微信网页开发之video标签[HTML5微信播放器video]
2016-07-08 14:16
633 查看
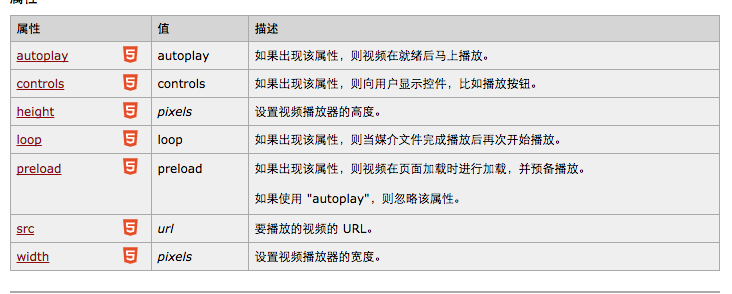
先了解一下w3c video标签

大致主要的也就这么点,更详细的请去自己W3C去阅览;
先说为什么会写这篇文章,因为公司最近有个需求,就是微信页面上要有APP端录制的视频。
说白了就是微信网页要有视频,要播放视频
总结一下我在开发中遇到的问题;
angular 的ng-src 作用于video src 的时候没有什么效果,具体我也不太晓得;angular渲染数据的时候唯独src上渲染不出来;最后的解决办法是走attr方法渲染到video SRC的视频地址;
如果你不做任何的修改,直接就抓住video标签就开始写的话,那么IOS与安卓在微信播放按钮的呈现方式是不一样的,所以我就小小的强迫症了一下给他们做到了播放按钮的统一,网上也有很多方法,但是不知道为什么,我放到微信上就不好使用;蛋疼…
在做轮播图的时候轮播图中也有视频,但遇到的情况是点击视频后退出,他妈的整个页面变成横屏了!对你们没有看错,整个页面他妈的竟然全都是横屏,改都改不回来;
如何在安卓与IOS做到H5video播放按钮的统一?
要做到统一,我用了一些黑科技,效果比网上有些帖子效果更好,并且兼容程度很大,其实很简单,我的做法就是,在一张静态图片上把video定位到图片上并且透明,用户进入页面看到的有个播放按钮的图片,点击图片后,其实触发了隐藏的video标签就进入了播放界面;【在一个页面上播放的逻辑我现在还没有做到过,这些只是点击进入播放界面】下面是代码
<li id="myindeximg" class="lazy videos"
style=" background-size: 100%; background-repeat: no-repeat;"
data-original="{{value.videos.surface}}">
<!--播放按钮-->
<span id="h5vider" class="iconfont txt30"></span>
<!--播放按钮-->
<!--定位在li之上隐藏的video标签-->
<video id="tenvideo_video_player_0" -webkit-playsinline x-webkit-airplay
controls="controls"
loop="loop" width="80" height="80"
poster="http://i.gtimg.cn/qqlive/images/20150608/black.png"
data-videos="{{value.videos.url}}"
src="{{value.videos.url}}">
</video>
</li>在这里大家要清楚一点在安卓系统中的video标签可以通过dom.click()直接出发,但IOS不行,我这样的移动方法其实就是为了兼容IOS;
下面是JS的逻辑
wwm.iosanfn(function (api) {
console.log(api)
if (data.videos != null) {
if (api == '安卓') {
$('#tenvideo_video_player_0').remove();
var imgs = '<video id="videos2" -webkit-playsinline x-webkit-airplay controls="controls" loop="loop" width="1" height="1" src="' + data.videos.url + '"></video>'
$('body').append(imgs)
$('#h5vider').on('click', function (e) {
e.stopPropagation();
$('#videos2').click();
});
} else {
$('#tenvideo_video_player_0').attr('src', data.videos.url);
}
} else {
$('.videos').remove();
}
});
