自定义iOS7导航栏背景,标题和返回按钮文字颜色
2016-06-15 10:23
609 查看
在iOS7下,默认导航栏背景,颜色是这样的,接下来我们就进行自定义,如果你仅仅是更改一下背景和颜色,代码会很简单,不需要很复杂的自定义View来替代leftBarItem

[objc] view
plain copy


//set NavigationBar 背景颜色&title 颜色
[self.navigationController.navigationBar setBarTintColor:[UIColor colorWithRed:20/255.0 green:155/255.0 blue:213/255.0 alpha:1.0]];
[self.navigationController.navigationBar setTitleTextAttributes:[NSDictionary dictionaryWithObjectsAndKeys:[UIColor whiteColor],UITextAttributeTextColor,nil]];
效果如下:

我们把背景改成了蓝色,title文字改成了白色,是不是很简单呢?NavigationBar极其push过去的子页面也会是你修改后的背景颜色
方法二:
[objc] view
plain copy


//设置NavigationBar背景颜色
[[UINavigationBar appearance] setBarTintColor:[UIColor redColor]];
//@{}代表Dictionary
[[UINavigationBar appearance] setTitleTextAttributes:@{NSForegroundColorAttributeName:[UIColor whiteColor]}];
效果如下:

仍然可以使用了setBackgroundImage:方法来指定自定义图像的导航栏。下面是代码行设置背景图片:
[objc] view
plain copy


[[UINavigationBar appearance] setBackgroundImage:[UIImage imageNamed:@"nav_bg.png"] forBarMetrics:UIBarMetricsDefault];
效果图和上面的一样,我就不贴出来了。
UITextAttributeFont - 字体
UITextAttributeTextColor - 文字颜色
UITextAttributeTextShadowColor - 文字阴影颜色
UITextAttributeTextShadowOffset - 偏移用于文本阴影
[objc] view
plain copy


NSShadow *shadow = [[NSShadow alloc] init];
shadow.shadowColor = [UIColor colorWithRed:0.0 green:0.0 blue:0.0 alpha:0.8];
shadow.shadowOffset = CGSizeMake(0, 1);
[[UINavigationBar appearance] setTitleTextAttributes: [NSDictionary dictionaryWithObjectsAndKeys:
[UIColor colorWithRed:245.0/255.0 green:245.0/255.0 blue:245.0/255.0 alpha:1.0], NSForegroundColorAttributeName,
shadow, NSShadowAttributeName,
[UIFont fontWithName:@"HelveticaNeue-CondensedBlack" size:21.0], NSFontAttributeName, nil nil]];
[objc] view
plain copy


self.navigationItem.titleView = [[UIImageView alloc] initWithImage:[UIImage imageNamed:@"appcoda-logo.png"]];
效果如下,我随便用了个图片,别介意:

[objc] view
plain copy


UIBarButtonItem *shareItem = [[UIBarButtonItem alloc] initWithBarButtonSystemItem:UIBarButtonSystemItemAction target:self action: nil nil];
UIBarButtonItem *cameraItem = [[UIBarButtonItem alloc] initWithBarButtonSystemItem:UIBarButtonSystemItemCamera target:self action: nil nil];
NSArray *itemsArr = @[shareItem,cameraItem];
self.navigationItem.rightBarButtonItems = itemsArr;


左侧显示了父页面的title:用户登录,可是我们想修改成返回,方式有很多,举些例子
方法一:
通过设置navigationItem的backBarButtonItem可以直接更换文字,【注意,要在父视图的Controller中设置】如下:
[objc] view
plain copy


UIBarButtonItem *item = [[UIBarButtonItem alloc] initWithTitle:@"返回" style:UIBarButtonItemStylePlain target:nil action:nil];
self.navigationItem.backBarButtonItem = item;
效果如下:

所有的子界面返回时都变成了我们定义的文字,如果不想显示文字,直接"",就会单独显示一个系统的返回箭头图标,也是很清晰的感觉。
做到这里发现文字颜色和背景有重复,那么如何自定义其颜色呢?在iOS7,可以改变tintColor属性,它提供了一个快速和简单的方式,下面是一个示例代码片段:
[objc] view
plain copy


[[UINavigationBar appearance] setTintColor:[UIColor whiteColor]];
效果如下:

