iOS开发基础知识--碎片36
2016-08-25 09:10
399 查看
iOS开发基础知识--碎片36
iOS开发基础知识--碎片36
iOS开发基础知识--碎片36
iOS开发基础知识--碎片36
[b]1:tabBarController跳转到另一个一级页面[/b]当我们用tabBarController时,若已经到其中一个TabBar的子页,又要跳转到某一个一级的页面时,可以这样写
//这样就可以避免跳回来时又定位到子页过去 导致底部会有空白 [self.navigationController popToRootViewControllerAnimated:NO]; ((AppDelegate *)AppDelegateInstance).tabBarController.selectedIndex = 2;
[b]2:podfile配置文件一些知识:[/b]
a:常用的版本管理 >= version 要求版本大于或者等于version,当有新版本时,都会更新至最新版本 < version 要求版本小于version,当超过version版本后,都不会再更新 <= version 要求版本小于或者等于version,当超过version版本后,都不会再更新 ~> version 比如上面说明的version=1.1.0时,范围在[1.1.0, 2.0.0)。注意2.0.0是开区间,也就是不包括2.0.0。 b:使用本地库 pod 'AFNetworking', :path => '~/Documents/AFNetworking’ c:通过仓库引入 使用仓库的master(主干):pod 'AFNetworking', :git => 'https://github.com/gowalla/AFNetworking.git' 而是使用指定的分支: pod 'AFNetworking', :git => 'https://github.com/gowalla/AFNetworking.git', :branch => ‘dev' 使用指定的tag pod 'AFNetworking', :git => 'https://github.com/gowalla/AFNetworking.git', :tag => ‘0.7.0' 使用指定的提交版本: pod 'AFNetworking', :git => 'https://github.com/gowalla/AFNetworking.git', :commit =>’082f8319af'
[b]3:UIWebView获取Html的标题给APP[/b]
- (void)webViewDidFinishLoad:(UIWebView *)webView
{
titleLabel.text = [webView stringByEvaluatingJavaScriptFromString:@"document.title"];
}[b]4:富文本计算它的高度[/b]
//文字
UILabel *dataLabel = [[UILabel alloc] init];
dataLabel.backgroundColor = [UIColor orangeColor];
dataLabel.text = @"我是文字文字文字文字文字文字文字文字文字文字文字11111111111111111111111111111111111";
dataLabel.textColor = [UIColor redColor];
dataLabel.font = [UIFont fontWithName:@"Arial" size:14];
dataLabel.numberOfLines = 0;
[self.view addSubview:dataLabel];
//富文本设置文字行间距
NSMutableParagraphStyle *paragraphStyle = [[NSMutableParagraphStyle alloc]init];
paragraphStyle.lineSpacing = 4;
NSDictionary *attributes = @{ NSFontAttributeName:[UIFont systemFontOfSize:14], NSParagraphStyleAttributeName:paragraphStyle};
dataLabel.attributedText = [[NSAttributedString alloc]initWithString:dataLabel.text attributes:attributes];
//获取设置文本间距以后的高度
CGRect fram = [dataLabel.attributedText boundingRectWithSize:CGSizeMake(210, MAXFLOAT) options:NSStringDrawingUsesLineFragmentOrigin context:nil];
dataLabel.frame=CGRectMake(50, 100, 210, fram.size.height);[b]5:IQKeyboardManager 使用小结[/b]
1)支持设备方向。
2)启用/禁用键盘消息时,需要设置 enable 的布尔值。
3)简单的集成。
4)作为一个textField/textView的AutoHandle UIToolbar需要设置 enableAutoToolbar 的布尔值。
