iOS学习之Table View的简单使用
2016-06-13 17:56
621 查看
转自 http://blog.csdn.net/totogo2010/article/details/7642908
Table View简单描述:
在iPhone和其他iOS的很多程序中都会看到Table View的出现,除了一般的表格资料展示之外,设置的属性资料往往也用到Table View,Table View主要分为以下两种:

Plain:这是普通的列表风格
Grouped :这是分块风格。
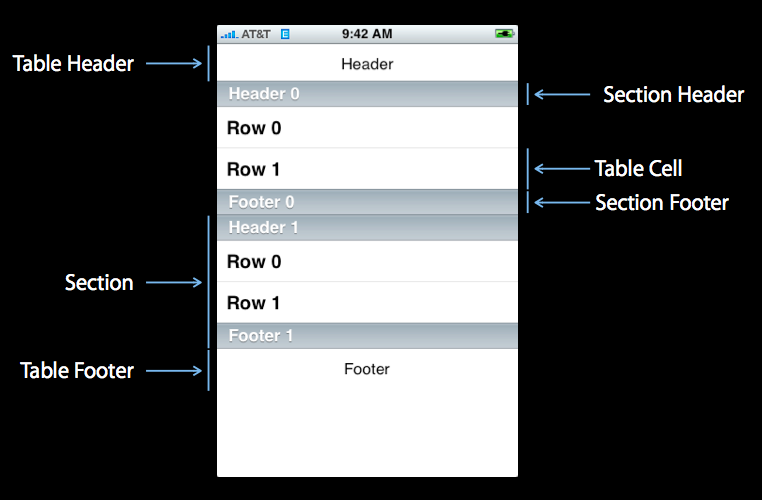
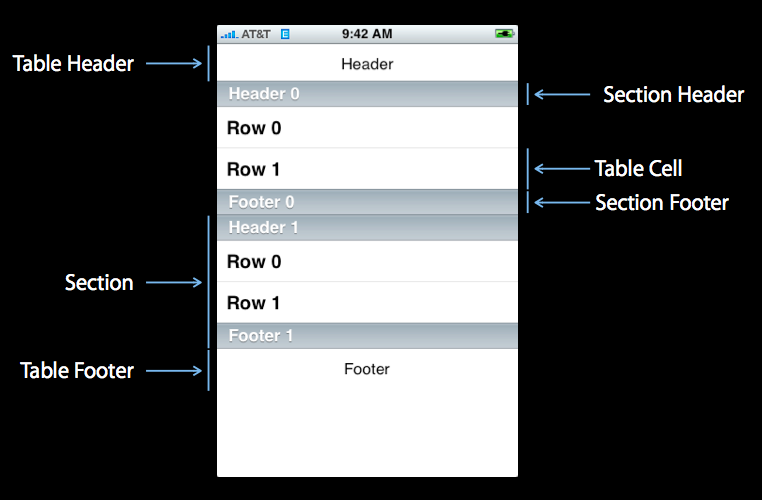
对于UITableView,我們有一些特殊的概念和术语,比如说我们成Table
View的一行为Cell,而许多的Cell可以组成Section,每个Section上下又分別有Header和Footer,许多个的Section则组成了整个Table ,当然Table也有Header和Footer,下面看两种图就能明白这几个拗口名词了:

:

