AngularJS 路由和模板实例及路由地址简化方法
2016-06-23 12:51
393 查看
最近一同事在学习AngularJS,在路由与模板的学习过程中遇到了一些问题,于是今天给她写了个例子,顺便分享出来给那些正在学习AngularJS的小伙伴们。
话说这AngularJs 开发项目非常的爽,其中爽就爽在它的开发模式,使得代码更加的清晰、更加具有可读性、更简洁、更具有维护性。但是在使用AngularJS开发的过程中也有让我头疼的地方,那就是目前前端框架更多的还是以Jquery为主,很多插件都是依赖于Jquery的,AngulaJS的插件少之又少(除了AngularUI其他的Angular插件我就不知道了,如果哪位大神指导的话可以跟我分享一下)。为了保证Controller中代码清晰,不混乱,我们规定在Controller中不允许操作Dom,所以每次需要操作Dom元素的是我们都是指令去完成,因此就存在了,需要将很多Jquery插件转换成指令去操作,这是一件非常恶心的事情。好像扯远了,好吧~~
目录:
1.AngularJs路由介绍
2.AngularJS路由实例
3.AngularJS采用HTML5模式的路由结合WebServer重定向简化路由地址
1.AngularJS路由介绍
AngularJS路由与后端MVC的路由不一样。AngularJS的前端路由,需要在模板页提前对指定的(ng-app),定义路由规则(routeProvider),然后通过不同的URL,告诉(ng-app)加载哪个页面(HTML),再渲染到(ng-app)视图(ng-view)中。而MVC路由是通过不同的Url请求,然后根据路由规则请求控制器的Action,并返回View。AngularJS是一个纯前端的路由。后面我们会结合配置文件简化路由地址。
2.AngularJS路由实例
我们新建一个JS文件,此处我命名为app.js,在文件中我们写入如下代码:
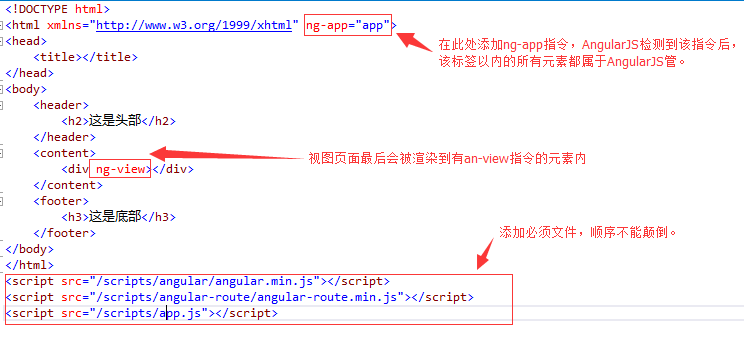
我们新建一个html文件命名为index.html,代码及说明如下:

运行实例,效果如下。
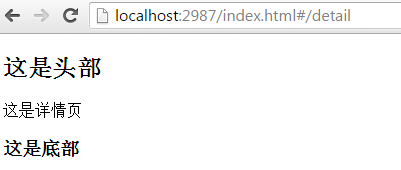
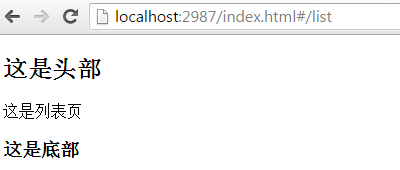
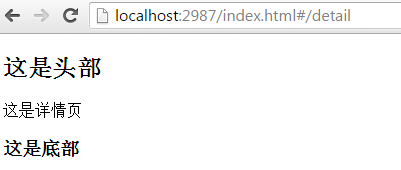
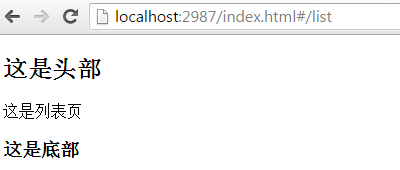
浏览器打开输入地址:http://localhost:2987/index.html#/detail和http://localhost:2987/index.html#/list分别可以看到如下图所示页面:


