Flex开发实例教程-Mp3播放器代码demo分享
2016-09-01 09:55
507 查看
原文:Flex开发实例教程-Mp3播放器代码demo分享
源代码下载地址:http://www.zuidaima.com/share/1835085544524800.htm
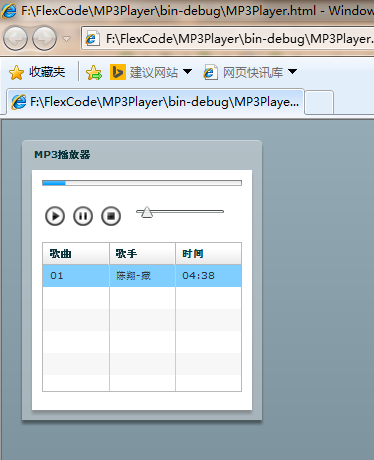
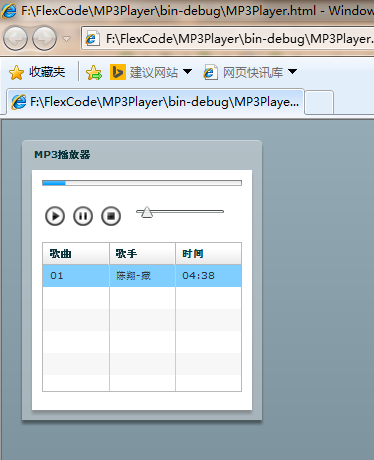
本例中的MP3播放器是用Flex做的,主要是ActionScript和MXML。主要的功能有 播放,暂停,音量控制,播放进度显示。好了先给大家看看界面吧!如下:

总体的设计还是用了PureMVC框架。项目目录:

这里简单的说说几个功能点吧!
1.播放进度
显示歌曲播放的进度可以使用Flex中 提供的ProgressBar控件,这个控件可以事实的去显示歌曲进行的任务完成的情况!代码如下:
2.歌曲列表
在Flex 里面提供了List,DataGrid等数据控件。本例中就三个字段 我们可以选择DataGrid控件来显示歌曲列表。在该控件里面可以使用DataGridColumn来自定义列的标题,宽度,显示内容,本例中的歌曲列表代码如下:
3.播放
播放功能是播放器程序里面最核心的应用,当我们点击播放的时候,系统会相应去调用事件函数。如下:
暂停控制,停止控制,音量调节等我就不继续详细介绍了!
说明:有需要的牛牛们可以下载下来看看,有bug可以一起解决,因为我也是因为兴趣 学习没几天,Flex方面的大牛请勿笑喷!
源代码下载地址:http://www.zuidaima.com/share/1835085544524800.htm
本例中的MP3播放器是用Flex做的,主要是ActionScript和MXML。主要的功能有 播放,暂停,音量控制,播放进度显示。好了先给大家看看界面吧!如下:

总体的设计还是用了PureMVC框架。项目目录:

这里简单的说说几个功能点吧!
1.播放进度
显示歌曲播放的进度可以使用Flex中 提供的ProgressBar控件,这个控件可以事实的去显示歌曲进行的任务完成的情况!代码如下:
<?xml version="1.0" encoding="utf-8"?> <mx:Canvas xmlns:mx="http://www.adobe.com/2006/mxml" height="30"> <mx:ProgressBar id="progressBar" left="10" top="10" label="" mode="manual"/> </mx:Canvas>
2.歌曲列表
在Flex 里面提供了List,DataGrid等数据控件。本例中就三个字段 我们可以选择DataGrid控件来显示歌曲列表。在该控件里面可以使用DataGridColumn来自定义列的标题,宽度,显示内容,本例中的歌曲列表代码如下:
<mx:DataGrid id="songDataGrid" dataProvider="{songs}"
width="200" height="150" left="10"
click="if (songDataGrid.selectedIndex != -1) sendEvent(SELECT)">
<mx:columns>
<mx:DataGridColumn dataField="songName" headerText="歌曲"/>
<mx:DataGridColumn dataField="songArtist" headerText="歌手"/>
<mx:DataGridColumn dataField="songDuring" headerText="时间"/>
</mx:columns>
</mx:DataGrid>3.播放
播放功能是播放器程序里面最核心的应用,当我们点击播放的时候,系统会相应去调用事件函数。如下:
<?xml version="1.0" encoding="utf-8"?>
<mx:HBox xmlns:mx="http://www.adobe.com/2006/mxml" height="30"
horizontalAlign="center">
<mx:Script>
<![CDATA[
public static const PLAY:String = "play";//播放 静态变量
private function controlHandle(note:String):void
{
dispatchEvent(new Event(note));// 派发 事件
}
]]>
</mx:Script>
<mx:Image id="btnPlay" source="@Embed(source='/assets/play.png')"
buttonMode="true" click="controlHandle(PLAY)"/>
</mx:HBox>暂停控制,停止控制,音量调节等我就不继续详细介绍了!
说明:有需要的牛牛们可以下载下来看看,有bug可以一起解决,因为我也是因为兴趣 学习没几天,Flex方面的大牛请勿笑喷!
相关文章推荐
- Flex开发实例教程-Mp3播放器
- Fms3和Flex打造在线多人视频会议和视频聊天(附原代码)<视频聊天,会议开发实例3>
- 超轻量级DI容器框架Google Guice与Spring框架的区别教程详解及其demo代码片段分享
- java实现人民币数字转换中文大写的工具实例代码demo分享
- IOS开发教程之put上传文件的服务器的配置及实例分享
- 关于Android高德地图的简单开发实例代码(DEMO)
- 【分享】大量android/iphone软件开发资料和实例代码
- java中任务调度java.util.Timer,ScheduledExecutor,Quartz的机制说明和demo代码实例分享
- java swing实现的多线程实例代码教程-赛马demo
- 超轻量级DI容器框架Google Guice与Spring框架的区别教程详解及其demo代码片段分享
- 【分享】Vue 资源典藏(UI组件、开发框架、服务端、辅助工具、应用实例、Demo示例)
- java中任务调度java.util.Timer,ScheduledExecutor,Quartz的机制说明和demo代码实例分享
- 【小牛分享】jquery mobile网页demo实例代码下载
- java swing实现的多线程实例代码教程-赛马demo
- Spring MVC用户注册配置入门教程及其代码实例demo下载
- FlexCoffee开发教程(远程实例java类)
- flex应用开发实例_red5入门教程
- 微信公众平台开发教程之新手初级入门攻略 附PHP代码实例
- 微信开发从入门到精通教程大全 资料大全 java和php版本;教程文档、代码、视频 微信商城实例
- 微信开发从入门到精通教程大全 资料大全 java和php版本;教程文档、代码、视频 微信商城实例
