HTML语言基础
2016-07-27 19:45
176 查看
以下是观看张鹏老师的html+css视频有所感。
网页设计师的主要任务就是:
设计
PS网页效果图设计、Flash网页动画设计
制作
Html、Xhtml、DIV+CSS和Javascript、JQuery
HTML文档(用HTML语言创建的文档)的创建方式:
手工直接编写(例如记事本)。
通过图形化的HTML开发软件Dreamweaver。注意这种开发软件已退出历史舞台,一个合格的web前端开发人员是不会用的,要用也是用Sublime Text。
由Web服务器上的动态网页程序生成。
最好的学习html方法,就是参考别人的网页,源代码。查看网页源代码的2种方法:
打开网页,鼠标右键,查看源文件。
还可以把网页html源文件直接拽到记事本(记事本打开情况下)。
标记符通常都是成对使用的,有一个开头标记和一个结束标记,结束标记只是在开头标记的前面加一个”/”。当浏览器打开html文件后,就会理解(解析)里面的标记符,然后把标记符对应的功能表达出来。如:
又如:
注意:字号是从1-7,所以7号字是很大的字。
HTML标记的类型:
单标记——没有结束的标记。
双标记
说明:属性和标记之间用空格隔开,属性和属性之间也用空格隔开。属性不区分先后顺序;且属性不是必须的。
重点强调:虽然在HTML中标记不区别大小写,但在XHTML(XHTML1.0是现在的主流技术,但是已快被HTML5代替)中所有标记都必须小写,所有建议从现在开始,所有标记都采用小写,且所有的标记,都是要有关闭。
问题:如何制作一个HTML网页文件?
答:
新建一个记事本文件,将他重命名为xxx.html。
在里面输入网页的信息内容。
在要修饰的内容,两侧加上html标记。
注意:HTML网页文件不能裸奔(即只有内容没有样式);HTML文件是通过浏览器查看的;源代码中的效果,并不是浏览器最终效果。
解释:
设置关键字
多个关键字内容之间可以用
设置描述
是对关键字进行描述或者对网页的内容进行描述,也是给浏览器或搜索引擎看的。如:
设置作者
如:
设置字符集
解释:
http-equiv主要针对http协议的。
服务器通过content-type响应头,控制浏览器以哪种方式处理数据。对于以上的设置浏览器将服务器会送过来的数据作为html文档处理。
charset就是字符集,中文网页国内一般用GBK(GBK是GB2312的一个升级)[国内常用,显示的汉字是2个字节],UTF-8[国标码,国际上常用,显示的汉字是3个字节,会多占一些地方]。
设置页面定时跳转
body属性
如:
运行结果为:

从上图可以看出网页内容的整个背景是灰色的,字体是白色的,而且默认情况下网页内容与浏览器边框之间是有距离的,上图也已用红框标出,这也说明了有某些html元素有默认的值。
从上图怎么知道网页内容与浏览器下边框有距离呢?
答:我们可以使用推理法——已知网页内容与浏览器左边框和上边框是有距离的,只要推理出网页内容与浏览器右边框有边距,那么网页内容与浏览器下边框就一定会有边距。
如果我们想让网页内容紧紧的贴着浏览器左边框和上边框,那么我们应该这么做:
运行效果如下图所示:

注意:若像如下这样做:
网页内容与浏览器边框之间依然是有距离的。
注意:
背景属性有一个层次关系——背景图片在上,背景颜色在下。
将来我们听到这些东西——html元素、html标签、html标记,其实都是一个意思。
文件都有文件名,我们网页(html文件)的文件名,可不可以使用中文呢?
答:在本地电脑,没什么问题,将来网页文件都是保存在服务器上,建议大家都使用英文。
注意:网页中的文本字体、字号一般通过CSS修饰。
文本颜色:

字符格式:

我们在写html代码时,流程是这样的:
先写我们的控制内容的标记,例如这部分内容比较重要,可以在语义上加权,即使用
这部分内容是这个网页的主题,推荐使用:
网页段落文字内容,使用
段落标题说明:x取值[1~6],hx内的文本会自动加粗显示。hx针对的对象是段落,而font针对的对象是任意的文本。
注意:
属性:
size
像素,绝对设置,以数字表示,属性值越大,线越粗。
百分比,相对设置,以%表示,属性值越大,线越粗。
width
像素,绝对设置,长度不会应视窗的改变而改变。如:
如果水平超出范围,则出现水平滚动条,不推荐使用。
百分比,相对设置,长度会随着视窗宽度而改变。
noshade
在xhtml中,所有的标签都必须要用属性值,如果没有,使用属性名。如:
表示实体线。
格式:
如:
居中标记
语法:
注意:此标记是被废弃的标记。
预格式化
语法:
显示已经格式化好的文字。不加此标记的话,HTML浏览器会忽略所有空格和制表符。
在HTML文档中使用的特殊字符

列表标记的用途:列表标记可以创建一般的无序列表、编号列表以及定义列表三种方式。还可以在一种列表中嵌套另一种列表。便于概括显示一系列相关的内容。
无序列表
语法:

例,
运行结果如下图:

有序列表
语法:

例,
运行结果如下图:

定义列表
语法:
例,
运行结果如下图:

GIF(图形交换格式):GIF格式文件最多只能保存256种颜色。该格式支持透明颜色,支持动画效果。
JPEG(联合图像专家组):该格式不支持透明颜色及动画,颜色可达1670万种。
PNG(网络可移植格式):该格式支持透明颜色,但不支持动画,颜色从几种至1670万种。
图片标记语法:
绝对路径
提供目标文档的完整主机名称、路径信息及文档全称。
相对路径
从当前文档开始的路径。
根相对路径
从站点根目录开始的路径,以“/”开头。
图片路径的分类讨论情况
如果当前文档和目标文档位置平行,则直接书写目标文档全称。说白了就是图片与当前html文件在同一个文件夹内,直接写图片的名称即可。如:

运行效果如下图:

如果当前文档和目标文档所在文件夹位置平行,则书写文件夹名称/目标文档全称。如:


如果当前文档所在文件夹和目标文档位置平行,则书写为../目标文档全称,../表示向上走一级。


若图片所在的位置如下图所示:

网页所在的位置如下图所示:

则,图片.html代码为:
图片标记属性:

例,图文混排。
运行结果如下图:

网页设计师的主要任务就是:
设计
PS网页效果图设计、Flash网页动画设计
制作
Html、Xhtml、DIV+CSS和Javascript、JQuery
HTML简介
HTML(Hyper Text Mark-up Language 超文本标记语言)的缩写,标记:就是用来描述网页内容的一些特定符号。HTML不是编程语言,而是一种描述性的标记语言,用于描述网页中内容的显示方式,比如文字以什么颜色、什么大小来显示,这些都是利用HTML标记来实现。HTML文档(用HTML语言创建的文档)的创建方式:
手工直接编写(例如记事本)。
通过图形化的HTML开发软件Dreamweaver。注意这种开发软件已退出历史舞台,一个合格的web前端开发人员是不会用的,要用也是用Sublime Text。
由Web服务器上的动态网页程序生成。
最好的学习html方法,就是参考别人的网页,源代码。查看网页源代码的2种方法:
打开网页,鼠标右键,查看源文件。
还可以把网页html源文件直接拽到记事本(记事本打开情况下)。
HTML标记的语法
HTML最基本的语法:<标记符>内容</标记符>
标记符通常都是成对使用的,有一个开头标记和一个结束标记,结束标记只是在开头标记的前面加一个”/”。当浏览器打开html文件后,就会理解(解析)里面的标记符,然后把标记符对应的功能表达出来。如:
<hr width="80%"/>
又如:
<font size="7">文字内容</font>
注意:字号是从1-7,所以7号字是很大的字。
HTML标记的类型:
单标记——没有结束的标记。
<标记名称 />,单一型,无属性值。如:
<br/>
<标记名称 属性="属性值" />,单一型,有属性值。如:
<hr width="80%" />
双标记
<标记名称>...</标记名称>,没有属性值。如:
<title>...</title>
<标记名称 属性="属性值">...</标记名称>,有属性值。如:
<body bgcolor="red">...</body>
<font size="7">...</font>
说明:属性和标记之间用空格隔开,属性和属性之间也用空格隔开。属性不区分先后顺序;且属性不是必须的。
重点强调:虽然在HTML中标记不区别大小写,但在XHTML(XHTML1.0是现在的主流技术,但是已快被HTML5代替)中所有标记都必须小写,所有建议从现在开始,所有标记都采用小写,且所有的标记,都是要有关闭。
问题:如何制作一个HTML网页文件?
答:
新建一个记事本文件,将他重命名为xxx.html。
在里面输入网页的信息内容。
在要修饰的内容,两侧加上html标记。
注意:HTML网页文件不能裸奔(即只有内容没有样式);HTML文件是通过浏览器查看的;源代码中的效果,并不是浏览器最终效果。
HTML文档结构
所有的网页文件,通常由四对标记来构成,文档的骨架,四对基本骨架它们是:<html> <head> <title> 标题 </title> </head> <body> 正文 </body> </html>
解释:
<html>......</html>标识网页文件的开始与结束,所有的html元素都要放在这对标记中。
<head>......</head>标识网页文件的头部信息,如标题、搜索引擎关键字等(头部信息主要给搜索引擎看的或用于网站优化)。
<title>......</title>标识网页文件的标题(标题很重要,因为搜索引擎抓取的第一个就是标题)。
<body>......</body>标识网页文件的主体部分(body主要是针对用户看的)。
Meta标记
meta标记用于定义文件信息,对网页文件进行说明,便于搜索引擎查找。放置<head></head>之间。
设置关键字
<meta name="keywords" content="value">
多个关键字内容之间可以用
