web数据可视化——django+echarts
2016-08-06 10:10
351 查看
数据可视化:django网页呈现echarts图表
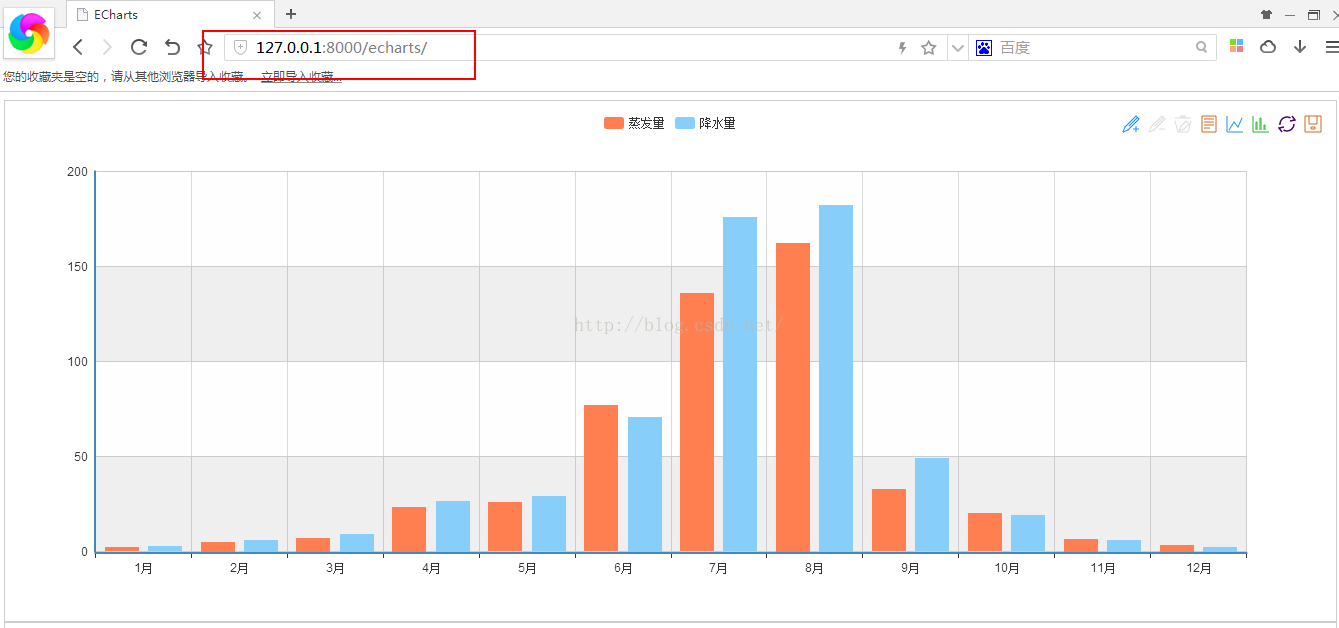
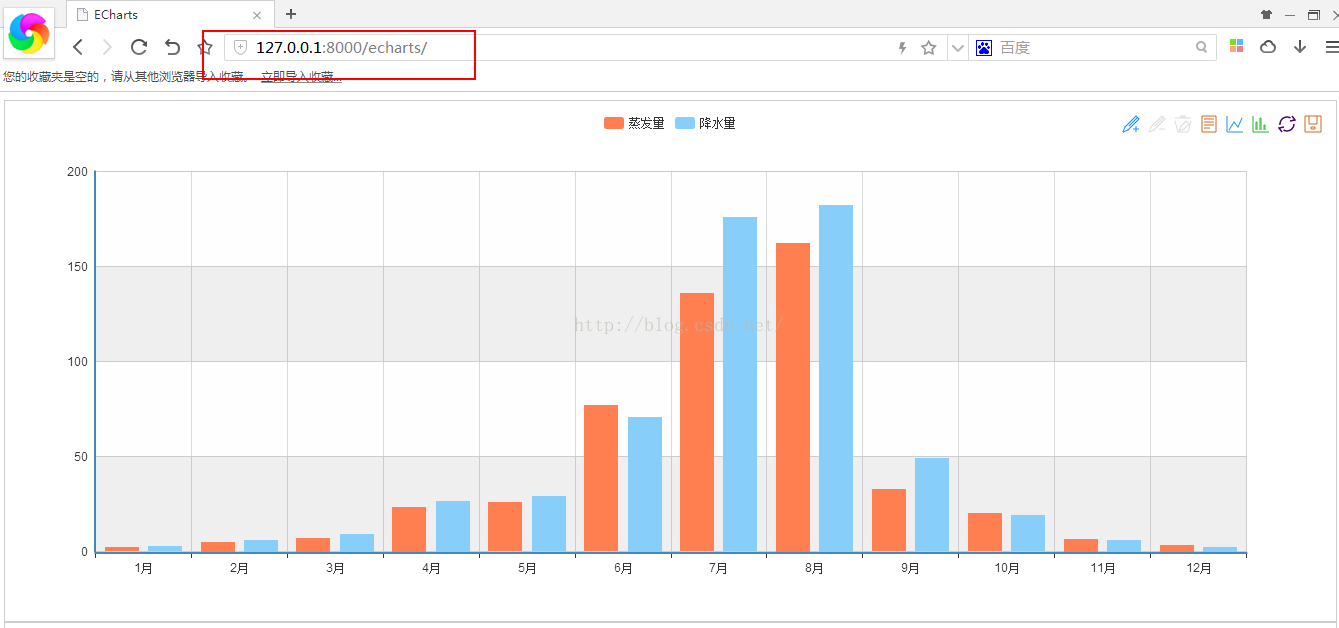
先看效果:

