HTML页面元素消失问题
2016-08-09 15:43
155 查看
**HTML页面元素消失问题
页面[#include “../include/页脚信息栏.html”]包含进来,使用360极速浏览器极速模式查看正常,
切换为兼容模式后,页面中的页脚信息元素消失了,就两三个div搭配css也会引起兼容问题?
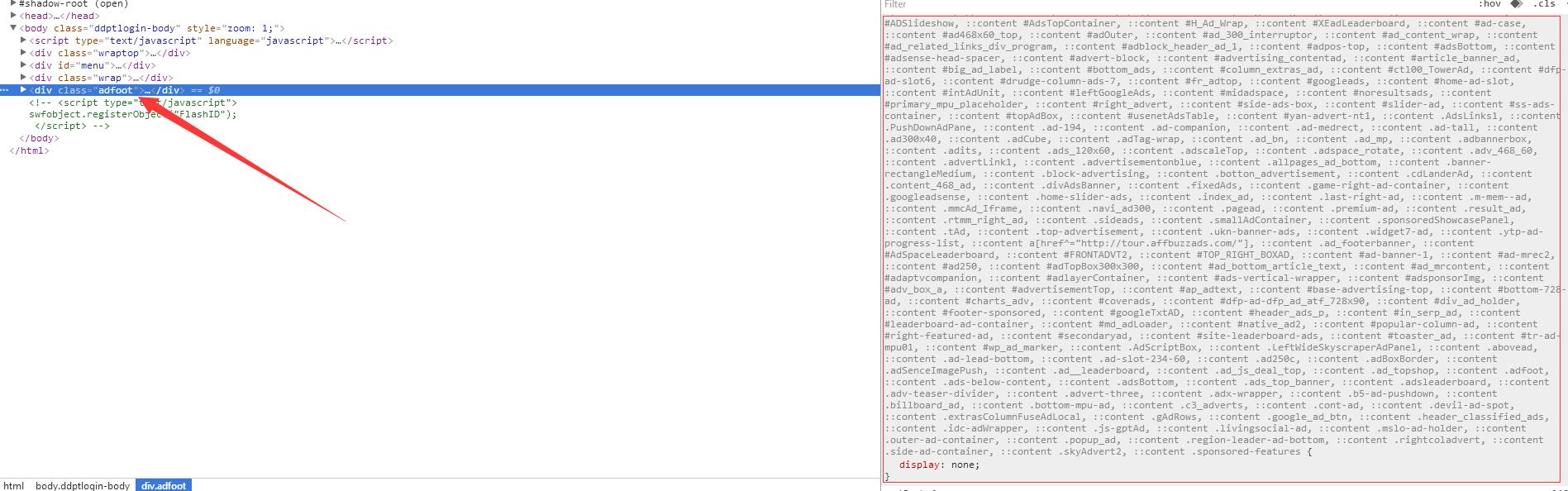
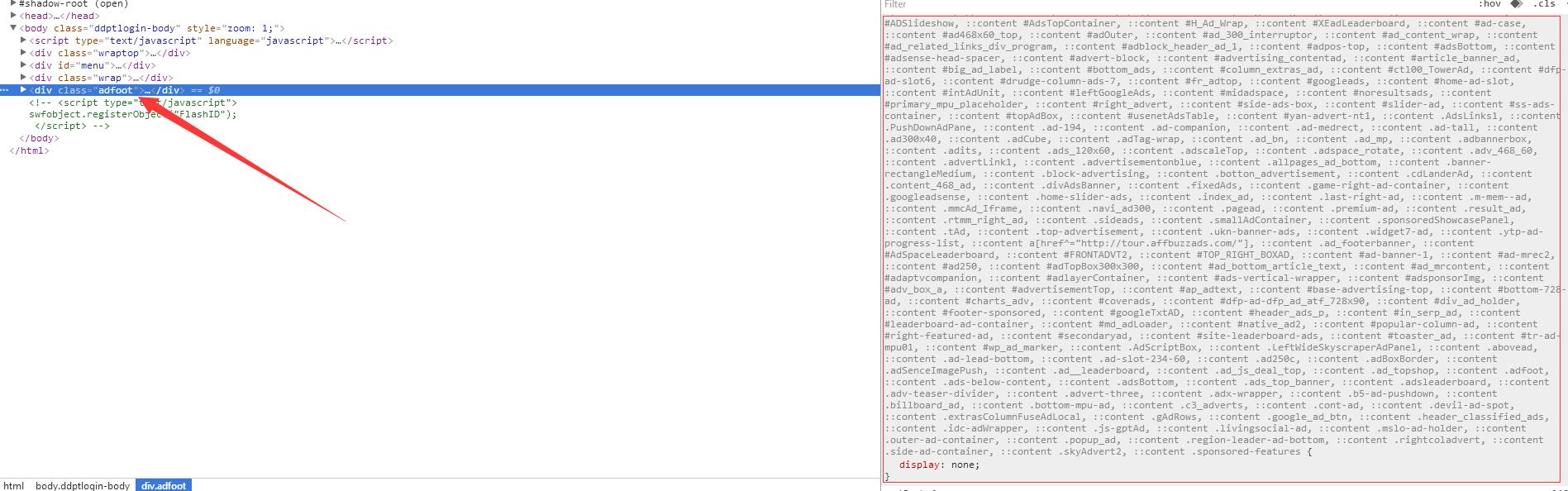
一番查找后忽然发现 div的class是以ad开头的,浏览器安装了Adblock Plus(屏蔽广告插件),可能屏蔽规则里有对class名称的过滤,然后尝试设置对本网站禁用就显示正常了,猜测切换模式引起div消失,应该是调用不同内核,ie上没有安装Adblock Plus而360和chrome安装了。

<div class="adfoot">
<div class="adfootmar">
<div class="fontcont"><a onclick="SetHome(window.location)"href="javascript:void(0)">设为首页</a>|<a onclick="" href="#">联系我们</a></div>
<div class="dgcont">Copyright © 2006 xxx网 All rights reserved. 鲁ICP备060xxx6</div>
<div class="dgcont"> <img src="/${res}/images/fff.png" width="35" height="43"></div>
</div>
</div>页面[#include “../include/页脚信息栏.html”]包含进来,使用360极速浏览器极速模式查看正常,
