iOS开发之功能模块--关于自定义TabBar条
2016-07-22 22:47
387 查看
只上项目中用到的代码:
1、实现重写TabBar的TabBarItem,然后在中间额外加一个按钮。
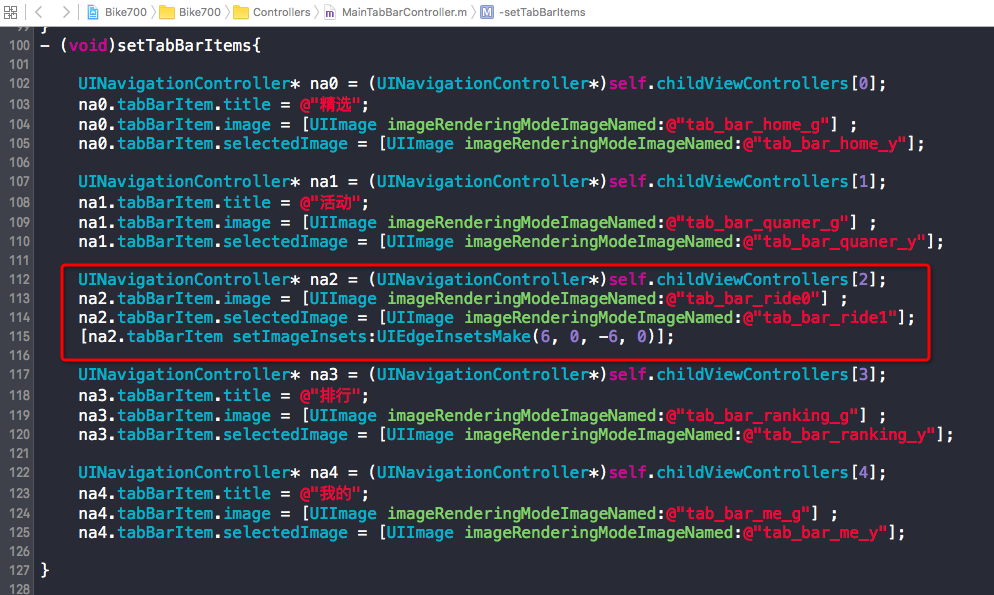
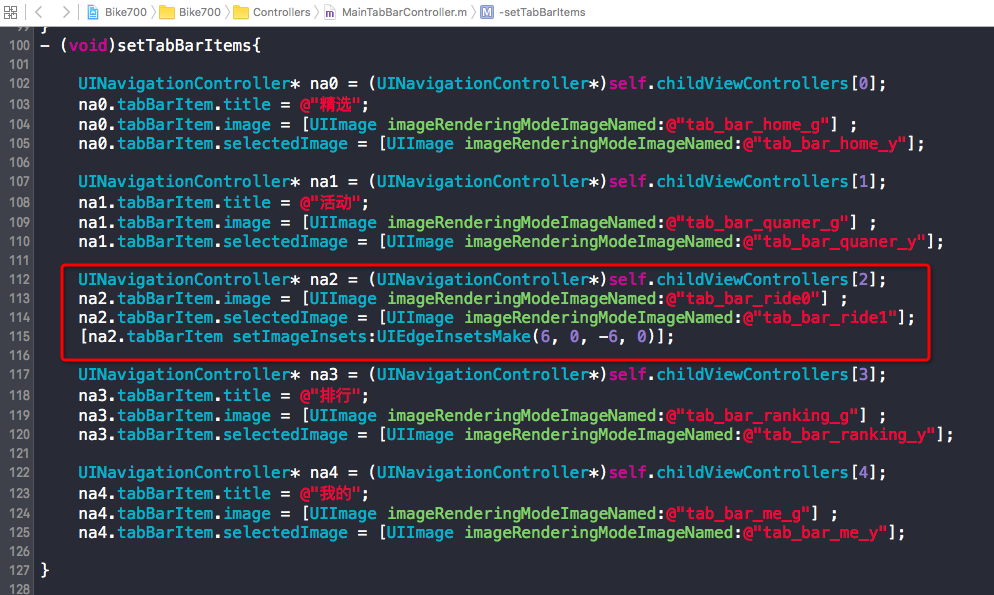
2、实现修改中间的UITabBarItem的样式,比如大小、位置
这个需求和上面一个需求在用户交互有一个区别,上面自定义的TabBar中间的按钮是额外添加的,不具备UITabBarController的UITabBarItem的本质,在用户交互中,比如选择了第一个Item,然后再点击中间这个额外添加的按钮,那个第一个Item并不会自动切换成未选中的状态。
而对于这第二个个需求,本人一开始觉得要自定义TabBar,其实根本不需要。

1、实现重写TabBar的TabBarItem,然后在中间额外加一个按钮。
#import <UIKit/UIKit.h> @interface BikeTabBar : UITabBar @end
#import "BikeTabBar.h"
@interface BikeTabBar ()
//@property (nonatomic,weak)UIButton *centerButton;
@end
@implementation BikeTabBar
- (void)layoutSubviews
{
[super layoutSubviews];
UIButton *centerButton = [UIButton buttonWithType:UIButtonTypeCustom];
[centerButton setImage:[UIImage imageNamed:@"tab_bar_ride0"] forState:UIControlStateNormal];
[centerButton setImage:[UIImage imageNamed:@"tab_bar_ride1"] forState:UIControlStateHighlighted];
// 一定要记得设置尺寸
[centerButton sizeToFit];
[self addSubview:centerButton];
// 获取子按钮总数
NSInteger count = self.items.count;
CGFloat x = 0;
CGFloat y = 0;
CGFloat w = self.width / (count + 1);
CGFloat h = self.height;
int i = 0;
// 遍历所有的tabBarButton
for (UIControl *tabBarButton in self.subviews) {
if ([tabBarButton isKindOfClass:NSClassFromString(@"UITabBarButton")]) {
