1,css有几种引入方式
2016-07-20 15:54
281 查看
原文链接
使用HTML标签的STYLE属性
将STYLE属性直接加在单个的HTML元素标签上,控制HTML标签的表现样式。这种引入CSS的方式是分散灵活方便,但缺乏整体性和规划性,不利于后期的修改和维护,当需要修改网站的样式时,一个相同的修改可能涉及多个地方,维护成本高。使用STYLE属性的样式效果最强,会覆盖掉其它几种引入方式的相同样式效果。
将样式代码写在页面<STYLE>...</STYLE>标签之中
<STYLE>...</STYLE>结构可以位于页面<HTML>标签中的任何位置,也可以多次出现。通常是将整个<STYLE>...</STYLE>结构写在页面的<HEAD>...</HEAD>部分中。这种引入CSS方式的特点是每个页面的CSS代码可能具有统一性和规划性,一个页面内部便于复用和维护,但多个页面之间的CSS代码复用仍然不够。
使用 LINK标签,引入外部CSS文件
将css代码写在一个单独的文件中,用link标签直接引入该文件到页面中。一个页面可以多次使用LINK标签引入多个外部css文件,注意这些CSS代码的相互影响,通常是后引入的CSS文件会覆盖前面引入的CSS文件的相同效果。这种引入CSS的方式是目前最为流行的,可以在站个网站范围内进行CSS代码的规划,方便复用和维护,但这样将代码高度集中,代码量可能过大,维护不当的话又容易出现混乱。
使用@import引入CSS文件
使用@import引入CSS文件有两种方式,一种可以放在页面中的<STYLE>...</STYLE> 中,用法如下:
@import url(index2.css);
另外也可以放在CSS文件中使用,用法如下:
@import "sub.css";
使用用@import引入CSS可以很方便的引入外部文件的CSS代码,方便维护和规划。但是每多引入一个CSS文件,就会对服务器增加一次连接请求,当访问量较大时,需在维护性和性能上进行权衡。
2,div除了可以声明id来控制,还可以声明什么控制?
效果图是:

除了上面的 style="float:left"
还有 style="display:inline" 也是每个div中都要加
创建了浮动,阻断与不阻断的效果差别
不阻断 无 clear:both 代码中已经注销
显示效果:

如果把clear:both 解除注销 显示效果:

使用HTML标签的STYLE属性
将STYLE属性直接加在单个的HTML元素标签上,控制HTML标签的表现样式。这种引入CSS的方式是分散灵活方便,但缺乏整体性和规划性,不利于后期的修改和维护,当需要修改网站的样式时,一个相同的修改可能涉及多个地方,维护成本高。使用STYLE属性的样式效果最强,会覆盖掉其它几种引入方式的相同样式效果。
1 <div style="color:red"></div>
将样式代码写在页面<STYLE>...</STYLE>标签之中
<STYLE>...</STYLE>结构可以位于页面<HTML>标签中的任何位置,也可以多次出现。通常是将整个<STYLE>...</STYLE>结构写在页面的<HEAD>...</HEAD>部分中。这种引入CSS方式的特点是每个页面的CSS代码可能具有统一性和规划性,一个页面内部便于复用和维护,但多个页面之间的CSS代码复用仍然不够。
1 <style>
2 bdoy{font-size:14px;}
3 </style>使用 LINK标签,引入外部CSS文件
将css代码写在一个单独的文件中,用link标签直接引入该文件到页面中。一个页面可以多次使用LINK标签引入多个外部css文件,注意这些CSS代码的相互影响,通常是后引入的CSS文件会覆盖前面引入的CSS文件的相同效果。这种引入CSS的方式是目前最为流行的,可以在站个网站范围内进行CSS代码的规划,方便复用和维护,但这样将代码高度集中,代码量可能过大,维护不当的话又容易出现混乱。
1 <link rel="stylesheet" type="text/css" href="style.css">
使用@import引入CSS文件
使用@import引入CSS文件有两种方式,一种可以放在页面中的<STYLE>...</STYLE> 中,用法如下:
@import url(index2.css);
另外也可以放在CSS文件中使用,用法如下:
@import "sub.css";
使用用@import引入CSS可以很方便的引入外部文件的CSS代码,方便维护和规划。但是每多引入一个CSS文件,就会对服务器增加一次连接请求,当访问量较大时,需在维护性和性能上进行权衡。
2,div除了可以声明id来控制,还可以声明什么控制?
div除了用ID赋予它一个名称外, 还可以用class来赋予它一个名称。 还可以不用赋予它一个名字,直接用style来直接设定它的样式。 唯一区别就是ID是唯一的,只能用一次。反而CLASS是可以反复使用的,可以多个div同时时候class来定义样式。 一般JS中常用ID,因为JS是获取div名字来进行判断的,也是唯一判断,如果用class会出错,如果我们写普通html,用class会好些。 3,如何让2个div,并排显示。
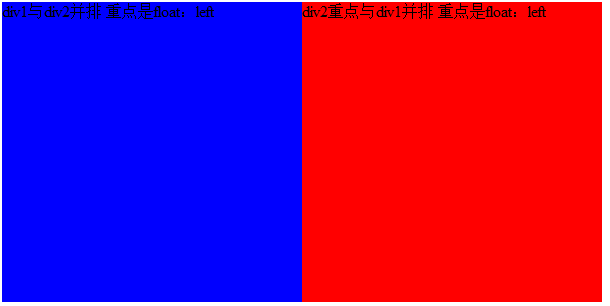
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 4 <head> 5 <title>div并排显示</title> 6 </head> 7 <body> 8 <!--这是两个div--> 9 <div style="width:300px;height:300px;background:blue;float:left">div1与div2并排 重点是float:left</div> 10 <div style="width:300px;height:300px;background:red;float:left">div2重点与div1并排 重点是float:left<div/> 11 </body> 12 </html>
效果图是:

除了上面的 style="float:left"
还有 style="display:inline" 也是每个div中都要加
创建了浮动,阻断与不阻断的效果差别
不阻断 无 clear:both 代码中已经注销
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>浮动布局</title>
6
7 <style>
8 #lside{
9 width: 50px;
10 height:300px;
11 background: green;
12 float:left;
13 }
14 #rside{
15 width: 50px;
16 height: 200px;
17 background: red;
18 float: right;
19 }
20 #comm{
21
22 height:300px;
23 background: blue;
24 /*clear: both;*/
25
26 }
27
28 </style>
29 </head>
30 <body>
31 <div>
32 <div id="lside">我是左</div>
33 <div id="rside">我是右</div>
34 <div id="comm">普通</div>
35
36 </div>
37 </body>
38 </html>显示效果:

如果把clear:both 解除注销 显示效果:

相关文章推荐