现在理论知识了解的差不多了。今天先做一个Plain样式的例子,这样加强对Table view的熟练使用。
4.3,iPhone 5.1模拟器。
2、Table View放上控件
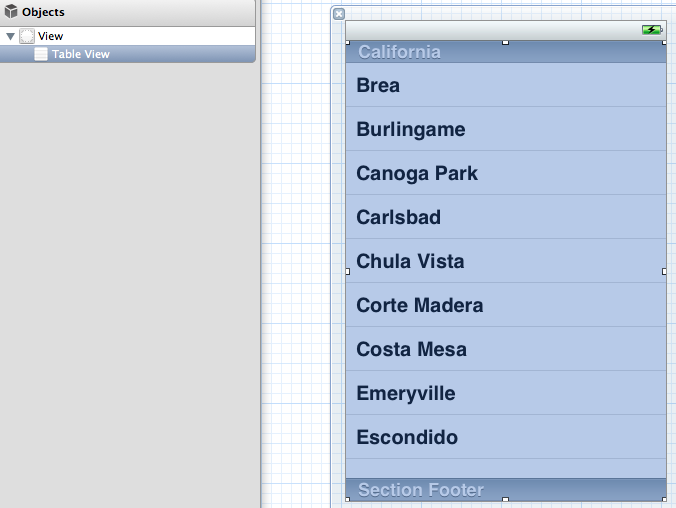
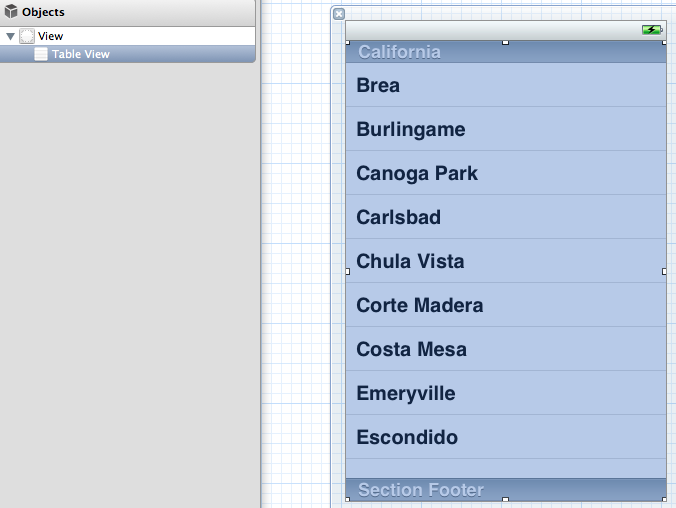
打开ViewController.xib文件,往ViewController.xib界面上拖拽一个Table
View控件到现有的View上,
对齐。

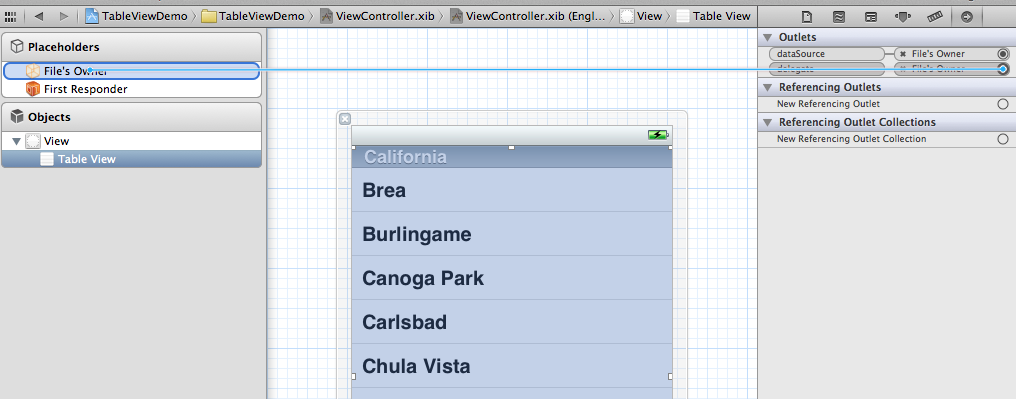
3、连接新添加的TableView和ViewController。
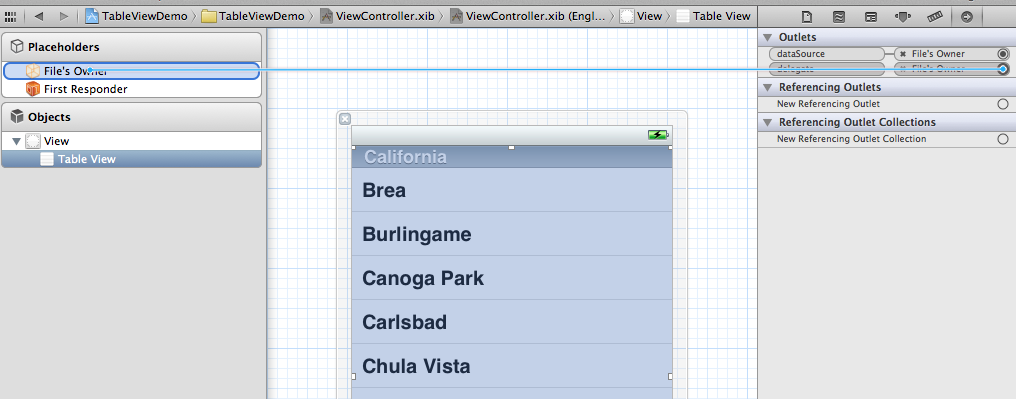
选中新添的TableView控件,打开连接检查器(Connection Inspector), 找到delegate和datasource并点中圆圈拉线连接到左边File's Owner图标上,为什么要把这两个连接File's
Owner上呢?这是因为iOS使用的MVC设计模式,View和ViewController之间的对应关系,需要一个桥梁来进行连接的(即,对于一个视图,他如何知道自己的界面的操作应该由谁来响应),这个桥梁就是File's Owner。