在搭建好python+django环境后,新建工程JSTest和应用js01。django工程和应用的配置不再赘述。
js01下新建templates,存放echarts.html。新建static,存放静态文件,将源码下的js文件夹复制到static下:

复制到:

这样echarts便与settings.py中的STATIC_URL = '/static/'对应,可以正确呈现。
使用echarts的‘模块化单文件引入’编写echarts.html。内容可完全参考源码下的index.html:

注意将echarts.html中src和paths修改为自己的:
views.py文件中,定义函数指向echarts.html:
def echarts(request):
return render(request, 'echarts.html')
url.py文件:
urlpatterns中增加:url(r'^echarts/',js_views.echarts),#js_views.echarts,依据自己的定义
启动服务:python manage.py runserver
访问:http://127.0.0.1:8000/echarts/
参考地址1:http://zhidao.baidu.com/link?url=wcwoGN4bo40eIrc_LQxf6-jnEjXLxBaW5PX85xltjzvg1xaTkjpTTebLisIVxmeT0jehg_MbSOlYI9WNL9cz5a
先看效果:

在搭建好python+django环境后,新建工程JSTest和应用js01。django工程和应用的配置不再赘述。
js01下新建templates,存放echarts.html。新建static,存放静态文件,将源码下的js文件夹复制到static下:

复制到:

这样echarts便与settings.py中的STATIC_URL = '/static/'对应,可以正确呈现。
使用echarts的‘模块化单文件引入’编写echarts.html。内容可完全参考源码下的index.html:

注意将echarts.html中src和paths修改为自己的:
<script src="../static/js/echarts.js"></script>
require.config({
paths: {
echarts: '../static/js'views.py文件中,定义函数指向echarts.html:
def echarts(request):
return render(request, 'echarts.html')
url.py文件:
urlpatterns中增加:url(r'^echarts/',js_views.echarts),#js_views.echarts,依据自己的定义
启动服务:python manage.py runserver
访问:http://127.0.0.1:8000/echarts/
参考地址1:http://zhidao.baidu.com/link?url=wcwoGN4bo40eIrc_LQxf6-jnEjXLxBaW5PX85xltjzvg1xaTkjpTTebLisIVxmeT0jehg_MbSOlYI9WNL9cz5a
相关文章推荐
- Webstorm+Webpack+echarts构建个性化定制的数据可视化图表&&两个echarts详细教程(柱状图,南丁格尔图)
- 内测“百度图说” 基于Web的可视化数据分享平台,嵌入ECharts
- 开源的数据可视化JavaScript图表库:ECharts
- ECharts-基于Canvas,纯Javascript图表库,提供直观,生动,可交互,可个性化定制的数据可视化图表
- CSDN开源夏令营 百度数据可视化实践 ECharts(8)
- 大数据可视化工具Echarts-(1)引入Echarts
- Echarts助力大数据绘制可视化图表零基础入门-针对运维
- WEB--数据可视化资源
- 在web上创建可视化的交互式数据javascript框架-JavaScript InfoVis Toolkit
- CSDN开源夏令营 百度数据可视化实践 ECharts(7)
- CSDN开源夏令营 百度数据可视化实践 ECharts(6) 期中总结
- [好书推荐]《WEB+DB PRESS 中文版 01》UI设计+Web支付+数据可视化
- 【推荐】开源来自百度商业前端数据可视化团队的超漂亮动态图表--ECharts
- 数据可视化之从Web收集数据小实例
- 基于Web的数据可视化的时代
- ECharts,发现数据可视化之美!
- 开源的数据可视化JavaScript图表库:ECharts
- [转]ECharts:国内数据可视化领域的新秀
- CSDN开源夏令营 百度数据可视化实践 ECharts(1)
- 大数据可视化工具 (3) Echarts
