IOS游戏开发之五子棋OC版
2016-08-09 17:06
573 查看
- 功能展示

- 初高级棋盘切换效果

实现思路及主要代码详解
1.绘制棋盘
利用Quartz2D绘制棋盘.代码如下
- (void)drawBackground:(CGSize)size{
self.gridWidth = (size.width - 2 * kBoardSpace) / self.gridCount;
//1.开启图像上下文
UIGraphicsBeginImageContext(size);
//2.获取上下文
CGContextRef ctx = UIGraphicsGetCurrentContext();
CGContextSetLineWidth(ctx, 0.8f);
//3.1 画16条竖线
for (int i = 0; i <= self.gridCount; i ++) {
CGContextMoveToPoint(ctx, kBoardSpace + i * self.gridWidth , kBoardSpace);
CGContextAddLineToPoint(ctx, kBoardSpace + i * self.gridWidth , kBoardSpace + self.gridCount * self.gridWidth);
}
//3.1 画16条横线
for (int i = 0; i <= self.gridCount; i ++) {
CGContextMoveToPoint(ctx, kBoardSpace, kBoardSpace + i * self.gridWidth );
CGContextAddLineToPoint(ctx, kBoardSpace + self.gridCount * self.gridWidth , kBoardSpace + i * self.gridWidth);
}
CGContextStrokePath(ctx);
//4.获取生成的图片
UIImage *image=UIGraphicsGetImageFromCurrentImageContext();
//5.显示生成的图片到imageview
UIImageView * imageView = [[UIImageView alloc]initWithImage:image];
[self addSubview:imageView];
UIGraphicsEndImageContext();
}
2.点击棋盘落子
1)根据落子位置求出该棋子的行号与列号.
2)判断落子位置是否已经有棋子,有则不能下.如果没有,将棋子保存在字典中,以列号和行号组合起来的字符串为key值.
代码如下:
//点击棋盘,下棋
- (void)tapBoard:(UITapGestureRecognizer *)tap{
CGPoint point = [tap locationInView:tap.view];
//计算下子的列号行号
NSInteger col = (point.x - kBoardSpace + 0.5 * self.gridWidth) / self.gridWidth;
NSInteger row = (point.y - kBoardSpace + 0.5 * self.gridWidth) / self.gridWidth;
NSString * key = [NSString stringWithFormat:@"%ld-%ld",col,row];
if (![self.chessmanDict.allKeys containsObject:key]) {
UIView * chessman = [self chessman];
chessman.center = CGPointMake(kBoardSpace + col * self.gridWidth, kBoardSpace + row * self.gridWidth);
[self addSubview:chessman];
[self.chessmanDict setValue:chessman forKey:key];
self.lastKey = key;
//检查游戏结果
[self checkResult:col andRow:row andColor:self.isBlack];
self.isBlack = !self.isBlack;
}
}
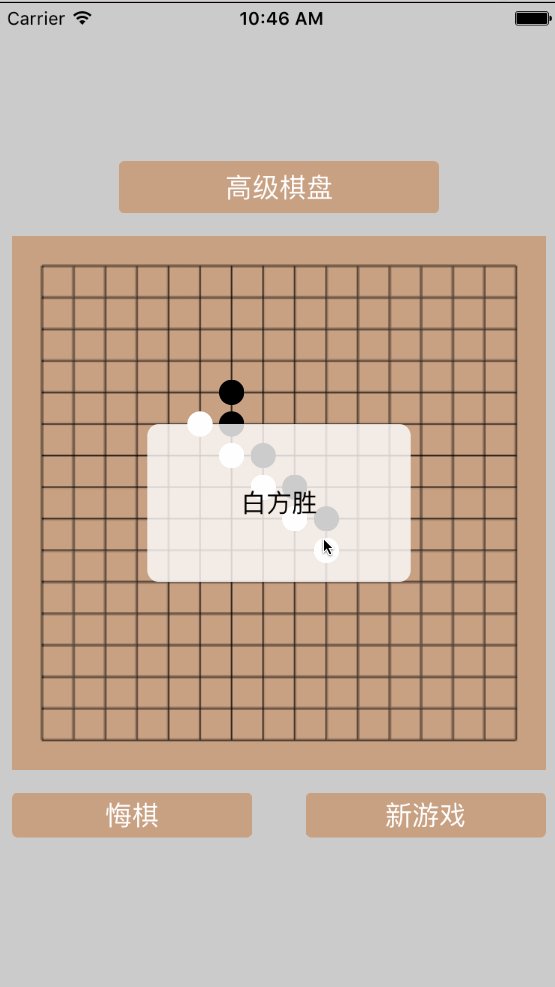
3.检测游戏结果
每落一个棋子就要多游戏结果进行一次检查,判断四个方向上是否有大于等于5个同色的棋子连成一线,有则提示游戏输赢结果,无则游戏继续.算法为,从当前棋子位置向前遍历,直到遇到与自己不同色的棋子,累加同色棋子的个数,再往后遍历,直到遇到与自己不同色的棋子,累加同色棋子的个数.得到该方向相连同色棋子的总个数
代码如下
//判断是否大于等于五个同色相连
- (BOOL)checkResult:(NSInteger)col andRow:(NSInteger)row andColor:(BOOL)isBlack andDirection:(GmkDirection)direction{
if (self.sameChessmanArray.count >= 5) {
return YES;
}
UIColor * currentChessmanColor = [self.chessmanDict[[NSString stringWithFormat:@"%ld-%ld",col,row]] backgroundColor];
[self.sameChessmanArray addObject:self.chessmanDict[self.lastKey]];
switch (direction) {
//水平方向检查结果
case GmkHorizontal:{
//向前遍历
for (NSInteger i = col - 1; i > 0; i --) {
NSString * key = [NSString stringWithFormat:@"%ld-%ld",i,row];
