微信端的alert
2016-07-28 13:58
375 查看
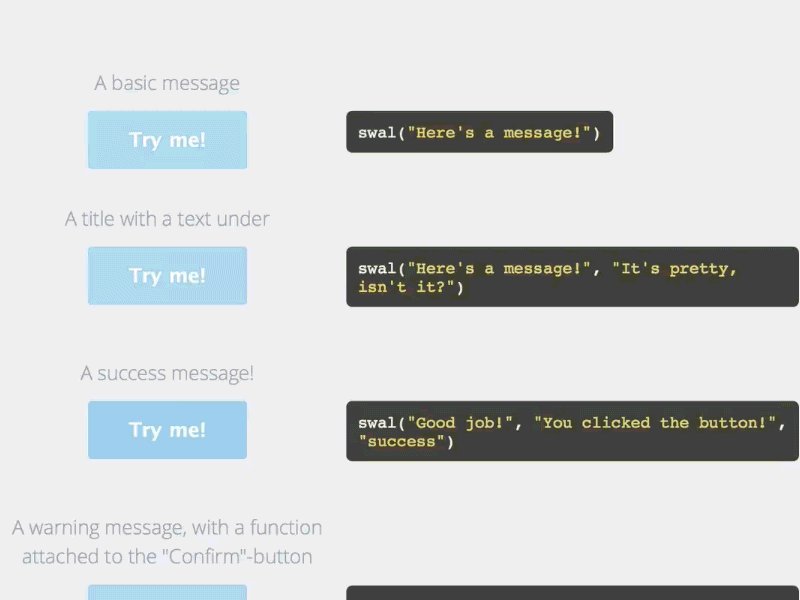
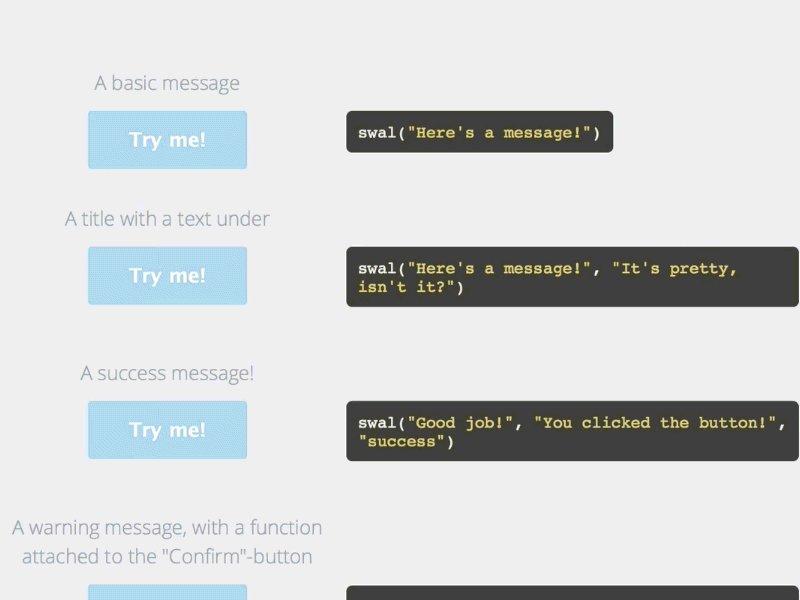
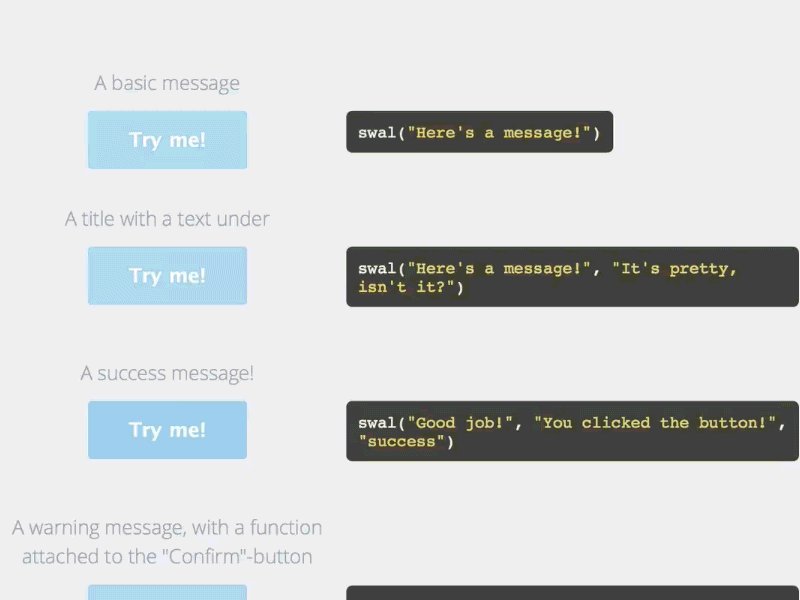
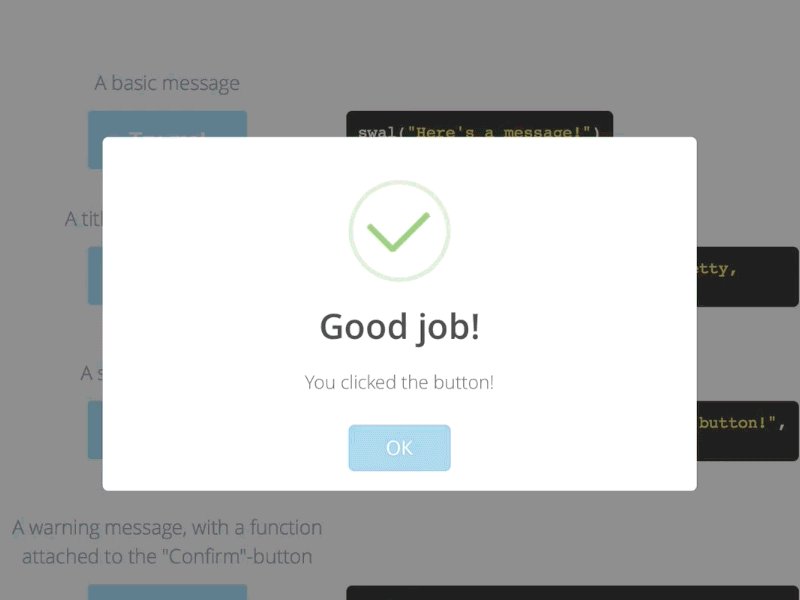
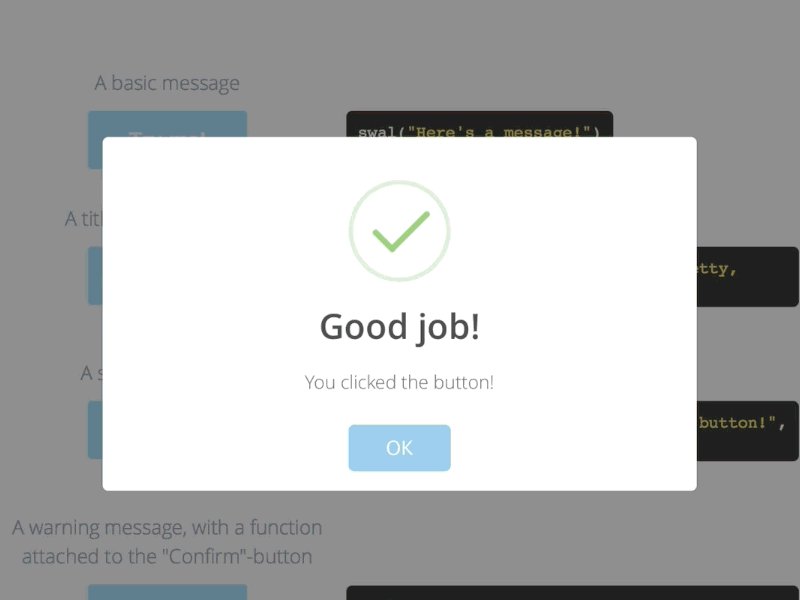
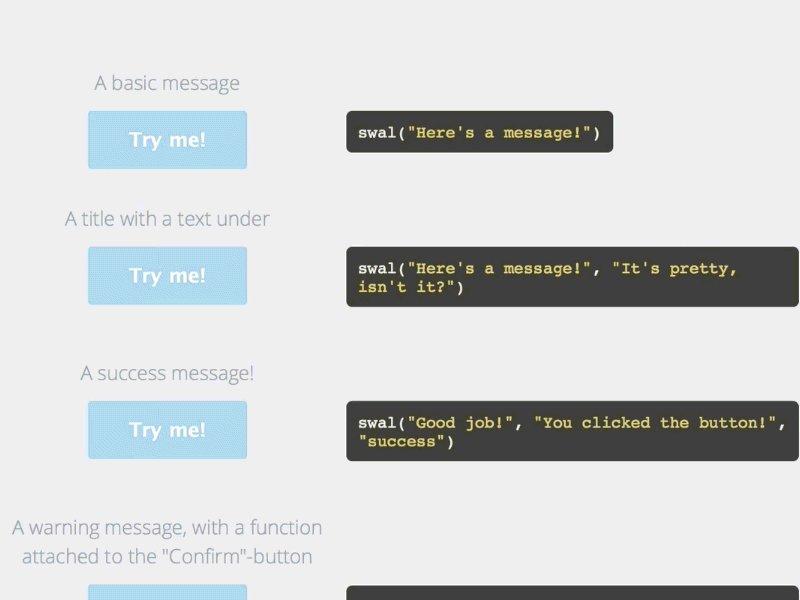
新出来个,尝试下
https://github.com/t4t5/sweetalert


qinxiaotong
2015-06-25 22:17:40
给你一个TAOBAO的,我用的是zepto,应该和jQuery兼容 msg.js:
用到了公用的样式中的
msg.css:
调用方法: 1.自动消失的提示:
2.确认提示框:
3.其他的可自行扩展
https://github.com/t4t5/sweetalert


qinxiaotong
2015-06-25 22:17:40
给你一个TAOBAO的,我用的是zepto,应该和jQuery兼容 msg.js:
function compareVersion(v1, v2) {
v1 = v1.toString().split(".");
v2 = v2.toString().split(".");
for (var i = 0; i < v1.length || i < v2.length; i++) {
var n1 = parseInt(v1[i], 10),
n2 = parseInt(v2[i], 10);
if (window.isNaN(n1)) {
n1 = 0
}
if (window.isNaN(n2)) {
n2 = 0
}
if (n1 < n2) {
return -1
} else {
if (n1 > n2) {
return 1
}
}
}
return 0
}
function callback(func, result) {
var ua = navigator.userAgent,
isAndroid = (/Android/i).test(ua),
osVersion = ua.match(/(?:OS|Android)[/s](d+[._]d+(?:[._]d+)?)/i)
if (isAndroid && compareVersion(osVersion,"2.4.0") < 0) {
setTimeout(function() {
func && func(result)
}, 1)
} else {
func && func(result)
}
}
(function(e) {
if (void 0 == window.define) {
var d = {},
h = d.exports = {};
e(null, h, d);
window.floatNotify = window.notification = d.exports
} else define(e)
})(function(require, exports, module) {
function e(a) {
this._options = d.extend({
mode:"msg",
text:"u7f51u9875u63d0u793a",
useTap: !1
}, a || {});
this._init()
}
var d = $,
h = d(window),
c = d('
<div class="c-float-popWrap msgMode hide"><div class="c-float-modePop"><div class="warnMsg"></div><div class="content"></div><div class="doBtn"><button class="ok">u786eu5b9a</button><button class="cancel">u53d6u6d88</button></div></div></div>
