iOS与HTML5交互方法总结
2016-06-14 21:17
387 查看
摘要
看了不少别人写的博客或者论坛,关于iOS与HTML5交互方法大概主要有5种方式:1. 利用WKWebView进行交互(系统API) 2. 利用UIWebView进行交互(系统API) 3. 苹果的javascriptcore.framework框架; 4. 跨平台cordova框架; 5. oc第三方WebViewJavascriptBridge
关于WKWebView的介绍在前篇文章已经有了比较详细的介绍了
前篇文章地址:http://blog.csdn.net/baihuaxiu123/article/details/51286109
今天主要介绍前两种,后三种大家有兴趣的自己查看资料.
下面我们来介绍第一种方式:
1. 利用WKWebView进行交互
效果图

通过本篇文章,至少可以学习到:
1. OC如何给JS注入对象及JS如何给iOS发送数据 2. JS调用alert、confirm、prompt时,不采用JS原生提示,而是使用iOS原生来实现 3. 如何监听web内容加载进度、是否加载完成 4. 如何通过js来跳转到iOS指定的页面上
如何处理去跨域问题
创建配置类
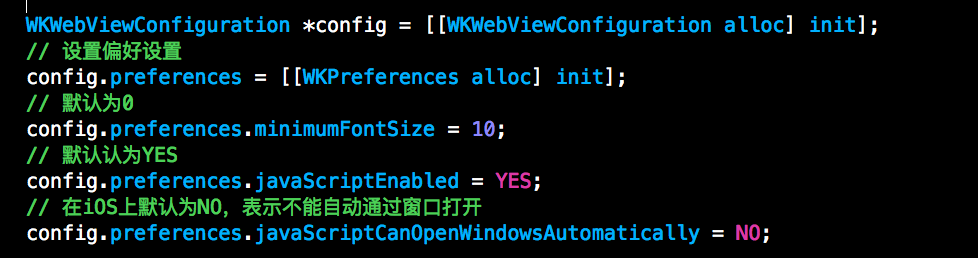
在创建WKWebView之前,需要先创建配置对象,用于做一些配置:
配置偏好设置
偏好设置也没有必须去修改它,都使用默认的就可以了,除非你真的需要修改它:
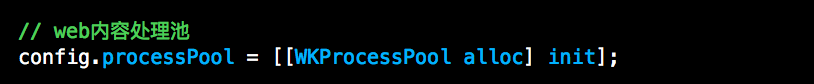
配置web内容处理池
其实我们没有必要去创建它,因为它根本没有属性和方法:web内容处理池,由于没有属性可以设置,也没有方法可以调用,不用手动创建.

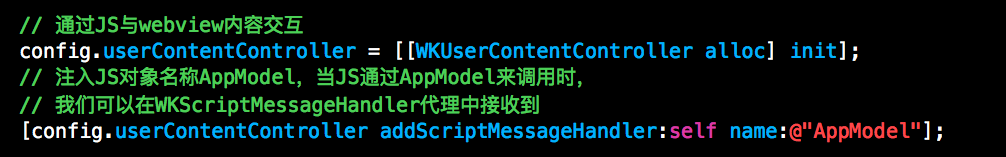
配置Js与Web内容交互
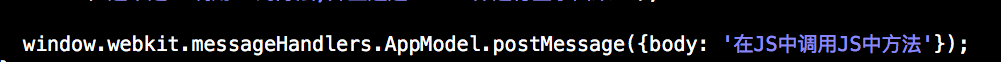
WKUserContentController是用于给JS注入对象的,注入对象后,JS端就可以使用:window.webkit.messageHandlers.<name>.postMessage(<messageBody>)
来调用发送数据给iOS端,比如:

AppModel就是我们要注入的名称,注入以后,就可以在JS端调用了,传数据统一通过body传,可以是多种类型,只支持NSNumber, NSString, NSDate, NSArray,NSDictionary, and NSNull类型。
下面我们配置给JS的main frame注入AppModel名称,对于JS端可就是对象了:

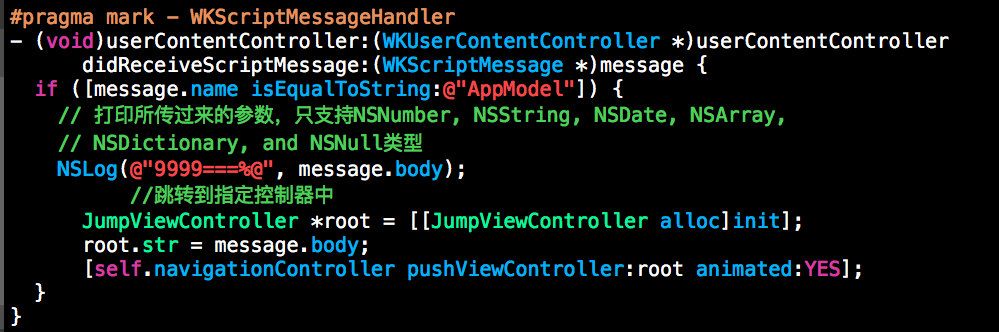
当JS通过AppModel发送数据到iOS端时,会在代理中收到:

所有JS调用iOS的部分,都只可以在此处使用哦。当然我们也可以注入多个名称(JS对象),用于区分功能。
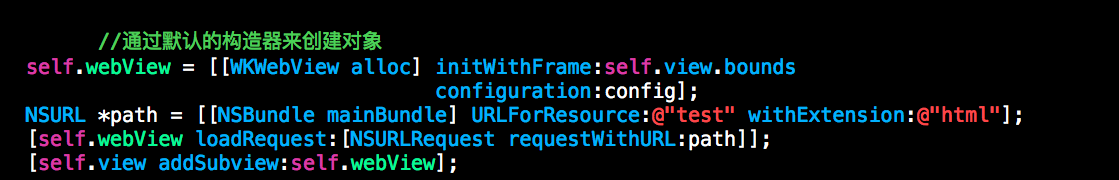
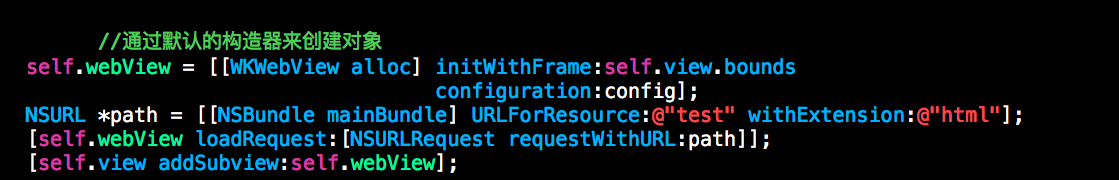
创建WKWebView

