用node.js建博客(三) - 用markdown写静态博客
2016-07-29 00:00
453 查看
如果是第一次看到本篇,你可能需要看前面两篇:
用node.js建博客(一) - node.js安装及Express框架简介
用node.js建博客(二) - 构建第一个markdown页面
如果你已经对node.js,express,或者markdown语法很熟悉,那么可以继续看如下内容。
上篇中,我为express添加了markdown支持,在render时,可以渲染*.md格式文件。
将/blogs/*.html的url, 映射到markdown文件
在首页index.jade中,添加文章的链接

在上篇中,已经提到过如何让express支持markdown:
这个文件是我为测试/实施写得项目部署说明,截取了一段
$ vmc update nodeblog --path ./
http://nodeblog.cloudfoundry.com/


添加404, 500等错误处理
采用Expresso/Vows,为blog添加单元测试.
采用CIJoe进行持续构建
用node.js建博客(一) - node.js安装及Express框架简介
用node.js建博客(二) - 构建第一个markdown页面
如果你已经对node.js,express,或者markdown语法很熟悉,那么可以继续看如下内容。
上篇中,我为express添加了markdown支持,在render时,可以渲染*.md格式文件。
思路
将所有markdown文件(即:*.md文件),统一放到views/blogs目录下将/blogs/*.html的url, 映射到markdown文件
在首页index.jade中,添加文章的链接

Let's do it (4步)
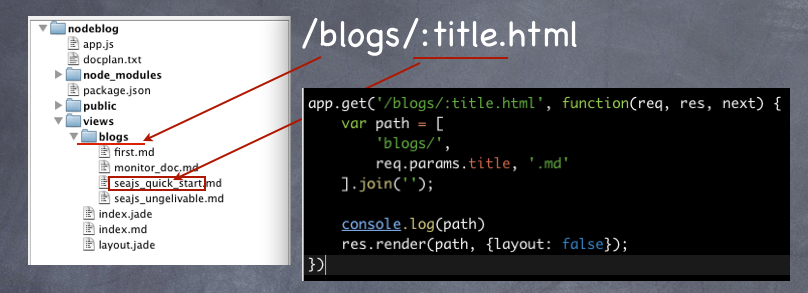
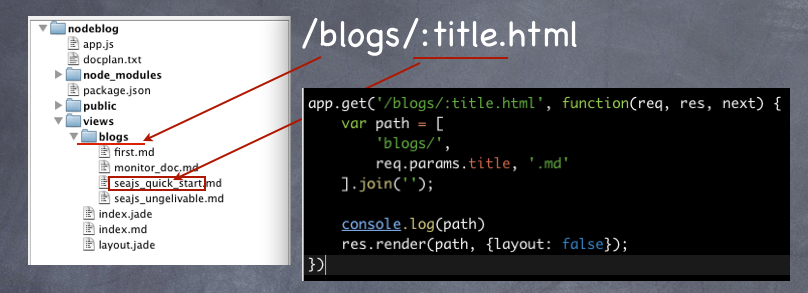
1. 在app.js中添加url处理代码:
app.get('/blogs/:title.html', function(req, res, next) {
var path = [
'blogs/',
req.params.title, '.md'
].join('');
console.log(path)
res.render(path, {layout: false});
})在上篇中,已经提到过如何让express支持markdown:
app.register('.md', {
compile: function(str, options){
var html = markdown.makeHtml(str);
return function(locals){
return html.replace(/\{([^}]+)\}/g, function(_, name){
return locals[name];
});
};
}
});2. 在views/blogs文件夹中添加*.md文件:
views/blogs/monitor_doc.mdmonitor 项目说明 ============== 部署环境 ---- ---- 1. JDK: 1.6_x 最好采用最新版本的JDK 2. Tomcat: 6.x 请不要使用tomcat5.5的安装版 3. 数据库: 支持SQL Server和Oracle, 如果需要切换数据库请看后面部分: _更换数据库环境_ + __SQLServer__: 修改oracleDriver_mssql2005.properties 中的配置 + __Oracle__: 修改oracleDriver.properties 中的配置
这个文件是我为测试/实施写得项目部署说明,截取了一段
3. views/index.jade中添加链接:
h1= title
p Welcome to #{title}
ul
li
a(href='/markdown') Markdown Demo page
li
a(href='/blogs/first.html') My First markdown blog
li
a(href='/blogs/monitor_doc.html') Monitor项目说明4. 上传应用:
$ vmc login$ vmc update nodeblog --path ./
http://nodeblog.cloudfoundry.com/
看一下结果:
1. 首页

2. monitor_doc.md

这么简单!!!why?
对,是这么简单。在建这个博客的时候,我不想因为技术方面的问题分心,坚持keep simple原则,一步一步迭代,最总构建一个功能全面的动态blogWhat next???
还没完,我还没添加错误处理,单元测试一行都没写。接下来开始如下工作:添加404, 500等错误处理
采用Expresso/Vows,为blog添加单元测试.
采用CIJoe进行持续构建
相关文章推荐
- NodeJS 创建简单的静态服务器
- 前端工程搭建NodeJs+gulp+bower
- Ubunut服务器搭建Node服务
- nodejs使用express创建ejs变成jade的解决办法!
- Nodejs学习笔记
- NodeJS 异步变同步的方法遍历文件夹
- Nodejs 配置+基础
- 全平台的物联网连接服务,arduino、nodemcu、esp8266、pc、微信
- ubuntu下nodejs的安装 webstrome开发nodejs
- node.js项目中的package.json
- nodejs 脚本获取webservice数据可key值索引
- node.js笔记——gulp
- windows下安装NodeJs
- windows下安装NodeJs
- node.js在windows下的环境搭建
- Hadoop:NameNode和Secondary NameNode
- LC117 Populating Next Right Pointers in Each Node II
- [leetcode] 19. Remove Nth Node From End of List
- 程序员使用Node的十个技巧
- hadoop namenode及yarn resourcemanager HA配置