5)可以由父视图AutoHandle UIToolbar或textField/textView,使用toolbarManageBehaviour枚举。
6)方便地添加上下和完成按钮键盘UIToolbar UIView类,自动使用enableAutoToolbar布尔值。
7)启用/禁用,下/上一个按钮类的方法,自动使用enableAutoToolbar布尔值。
8)键盘设置距离文本框使用keyboardDistanceFromTextField。
9)键盘触摸外面用shouldResignOnTouchOutside. 禁用。
10)管理的框架时,UITextView高度太大,使用canAdjustTextView 设置适合屏幕。
11)适用在UITableView/UIScrollView 中的UITextField/UITextView
12)可以输入声音在点击“下/上一页/完成”时。
a:可以在AppDelegate里面进行统一设计(这边把它全局关掉)
IQKeyboardManager *manager = [IQKeyboardManager sharedManager];
manager.enable = NO;
manager.shouldResignOnTouchOutside = YES;
manager.shouldToolbarUsesTextFieldTintColor = YES;
manager.enableAutoToolbar = NO;
b:为某一个ViewController禁用IQKeyboardManager(如果要启用就相反操作)
#import “IQKeyboardManager.h"
@implementationExampleViewController { BOOL _wasKeyboardManagerEnabled; }
-(void)viewDidAppear:(BOOL)animated
{
[super viewDidAppear:animated];
_wasKeyboardManagerEnabled = [[IQKeyboardManager sharedManager] isEnabled];
[[IQKeyboardManager sharedManager] setEnable:NO];
}
-(void)viewWillDisappear:(BOOL)animated
{
[super viewWillDisappear:animated];
[[IQKeyboardManager sharedManager] setEnable:_wasKeyboardManagerEnabled]; }
@end
c:键盘的回车键处理
1)创建一个实例变量实例化IQKeyboardReturnKeyHandler 在 ViewController 的 viewDidLoad 中
@implementationViewController { IQKeyboardReturnKeyHandler *returnKeyHandler;
}
- (void)viewDidLoad
{
[super viewDidLoad];
returnKeyHandler = [[IQKeyboardReturnKeyHandler alloc] initWithViewController:self];
}
改变键盘上的返回键。
设置实例变量为零的dealloc方法
-(void)dealloc {
returnKeyHandler = nil;
}
d:UIToolbar(IQToolbar)
1)如果你不想添加一个特定的自动工具栏在键盘上方,应该添加一个类作为它的工具栏
textField.inputAccessoryView = [[UIView alloc] init];[b]6:出现状态栏重复问题[/b]
检查工程中是否有引入的UIViewController+ScrollingStatusBar.h 会导致上拉时,状态栏出现多个;
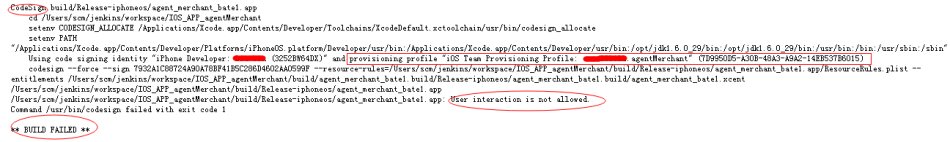
[b]7:ios app编译报User interaction is not allowed错误的解决办法[/b]
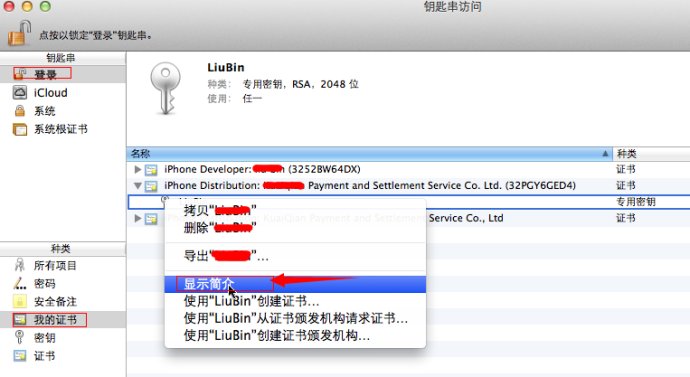
ios app的编译最关键的就是证书及密钥,但是有很多时候就算你更新了证书密钥,依旧是编译报User interaction is not allowed错误。解决办法就是把证书的访问控制改为“允许所以应用程序访问此项目”

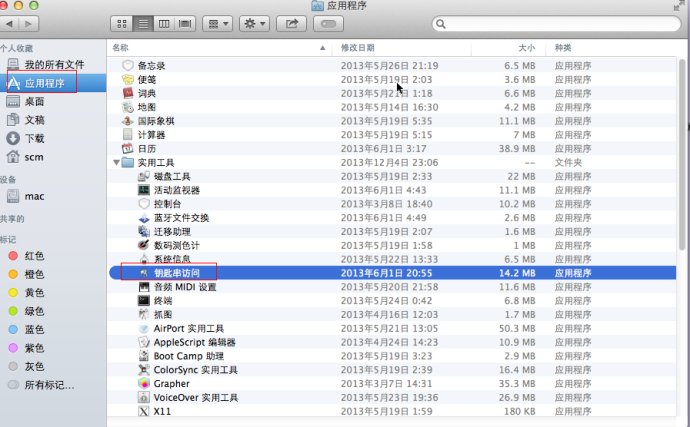
解决办法:



相关文章推荐
- IOS开发基础知识--碎片36
- IOS开发基础知识--碎片9
- IOS开发基础知识--碎片14
- IOS开发基础知识--碎片26
- IOS开发基础知识--碎片17
- IOS开发基础知识--碎片29
- IOS开发基础知识--碎片10
- IOS开发基础知识--碎片21
- IOS开发基础知识--碎片28
- IOS开发基础知识--碎片2
- IOS开发基础知识--碎片1
- IOS开发基础知识--碎片4
- IOS开发基础知识--碎片3
- IOS开发基础知识--碎片18
- IOS开发基础知识--碎片7
- IOS开发基础知识--碎片13
- IOS开发基础知识--碎片15
- IOS开发基础知识--碎片11
- IOS开发基础知识--碎片19
- IOS开发基础知识--碎片25