加载H5页面

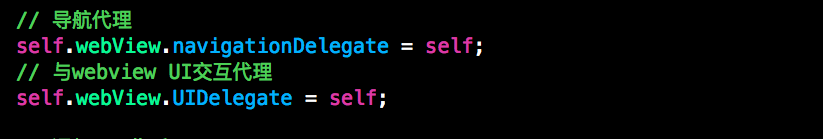
配置代理
如果需要处理web导航条上的代理处理,比如链接是否可以跳转或者如何跳转,需要设置代理;而如果需要与在JS调用alert、confirm、prompt函数时,通过JS原生来处理,而不是调用JS的alert、confirm、prompt函数,那么需要设置UIDelegate,在得到响应后可以将结果反馈到JS端:
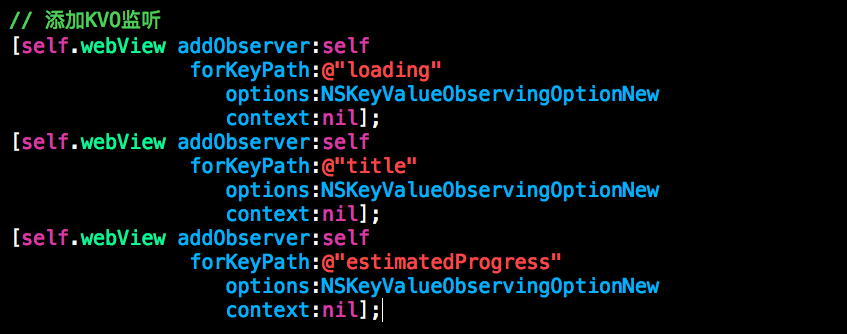
添加对WKWebView属性的监听

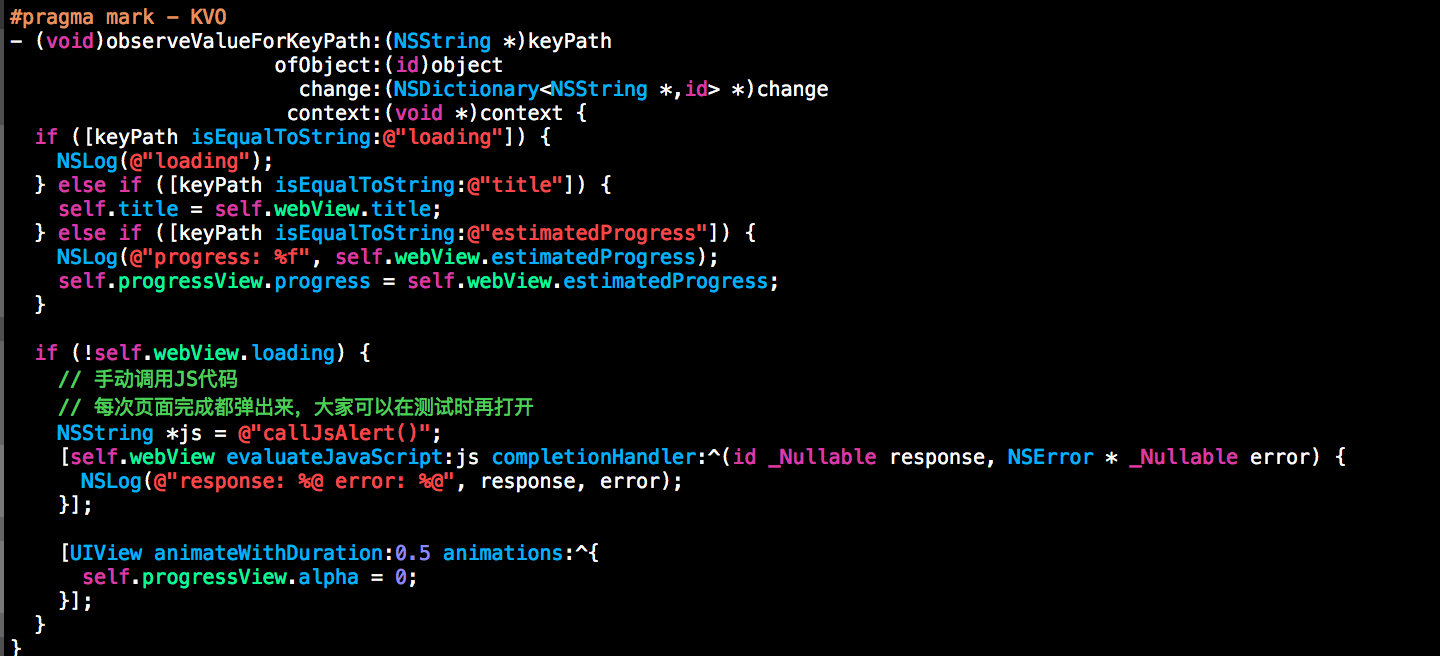
然后我们就可以实现KVO处理方法,在loading完成时,可以注入一些JS到web中。这里只是简单地执行一段web中的JS函数:

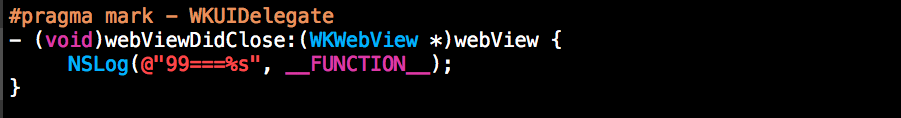
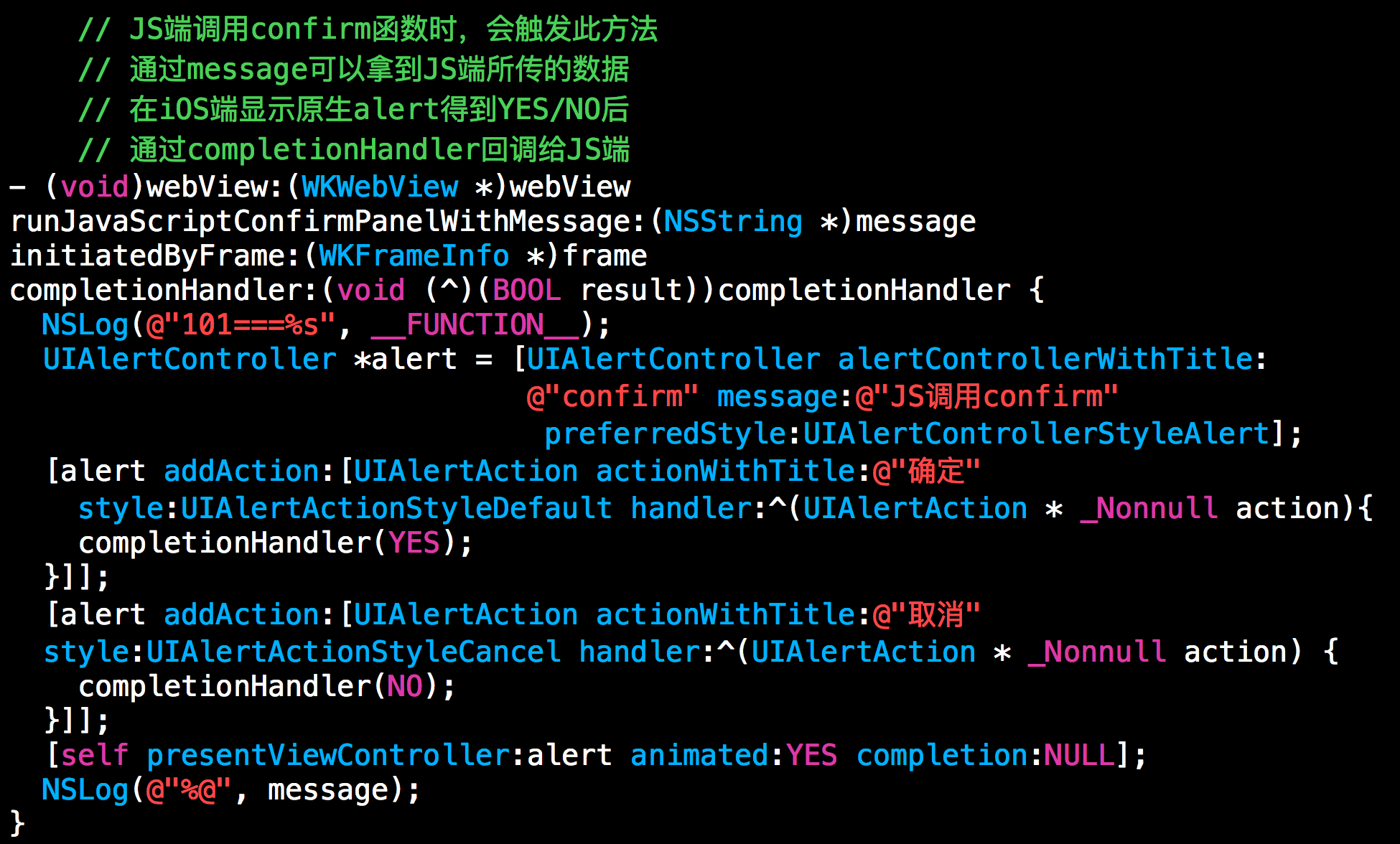
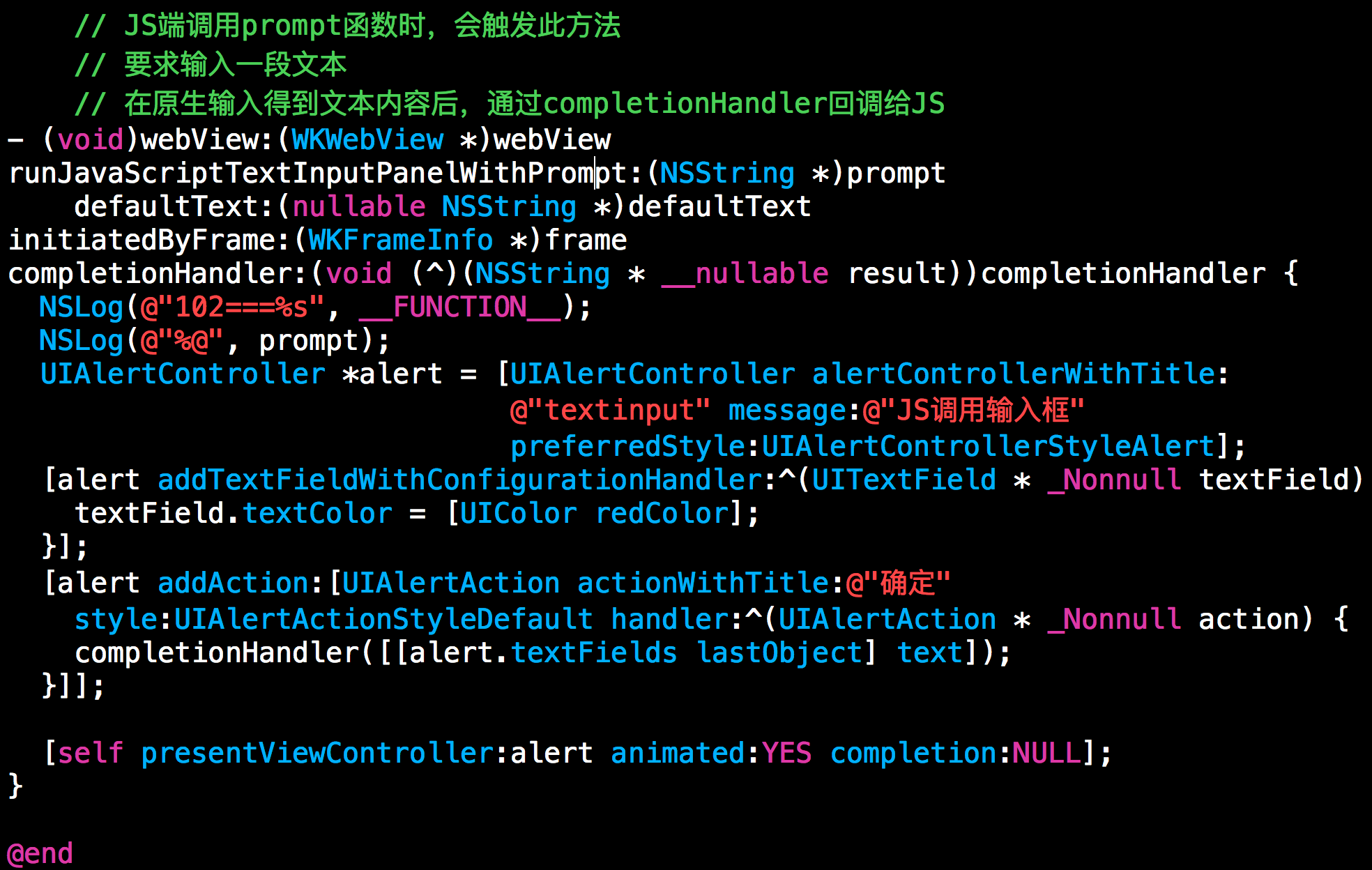
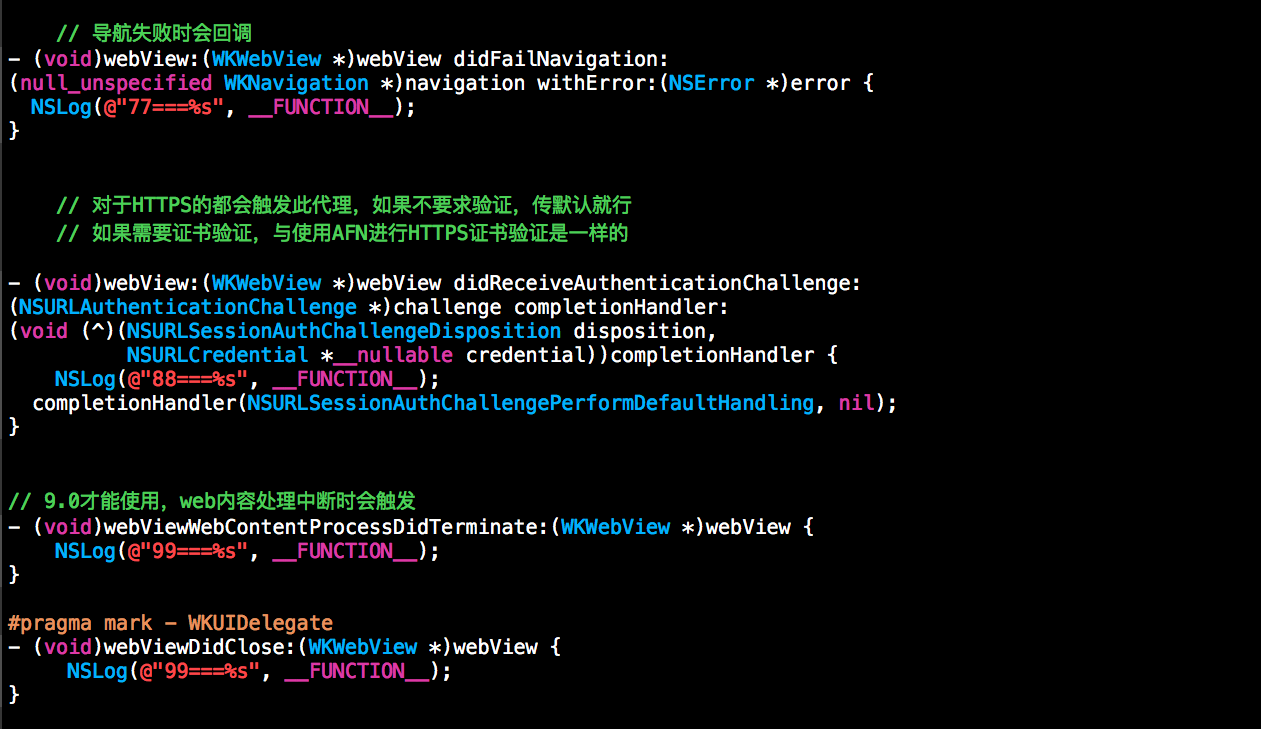