if (![self.chessmanDict.allKeys containsObject:key] || [self.chessmanDict[key] backgroundColor] != currentChessmanColor) break;
[self.sameChessmanArray addObject:self.chessmanDict[key]];
}
//向后遍历
for (NSInteger i = col + 1; i < kGridCount; i ++) {
NSString * key = [NSString stringWithFormat:@"%ld-%ld",i,row];
if (![self.chessmanDict.allKeys containsObject:key] || [self.chessmanDict[key] backgroundColor] != currentChessmanColor) break;
[self.sameChessmanArray addObject:self.chessmanDict[key]];
}
if (self.sameChessmanArray.count >= 5) {
[self alertResult];
return YES;
}
[self.sameChessmanArray removeAllObjects];
}
break;
case GmkVertical:{
//向前遍历
for (NSInteger i = row - 1; i > 0; i --) {
NSString * key = [NSString stringWithFormat:@"%ld-%ld",col,i];
if (![self.chessmanDict.allKeys containsObject:key] || [self.chessmanDict[key] backgroundColor] != currentChessmanColor) break;
[self.sameChessmanArray addObject:self.chessmanDict[key]];
}
//向后遍历
for (NSInteger i = row + 1; i < kGridCount; i ++) {
NSString * key = [NSString stringWithFormat:@"%ld-%ld",col,i];
if (![self.chessmanDict.allKeys containsObject:key] || [self.chessmanDict[key] backgroundColor] != currentChessmanColor) break;
[self.sameChessmanArray addObject:self.chessmanDict[key]];
}
if (self.sameChessmanArray.count >= 5) {
[self alertResult];
return YES;
}
[self.sameChessmanArray removeAllObjects];
}
break;
case GmkObliqueDown:{
//向前遍历
NSInteger j = col - 1;
for (NSInteger i = row - 1; i >= 0; i--,j--) {
NSString * key = [NSString stringWithFormat:@"%ld-%ld",j,i];
if (![self.chessmanDict.allKeys containsObject:key] || [self.chessmanDict[key] backgroundColor] != currentChessmanColor || j < 0) break;
[self.sameChessmanArray addObject:self.chessmanDict[key]];
}
//向后遍历
j = col + 1;
for (NSInteger i = row + 1 ; i < kGridCount; i++,j++) {
NSString * key = [NSString stringWithFormat:@"%ld-%ld",j,i];
if (![self.chessmanDict.allKeys containsObject:key] || [self.chessmanDict[key] backgroundColor] != currentChessmanColor || j > kGridCount) break;
[self.sameChessmanArray addObject:self.chessmanDict[key]];
}
if (self.sameChessmanArray.count >= 5) {
[self alertResult];
return YES;
}
[self.sameChessmanArray removeAllObjects];
}
break;
case GmkObliqueUp:{
//向前遍历
NSInteger j = col + 1;
for (NSInteger i = row - 1; i >= 0; i--,j++) {
NSString * key = [NSString stringWithFormat:@"%ld-%ld",j,i];
if (![self.chessmanDict.allKeys containsObject:key] || [self.chessmanDict[key] backgroundColor] != currentChessmanColor || j > kGridCount) break;
[self.sameChessmanArray addObject:self.chessmanDict[key]];
}
//向后遍历
j = col - 1;
for (NSInteger i = row + 1 ; i < kGridCount; i++,j--) {
NSString * key = [NSString stringWithFormat:@"%ld-%ld",j,i];