'),
m = c.find(".warnMsg"),
n = c.find(".content"),
o = c.find(".doBtn .ok"),
p = c.find(".doBtn .cancel"),
j = !1,
f;
d.extend(e.prototype, {
_init: function() {
var a = this,
b = a._options,
g = b.mode,
k = b.text,
e = b.content,
f = b.callback,
l = b.background,
t = b.btns,
b = b.useTap ?"tap":"click",
i = c.attr("class"),
i = i.replace(/(msg|alert|confirm)Mode/i, g +"Mode");
c.attr("class", i);
l && c.css("background", l);
k && m.html(k);
e && n.html(e);
t && o.html(t[0]);
t && p.html(t[1]);
o.off(b).on(b, function(b) {
f.call(a, b, !0)
});
p.off(b).on(b, function(b) {
f.call(a, b, !1)
});
j || (j = !0, d("body").append(c), h.on("resize",
function() {
setTimeout(function() {
a._pos()
}, 500)
}))
},
_pos: function() {
var a = document,
b = a.documentElement,
g = a.body,
e, d, f;
this.isHide() || (a = g.scrollTop, g = g.scrollLeft, e = b.clientWidth, b = b.clientHeight, d = c.width(), f = c.height(), c.css({
top: a + (b - f) / 2,
left: g + (e - d) / 2
}))
},
isShow: function() {
return c.hasClass("show")
},
isHide: function() {
return c.hasClass("hide")
},
_cbShow: function() {
var a = this._options.onShow;
c.css("opacity","1").addClass("show");
a && a.call(this)
},
show: function() {
var a = this;
f && (clearTimeout(f), f = void 0);
a.isShow() ? a._cbShow() : (c.css("opacity","0").removeClass("hide"), a._pos(), setTimeout(function() {
a._cbShow()
}, 300), setTimeout(function() {
c.animate({
opacity:"1"
}, 300,"linear")
}, 1))
},
_cbHide: function() {
var a = this._options.onHide;
c.css("opacity","0").addClass("hide");
a && a.call(this)
},
hide: function() {
var a = this;