WKUIDelegate
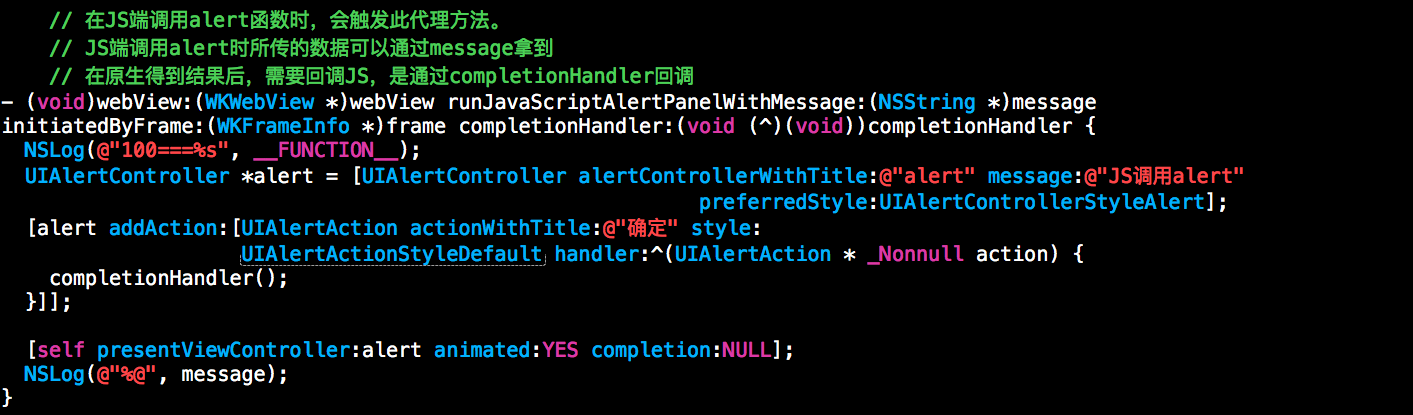
与JS原生的alert、confirm、prompt交互,将弹出来的实际上是我们原生的窗口,而不是JS的。在得到数据后,由原生传回到JS:



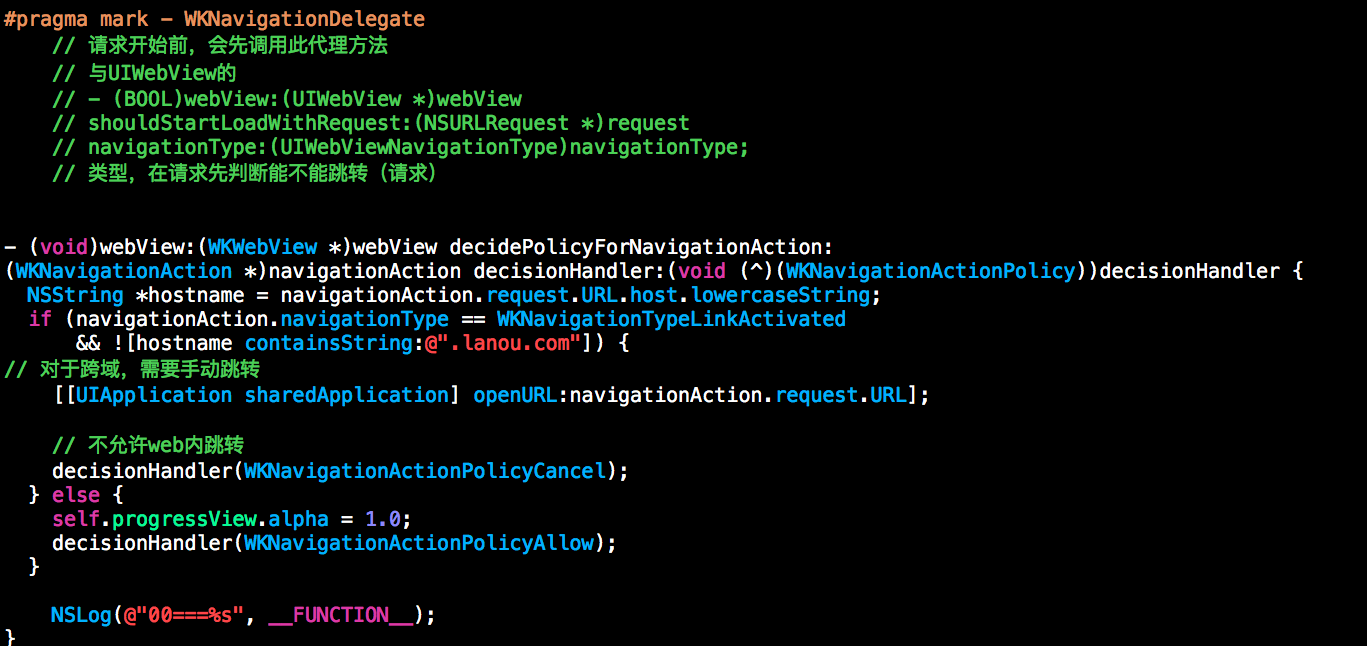
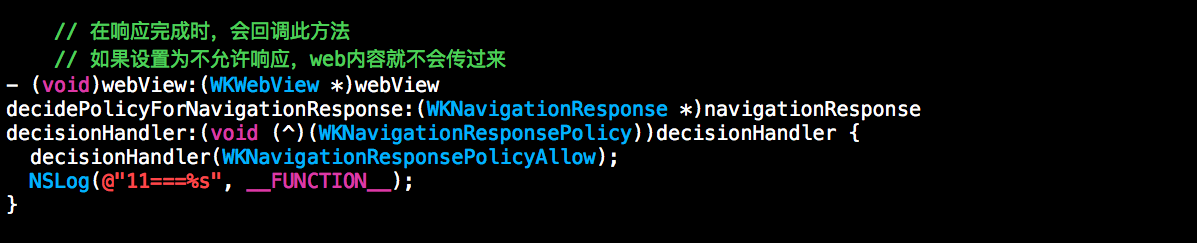
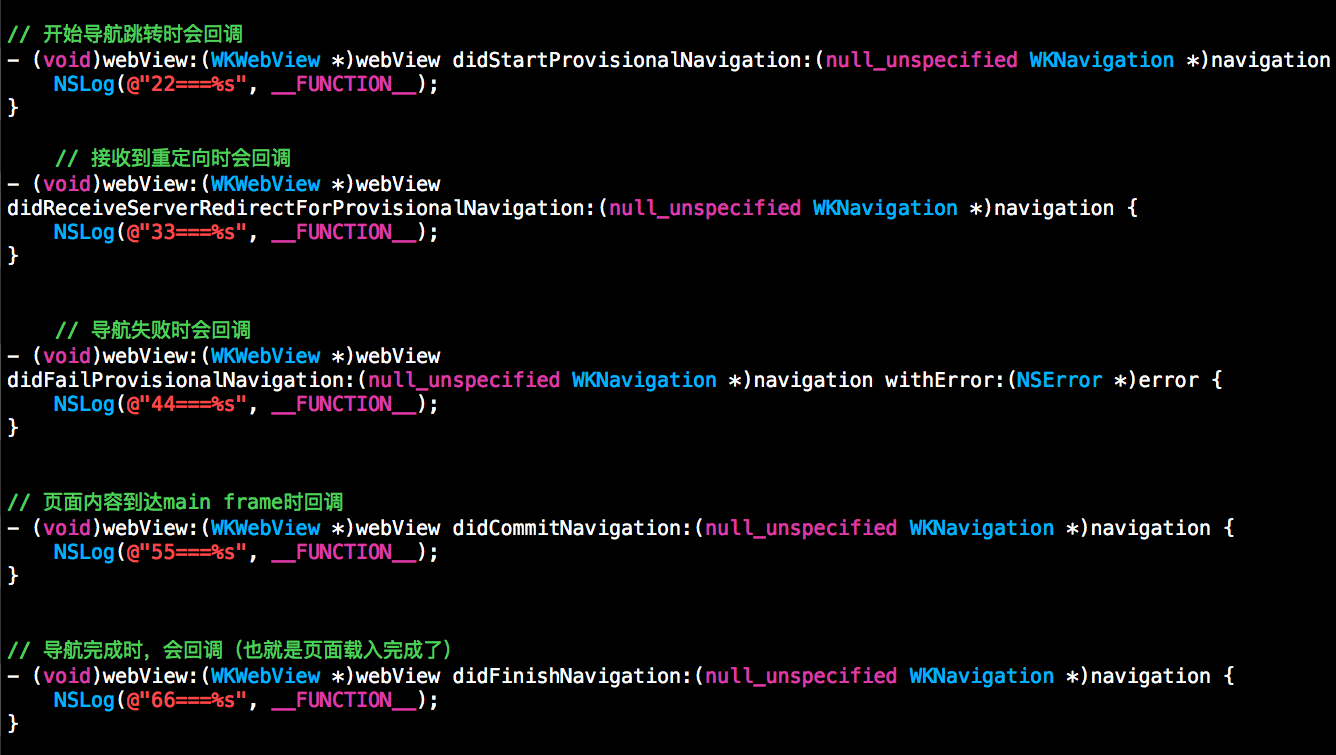
WKNavigationDelegate
如果需要处理web导航操作,比如链接跳转、接收响应、在导航开始、成功、失败等时要做些处理,就可以通过实现相关的代理方法:



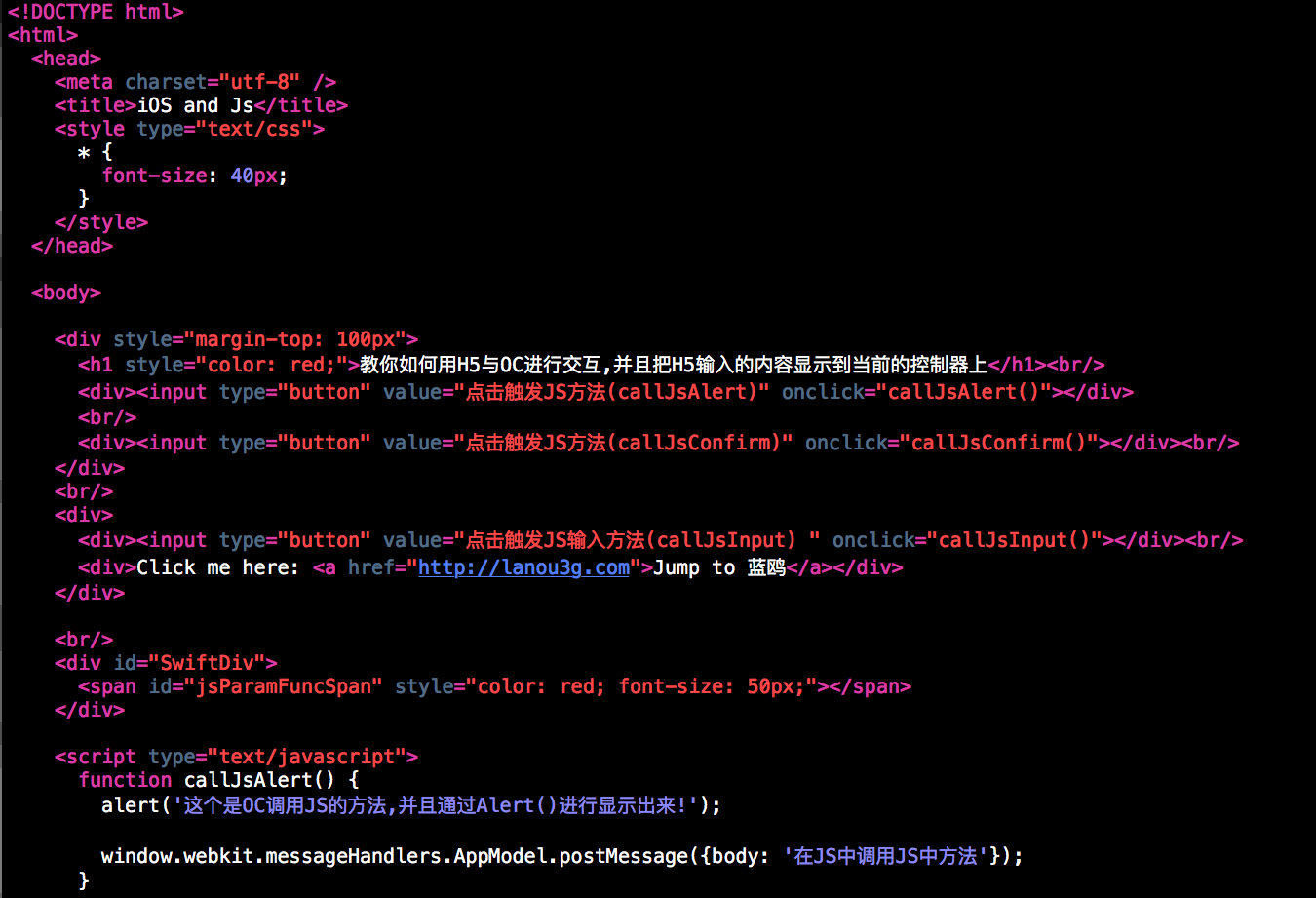
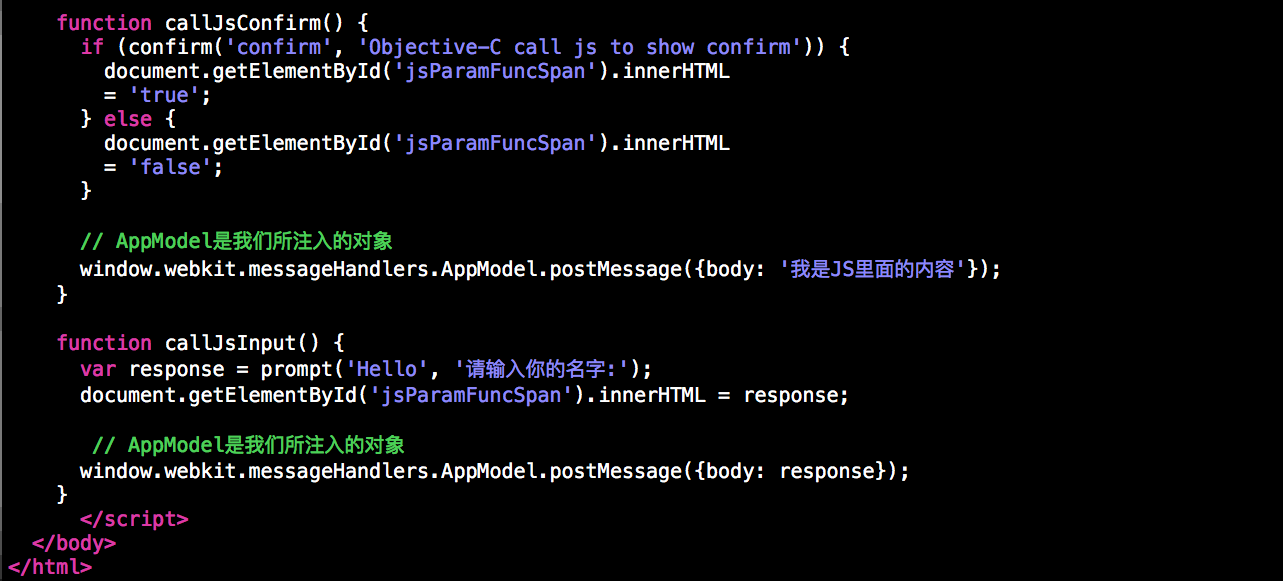
JS端代码