,分隔(value等于你想设置的关键字,如将value替换成“网页设计”),如:
<meta name="keywords" content="网页设计培训,女友学不了编程来学网页">
设置描述
<meta name="description" content="value">
是对关键字进行描述或者对网页的内容进行描述,也是给浏览器或搜索引擎看的。如:
<meta name="description" content="北京网页设计培训最便宜的地方,零基础也能当网页设计师">
设置作者
<meta name="author" content="作者名">
如:
<meta name="author" content="传智播客网页设计培训">
设置字符集
<meta http-equiv="content-type" content="text/html;charset=utf-8">
解释:
http-equiv主要针对http协议的。
服务器通过content-type响应头,控制浏览器以哪种方式处理数据。对于以上的设置浏览器将服务器会送过来的数据作为html文档处理。
charset就是字符集,中文网页国内一般用GBK(GBK是GB2312的一个升级)[国内常用,显示的汉字是2个字节],UTF-8[国标码,国际上常用,显示的汉字是3个字节,会多占一些地方]。
设置页面定时跳转
<meta http-equiv="refresh" content="2;URL=http://www.itcast.cn"/>(2指的是秒数2秒)
网页主体标记body
注释<!-- 注释内容 -->
body属性
<body bgcolor="背景颜色" background="背景图片" text="文本颜色" link="连接文本颜色" vlink="访问过的链接文本颜色" alink="激活的链接文本颜色" leftmargin="左边界" rightmargin="右边界" topmargin="上边界" bottommargin="下边界">
如:
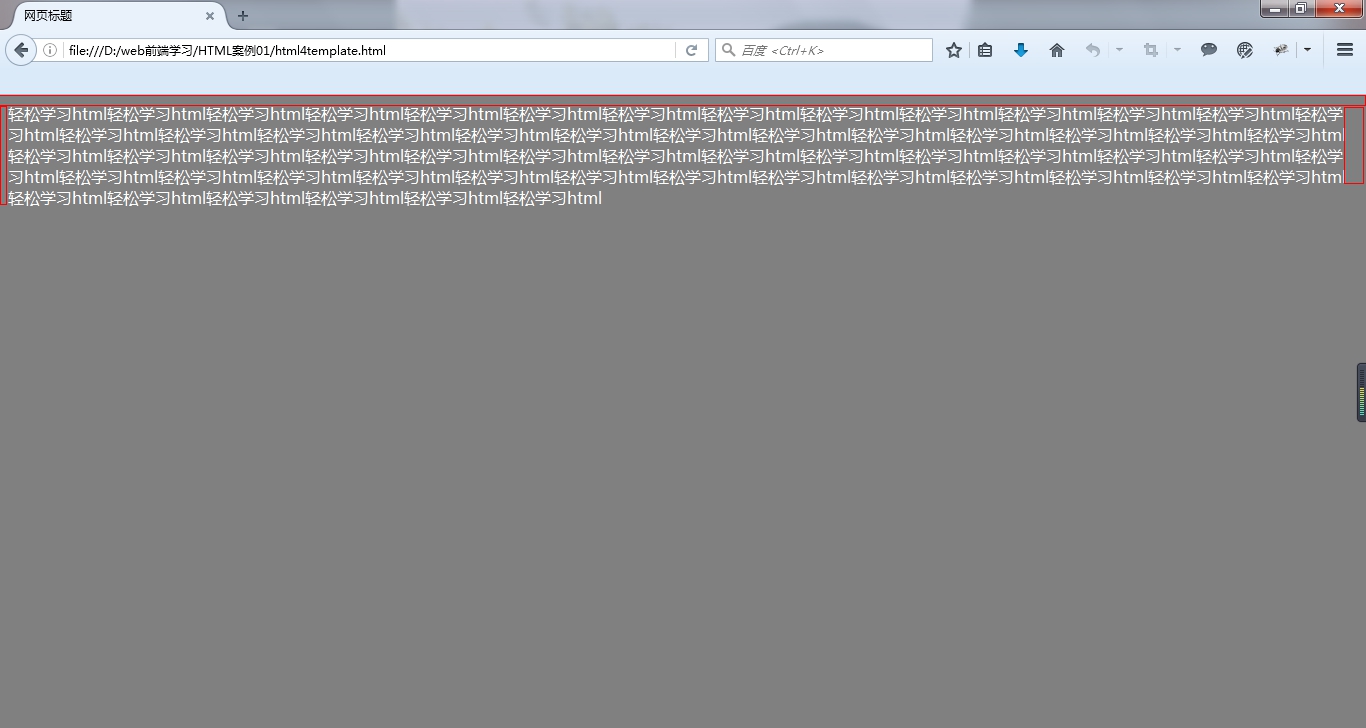
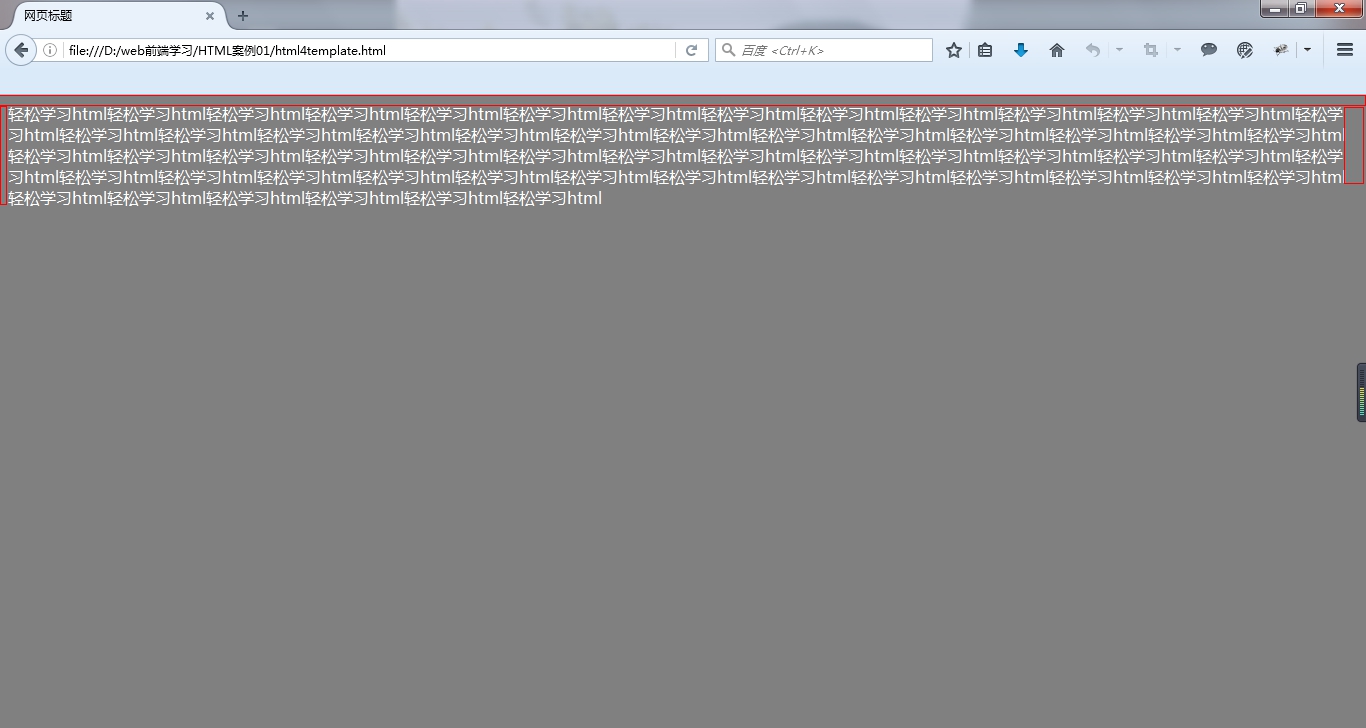
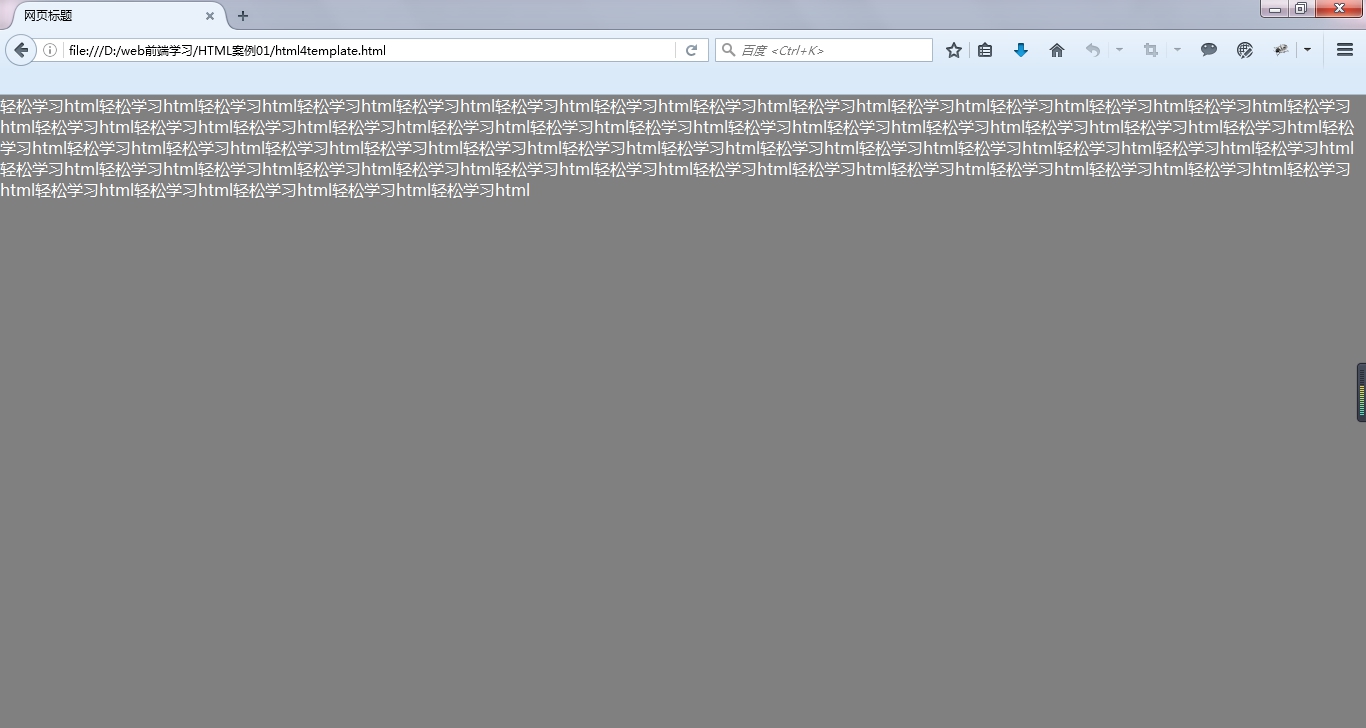
<html> <head> <title>网页标题</title> <meta http-equiv="content-type" content="text/html;charset=utf-8"> </head> <body bgcolor="gray" text="white"> <!-- 这是网页主体的开始 --> 轻松学习html轻松学习html轻松学习html轻松学习html轻松学习html轻松学习html轻松学习html轻松学习html轻松学习html轻松学习html轻松学习html轻松学习html轻松学习html轻松学习html轻松学习html轻松学习html轻松学习html轻松学习html轻松学习html轻松学习html轻松学习html轻松学习html轻松学习html轻松学习html轻松学习html轻松学习html轻松学习html轻松学习html轻松学习html轻松学习html轻松学习html轻松学习html轻松学习html轻松学习html轻松学习html轻松学习html轻松学习html轻松学习html轻松学习html轻松学习html轻松学习html轻松学习html轻松学习html轻松学习html轻松学习html轻松学习html轻松学习html轻松学习html轻松学习html轻松学习html轻松学习html轻松学习html轻松学习html轻松学习html轻松学习html轻松学习html轻松学习html轻松学习html轻松学习html轻松学习html <!-- 这是网页主体的开始 --> </body> </html>
运行结果为:

从上图可以看出网页内容的整个背景是灰色的,字体是白色的,而且默认情况下网页内容与浏览器边框之间是有距离的,上图也已用红框标出,这也说明了有某些html元素有默认的值。
从上图怎么知道网页内容与浏览器下边框有距离呢?
答:我们可以使用推理法——已知网页内容与浏览器左边框和上边框是有距离的,只要推理出网页内容与浏览器右边框有边距,那么网页内容与浏览器下边框就一定会有边距。
如果我们想让网页内容紧紧的贴着浏览器左边框和上边框,那么我们应该这么做:
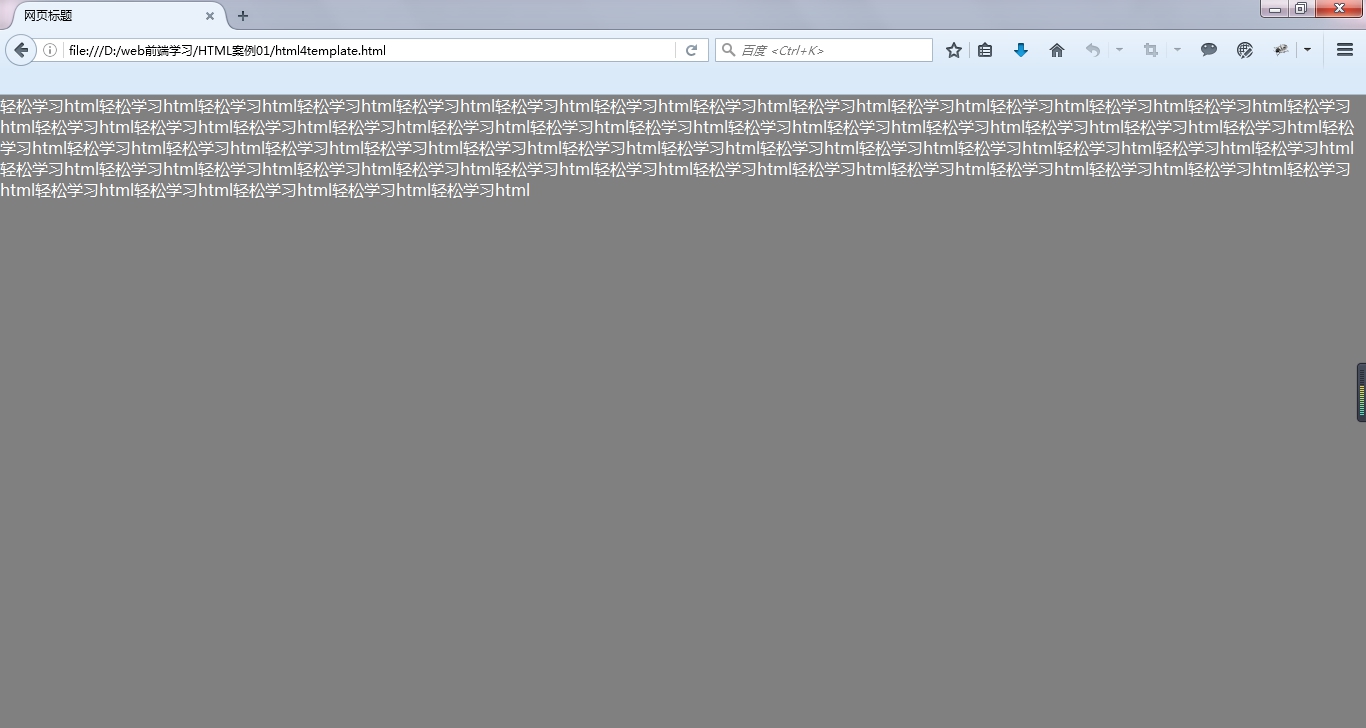
<html> <head> <title>网页标题</title> <meta http-equiv="content-type" content="text/html;charset=utf-8"> </head> <body bgcolor="gray" text="white" leftmargin="0" topmargin="0"> <!-- 这是网页主体的开始 --> 轻松学习html轻松学习html轻松学习html轻松学习html轻松学习html轻松学习html轻松学习html轻松学习html轻松学习html轻松学习html轻松学习html轻松学习html轻松学习html轻松学习html轻松学习html轻松学习html轻松学习html轻松学习html轻松学习html轻松学习html轻松学习html轻松学习html轻松学习html轻松学习html轻松学习html轻松学习html轻松学习html轻松学习html轻松学习html轻松学习html轻松学习html轻松学习html轻松学习html轻松学习html轻松学习html轻松学习html轻松学习html轻松学习html轻松学习html轻松学习html轻松学习html轻松学习html轻松学习html轻松学习html轻松学习html轻松学习html轻松学习html轻松学习html轻松学习html轻松学习html轻松学习html轻松学习html轻松学习html轻松学习html轻松学习html轻松学习html轻松学习html轻松学习html轻松学习html轻松学习html <!-- 这是网页主体的开始 --> </body> </html>
运行效果如下图所示:

注意:若像如下这样做:
<body bgcolor="gray" text="white" leftmargin="" topmargin=""> ...... </body>
网页内容与浏览器边框之间依然是有距离的。
注意:
背景属性有一个层次关系——背景图片在上,背景颜色在下。
将来我们听到这些东西——html元素、html标签、html标记,其实都是一个意思。
文件都有文件名,我们网页(html文件)的文件名,可不可以使用中文呢?
答:在本地电脑,没什么问题,将来网页文件都是保存在服务器上,建议大家都使用英文。
字体修饰
<font>标记语法:
<font color="文本颜色" size="字号" face="字体">文本</font>
注意:网页中的文本字体、字号一般通过CSS修饰。
文本颜色:

字符格式:

我们在写html代码时,流程是这样的:
先写我们的控制内容的标记,例如这部分内容比较重要,可以在语义上加权,即使用
<strong>标记。
<strong>关键字</strong>
这部分内容是这个网页的主题,推荐使用:
<h1>文章标题</h1>
网页段落文字内容,使用
<p>标记。
段落控制标记
语法:<p align="对齐方式">...</p>
| 属性名称 | 属性值 | 说明 |
|---|---|---|
| align | left | 左对齐(默认) |
| center | 居中 | |
| center | 右对齐 |
段落标题
语法:<hx align="对齐方式">...</hx>
段落标题说明:x取值[1~6],hx内的文本会自动加粗显示。hx针对的对象是段落,而font针对的对象是任意的文本。
换行
语法:<br/>
注意:
<br/>标签是换行不换段的。
水平直线
语法:<hr/>
属性:
size
像素,绝对设置,以数字表示,属性值越大,线越粗。
百分比,相对设置,以%表示,属性值越大,线越粗。
width
像素,绝对设置,长度不会应视窗的改变而改变。如:
<hr width="1500" />
如果水平超出范围,则出现水平滚动条,不推荐使用。
百分比,相对设置,长度会随着视窗宽度而改变。
noshade
在xhtml中,所有的标签都必须要用属性值,如果没有,使用属性名。如:
<hr noshade="noshade"/>
表示实体线。
特殊标记
定义一个块引用:使用文本缩进。格式:
<blockquote>......</blockquote>
| 属性名称 | 属性值 | 说明 |
|---|---|---|
| cite | url | 被引用的地址 |
<blockquote cite="http://www.flashdream.net"> 1TB以上硬盘容量笔记本 500GB硬盘容量笔记本 相关产品排行 笔记本配件排行 笔记本电池排行 内存排行 无线上网卡排行 台式电脑排行 上网本排行 笔记本电脑新品推荐 惠普15... </blockquote>
居中标记
语法:
<center>...</center>
注意:此标记是被废弃的标记。
预格式化
语法:
<pre>......</pre>
显示已经格式化好的文字。不加此标记的话,HTML浏览器会忽略所有空格和制表符。
在HTML文档中使用的特殊字符

列表标记
网页中信息的排序显示如何实现呢?此时就要使用列表标记了。列表标记的用途:列表标记可以创建一般的无序列表、编号列表以及定义列表三种方式。还可以在一种列表中嵌套另一种列表。便于概括显示一系列相关的内容。
无序列表
语法:
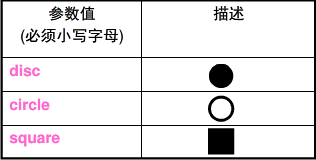
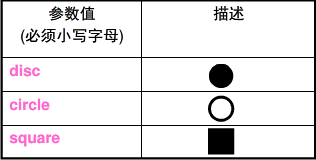
<ul type="项目符号类型"> <li type="项目符号类型">内容1</li> <li>内容2</li> ... </ul>

<li></li>表示一个项目。
例,
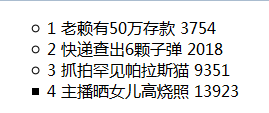
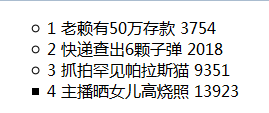
<ul type="circle"> <li>1 老赖有50万存款 3754</li> <li>2 快递查出6颗子弹 2018</li> <li>3 抓拍罕见帕拉斯猫 9351</li> <li type="square">4 主播晒女儿高烧照 13923</li> </ul>
运行结果如下图:

有序列表
语法:
<ol start="列表起点" type="项目符号类型"> <li>内容1</li> <li>内容2</li> ... </ol>

例,
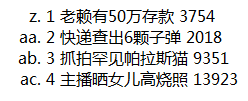
<ol type="a" start="26"> <li>1 老赖有50万存款 3754</li> <li>2 快递查出6颗子弹 2018</li> <li>3 抓拍罕见帕拉斯猫 9351</li> <li>4 主播晒女儿高烧照 13923</li> </ol>
运行结果如下图:

定义列表
语法:
<dl> <dt>标题1</dt> <dd>内容1</dd> <dd>内容2</dd> <dt>标题2</dt> <dd>内容1</dd> <dd>内容2</dd> </dl>
<dl></dl>定义列表。
<dt></dt>表示一个项目。
<dd></dd>表示一个项目下的更详细的内容的解释。
例,
<dl> <dt>电脑整机</dt> <dd>笔记本</dd> <dd>游戏本</dd> <dd>平板电脑</dd> <dd>平板电脑配件</dd> <dt>电脑配件</dt> <dd>CPU</dd> <dd>内存</dd> <dd>硬盘</dd> </dl>
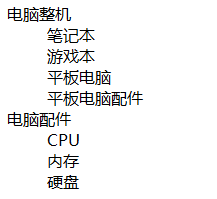
运行结果如下图:

图片
Web上支持的图片格式:GIF(图形交换格式):GIF格式文件最多只能保存256种颜色。该格式支持透明颜色,支持动画效果。
JPEG(联合图像专家组):该格式不支持透明颜色及动画,颜色可达1670万种。
PNG(网络可移植格式):该格式支持透明颜色,但不支持动画,颜色从几种至1670万种。
图片标记语法:
<img src="图片的路径" />
路径
路径分为:绝对路径
提供目标文档的完整主机名称、路径信息及文档全称。
相对路径
从当前文档开始的路径。
根相对路径
从站点根目录开始的路径,以“/”开头。
图片路径的分类讨论情况
如果当前文档和目标文档位置平行,则直接书写目标文档全称。说白了就是图片与当前html文件在同一个文件夹内,直接写图片的名称即可。如:

<!DOCTYPE html> <html> <head> <title></title> <meta charset="utf-8"> </head> <body> <!-- 图片与网页在同一个文件夹下 --> <img src="坂井泉水.jpg" /> </body> </html>
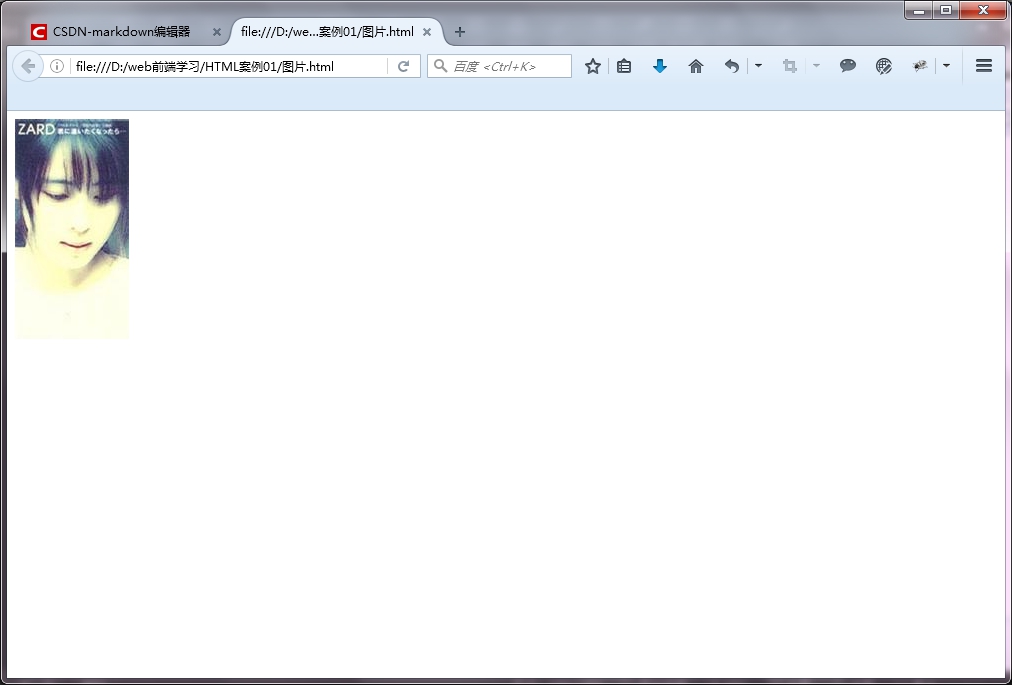
运行效果如下图:

如果当前文档和目标文档所在文件夹位置平行,则书写文件夹名称/目标文档全称。如:


<!DOCTYPE html> <html> <head> <title></title> <meta charset="utf-8"> </head> <body> <!-- 图片所在的文件夹与网页在同一个文件夹下 --> <img src="pic/坂井泉水.jpg" /> </body> </html>
如果当前文档所在文件夹和目标文档位置平行,则书写为../目标文档全称,../表示向上走一级。


<!DOCTYPE html> <html> <head> <title></title> <meta charset="utf-8"> </head> <body> <!-- 图片与网页所在的文件夹在同一个文件夹下,../表示向上走一级 --> <img src="../坂井泉水.jpg" /> </body> </html>
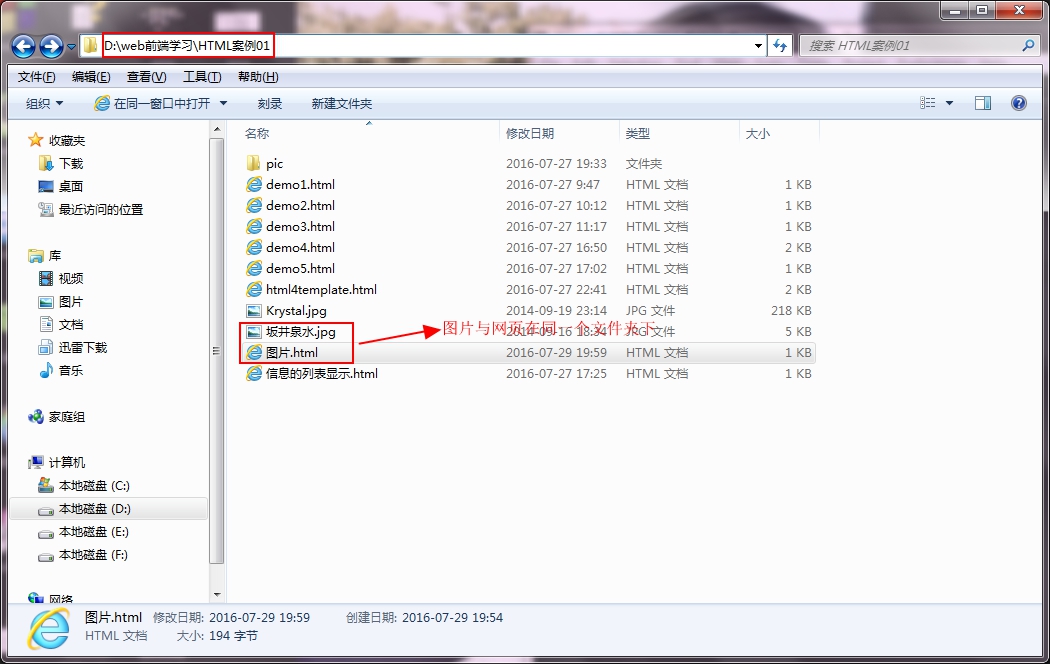
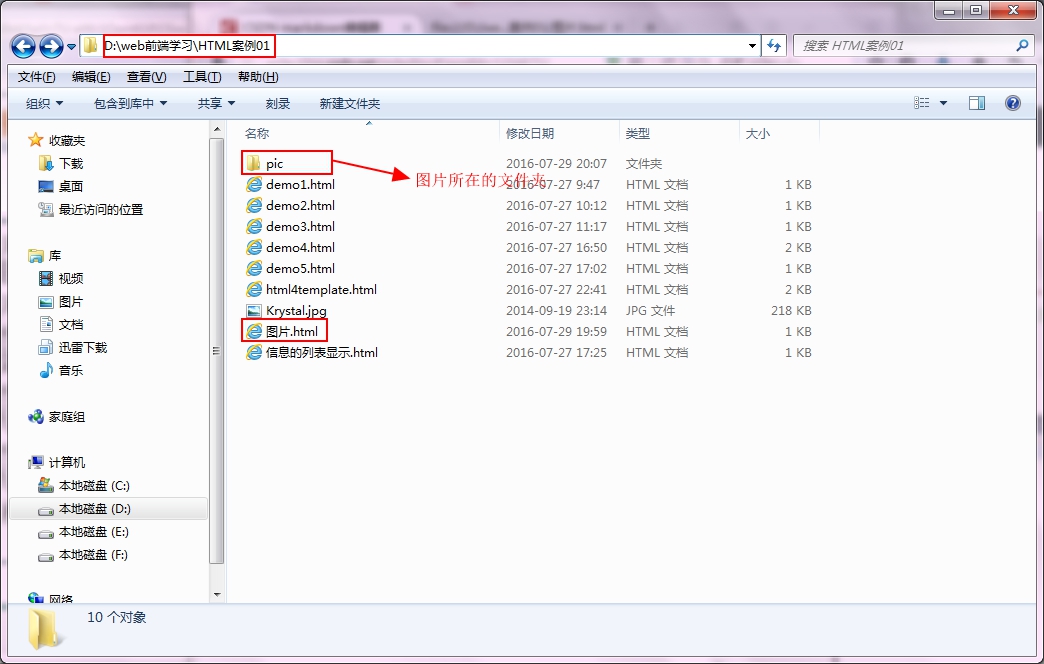
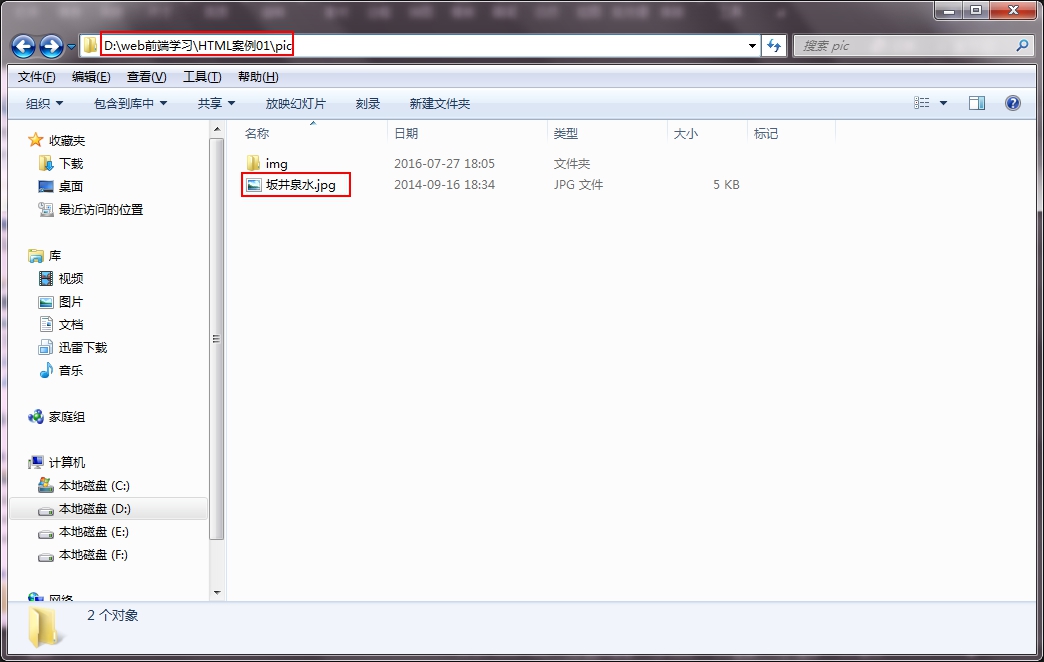
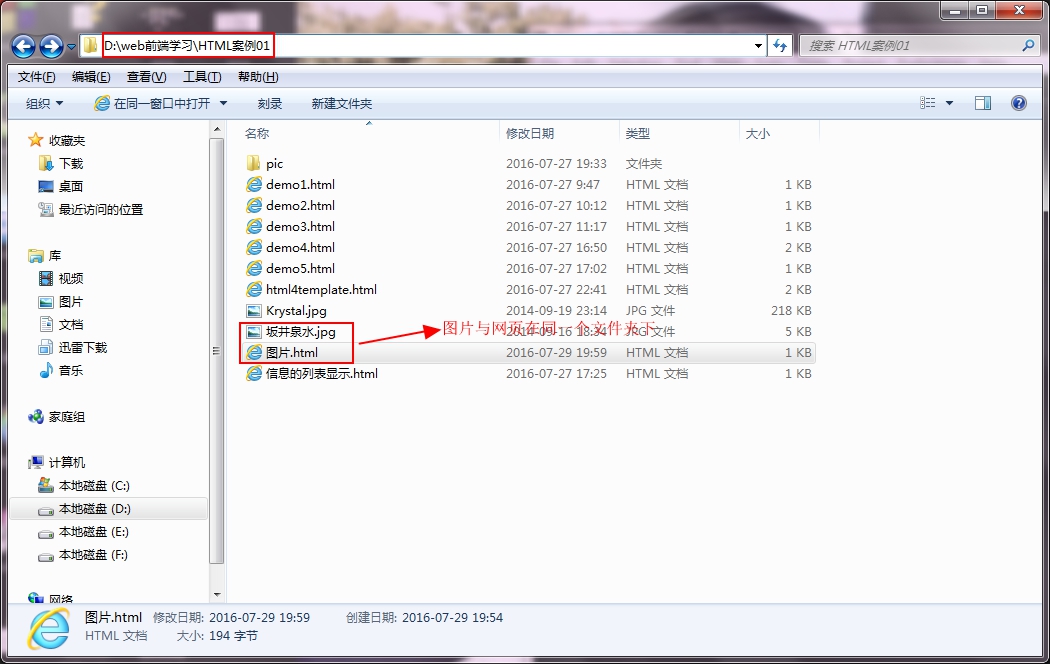
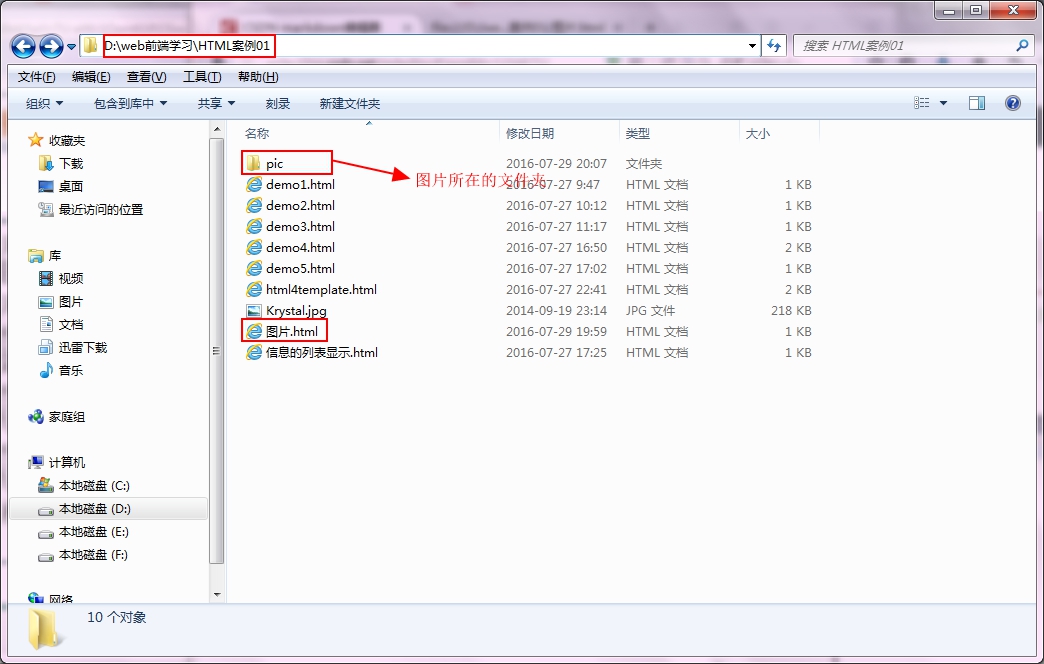
若图片所在的位置如下图所示:

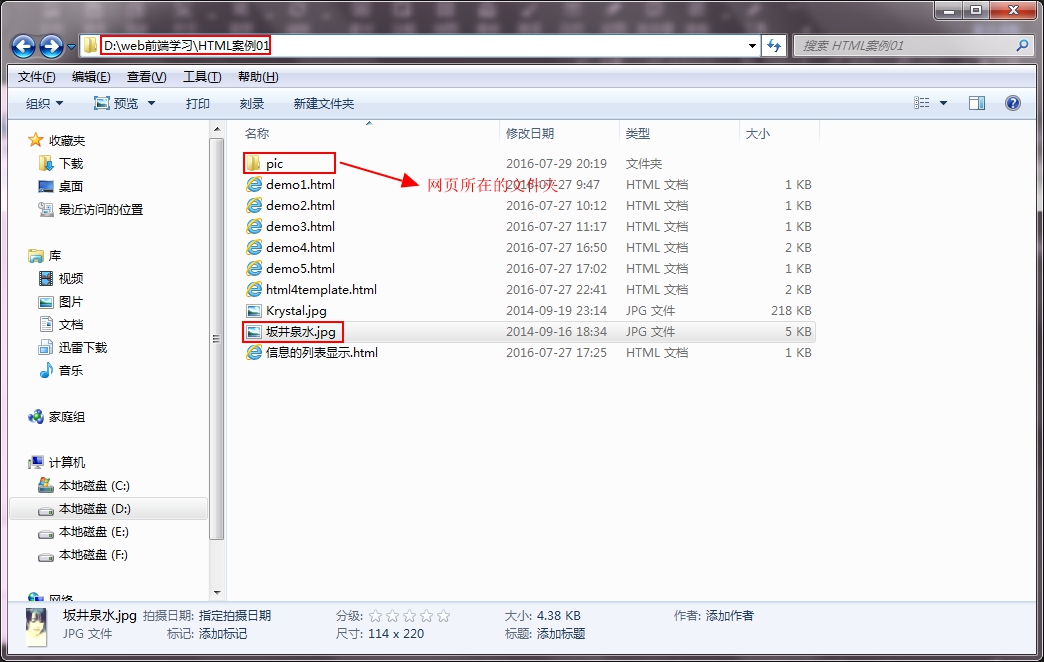
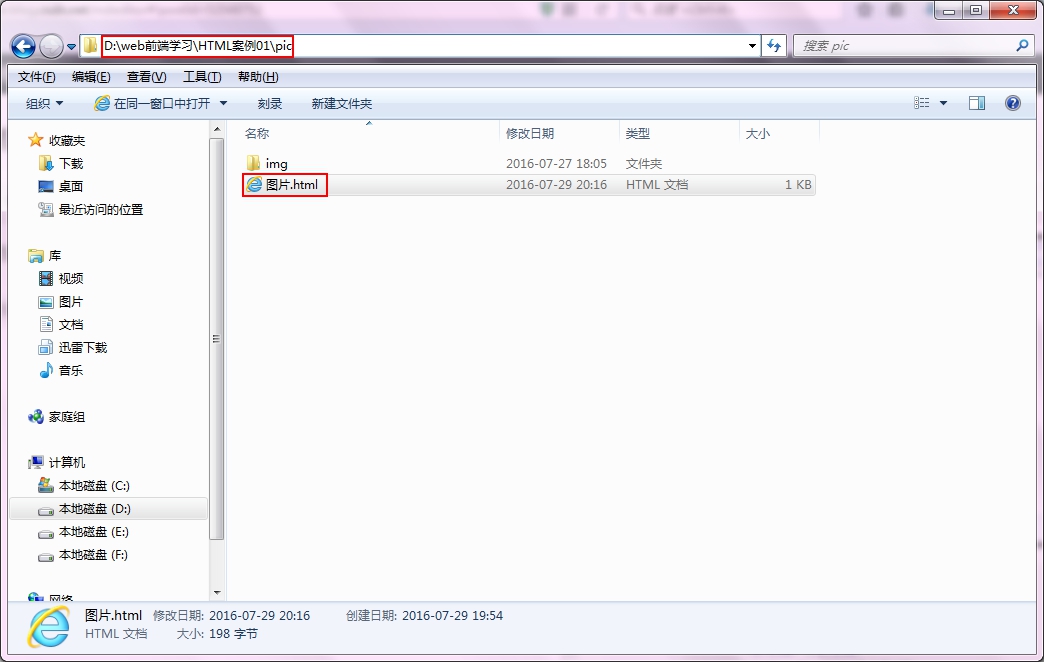
网页所在的位置如下图所示:

则,图片.html代码为:
<!DOCTYPE html> <html> <head> <title></title> <meta charset="utf-8"> </head> <body> <img src="../../坂井泉水.jpg" /> </body> </html>
图片标记属性:

例,图文混排。
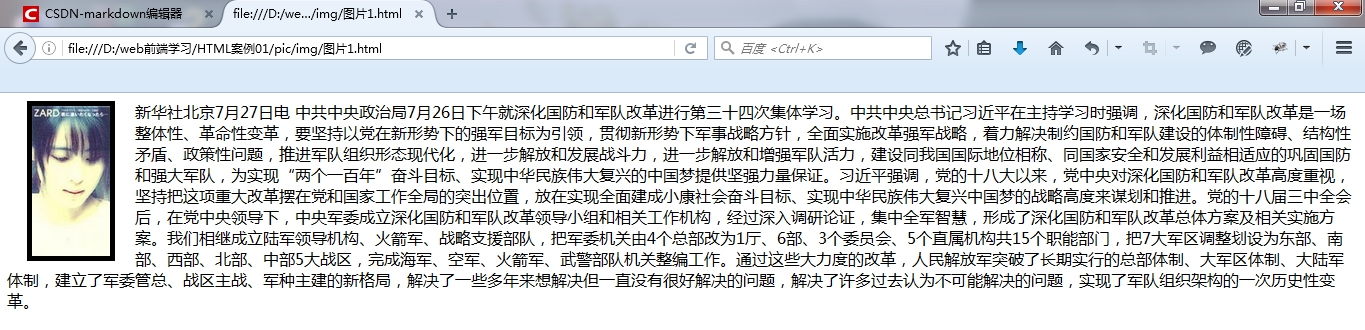
<!DOCTYPE html> <html> <head> <title></title> <meta charset="utf-8"> </head> <body> <img src="../../坂井泉水.jpg" height="150" alt="这是图片不显示时,显示的文字" title="这是鼠标经过时,显示的文字" border="5" align="left" hspace="20" />新华社北京7月27日电 中共中央政治局7月26日下午就深化国防和军队改革进行第三十四次集体学习。中共中央总书记习近平在主持学习时强调,深化国防和军队改革是一场整体性、革命性变革,要坚持以党在新形势下的强军目标为引领,贯彻新形势下军事战略方针,全面实施改革强军战略,着力解决制约国防和军队建设的体制性障碍、结构性矛盾、政策性问题,推进军队组织形态现代化,进一步解放和发展战斗力,进一步解放和增强军队活力,建设同我国国际地位相称、同国家安全和发展利益相适应的巩固国防和强大军队,为实现“两个一百年”奋斗目标、实现中华民族伟大复兴的中国梦提供坚强力量保证。习近平强调,党的十八大以来,党中央对深化国防和军队改革高度重视,坚持把这项重大改革摆在党和国家工作全局的突出位置,放在实现全面建成小康社会奋斗目标、实现中华民族伟大复兴中国梦的战略高度来谋划和推进。党的十八届三中全会后,在党中央领导下,中央军委成立深化国防和军队改革领导小组和相关工作机构,经过深入调研论证,集中全军智慧,形成了深化国防和军队改革总体方案及相关实施方案。我们相继成立陆军领导机构、火箭军、战略支援部队,把军委机关由4个总部改为1厅、6部、3个委员会、5个直属机构共15个职能部门,把7大军区调整划设为东部、南部、西部、北部、中部5大战区,完成海军、空军、火箭军、武警部队机关整编工作。通过这些大力度的改革,人民解放军突破了长期实行的总部体制、大军区体制、大陆军体制,建立了军委管总、战区主战、军种主建的新格局,解决了一些多年来想解决但一直没有很好解决的问题,解决了许多过去认为不可能解决的问题,实现了军队组织架构的一次历史性变革。 </body> </html>
运行结果如下图:

相关文章推荐
- HTML 颜色速查表
- Rails中的content_tag与concat用法,可以连接任意html元素
- Html-常用总结
- Html-常用字符实体
- oc 对 html 转换
- html(1)之标签
- html嵌套flash播放swf文件
- Html-颜色表
- Html-框架
- HTML学习03-HTML标题/HTML段落
- html <base> href属性
- Html-表单基础记录
- html常用功能
- webdataBase
- html img图片标签alt和title属性
- HTML学习02-HTML元素/HTML属性
- 自定义MVC Html
- 关于Html标签的嵌套
- MVC HtmlHelper用法大全
- HTML Meta中添加X-UA-Compatible和IE=Edge,chrome=1有什么作用