if (![self.chessmanDict.allKeys containsObject:key] || [self.chessmanDict[key] backgroundColor] != currentChessmanColor || j < 0) break;
[self.sameChessmanArray addObject:self.chessmanDict[key]];
}
if (self.sameChessmanArray.count >= 5) {
[self alertResult];
return YES;
}
[self.sameChessmanArray removeAllObjects];
}
break;
}
return NO;
}
对外提供,重新开始,悔棋,切换初高级棋盘的三个接口
重新开始
- (void)newGame{
self.isOver = NO;
self.lastKey = nil;
[self.sameChessmanArray removeAllObjects];
self.userInteractionEnabled = YES;
[self.chessmanDict removeAllObjects];
for (UIView * view in self.subviews) {
if ([view isKindOfClass:[UIImageView class]]) {
continue;
}
[view removeFromSuperview];
}
self.isBlack = NO;
}
悔棋
//撤回至上一步棋
- (void)backOneStep:(UIButton *)sender{
if(self.isOver) return;
if (self.lastKey == nil) {
sender.enabled = NO;
CGFloat width = SCREEN_WIDTH * 0.4 * SCREEN_WIDTH_RATIO;
UIView * tip = [[UIView alloc]initWithFrame:CGRectMake(0, 0, width, 0.6 * width)];
tip.backgroundColor = [UIColor colorWithWhite:1 alpha:0.8];
tip.layer.cornerRadius = 8.0f;
[self addSubview:tip];
tip.center = CGPointMake(self.width * 0.5, self.height * 0.5);
UILabel * label = [[UILabel alloc]init];
label.text = self.chessmanDict.count > 0 ? @"只能悔一步棋!!!" : @"请先落子!!!";
label.font = [UIFont systemFontOfSize:15];
[label sizeToFit];
label.center = CGPointMake(tip.width * 0.5, tip.height * 0.5);
[tip addSubview:label];
self.userInteractionEnabled = NO;
dispatch_after(dispatch_time(DISPATCH_TIME_NOW, (int64_t)(2.0 * NSEC_PER_SEC)), dispatch_get_main_queue(), ^{
self.userInteractionEnabled = YES;
sender.enabled = YES;
[tip removeFromSuperview];
});
return;
}
[self.chessmanDict removeObjectForKey:self.lastKey];
[self.subviews.lastObject removeFromSuperview];
self.isBlack = !self.isBlack;
self.lastKey = nil;
}
切换初高级键盘
//改变键盘级别
- (void)changeBoardLevel{
for (UIView * view in self.subviews) {
[view removeFromSuperview];
}
[self newGame];
self.isHighLevel = !self.isHighLevel;
[self drawBackground:self.bounds.size];
}
Demo中的一个小技巧
用字典存放棋子,以棋子的列号和行号组合起来的字符串为key值,value值为棋子view.这样处理,在判断某行某列是否有棋子就非常简单了。
总结
以上就是iOS游戏开发之五子棋OC版的全部内容,希望本文对大家开发IOS有所帮助,如果本文有不足之处,欢迎大家提供建议和指点!
您可能感兴趣的文章:
相关文章推荐
- 峰回路转,Firefox 浏览器即将重返 iOS 平台
- 峰回路转,Firefox 浏览器即将重返 iOS 平台
- 不可修补的 iOS 漏洞可能导致 iPhone 4s 到 iPhone X 永久越狱
- iOS 12.4 系统遭黑客破解,漏洞危及数百万用户
- 每日安全资讯:NSO,一家专业入侵 iPhone 的神秘公司
- [转][源代码]Comex公布JailbreakMe 3.0源代码
- hta 实现的五子棋界面
- 讲解iOS开发中基本的定位功能实现
- iOS中定位当前位置坐标及转换为火星坐标的方法
- js判断客户端是iOS还是Android等移动终端的方法
- iOS应用开发中AFNetworking库的常用HTTP操作方法小结
- iOS应用中UISearchDisplayController搜索效果的用法
- iOS App开发中的UISegmentedControl分段组件用法总结
- IOS开发环境windows化攻略
- iOS应用中UITableView左滑自定义选项及批量删除的实现
- iOS中UIAlertView警告框组件的使用教程
- 浅析iOS应用开发中线程间的通信与线程安全问题
- iOS中的UIKeyboard键盘视图使用方法小结
- 检测iOS设备是否越狱的方法