2. 利用UIWebView进行交互
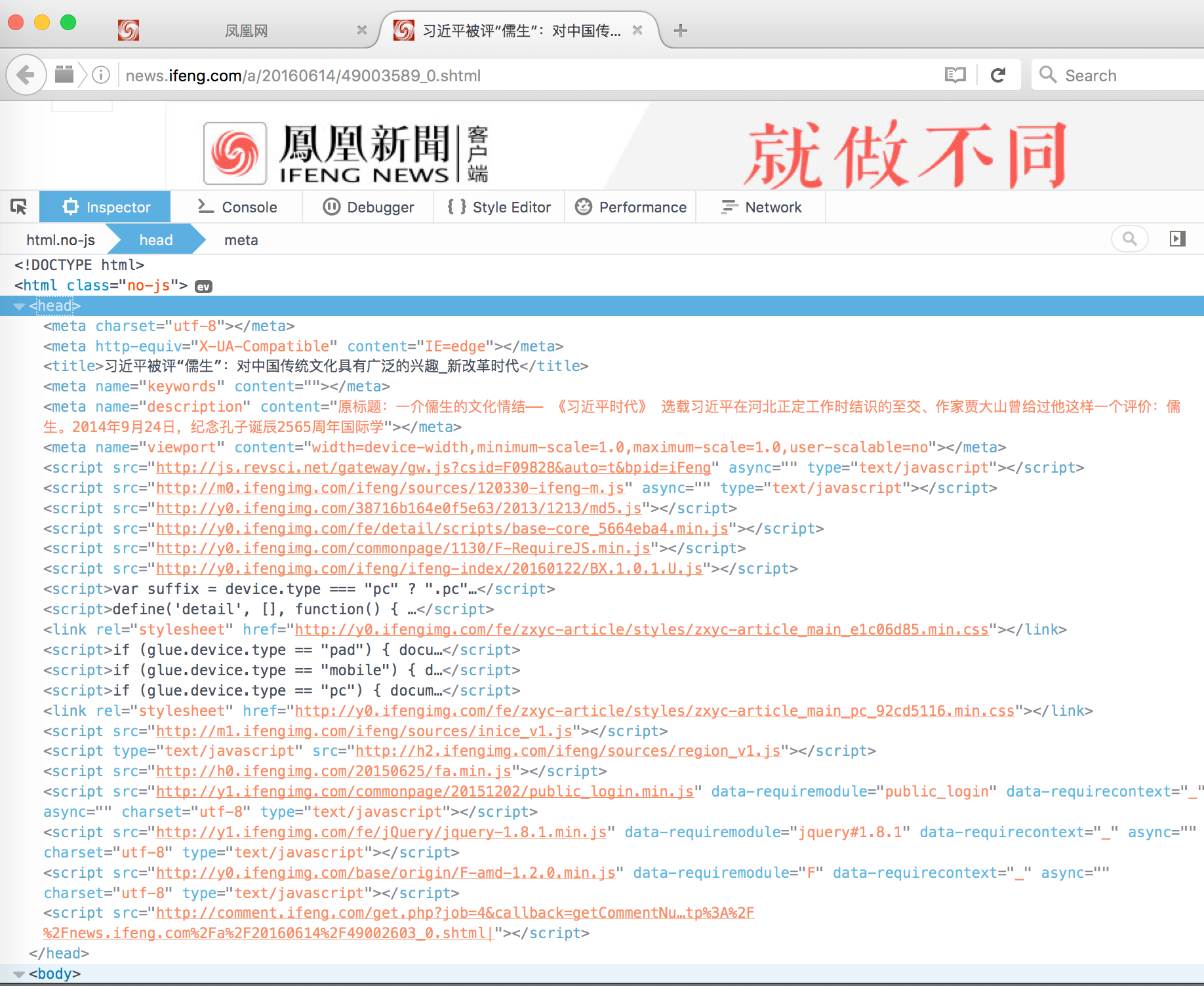
大家都知道UIWebView是最常见的SDK,平时项目中我们用的也比较多,它有一个stringByEvaluatingJavaScriptFromString方法可以将javascript嵌入页面中,通过这个方法我们可以在iOS中与UIWebView中的网页元素交互.下面就来详细介绍一下它的具体操作步骤.首先我们来加载一个网页,看看他的源码:
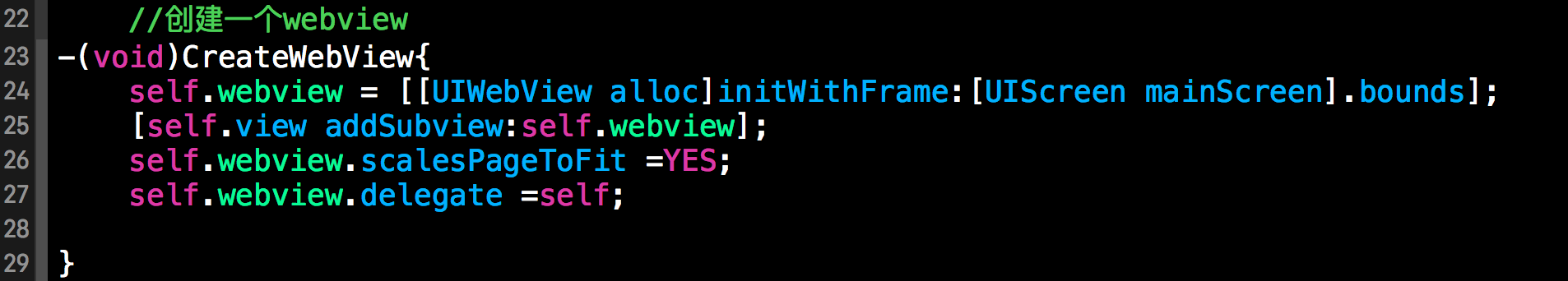
创建UIWebView