if (i == 2) {
i += 1;
}
x = i * w;
// 设置UITabBarButton位置
tabBarButton.frame = CGRectMake(x, y, w, h);
tabBarButton.tag = i;
i++;
// 监听 UIControlEventTouchDownRepeat : 短时间内连续地重复点击
// [tabBarButton addTarget:self action:@selector(tabBarButtonClick:) forControlEvents:UIControlEventTouchDownRepeat];
[tabBarButton addTarget:self action:@selector(centerButtonClicked:) forControlEvents:UIControlEventTouchUpInside];
}
}
// 设置加号按钮位置
centerButton.center = CGPointMake(UIScreenWidth * 0.5, h * 0.5);
}
- (void)centerButtonClicked:(UIButton*)sender{
}
@end2、实现修改中间的UITabBarItem的样式,比如大小、位置
这个需求和上面一个需求在用户交互有一个区别,上面自定义的TabBar中间的按钮是额外添加的,不具备UITabBarController的UITabBarItem的本质,在用户交互中,比如选择了第一个Item,然后再点击中间这个额外添加的按钮,那个第一个Item并不会自动切换成未选中的状态。
而对于这第二个个需求,本人一开始觉得要自定义TabBar,其实根本不需要。

相关文章推荐
- Ios多线程学习笔记
- 上传错误:Error Itms-90339: This bundle is invalid
- iOS 应用程序开发官方中文手册
- iOS开发入门教程
- nagios系列(五)之nagios图形显示的配置及自定义插件检测密码是否修改详解
- nagios系列(五)之nagios图形显示的配置及自定义插件检测密码是否修改详解
- iOS 键盘类型定制归纳
- iOS开发笔记之UTF8编码
- iOS只有证书没有开发者账号生成ipa文件
- [编写高质量iOS代码的52个有效方法](二)对象
- iOS-打开word、ppt、pdf、execl文档方式
- iOS runtime 初探
- iOS加载本地html,css样式失效问题
- iOS NSOperation高级使用
- 如何加载StoryBoard
- ionic工程嵌入iOS Native工程
- iOS设备的屏幕分辨率
- iOS 关于邮件发送的三种方法
- iOS 约束警告
- IOS 数据存储——用户默认设置 NSUserDefaults
