HTML5 离线缓存
2016-06-21 22:17
489 查看
离线资源缓存
为了能够让用户在离线状态下继续访问 Web 应用,开发者需要提供一个 cache manifest 文件。这个文件中列出了所有需要在离线状态下使用的资源,浏览器会把这些资源缓存到本地。本节先通过一个例子展示 cache manifest 文件的用途,然后详细描述其书写方法,最后说明缓存的更新方式。
//在IIS下最好使用 xxx.appcache文件
原因:
View Code
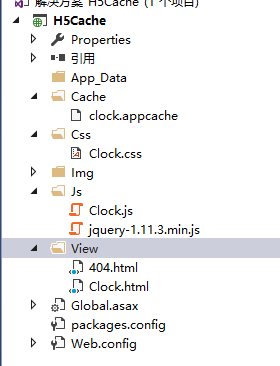
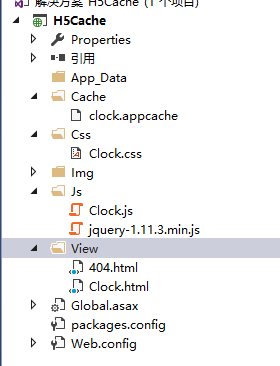
3.项目结构

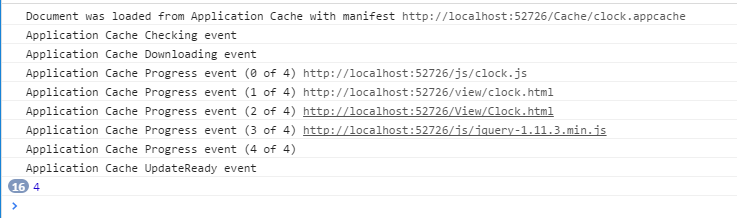
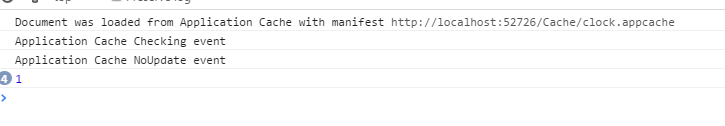
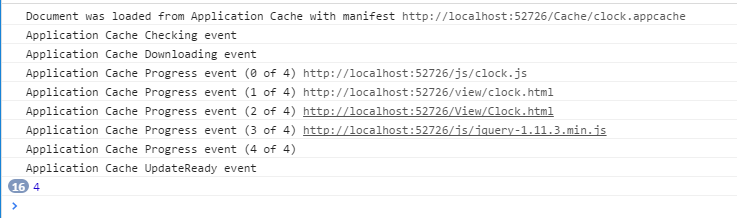
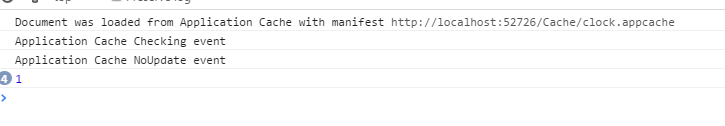
4.监视结果:


为了能够让用户在离线状态下继续访问 Web 应用,开发者需要提供一个 cache manifest 文件。这个文件中列出了所有需要在离线状态下使用的资源,浏览器会把这些资源缓存到本地。本节先通过一个例子展示 cache manifest 文件的用途,然后详细描述其书写方法,最后说明缓存的更新方式。
//在IIS下最好使用 xxx.appcache文件
原因:
<!DOCTYPE html> <html manifest="../Cache/clock.appcache"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <meta charset="utf-8" /> <link href="../css/clock.css" rel="stylesheet" /> </head> <body> <p> The time is :<output id="clock"></output> </p> <p> <a href="404.html">404.html</a> </p> <script src="../js/jquery-1.11.3.min.js"></script> <script src="../js/clock.js"></script> </body> </html>
View Code
3.项目结构

4.监视结果:


相关文章推荐
- 使用h5的history改善ajax列表请求体验
- HTML5之初体验
- 移动混合开发之HTML5在移动开发中的准则
- 为什么我们要使用html5
- HTML5快速入门(三)—— 标签综合运用
- HTML5快速入门(三)—— 标签综合运用
- HTML5兼容IE方法
- HTML5拖放(drag和drop)
- HTML5自学_CSS(三)
- 《HTML5移动开发指南》——笔记7(Media Queries 移动设备样式)
- 基于 CSS3 Media Queries 的 HTML5 应用
- htm5文件上传预览
- h5手机网页的meta标签
- swiper的基础使用(十)
- 11个基础的HTML5动画工具
- html5新属性——placeholder
- 使用原生HTML5上传文件
- html5新增标签
- HTML5中的Blob对象的使用
- 【分享】WeX5的正确打开方式(1)