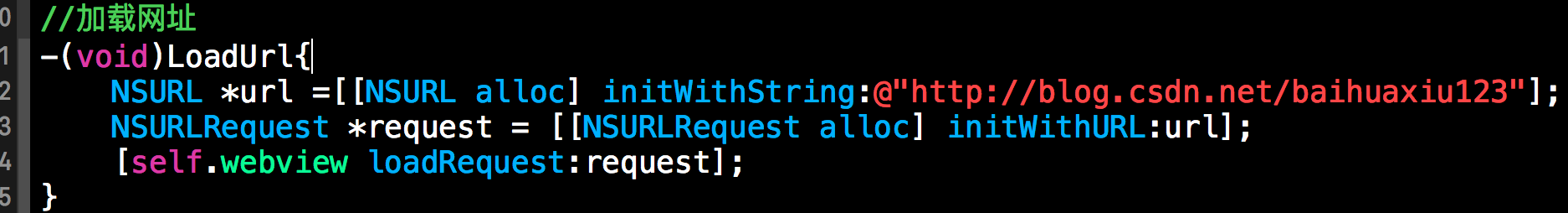
加载URL

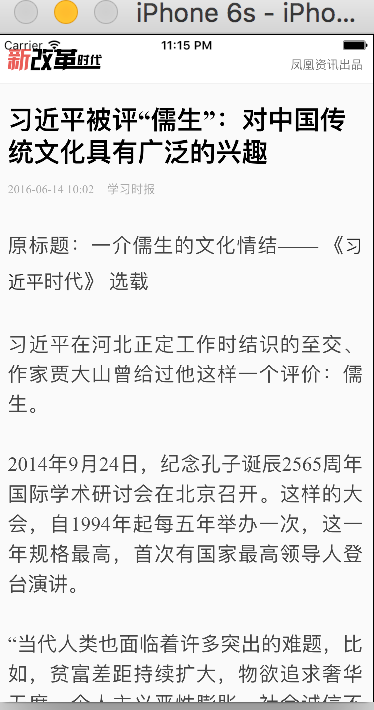
效果图

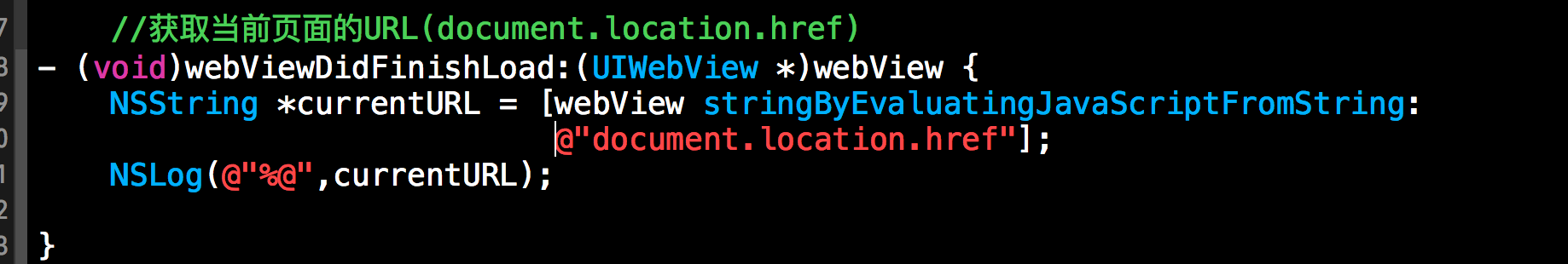
获取当前页面的URL

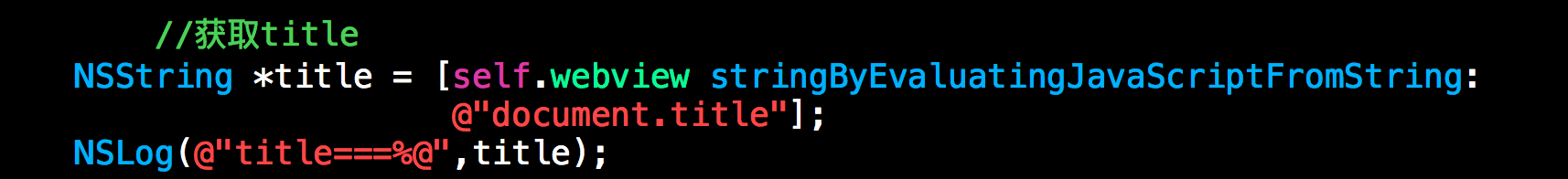
获取页面的title

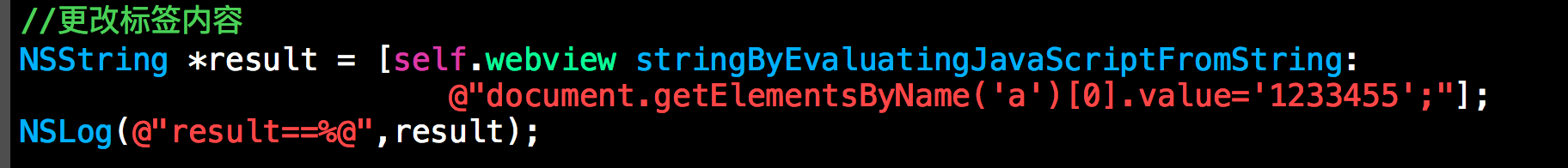
修改HTML元素标签的值

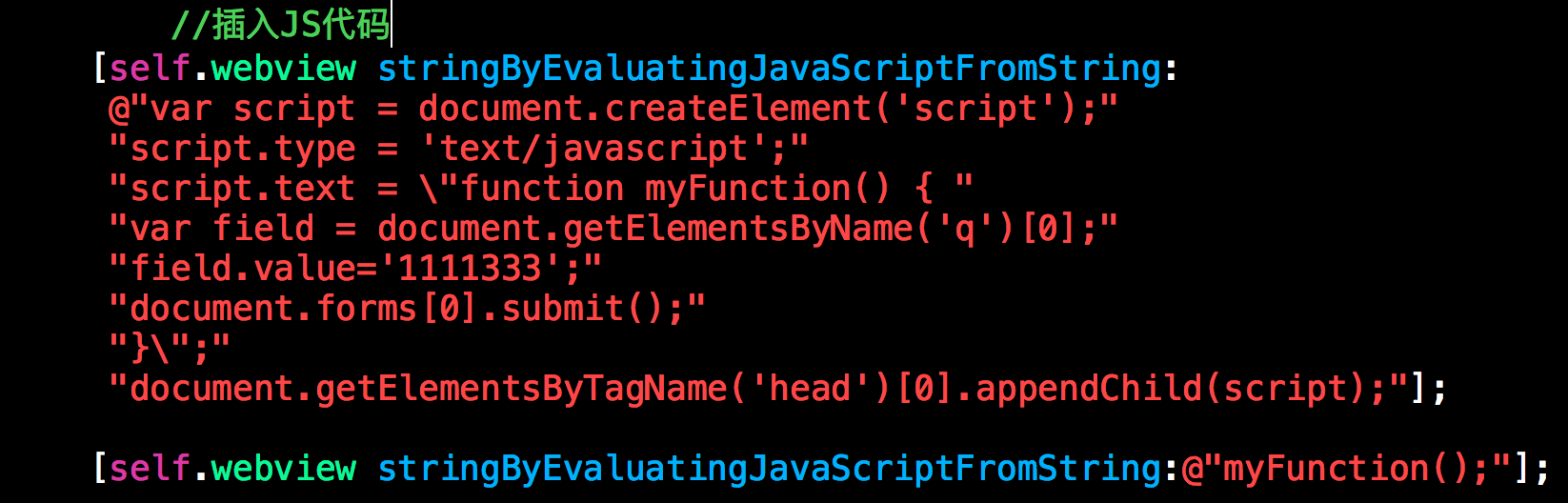
插入js代码

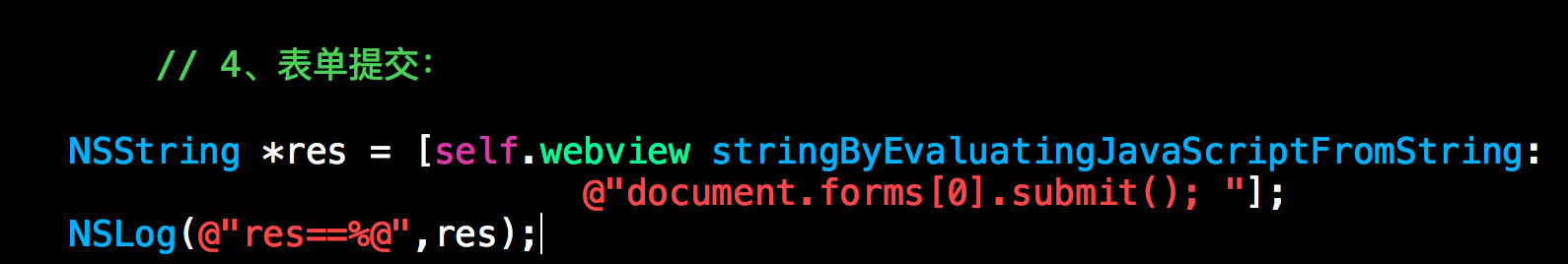
提交表单

源代码
下载源代码:http://download.csdn.net/detail/baihuaxiu123/9524216
关注CSDN:http://blog.csdn.net/baihuaxiu123
相关文章推荐
- JQuery1——基础($对象,选择器,对象转换)
- Android学习笔记(二九):嵌入浏览器
- Android java 与 javascript互访(相互调用)的方法例子
- 峰回路转,Firefox 浏览器即将重返 iOS 平台
- 峰回路转,Firefox 浏览器即将重返 iOS 平台
- JavaScript演示排序算法
- javascript实现10进制转为N进制数
- 不可修补的 iOS 漏洞可能导致 iPhone 4s 到 iPhone X 永久越狱
- iOS 12.4 系统遭黑客破解,漏洞危及数百万用户
- HTML5中在客户端验证文件上传的大小
- 每日安全资讯:NSO,一家专业入侵 iPhone 的神秘公司
- html5 web数据存储
- 最后一次说说闭包
- Ajax
- 页面元素查找之Selectors API
- 使用ajax实现用户登录验证(升级版)
- 2019年开发人员应该学习的8个JavaScript框架
- [转][源代码]Comex公布JailbreakMe 3.0源代码
- HTML中的script标签研究