全是系统的图标和文字,这回看着舒服了,有木有?【除了后退按钮,请注意,tintColor属性影响所有按钮标题和按钮图像】
最后举个例子,另外一种实现自定义导航控制器返回按钮,代码如下:
[objc] view
plain copy


[self.navigationController.navigationBar setTitleTextAttributes:@{NSForegroundColorAttributeName: [UIColor redColor],NSFontAttributeName:[UIFont systemFontOfSize:19.0]}];
self.title=[NSString stringWithFormat:@"第%lu页",(unsigned long)self.navigationController.viewControllers.count];
//自定义返回按钮
UIImage *backButtonImage = [[UIImage imageNamed:@"fanhui.png"] resizableImageWithCapInsets:UIEdgeInsetsMake(0, 30, 0, 0)];
[[UIBarButtonItem appearance] setBackButtonBackgroundImage:backButtonImage forState:UIControlStateNormal barMetrics:UIBarMetricsDefault];
//将返回按钮的文字position设置不在屏幕上显示
[[UIBarButtonItem appearance] setBackButtonTitlePositionAdjustment:UIOffsetMake(NSIntegerMin, NSIntegerMin) forBarMetrics:UIBarMetricsDefault];
效果如下:

最后说一下使用pushViewController切换到下一个视图时,navigation controller按照以下3条顺序更改导航栏的左侧按钮(本段摘自网络):
1、如果B视图有一个自定义的左侧按钮(leftBarButtonItem),则会显示这个自定义按钮;
2、如果B没有自定义按钮,但是A视图的backBarButtonItem属性有自定义项,则显示这个自定义项;
3、如果前2条都没有,则默认显示一个后退按钮,后退按钮的标题是A视图的标题;
-------------------------------------------------------------------------------------------------------------------------
1. 以最简单的方式,直截了当:
+
2. 创建一个UILabel
+
3. 至于什么KennyTM表明一个具体的例子,创建一个的UIBarButtonItem类似以下(代码):
然后,你可以用下面的UIToolbar暨居中的文本(例如)添加它:
(当然,要获得正确的格式中,
[plain]
UIBarButtonItem *rightItem = [YBarButtonItem barButtonWithStyle:YBarButtonStyleRoundedRectangle
Title:@"Save"
Action:@selector(saveButtonClicked)
Delegate:self];
self.navigationItem.leftBarButtonItem = rightItem;
这里就有个方法可以进行全局或局部的修改:
iOS5提供了一个比较强大的工具UIAppearance,可以轻松的统一你的界面,它提供如下两个方法:
+ (id)appearance
+ (id)appearanceWhenContainedIn:(Class <>)ContainerClass,...
第一个方法是统一全部改,比如你设置UINavBar的tintColor,你可以这样写:[[UINavigationBar appearance] setTintColor:myColor];
第二个方法是当出现在某个类的出现时候才会改变:例如:
[[UIBarButtonItem appearanceWhenContainedIn:[UINavigationBar class], [UIPopoverController class], nil] setTintColor:myPopoverNavBarColor];
1.修改背景:
[plain]
[[UIBarButtonItem appearance] setBackButtonBackgroundImage:leftButton
forState:0
barMetrics:UIBarMetricsDefault];
2.修改字体,阴影,字体颜色
[plain]
NSDictionary* textAttributes = [NSDictionary dictionaryWithObjectsAndKeys:
BAR_BUTTON_TITLE_TEXT_COLOR,UITextAttributeTextColor,
BAR_BUTTON_TITLE_FONT,UITextAttributeFont,
BAR_BUTTON_TITLE_SHADOW_COLOR,UITextAttributeTextShadowColor,
[NSValue valueWithCGSize:CGSizeMake(1, 1)],UITextAttributeTextShadowOffset,
nil];
[[UIBarButtonItem appearance] setTitleTextAttributes:textAttributes forState:0];
3,修改UIBarButtonItem中文字的位置:
[plain]
[[UIBarButtonItem appearance] setBackButtonTitlePositionAdjustment:UIOffsetMake(2, -1)
forBarMetrics:UIBarMetricsDefault];

更改导航栏的背景和文字Color
方法一:[objc] view
plain copy

//set NavigationBar 背景颜色&title 颜色
[self.navigationController.navigationBar setBarTintColor:[UIColor colorWithRed:20/255.0 green:155/255.0 blue:213/255.0 alpha:1.0]];
[self.navigationController.navigationBar setTitleTextAttributes:[NSDictionary dictionaryWithObjectsAndKeys:[UIColor whiteColor],UITextAttributeTextColor,nil]];
效果如下:

我们把背景改成了蓝色,title文字改成了白色,是不是很简单呢?NavigationBar极其push过去的子页面也会是你修改后的背景颜色
方法二:
[objc] view
plain copy

//设置NavigationBar背景颜色
[[UINavigationBar appearance] setBarTintColor:[UIColor redColor]];
//@{}代表Dictionary
[[UINavigationBar appearance] setTitleTextAttributes:@{NSForegroundColorAttributeName:[UIColor whiteColor]}];
效果如下:

在导航栏使用背景图片:
如果您的应用程序使用了自定义图像作为栏的背景,你需要提供一个“更大”的图片,使其延伸了状态栏的后面。导航栏的高度现在是从44点(88像素)更改为64点(128像素)。仍然可以使用了setBackgroundImage:方法来指定自定义图像的导航栏。下面是代码行设置背景图片:
[objc] view
plain copy

[[UINavigationBar appearance] setBackgroundImage:[UIImage imageNamed:@"nav_bg.png"] forBarMetrics:UIBarMetricsDefault];
效果图和上面的一样,我就不贴出来了。
改变导航栏标题的字体
就像iOS 6,我们可以通过使用导航栏的“titleTextAttributes”属性来自定义的文本样式。可以指定字体,文字颜色,文字阴影颜色,文字阴影在文本标题偏移属性字典,使用下面的文本属性键:UITextAttributeFont - 字体
UITextAttributeTextColor - 文字颜色
UITextAttributeTextShadowColor - 文字阴影颜色
UITextAttributeTextShadowOffset - 偏移用于文本阴影
[objc] view
plain copy

NSShadow *shadow = [[NSShadow alloc] init];
shadow.shadowColor = [UIColor colorWithRed:0.0 green:0.0 blue:0.0 alpha:0.8];
shadow.shadowOffset = CGSizeMake(0, 1);
[[UINavigationBar appearance] setTitleTextAttributes: [NSDictionary dictionaryWithObjectsAndKeys:
[UIColor colorWithRed:245.0/255.0 green:245.0/255.0 blue:245.0/255.0 alpha:1.0], NSForegroundColorAttributeName,
shadow, NSShadowAttributeName,
[UIFont fontWithName:@"HelveticaNeue-CondensedBlack" size:21.0], NSFontAttributeName, nil nil]];
使用图片作为导航栏标题
不想标题栏是光秃秃的文字?可以通过使用代码行中的图像或标志取代它:简单地改变titleview用来自定义,(适用于较低版本)[objc] view
plain copy

self.navigationItem.titleView = [[UIImageView alloc] initWithImage:[UIImage imageNamed:@"appcoda-logo.png"]];
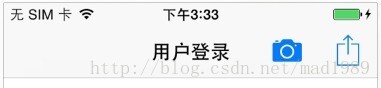
效果如下,我随便用了个图片,别介意:

添加多个栏按钮项目
您希望添加导航栏的一侧不止一个栏按钮项目,无论是leftBarButtonItems和rightBarButtonItems 您在导航栏左侧/右侧指定自定义栏按钮项目。比如你想添加一个摄像头和一个共享按钮右侧的吧。您可以使用下面的代码:[objc] view
plain copy

UIBarButtonItem *shareItem = [[UIBarButtonItem alloc] initWithBarButtonSystemItem:UIBarButtonSystemItemAction target:self action: nil nil];
UIBarButtonItem *cameraItem = [[UIBarButtonItem alloc] initWithBarButtonSystemItem:UIBarButtonSystemItemCamera target:self action: nil nil];
NSArray *itemsArr = @[shareItem,cameraItem];
self.navigationItem.rightBarButtonItems = itemsArr;

自定义后退按钮的文字和颜色
通常情况下,我们使用UINavigationController时,push到的子页面,左上角会是系统自动取值上一层父页面的title名称,默认情况是这样,那么我们该如何修改它呢?
左侧显示了父页面的title:用户登录,可是我们想修改成返回,方式有很多,举些例子
方法一:
通过设置navigationItem的backBarButtonItem可以直接更换文字,【注意,要在父视图的Controller中设置】如下:
[objc] view
plain copy