4、打开ViewController.h,添加协议和Property (类似与java里的实现接口)
[cpp] view
plain copy
#import <UIKit/UIKit.h>
@interface ViewController : UIViewController<UITableViewDelegate, UITableViewDataSource>
@property (strong, nonatomic) NSArray *list;
@end
5、打开.m文件,添加:
[cpp] view
plain copy
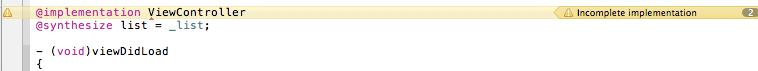
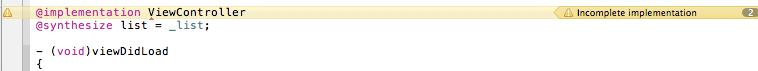
@synthesize list = _list;

这是发现有两个警告,提示未完成的实现,这提示的是UITableViewDelegate, UITableViewDataSource这个两个头文件里的协议的方法未实现。待会我们去实现它。
6、建立数据
[cpp] view
plain copy
- (void)viewDidLoad
{
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
NSArray *array = [[NSArray alloc] initWithObjects:@"美国", @"菲律宾",
@"黄岩岛", @"中国", @"泰国", @"越南", @"老挝",
@"日本" , nil];
self.list = array;
}
- (void)viewDidUnload
{
[super viewDidUnload];
// Release any retained subviews of the main view.
self.list = nil;
}
7、生成row
关键的步骤来了,实现tableview添加数据源,返回TableView的行数,返回各行cell实例。
[cpp] view
plain copy
- (UITableViewCell *)tableView:(UITableView *)tableView
cellForRowAtIndexPath:(NSIndexPath *)indexPath {
static NSString *TableSampleIdentifier = @"TableSampleIdentifier";
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:
TableSampleIdentifier];
if (cell == nil) {
cell = [[UITableViewCell alloc]
initWithStyle:UITableViewCellStyleDefault
reuseIdentifier:TableSampleIdentifier];
}
NSUInteger row = [indexPath row];
cell.textLabel.text = [self.list objectAtIndex:row];
return cell;
}
上面的第二个方法中,
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier: TableSampleIdentifier];
这个语句根据标识符TableSampleIdentifier寻找当前可以重用的UITableViewCell。当某行滑出当前可见区域后,我们重用它所对应的UITableViewCell对象,那么就可以节省内存和资源。
这里UITableViewCellStyleDefault是表示UITableViewCell风格的常数,除此之外,还有其他风格,后面将会用到。
注意参数(NSIndexPath *)indexPath,它将行号row和部分号section合并了,通过[indexPath row];获取行号。之后给cell设置其文本:
cell.textLabel.text = [self.list objectAtIndex: row];
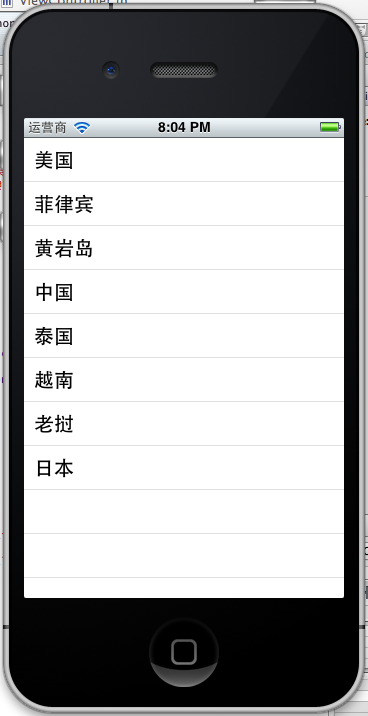
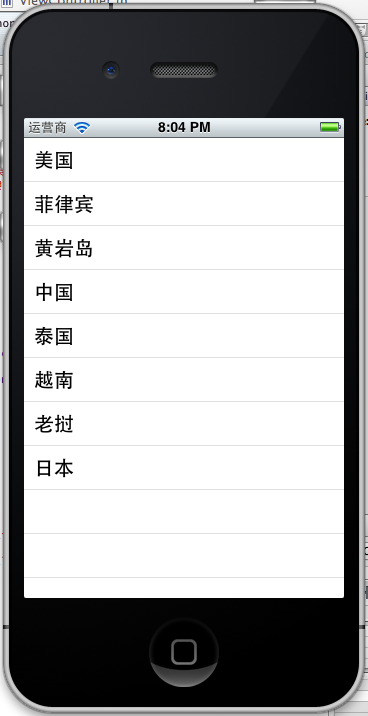
8、现在一个简单的TableView就弄好看,运行下看效果

