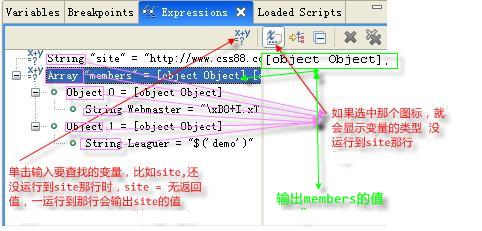
接下来通过调试来展示Aptana Debug的各个功能 如图:

添加断点【双击行号, 删除也一样双击】
仔细看下firefox右下角图标Aptanadebugger 和Firebug 图标都亮了起来,及网页状态 回到Aptana, 可以看到 如图


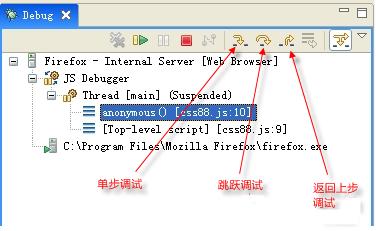
Ps : 初次 aptana的使用, F5 进入下一步调试,F6 F7等调试中的快捷键,可以查看帮助 help->key assist
规范地编辑和调试js ,可以提高个人工作效率哦。。
1. 你必须安装firefox浏览器;
参见:http://www.aptana.com/docs/index.php/Installing_the_JavaScript_debugger
[/u]
前提是安装 Firebug 插件 和aptanadebugger 插件,他们的下载地址如下:
http://getfirebug.com/releases/firebug/1.2/firebug-1.2.0.xpi
http://firefox.aptana.com/update/aptanadebugger.xpi
IE Debugger
参见 :http://www.aptana.com/docs/index.php/Installing_the_IE_debugger
开始调试:
选择你所需要的调试的html文件,右键点击"Debug As" 下的 “Debug...” ,其中左侧菜单中要选用 “Web Browser”,右侧的"Main" 选项卡中的 "Browser executable"中一定要填写正确的firefox.exe文件的路径,其他的默认即可,如下图:

点击 “Debug” 按钮(快捷键F11 )进入调试视图,(aptana 同时会打开firefox浏览器),如下图:

另外:
如果运行debug没有相应,可以右键点击“Relaunch” 在试,
有的时候在Debug选项面板中没有 "Web Browser" 菜单 只有 “Remote JS” 菜单,
解决办法如下:
“Window” -> "Preferences" -> "Run/Debug" -> Launching -> Launch Configuration
将右侧 "Web Browser" 中的勾去掉。
接下来通过调试来展示Aptana Debug的各个功能 如图:

添加断点【双击行号, 删除也一样双击】
仔细看下firefox右下角图标Aptanadebugger 和Firebug 图标都亮了起来,及网页状态 回到Aptana, 可以看到 如图


Ps : 初次 aptana的使用, F5 进入下一步调试,F6 F7等调试中的快捷键,可以查看帮助 help->key assist
规范地编辑和调试js ,可以提高个人工作效率哦。。
相关文章推荐
- Aptana调试javascript图解教程
- Aptana :调试 javascript 图解
- Aptana :调试 javascript 图解
- Aptana :调试 javascript 图解
- Aptana调试javascript图解教程
- Aptana 调试 javascript 图解教程
- Aptana :调试 javascript 图解
- 用Aptana调试JavaScript教程
- 用Aptana调试JavaScript教程
- 用Aptana调试JavaScript教程(转)
- javascript调试(aptana studio 3.2.2 + firefox 12.0 + firebug 1.8.3 + aptana Debugger 1.7.2)
- 使用aptana+firefox调试javascript
- 用Aptana调试JavaScript教程
- 配置aptana在IE 调试javascript
- 我所使用的JavaScript调试环境(3)
- 图解利用Eclipse3+Sysdeo Tomcat plugin编辑和调试JSP(1)
- VS.NET 中调试JavaScript
- 图解利用Eclipse3+Sysdeo Tomcat plugin编辑和调试JSP
- 使用Visual Studio.net调试javascript最方便的方法
- 使用VS.Net IDE调试JavaScript
