ios 键盘右上角添加完成按钮
2016-07-21 10:55
603 查看
在调出键盘后,我们通常希望在键盘的右上角添加一个完成的按钮,也就是给键盘添加一个附属的视图。
我们知道,在uitextField或uitextView获得焦点的时候,键盘弹出。要在键盘的右上角添加完成按钮,其实就是通过设置它们的inputAccessoryView属性实现的:
先看看现实方法:
UIToolbar *bar = [[UIToolbaralloc]
initWithFrame:CGRectMake(0,0,
SCREEN_WIDTH,44)];
UIButton *button = [[UIButtonalloc]
initWithFrame:CGRectMake(SCREEN_WIDTH -
60, 7,50,
30)];
[button setTitle:@"完成"forState:UIControlStateNormal];
[button setTitleColor:COLOR_ORANGE_LIGHTforState:UIControlStateNormal];
[bar addSubview:button];
_textField.inputAccessoryView = bar;
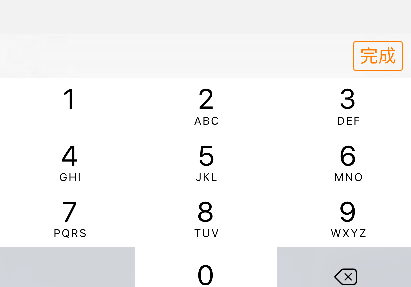
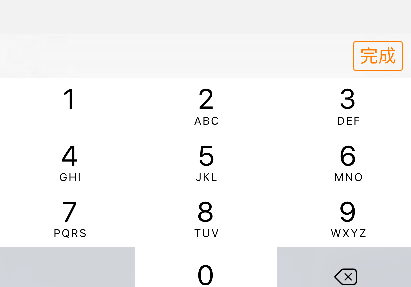
效果差不多这样子:

当然如果你觉得每次时候textField都需要添加这段代码太麻烦,有没有一劳永逸的办法:
答案是有,就是继承uitextField,重写它的drawRect:
- (void)drawRect:(CGRect)rect {
[superdrawRect:rect];
UIToolbar *bar = [[UIToolbaralloc]
initWithFrame:CGRectMake(0,0,
SCREEN_WIDTH,44)];
UIButton *button = [[UIButtonalloc]
initWithFrame:CGRectMake(SCREEN_WIDTH
- 60, 7,50,
30)];
[button setTitle:@"完成"forState:UIControlStateNormal];
[button setTitleColor:[UIColorredColor]
forState:UIControlStateNormal];
button.layer.borderColor = [UIColorredColor].CGColor;
button.layer.borderWidth =1;
button.layer.cornerRadius =3;
[bar addSubview:button];
self.inputAccessoryView = bar;
[button addTarget:selfaction:@selector(print)forControlEvents:UIControlEventTouchUpInside];
}
- (void) print {
NSLog(@"button click");
}
我们知道,在uitextField或uitextView获得焦点的时候,键盘弹出。要在键盘的右上角添加完成按钮,其实就是通过设置它们的inputAccessoryView属性实现的:
先看看现实方法:
UIToolbar *bar = [[UIToolbaralloc]
initWithFrame:CGRectMake(0,0,
SCREEN_WIDTH,44)];
UIButton *button = [[UIButtonalloc]
initWithFrame:CGRectMake(SCREEN_WIDTH -
60, 7,50,
30)];
[button setTitle:@"完成"forState:UIControlStateNormal];
[button setTitleColor:COLOR_ORANGE_LIGHTforState:UIControlStateNormal];
[bar addSubview:button];
_textField.inputAccessoryView = bar;
效果差不多这样子:

当然如果你觉得每次时候textField都需要添加这段代码太麻烦,有没有一劳永逸的办法:
答案是有,就是继承uitextField,重写它的drawRect:
- (void)drawRect:(CGRect)rect {
[superdrawRect:rect];
UIToolbar *bar = [[UIToolbaralloc]
initWithFrame:CGRectMake(0,0,
SCREEN_WIDTH,44)];
UIButton *button = [[UIButtonalloc]
initWithFrame:CGRectMake(SCREEN_WIDTH
- 60, 7,50,
30)];
[button setTitle:@"完成"forState:UIControlStateNormal];
[button setTitleColor:[UIColorredColor]
forState:UIControlStateNormal];
button.layer.borderColor = [UIColorredColor].CGColor;
button.layer.borderWidth =1;
button.layer.cornerRadius =3;
[bar addSubview:button];
self.inputAccessoryView = bar;
[button addTarget:selfaction:@selector(print)forControlEvents:UIControlEventTouchUpInside];
}
- (void) print {
NSLog(@"button click");
}
相关文章推荐
- iOS 屏幕旋转
- iOS开发者账号、证书的区别以及证书被误删除
- iOS动画(Core Animation)总结
- iOS—最全的真机测试教程
- 在iOS中使用字体文件.ttf(icon font,可缩放矢量图)
- iOS 页面之间的传值总结
- iOS 中KVC、KVO、NSNotification、delegate 总结及区别
- iOS笔记监听键盘状态 获取键盘高度
- ios证书配置
- iOS开发拓展篇—CoreLocation简单介绍
- iOS开发拓展篇—静态库
- iOS 常用宏
- iOS 处理图片的技巧
- 李洪强iOS开发之图片拉伸技巧
- iOS之深入了解控制器View的加载
- IOS Dev Intro - AVASSetWriterInput Scale Encode
- 苹果导出P12文件
- iOS常用框架推荐(超好用)
- IOS代码签名
- 环信使用思路逻辑