、、
9、添加图片。
在项目上add files到项目,提交两张小图片,然后在cell返回之前添加如下代码
[cpp] view
plain copy
NSUInteger row = [indexPath row];
cell.textLabel.text = [self.list objectAtIndex:row];
UIImage *image = [UIImage imageNamed:@"qq"];
cell.imageView.image = image;
UIImage *highLighedImage = [UIImage imageNamed:@"youdao"];
cell.imageView.highlightedImage = highLighedImage;
return cell;
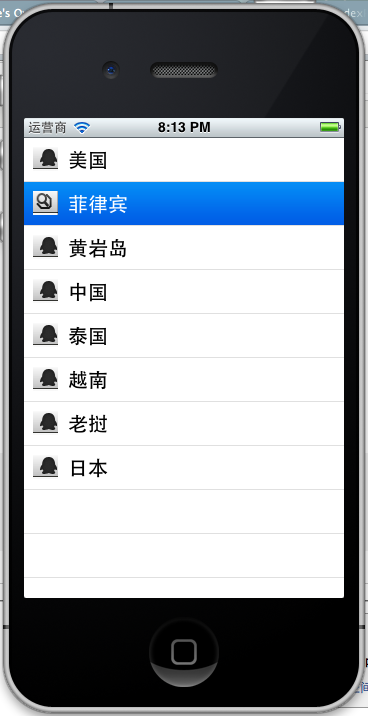
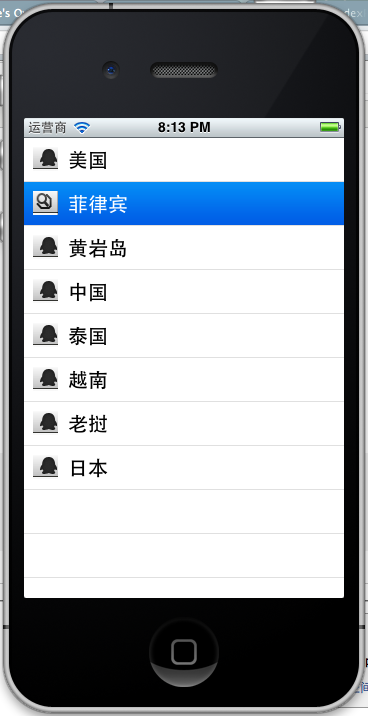
效果如下:

10、设置行的风格
表示UITableViewCell风格的常量有:
UITableViewCellStyleDefault
UITableViewCellStyleSubtle
UITableViewCellStyleValue1
UITableViewCellStyleValue2
可以自己修改看看效果。可以添加一个detail
cell.detailTextLabel.text =@"打打打打";
return cell;

11、选择table里的某一行
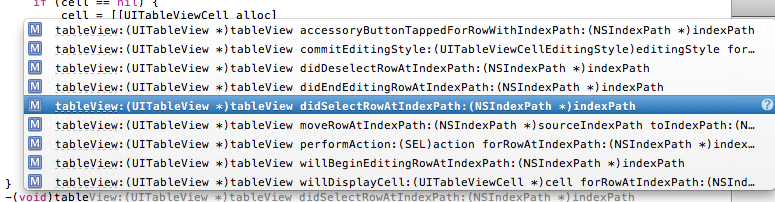
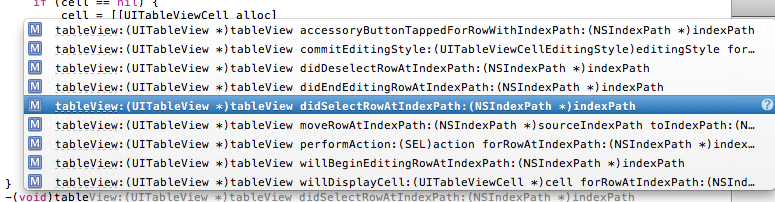
在.m文件@end之前编写 -(void)table 这时会自动提示可以实现的方法,