3.AngularJS采用HTML5模式的路由结合WebServer简化路由地址
上图中我们可以看到,请求地址很长,对于有强迫症的我来说,很难接受这种类型的地址,于是我决定作出这样的改变:
1)AngulaJS开启HTML5模式路由,去掉#号:
对于ANgulaJS来说,其默认是没有打开Html5路由模式,我们通过如下做法开启HTML5路由模式:
这样按照上面的请求地址去掉#号后刷新页面,发现提示404找不到页面,原因是这样的地址请求到后台IIS会找不到对应的文件,因此直接返回404错误页面。因此我们需要在配置文件中添加WebServer配置,重定向文件如下:
如上面代码显示,其中<match url="^list|detail*" ignoreCase="true"/> 的意思是,如果请求地址中包含list或detail(根据需求自己书写正则表达式),那么会被重定向到index.html页面,这样在页面上输入http://localhost:2987/detail的时候IIS会先返回模板页(index.html),然后AngulaJS路由才开始执行。
在浏览器输入http://localhost:2987/detail回车,发现并没有得到我们想要的结果,也就是说,路由没有匹配上。
网上查了很久,终于找到解决方案,就是在html页面中添加<base>标签如下:
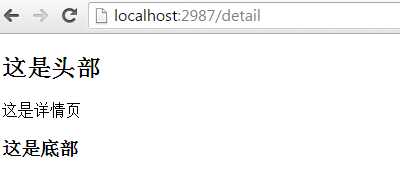
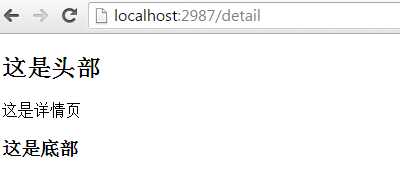
这样,在浏览器上输入:http://localhost:2987/detail回车就会看到我们想要的结果,截图如下:

遗留问题:为什么添加<base href="/" />标签就能成功了呢?这个问题还要请教一下广大的博友们。
对于上述有内容,如有哪写得不对的,尽情吐槽!!!
话说这AngularJs 开发项目非常的爽,其中爽就爽在它的开发模式,使得代码更加的清晰、更加具有可读性、更简洁、更具有维护性。但是在使用AngularJS开发的过程中也有让我头疼的地方,那就是目前前端框架更多的还是以Jquery为主,很多插件都是依赖于Jquery的,AngulaJS的插件少之又少(除了AngularUI其他的Angular插件我就不知道了,如果哪位大神指导的话可以跟我分享一下)。为了保证Controller中代码清晰,不混乱,我们规定在Controller中不允许操作Dom,所以每次需要操作Dom元素的是我们都是指令去完成,因此就存在了,需要将很多Jquery插件转换成指令去操作,这是一件非常恶心的事情。好像扯远了,好吧~~
目录:
1.AngularJs路由介绍
2.AngularJS路由实例
3.AngularJS采用HTML5模式的路由结合WebServer重定向简化路由地址
1.AngularJS路由介绍
AngularJS路由与后端MVC的路由不一样。AngularJS的前端路由,需要在模板页提前对指定的(ng-app),定义路由规则(routeProvider),然后通过不同的URL,告诉(ng-app)加载哪个页面(HTML),再渲染到(ng-app)视图(ng-view)中。而MVC路由是通过不同的Url请求,然后根据路由规则请求控制器的Action,并返回View。AngularJS是一个纯前端的路由。后面我们会结合配置文件简化路由地址。
2.AngularJS路由实例
我们新建一个JS文件,此处我命名为app.js,在文件中我们写入如下代码:
angular.module("app", [
'ngRoute'
])
.config(['$routeProvider', function ($routeProvider) {
$routeProvider.when("/list", {
template: "这是列表页"
}).when("/detail", {
template: "这是详情页"
})
.otherwise({
redirectTo: "/list"
})
}])我们新建一个html文件命名为index.html,代码及说明如下:

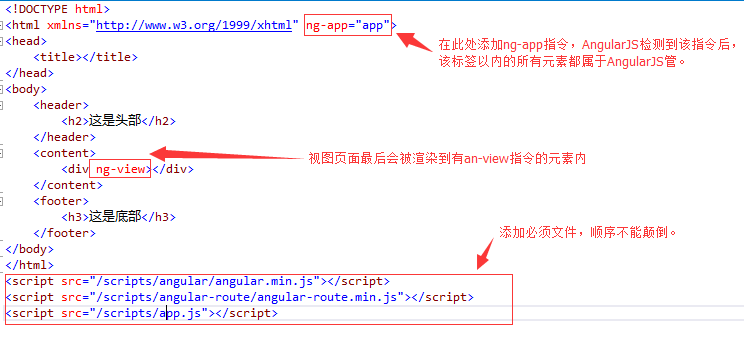
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml" ng-app="app"> <head> <title></title> </head> <body> <header> <h2>这是头部</h2> </header> <content> <div ng-view></div> </content> <footer> <h3>这是底部</h3> </footer> </body> </html> <script src="/scripts/angular/angular.min.js"></script> <script src="/scripts/angular-route/angular-route.min.js"></script> <script src="/scripts/app.js"></script>
运行实例,效果如下。
浏览器打开输入地址:http://localhost:2987/index.html#/detail和http://localhost:2987/index.html#/list分别可以看到如下图所示页面:


3.AngularJS采用HTML5模式的路由结合WebServer简化路由地址
上图中我们可以看到,请求地址很长,对于有强迫症的我来说,很难接受这种类型的地址,于是我决定作出这样的改变:
1)AngulaJS开启HTML5模式路由,去掉#号:
对于ANgulaJS来说,其默认是没有打开Html5路由模式,我们通过如下做法开启HTML5路由模式:
angular.module("app", [
'ngRoute'
])
.config(['$routeProvider', '$locationProvider', function ($routeProvider, $locationProvider) {
//开启html5路由模式
$locationProvider.html5Mode(true)
$routeProvider.when("/list", {
template: "这是列表页"
}).when("/detail", {
template: "这是详情页"
})
.otherwise({
redirectTo: "/404.html"
})
}])这样按照上面的请求地址去掉#号后刷新页面,发现提示404找不到页面,原因是这样的地址请求到后台IIS会找不到对应的文件,因此直接返回404错误页面。因此我们需要在配置文件中添加WebServer配置,重定向文件如下:
<system.webServer>
<rewrite>
<rules>
<rule name="name" >
<match url="^list|detail*" ignoreCase="true"/>
<conditions logicalGrouping="MatchAll">
<add input="{REQUEST_FILENAME}" matchType="IsFile" negate="true"/>
<add input="{REQUEST_FILENAME}" matchType="IsDirectory" negate="true"/>
</conditions>
<action type="Rewrite" url="/index.html"/>
</rule>
</rules>
</rewrite>
</system.webServer>如上面代码显示,其中<match url="^list|detail*" ignoreCase="true"/> 的意思是,如果请求地址中包含list或detail(根据需求自己书写正则表达式),那么会被重定向到index.html页面,这样在页面上输入http://localhost:2987/detail的时候IIS会先返回模板页(index.html),然后AngulaJS路由才开始执行。
在浏览器输入http://localhost:2987/detail回车,发现并没有得到我们想要的结果,也就是说,路由没有匹配上。
网上查了很久,终于找到解决方案,就是在html页面中添加<base>标签如下:
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml" ng-app="app"> <head> <title></title> <base href="/" /> </head> <body> <header> <h2>这是头部</h2> </header> <content> <div ng-view></div> </content> <footer> <h3>这是底部</h3> </footer> </body> </html> <script src="/scripts/angular/angular.min.js"></script> <script src="/scripts/angular-route/angular-route.min.js"></script> <script src="/scripts/app.js"></script>
这样,在浏览器上输入:http://localhost:2987/detail回车就会看到我们想要的结果,截图如下:

遗留问题:为什么添加<base href="/" />标签就能成功了呢?这个问题还要请教一下广大的博友们。
对于上述有内容,如有哪写得不对的,尽情吐槽!!!
相关文章推荐
- 开发中遇到的angularJs的小问题
- 1-4.编写一个绑定多个页面元素的angular程序
- 1-3.编写一个绑定页面元素的angular程序
- 1-2.编写一个具有计算功能的angular程序
- 1-1.第一个简单的angular程序
- angularJs工作日记-自定义指令Directive01
- angularJS contenteditable 指令双向绑定
- AngularJS 四种传参方式
- 如何实现多异步请求后执行某方法------AngularJs2
- 动态加载指令时如何绑定事件(angularjs1)
- AngularJS 笔记系列(三)模块和作用域
- 掌握这些angular 算是入门了
- 表单中有富文本时,Angularjs获取不到绑定数据的问题
- angular的又一本好书
- AngularJS 剽悍的Ajax和承诺
- 对 AngularJs 的理解
- Angularjs绑定数据时对html标签的转义
- AngularJS博友的笔记教程
- AngularJS之scope中的Dirty Checking(脏数据检查)
- Angular中的内置指令和自定义指令