a.isHide() ? a._cbHide() : (c.css("opacity","1").removeClass("show"), setTimeout(function() {
a._cbHide()
}, 300), setTimeout(function() {
c.animate({
opacity:"0"
}, 300,"linear")
}, 1))
},
flash: function(a) {
var b =
this;
opt = b._options;
opt.onShow = function() {
f = setTimeout(function() {
f && b.hide()
}, a)
};
b.show()
}
});
module.exports = new function() {
this.simple = function(a, b, c) {
2 == arguments.length &&"number"== typeof arguments[1] && (c = arguments[1], b = void 0);
var d = new e({
mode:"msg",
text: a,
background: b
});
d.flash(c || 2E3);
return d
};
this.msg = function(a, b) {
return new e(d.extend({
mode:"msg",
text: a
}, b || {}))
};
this.alert = function(a, b, c) {
return new e(d.extend({
mode:"alert",
text: a,
callback: b
}, c || {}))
};
this.confirm = function(a, b, c, f) {
var d = new e({
mode:"confirm",
text: a,
content: b,
btns:c,
callback: f
});
d.show();
return d
};
this.pop = function(a) {
return new e(a)
}
}
});用到了公用的样式中的
.hide{display:none}msg.css:
.c-float-modePop {
text-align: center;
background-color: rgba(23, 23, 23, 0.9)
}
.c-float-modePop .warnMsg {
padding: 10px 10px 10px 10px;
color: #fff
}
.c-float-modePop .doBtn {
width: 170px;
margin: 0 auto
}
.c-float-modePop button {
padding: 6px 9px 6px 9px;
color: #949494;
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #404040), color-stop(100%, #2e2e2e));
border: 0;
border-radius: 2px
}
.c-float-shade {
width: 100%;
display: block;
position: absolute;
z-index: 99;
background-color: #000;
opacity: .5;
top: 0;
left: 0
}
.c-float-shade.hide {
display: none
}
.c-float-popWrap {
width: 220px;
border-radius: 2px;
z-index: 9999;
position: absolute;
overflow: hidden
}
.c-float-popWrap .c-float-modePop {
background-color: rgba(51, 51, 51, 0.9);
border-radius: 2px;
padding: 15px
