一款好看+极简到不行的HTML5音乐播放器-skPlayer
2016-07-08 17:04
363 查看
Demo:
githubskPlayer在线预览
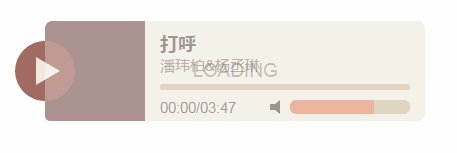
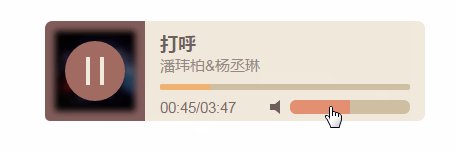
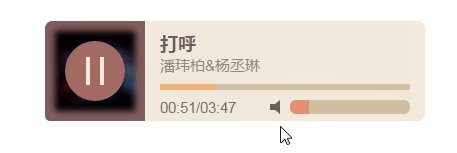
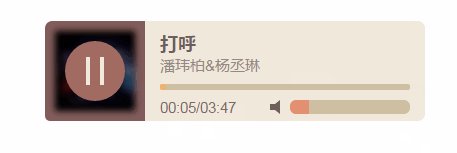
预览:

单曲循环模式预览:

使用方法:
方式1:NPMnpm install skplayer
方式2:引入文件
引入css文件:
<link rel="stylesheet" href="./dist/skPlayer.min.css">
写入播放器DOM:
<div id="skPlayer"></div>
引入js文件:
<script src="./dist/skPlayer.min.js"></script>
配置skPlayer对象:
skPlayer({
src:'http://o9vplcp9o.bkt.clouddn.com/music.mp3',//音乐文件,必填
name:'打呼',//歌曲名称,必填
author:'潘玮柏&杨丞琳',//歌手,必填
cover:'http://o9vplcp9o.bkt.clouddn.com/cover.jpg'//专辑封面,必填
//loop:true 是否单曲循环,选填
});技术依赖:
原生JAVASCRIPT,HTML5 DOM API,HTML5 AUDIO API,CSS3Github:
https://github.com/wangpengfei15975/skPlayer相关文章推荐
- html5常用的小控件,收藏了
- 浅谈html5 响应式布局
- HTML5使用Div标签来实现表格
- HTML5基础学习笔记(二)
- html5 百度 google地图定位关键字搜索附近
- 【HTML5开发系列】表单元素
- HTML5学习心得总结(推荐)
- html5中的web存储
- html5动画
- html5中的音视频媒体
- swiper的基础使用(十八)
- html5绘制图像
- html5新增标签和属性
- HTML5
- HTML5 音频播放 <audio> 视频<video>
- HTML5 Canvas使用
- [C#]如何让webbrowser控件支持Html5
- HTML5 CANVAS画图 beginPath和closePath
- html5新增标签和属性
- HTML5混编学习笔记:Boxing Model、Selector、specificity、float/postion
