Qt学习七:控件四:表格控件、网格布局、
2016-06-28 13:16
573 查看
这是第四波控件:
首先,qtButton.h如下:
其次,qtButton.cpp如下:
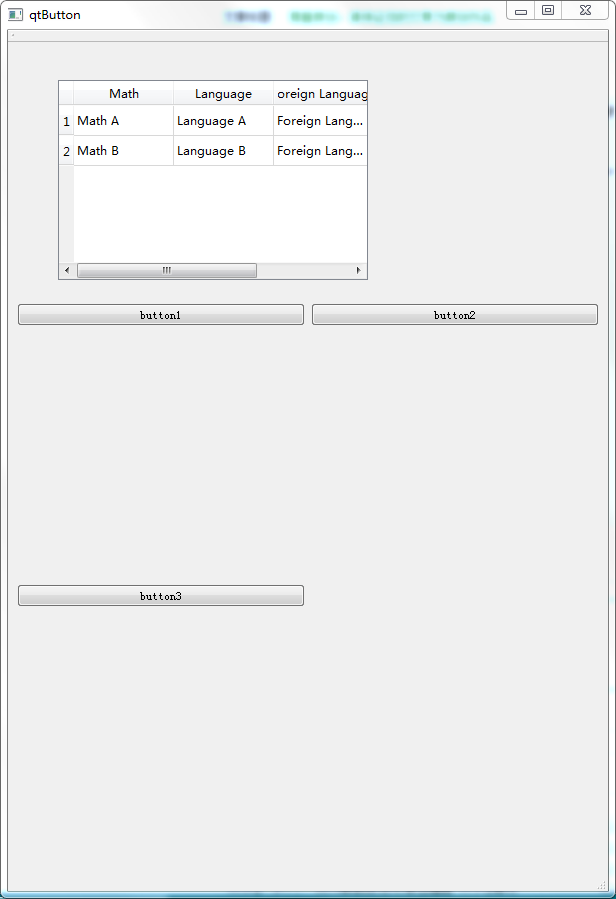
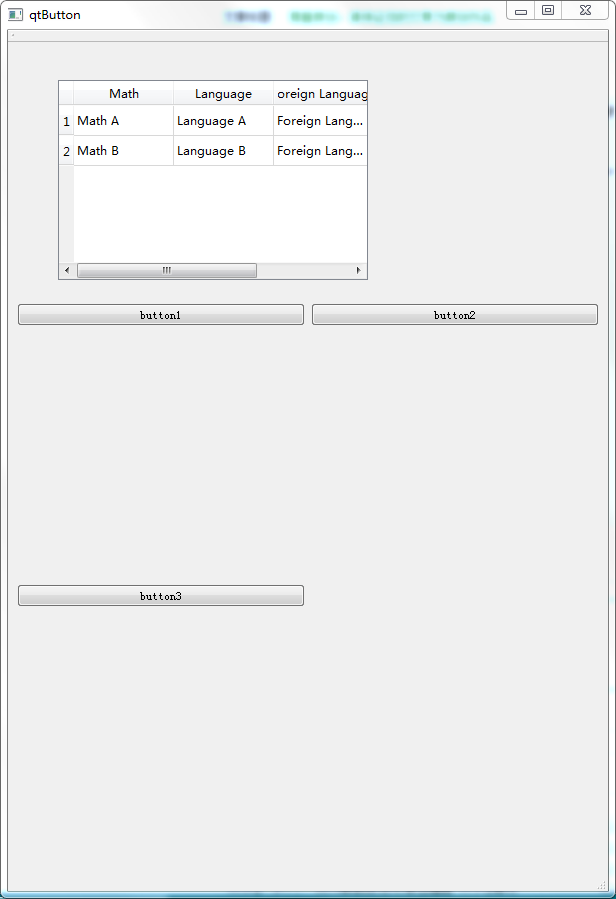
最后有运行结果如下:

首先,qtButton.h如下:
#ifndef QTBUTTON_H
#define QTBUTTON_H
#include <QtWidgets/QMainWindow>
#include "ui_qtbutton.h"
//-------------------------------
#include<qtableview.h>
#include<qstandarditemmodel.h>
#include<qgridlayout.h>
#include<qpushbutton.h>
#include<qwidget.h>
class qtButton : public QMainWindow
{
Q_OBJECT
public:
qtButton(QWidget *parent = 0);
~qtButton();
private:
Ui::qtButtonClass ui;
//---------------------------------
QTableView *tableView;
QStandardItemModel *model;
QGridLayout *gridLayout;
QPushButton *button1;
QPushButton *button2;
QPushButton *button3;
QWidget *widget;
private slots:
//---------------------------------------
};
#endif // QTBUTTON_H其次,qtButton.cpp如下:
#include "qtbutton.h"
qtButton::qtButton(QWidget *parent)
: QMainWindow(parent)
{
ui.setupUi(this);
//------------TableView--------------------
tableView = new QTableView(this);
tableView->setGeometry(QRect(50, 50, 310, 200));
model = new QStandardItemModel();
model->setHorizontalHeaderItem(0, new QStandardItem("Math"));
model->setHorizontalHeaderItem(1, new QStandardItem("Language"));
model->setHorizontalHeaderItem(2, new QStandardItem("Foreign Language"));
model->setItem(0, 0, new QStandardItem("Math A"));
model->setItem(0, 1, new QStandardItem("Language A"));
model->setItem(0, 2, new QStandardItem("Foreign Language A"));
model->setItem(1, 0, new QStandardItem("Math B"));
model->setItem(1, 1, new QStandardItem("Language B"));
model->setItem(1, 2, new QStandardItem("Foreign Language B"));
tableView->setModel(model);
//------------GridLayout--------------
gridLayout = new QGridLayout();
button1 = new QPushButton("button1");
button2 = new QPushButton("button2");
button3 = new QPushButton("button3");
gridLayout->addWidget(button1, 0, 0, 1, 1);
gridLayout->addWidget(button2, 0, 1, 1, 1);
gridLayout->addWidget(button3, 1, 0, 1, 1);
widget = new QWidget();
widget->setLayout(gridLayout);
this->setCentralWidget(widget);
}
qtButton::~qtButton()
{
}最后有运行结果如下:

相关文章推荐