UIBarButtonItem *item = [[UIBarButtonItem alloc] initWithTitle:@"返回" style:UIBarButtonItemStylePlain target:nil action:nil];
self.navigationItem.backBarButtonItem = item;
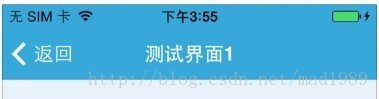
效果如下:

所有的子界面返回时都变成了我们定义的文字,如果不想显示文字,直接"",就会单独显示一个系统的返回箭头图标,也是很清晰的感觉。
做到这里发现文字颜色和背景有重复,那么如何自定义其颜色呢?在iOS7,可以改变tintColor属性,它提供了一个快速和简单的方式,下面是一个示例代码片段:
[objc] view
plain copy

[[UINavigationBar appearance] setTintColor:[UIColor whiteColor]];
效果如下:

全是系统的图标和文字,这回看着舒服了,有木有?【除了后退按钮,请注意,tintColor属性影响所有按钮标题和按钮图像】
最后举个例子,另外一种实现自定义导航控制器返回按钮,代码如下:
[objc] view
plain copy

[self.navigationController.navigationBar setTitleTextAttributes:@{NSForegroundColorAttributeName: [UIColor redColor],NSFontAttributeName:[UIFont systemFontOfSize:19.0]}];
self.title=[NSString stringWithFormat:@"第%lu页",(unsigned long)self.navigationController.viewControllers.count];
//自定义返回按钮
UIImage *backButtonImage = [[UIImage imageNamed:@"fanhui.png"] resizableImageWithCapInsets:UIEdgeInsetsMake(0, 30, 0, 0)];
[[UIBarButtonItem appearance] setBackButtonBackgroundImage:backButtonImage forState:UIControlStateNormal barMetrics:UIBarMetricsDefault];
//将返回按钮的文字position设置不在屏幕上显示
[[UIBarButtonItem appearance] setBackButtonTitlePositionAdjustment:UIOffsetMake(NSIntegerMin, NSIntegerMin) forBarMetrics:UIBarMetricsDefault];
效果如下:

最后说一下使用pushViewController切换到下一个视图时,navigation controller按照以下3条顺序更改导航栏的左侧按钮(本段摘自网络):
1、如果B视图有一个自定义的左侧按钮(leftBarButtonItem),则会显示这个自定义按钮;
2、如果B没有自定义按钮,但是A视图的backBarButtonItem属性有自定义项,则显示这个自定义项;
3、如果前2条都没有,则默认显示一个后退按钮,后退按钮的标题是A视图的标题;
iOS之改变BarButtonItem中显示的字体大小
UIButton * button_back = [[UIButton alloc] initWithFrame:CGRectMake(0, 0, 44.0f, 44.0f)]; [button_back setCenter:CGPointMake(self.view.frame.size.width/2, self.view.frame.size.height/2)]; [button_back.layer setCornerRadius:4.0f]; [button_back.layer setBorderColor:[UIColor blackColor].CGColor]; [button_back.layer setBorderWidth:1.0f]; [button_back setTitle:@"back" forState:UIControlStateNormal]; [button_back setTitleColor:[UIColor grayColor] forState:UIControlStateNormal]; [button_back.titleLabel setTextAlignment:NSTextAlignmentCenter]; [button_back addTarget:self action:@selector(backButtonClick:) forControlEvents:UIControlEventTouchUpInside]; UIBarButtonItem *backButton = [[UIBarButtonItem alloc] initWithCustomView:button_back]; [backButton setStyle:UIBarButtonItemStyleDone]; [self.navigationItem setLeftBarButtonItem:backButton];我无法找到一个方法来设置标题的字体大小在自定义的UIBarButtonItem。我能想到规避这一点的唯一方法是将其设置在暨形象,我想避免的。
-------------------------------------------------------------------------------------------------------------------------
1. 以最简单的方式,直截了当:
barButtonName.title = @"SOME TEXT TO DISPLAY"; [barButtonName setTitleTextAttributes:[NSDictionary dictionaryWithObjectsAndKeys:[UIFont boldSystemFontOfSize:15<=SIZE YOU WANT], UITextAttributeFont,nil] forState:UIControlStateNormal];
+
2. 创建一个UILabel
-initWithCustomView:。
+
3. 至于什么KennyTM表明一个具体的例子,创建一个的UIBarButtonItem类似以下(代码):
UILabel *txtLabel = [[UILabel alloc] initWithFrame:rect]; txtLabel.backgroundColor = [UIColor clearColor]; txtLabel.textColor = [UIColor lightGrayColor]; txtLabel.text = @"This is a custom label"; UIBarButtonItem *btnText = [[[UIBarButtonItem alloc] initWithCustomView:txtLabel] autorelease];
然后,你可以用下面的UIToolbar暨居中的文本(例如)添加它:
UIToolbar *toolBar = [[UIToolbar alloc] initWithFrame:rect]; toolBar.barStyle = UIBarStyleBlackTranslucent; UIBarButtonItem *flexSpace1 = [[[UIBarButtonItem alloc] initWithBarButtonSystemItem:UIBarButtonSystemItemFlexibleSpace target:nil action:nil] autorelease]; UIBarButtonItem *flexSpace2 = [[[UIBarButtonItem alloc] initWithBarButtonSystemItem:UIBarButtonSystemItemFlexibleSpace target:nil action:nil] autorelease]; [toolBar setItems:[NSArray arrayWithItems:flexSpace1, btnText, flexSpace2, nil]];
(当然,要获得正确的格式中,
rect用于初始化
txtLabel和
toolBar应该是适当的大小....击打那是另一种锻炼!)
有时侯你并不想把导航条左侧按钮外观字体或背景全部用以下代码来更改
[plain] UIBarButtonItem *rightItem = [YBarButtonItem barButtonWithStyle:YBarButtonStyleRoundedRectangle
Title:@"Save"
Action:@selector(saveButtonClicked)
Delegate:self];
self.navigationItem.leftBarButtonItem = rightItem;
这里就有个方法可以进行全局或局部的修改:
iOS5提供了一个比较强大的工具UIAppearance,可以轻松的统一你的界面,它提供如下两个方法:
+ (id)appearance
+ (id)appearanceWhenContainedIn:(Class <>)ContainerClass,...
第一个方法是统一全部改,比如你设置UINavBar的tintColor,你可以这样写:[[UINavigationBar appearance] setTintColor:myColor];
第二个方法是当出现在某个类的出现时候才会改变:例如:
[[UIBarButtonItem appearanceWhenContainedIn:[UINavigationBar class], [UIPopoverController class], nil] setTintColor:myPopoverNavBarColor];
1.修改背景:
[plain]
[[UIBarButtonItem appearance] setBackButtonBackgroundImage:leftButton
forState:0
barMetrics:UIBarMetricsDefault];
2.修改字体,阴影,字体颜色
[plain]
NSDictionary* textAttributes = [NSDictionary dictionaryWithObjectsAndKeys:
BAR_BUTTON_TITLE_TEXT_COLOR,UITextAttributeTextColor,
BAR_BUTTON_TITLE_FONT,UITextAttributeFont,
BAR_BUTTON_TITLE_SHADOW_COLOR,UITextAttributeTextShadowColor,
[NSValue valueWithCGSize:CGSizeMake(1, 1)],UITextAttributeTextShadowOffset,
nil];
[[UIBarButtonItem appearance] setTitleTextAttributes:textAttributes forState:0];
3,修改UIBarButtonItem中文字的位置:
[plain]
[[UIBarButtonItem appearance] setBackButtonTitlePositionAdjustment:UIOffsetMake(2, -1)
forBarMetrics:UIBarMetricsDefault];
相关文章推荐
- iOS plist文件转换为NSMutableArray
- 怎样在 Mac 上打开 ~_Library 文件夹
- iOS开发小记(十三)
- performSelector 那点事
- iOS,NSPredicate筛选NsmutableArray
- IOS中对图片进行重绘处理的方法总结
- iOS跳转延迟,跳转隐藏tabbar
- iOS - CGAffineTransform属性
- iOS View 加载子视图ViewController
- iOS,scrollview手势冲突
- iOS开发零基础教程之真机调试流程
- iOS中的单例模式
- iOS开发-清理缓存功能的实现
- layoutSubviews总结
- IOS 字符串中去除特殊符号 stringByTrimmingCharactersInSet
- iOS添加Prefix Header
- runtime的简单介绍
- iOS-----写一个规范的单例--->
- iOS 9 自动布局 1: 开始使用
- 申请苹果开发者账号支付(没有Visa怎么办?)
