HTML5之canvas3
2016-06-27 20:04
281 查看

<style>
body{ background:black;}
#c1{ background:white;}
</style>
<script>
window.onload = function(){
var oC =document.getElementById('c1');
var oGC = oC.getContext('2d');
var yImg = new Image();
yImg.onload = function(){
draw(this);
};
yImg.src = '2.png';
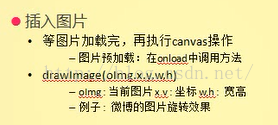
function draw(obj){
oGC.drawImage(obj,0,0);
}
};
</script>
</head>
<body>
<canvas id="c1"width="400" height="400"></canvas>
</body>

实例:博客图片旋转效果
<style>
body{ background:black;}
#c1{ background:white;}
</style>
<script>
window.onload = function(){
var aInput = document.getElementsByTagName('input');
var oImg = document.getElementById('img1');
var yImg = new Image();
var iNow = 0;
yImg.onload = function(){
draw(oImg);
};
yImg.src = oImg.src;
function draw(obj){
var oC = document.createElement('canvas');
var oGC = oC.getContext('2d');
oC.width = obj.width;
oC.height = obj.height;
obj.parentNode.replaceChild(oC,obj);
oGC.drawImage(obj,0,0);
aInput[1].onclick = function(){
if(iNow==3){
iNow = 0;
}
else{
iNow++;
}
toChange();
};
aInput[0].onclick = function(){
if(iNow==0){
iNow = 3;
}
else{
iNow--;
}
toChange();
};
function toChange(){
switch(iNow){
case 1:
oC.width = obj.height;
oC.height = obj.width;
oGC.rotate(90*Math.PI/180);
oGC.drawImage(obj,0,-obj.height);
break;
case 2:
oC.width = obj.width;
oC.height = obj.height;
oGC.rotate(180*Math.PI/180);
oGC.drawImage(obj,-obj.width,-obj.height);
break;
case 3:
oC.width = obj.height;
oC.height = obj.width;
oGC.rotate(270*Math.PI/180);
oGC.drawImage(obj,-obj.width,0);
break;
case 0:
oC.width = obj.width;
oC.height = obj.height;
oGC.rotate(0);
oGC.drawImage(obj,0,0);
break;
}
}
}
};
</script>
</head>
<body>
<inputtype="button" value="←" />
<inputtype="button" value="→" />
<div>
<img src="2.png" id="img1" />
</div>
</body>

<style>
body{ background:black;}
#c1{ background:white;}
</style>
<script>
window.onload = function(){
var oC =document.getElementById('c1');
var oGC = oC.getContext('2d');
var yImg = new Image();
yImg.onload = function(){
draw(this);
};
yImg.src = '2.png';
function draw(obj){
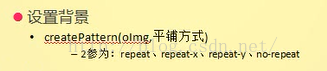
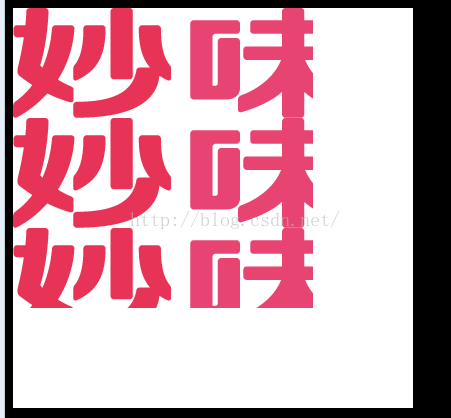
var bg = oGC.createPattern(obj,'repeat');
oGC.fillStyle = bg;
oGC.fillRect(0,0,300,300);
}
};
</script>
</head>
<body>
<canvas id="c1"width="400" height="400"></canvas>
</body>


<style>
body{ background:black;}
#c1{ background:white;}
</style>
<script>
window.onload = function(){
var oC =document.getElementById('c1');
var oGC = oC.getContext('2d');
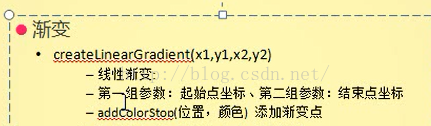
var obj = oGC.createLinearGradient(150,100,250,200);//起始坐标点和 结束坐标点
obj.addColorStop(0,'red');
obj.addColorStop(0.5,'yellow');
obj.addColorStop(1,'blue');
oGC.fillStyle = obj;
oGC.fillRect(150,100,100,100);//起始坐标 宽高度
};
</script>
</head>
<body>
<canvas id="c1"width="400" height="400"></canvas>
</body>


