ngTagsInput自动完成标签的使用
2016-07-20 17:48
435 查看
<tags-input ng-model="tags"
placeholder="请输入用户信息..."
display-property="fullname"
replace-spaces-with-dashes="false"
template="tag-template"
>
<auto-complete source="vips($query)"
min-length="0"
load-on-focus="true"
load-on-empty="true"
template="autocomplete-template">
</auto-complete>
</tags-input>
<script type="text/ng-template" id="tag-template">
<div class="tag-template">
<span>{{data.fullname}}</span>
<a class="remove-button" ng-click="$removeTag()">✖</a>
</div>
</script>
<script type="text/ng-template" id="autocomplete-template">
<span>{{data.vip_id}} ,</span>
<span ng-bind-html="$highlight($getDisplayText())"></span>
<span>, {{data.email}}</span>
</script>
//根据输入的用户信息搜索用户
$scope.vips=function($query){
var vip=[];
return vipService.vipList(1, 10, $query).success(function (response) {
angular.forEach(response.data, function (data) {
vip.push(data);
})
return vip;
})
}
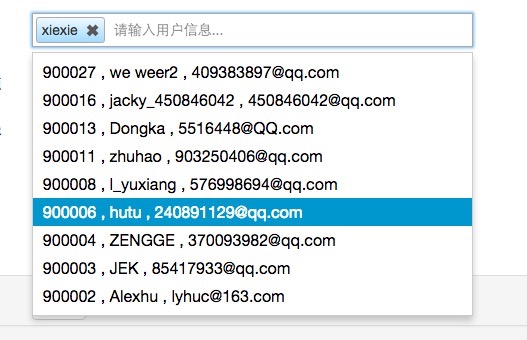
效果图:



placeholder="请输入用户信息..."
display-property="fullname"
replace-spaces-with-dashes="false"
template="tag-template"
>
<auto-complete source="vips($query)"
min-length="0"
load-on-focus="true"
load-on-empty="true"
template="autocomplete-template">
</auto-complete>
</tags-input>
<script type="text/ng-template" id="tag-template">
<div class="tag-template">
<span>{{data.fullname}}</span>
<a class="remove-button" ng-click="$removeTag()">✖</a>
</div>
</script>
<script type="text/ng-template" id="autocomplete-template">
<span>{{data.vip_id}} ,</span>
<span ng-bind-html="$highlight($getDisplayText())"></span>
<span>, {{data.email}}</span>
</script>
//根据输入的用户信息搜索用户
$scope.vips=function($query){
var vip=[];
return vipService.vipList(1, 10, $query).success(function (response) {
angular.forEach(response.data, function (data) {
vip.push(data);
})
return vip;
})
}
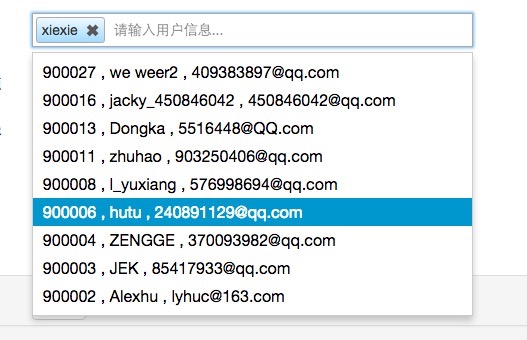
效果图:



相关文章推荐
- java自动生成验证码插件-kaptcha
- Angularjs 跨域请求
- jQuery插件实现文字无缝向上滚动效果代码
- jQuery菜单插件用法实例
- 加载flash9.ocx出现错误的解决方法
- jquery实现的代替传统checkbox样式插件
- 10款新鲜出炉的 jQuery 插件(Ajax 插件,有幻灯片、图片画廊、菜单等)
- jquery插件autocomplete用法示例
- 推荐40个非常优秀的jQuery插件和教程【系列三】
- Node.js插件的正确编写方式
- 推荐十款免费 WordPress 插件
- NopCommerce架构分析之(四)基于路由实现灵活的插件机制
- Bootstrap教程JS插件弹出框学习笔记分享
- Bootstrap插件全集
- 使用JavaScript开发IE浏览器本地插件实例
- jQuery实现的简单提示信息插件
- 推荐25个超炫的jQuery网格插件
- 纯JavaScript实现的分页插件实例
- JQuery插件jcarousellite的参数中文说明
- Bootstrap Paginator分页插件使用方法详解
