纯css 微信端 让文本溢出省略号显示
2016-08-19 00:00
225 查看
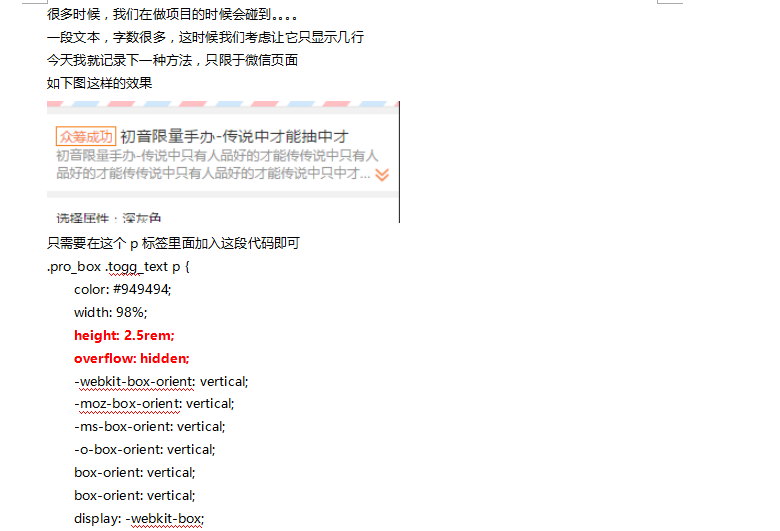
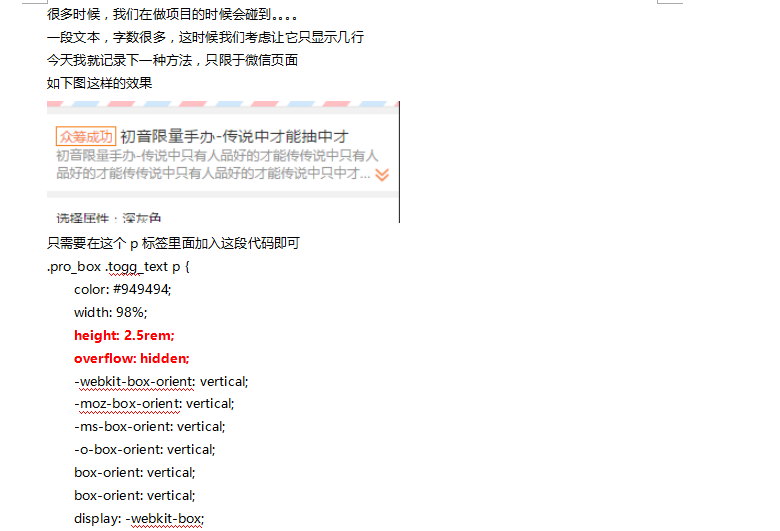
摘要: 纯css 溢出省略号显示 手机页面


1.核心代码是:
-webkit-line-clamp: 2;
-moz-line-clamp: 2;
-ms-line-clamp: 2;
-o-line-clamp: 2;
line-clamp: 2;
2. 高度,溢出隐藏一定要写
height: 2.5rem;
overflow: hidden;


1.核心代码是:
-webkit-line-clamp: 2;
-moz-line-clamp: 2;
-ms-line-clamp: 2;
-o-line-clamp: 2;
line-clamp: 2;
2. 高度,溢出隐藏一定要写
height: 2.5rem;
overflow: hidden;
相关文章推荐
- CSS 单行溢出文本显示省略号...的方法(兼容IE FF)(转)
- CSS使文本溢出边界显示为省略号(2)
- CSS 单行溢出文本显示省略号...的方法(兼容IE FF)(转)
- CSS 单行溢出文本显示省略号...的方法(兼容IE FF)
- css 多行文本溢出显示省略号(…)全攻略
- CSS 单行溢出文本显示省略号...的方法(兼容IE FF)(转)
- 如何让溢出容器的文本显示为省略号?(CSS)
- CSS单行、多行文本溢出显示省略号
- css实现多行文本溢出显示省略号(…)全攻略
- CSS 单行溢出文本显示省略号...的方法(兼容IE FF)(转)
- CSS 单行溢出文本显示省略号...的方法(兼容IE FF)(转)
- CSS基础:text-overflow:ellipsis溢出文本显示省略号的详细方法
- CSS 单行溢出文本显示省略号...的方法(兼容IE FF)(转)
- CSS 单行溢出文本显示省略号...的方法(兼容IE FF)
- CSS 单行溢出文本显示省略号...的方法(兼容IE FF)
- CSS换行文本溢出显示省略号
- css 溢出文本显示省略号
- css 文本溢出显示省略号
- css实现文本溢出显示省略号
- CSS控制文本溢出显示省略号
