阅读layim代码小记,实现可以更改用户签名的方法
2016-08-08 12:18
711 查看
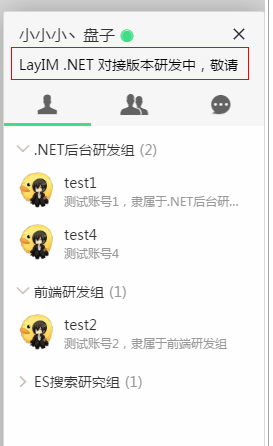
用layim原版的时候发现,用户的签名是不能直接修改的,如下:

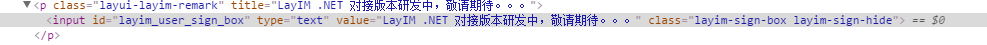
其实要改也很简单,查看一下源代码,然后加一个input进去,可是,加完之后是这样的:


没关系,给它一个样式,让它乖乖的“隐藏“起来。
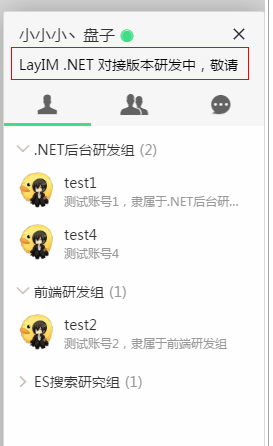
效果图不发了,其实图一就是效果图~(红色框是我截图加上去的),然后我们给他加上 onfocus,和blur 事件监听就可以了。
哦了,我们看一下效果:(什么鬼,就几个打印。。不要在意这些细节。)

怎么样,实现自定义签名是不是很简单。(ps,需要修改layim.js源代码)
源码下载: 更改签名.rar

其实要改也很简单,查看一下源代码,然后加一个input进去,可是,加完之后是这样的:


没关系,给它一个样式,让它乖乖的“隐藏“起来。
/*签名样式*/
.layim-sign-box{
width:95%
}
.layim-sign-hide{
border:none;background-color:#F5F5F5;
}效果图不发了,其实图一就是效果图~(红色框是我截图加上去的),然后我们给他加上 onfocus,和blur 事件监听就可以了。
//鼠标点进去
var signObj = $('#layim_user_sign_box');
signObj.focus(function () {
signObj.removeClass('layim-sign-hide');
console.log('准备更改签名');
});
//鼠标点其他位置
signObj.blur(function () {
console.log('更改签名完毕');
signObj.addClass('layim-sign-hide');
});
//enter提交
signObj.keydown(function (event) {
if (event.which == 13) {
console.log('按下了Enter提交签名');
signObj.addClass('layim-sign-hide');
signObj.blur();
}
});哦了,我们看一下效果:(什么鬼,就几个打印。。不要在意这些细节。)

怎么样,实现自定义签名是不是很简单。(ps,需要修改layim.js源代码)
源码下载: 更改签名.rar
相关文章推荐
- 阅读layim代码小记,监听事件实现方法
- 可以让你玩儿光剑的程序,vc实现方法和代码
- asp实现的可以提醒生日的几种方法附代码
- Android中ImageButton自定义按钮的按下效果的代码实现方法,附网上2种经典解决方法。 2014-07-04 13:17 78人阅读 评论(0) 收藏
- nc7下某个用户某个节点有多个模板,可以通过代码实现通过选择不同的业务流程来调用不同的模板吗?
- 图文描述Vs2005制作WEB应用程序安装包的方法[E8.Net正式用户可以找我们获取全部代码参考]
- 写代码要精简,可以一个方法实现的就不要用两个方法去实现,努力!
- 《代码阅读方法与实现》阅读笔记二
- 在Andoird studio 中用代码实现setId报错,而在ecplise中可以,的处理方法
- 图文描述Vs2005制作WEB应用程序安装包的方法[E8.Net正式用户可以找我们获取全部代码参考]
- 登录口令加密函数、用户登录主Form实现方法和具体代码
- Javascript 代码也可以变得优美的实现方法
- 简单完整的代码,通过这个代码你将对RSA加密算法在Java中的实现方法有一个初步的了解,这个类,你可以直接使用,水平高的,就自己修改完善下代码。
- ESC之ESC.wsf可以实现javascript的代码压缩附使用方法第1/5页
- asp实现的可以提醒生日的几种方法附代码
- 图文描述Vs2005制作WEB应用程序安装包的方法[E8.Net正式用户可以找我们获取全部代码参考]
- 用Canvas可以实现很多特效,这里仅仅列出在Canvas上更改字体以及背景的方法。
- LANs.py:一款可以实现代码注入,无线渗透和WiFi用户监控的强大工具
- java代码--请设计一个方法,可以实现任意范围内的随机数
- 可以让你玩儿光剑的程序,vc实现方法和代码