切换为兼容模式后,页面中的页脚信息元素消失了,就两三个div搭配css也会引起兼容问题?
一番查找后忽然发现 div的class是以ad开头的,浏览器安装了Adblock Plus(屏蔽广告插件),可能屏蔽规则里有对class名称的过滤,然后尝试设置对本网站禁用就显示正常了,猜测切换模式引起div消失,应该是调用不同内核,ie上没有安装Adblock Plus而360和chrome安装了。

相关文章推荐
- 解决html dtd声明页面中元素的绝对定位问题
- [Flex] IFrame系列 —— IFrame嵌入html点击其他组件后页面消失的问题
- 使用jquery on()方法解决html页面点击元素,事件无响应的问题
- html页面元素的显示问题
- HTML常用页面元素
- [Nutch]如何利用HTML页面中meta元素?
- HtmlAgilityPack 抓取中文页面乱码问题的解决方案
- 如何盖住html页面上的SELECT(下拉框)元素
- HTML表单元素覆盖样式元素问题及其补救之道
- asp.net程序控件显示不正常,HTML编辑器无法显示,表格等页面元素也有异常现象
- HTML中不支持静态Expando的元素的问题
- [Nutch]如何利用HTML页面中meta元素?
- ASPX页面中不放置Form元素的问题
- HTML表单元素覆盖样式元素问题及其补救之道
- HTML表单元素覆盖样式元素问题及其补救之道
- html页面自动刷新问题
- (原创)使用TimeStamp控制并发问题[示例]-页面HTML脚本
- [正则表达式] 可以解析HTML/XHTML页面的所有元素和结构的Regular Expression!
- 如何盖住html页面上的SELECT(下拉框)元素
- (HTML页面设计)各容器之间的空隙问题!