<style>
body{ background:black;}
#c1{ background:white;}
</style>
<script>
window.onload = function(){
var oC =document.getElementById('c1');
var oGC = oC.getContext('2d');
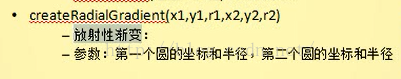
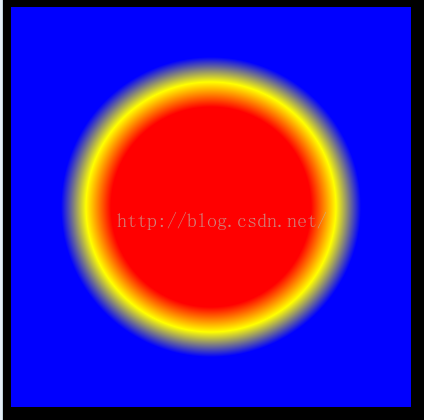
var obj = oGC.createRadialGradient(200,200,100,200,200,150);
obj.addColorStop(0,'red');
obj.addColorStop(0.5,'yellow');
obj.addColorStop(1,'blue');
oGC.fillStyle = obj;
oGC.fillRect(0,0,oC.width,oC.height);
};
</script>
</head>
<body>
<canvas id="c1"width="400" height="400"></canvas>
</body>


<style>
body{ background:black;}
#c1{ background:white;}
</style>
<script>
window.onload = function(){
var oC =document.getElementById('c1');
var oGC = oC.getContext('2d');
oGC.font = '60px impact';
oGC.textBaseline = 'top'; //middle bottom
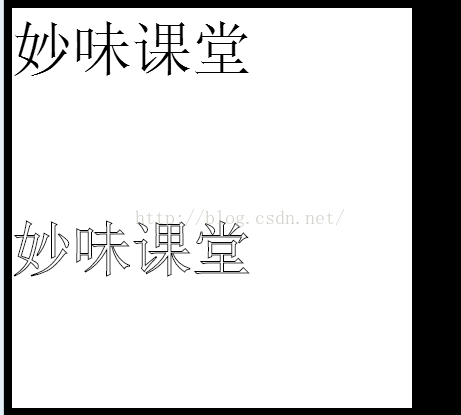
oGC.fillText('妙味课堂',0,0);
oGC.strokeText('妙味课堂',0,200);
};
</script>
</head>
<body>
<canvas id="c1"width="400" height="400"></canvas>
</body>


实例:文字居中
<style>
body{ background:black;}
#c1{ background:white;}
</style>
<script>
window.onload = function(){
var oC =document.getElementById('c1');
var oGC = oC.getContext('2d');
oGC.font = '60px impact';
oGC.textBaseline = 'top'; //middle bottom
var w = oGC.measureText('妙味课堂').width;
oGC.fillText('妙味课堂',(oC.width - w)/2,(oC.height - 60)/2);
};
</script>
</head>
<body>
<canvas id="c1"width="400" height="400"></canvas>
</body>


<style>
body{ background:black;}
#c1{ background:white;}
</style>
<script>
window.onload = function(){
var oC =document.getElementById('c1');
var oGC = oC.getContext('2d');
oGC.font = '60px impact';
oGC.textBaseline = 'top'; //middle bottom
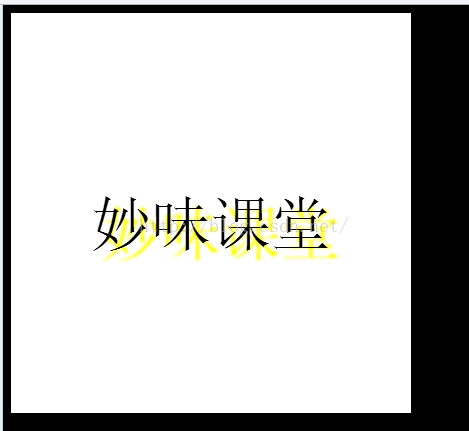
oGC.shadowOffsetX = 10;
oGC.shadowOffsetY = 10;
oGC.shadowBlur = 3;
//alert(oGC.shadowColor); //默认颜色:黑色透明
oGC.shadowColor = 'yellow';
var w = oGC.measureText('妙味课堂').width;
oGC.fillText('妙味课堂',(oC.width- w)/2,(oC.height - 60)/2);
};
</script>
</head>
<body>
<canvas id="c1"width="400" height="400"></canvas>
</body>

相关文章推荐
- HTML5基础知识(3)--required属性
- html5中页面拨打电话的方式
- swiper的基础使用(十四)
- placeholder IE兼容问题
- Html学习笔记---html5表单元素
- 10年乔布斯对flash的思考迎来了web3.0时代(html5的应用)
- HTML5 canvas画布(五)
- HTML5 <video> - 使用 DOM 进行控制
- 一些有用的HTML5 pattern
- 打造最美HTML5 3D机房(第四季:大型园区、地球仪效果,及其他扩展)
- HTML5网页页面坐标获取
- 使用Flexible实现手淘H5页面的终端适配二
- HTML5 canvas基本绘图之图形组合
- HTML5不支持标签和新增标签详解
- HTML5语义化
- 神器推荐:应用之星,零代码就能制作炫酷的H5页面
- HTML5 canvas基本绘图之绘制曲线
- HTML5 canvas基本绘图之图形变换
- HTML5 canvas基本绘图之填充样式实现
- BB Flash5.70.3607