}
.c-float-popWrap .c-float-modePop .warnMsg {
padding: 0;
font-size: 14px
}
.c-float-popWrap .c-float-modePop .content {
margin-top: 10px
}
.c-float-popWrap .c-float-modePop .doBtn {
width: 190px;
margin-top: 10px
}
.c-float-popWrap .c-float-modePop button {
width: 80px;
height: 30px;
line-height: 30px;
color: #444;
font-size: 14px;
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #eee), color-stop(100%, #999));
border: 0;
border-radius: 2px;
padding: 0;
margin: 10px 5px 0
}
.c-float-popWrap.hide {
display: none;
-webkit-box-shadow: none
}
.c-float-popWrap.show {
display: block;
-webkit-box-shadow: 0 0 2px 2px rgba(0, 0, 0, 0.3)
}
.c-float-popWrap.msgMode .c-float-modePop .content, .c-float-popWrap.msgMode .c-float-modePop .doBtn {
display: none
}
.c-float-popWrap.alertMode .c-float-modePop .content {
display: none
}
.c-float-popWrap.alertMode .c-float-modePop .doBtn .cancel {
display: none
}
.c-float-popWrap.confirmMode .c-float-modePop .content, .c-float-popWrap.confirmMode .c-float-modePop .doBtn {
display: block
}调用方法: 1.自动消失的提示:
floatNotify.simple('提示文本','2000'); 2000为可选参数,即多少毫秒自动消失
2.确认提示框:
floatNotify.confirm('提示文本','留空扩展',['确定按钮的文本','取消按钮的文本'],
function(e){
//callback 处理按钮事件
var button = $(e.target).attr('class');
if(button == 'ok'){
//按下确定按钮执行的操作
//todo ....
}
if(button == 'cancel') {
//按下取消按钮执行的操作
//todo ....
}
});3.其他的可自行扩展
相关文章推荐
- ios微信支付 注意事项
- 微信公众号开发教程[015]-网页开发-网页授权
- 微信端调起支付宝支付
- 微信jssdk开发
- MLSelectPhoto类似微信多选图片
- 关于微信实现网页访问和内容提取
- 微信接口 图灵自动回复
- 微信公众平台开发----自定义菜单、消息处理及获取OpenID(C#)
- 微信接口 自定义菜单
- 微信公众号所有历史文章的标题/点赞数/阅读数统计
- 微信为何频出bug?
- 用 java 做网页版微信登录(第二版)
- 不接入sdk分享到第三方平台
- 微信授权验证
- 微信公众号个性化菜单
- 微信开发入门
- Zabbix-3.0.3实现微信(WeChat)告警
- 自定义CSDN博客栏目
- JAVA之UDP广播接收与发送小程序
- 微信主界面开发知识点