我们选择这个方法
-(void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath
选中是做个提示,提示选中了那个信息,代码实现如下:
[cpp] view
plain copy
-(void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath{
NSString *rowString = [self.list objectAtIndex:[indexPath row]];
UIAlertView * alter = [[UIAlertView alloc] initWithTitle:@"选中的行信息" message:rowString delegate:self cancelButtonTitle:@"确定" otherButtonTitles:nil, nil];
[alter show];
}
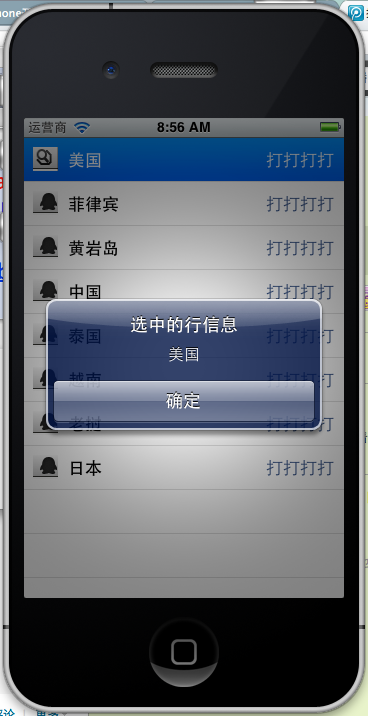
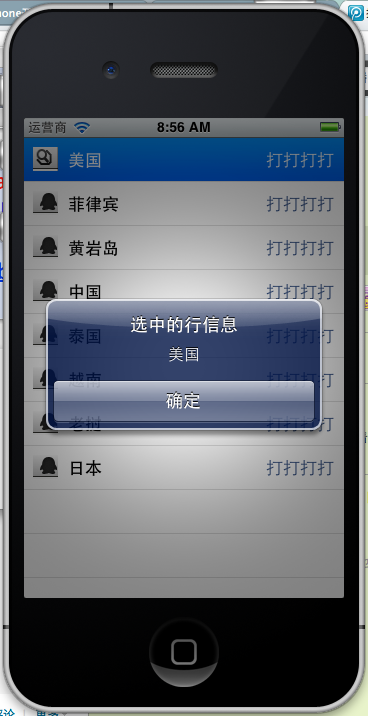
效果:

以上是Plain风格的TableView
例子代码:http://download.csdn.net/detail/totogo2010/4361870
Table View简单描述:
在iPhone和其他iOS的很多程序中都会看到Table View的出现,除了一般的表格资料展示之外,设置的属性资料往往也用到Table View,Table View主要分为以下两种:

Plain:这是普通的列表风格
Grouped :这是分块风格。
对于UITableView,我們有一些特殊的概念和术语,比如说我们成Table
View的一行为Cell,而许多的Cell可以组成Section,每个Section上下又分別有Header和Footer,许多个的Section则组成了整个Table ,当然Table也有Header和Footer,下面看两种图就能明白这几个拗口名词了:

:

现在理论知识了解的差不多了。今天先做一个Plain样式的例子,这样加强对Table view的熟练使用。
1、新建项目
新建一个Single View Application,命名为TableViewDemo,开发环境是:Xcode4.3,iPhone 5.1模拟器。
2、Table View放上控件
打开ViewController.xib文件,往ViewController.xib界面上拖拽一个Table
View控件到现有的View上,
对齐。

3、连接新添加的TableView和ViewController。
选中新添的TableView控件,打开连接检查器(Connection Inspector), 找到delegate和datasource并点中圆圈拉线连接到左边File's Owner图标上,为什么要把这两个连接File's
Owner上呢?这是因为iOS使用的MVC设计模式,View和ViewController之间的对应关系,需要一个桥梁来进行连接的(即,对于一个视图,他如何知道自己的界面的操作应该由谁来响应),这个桥梁就是File's Owner。

4、打开ViewController.h,添加协议和Property (类似与java里的实现接口)
[cpp] view
plain copy
#import <UIKit/UIKit.h>
@interface ViewController : UIViewController<UITableViewDelegate, UITableViewDataSource>
@property (strong, nonatomic) NSArray *list;
@end
5、打开.m文件,添加:
[cpp] view
plain copy
@synthesize list = _list;

这是发现有两个警告,提示未完成的实现,这提示的是UITableViewDelegate, UITableViewDataSource这个两个头文件里的协议的方法未实现。待会我们去实现它。
6、建立数据
[cpp] view
plain copy
- (void)viewDidLoad
{
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
NSArray *array = [[NSArray alloc] initWithObjects:@"美国", @"菲律宾",
@"黄岩岛", @"中国", @"泰国", @"越南", @"老挝",
@"日本" , nil];
self.list = array;
}
- (void)viewDidUnload
{
[super viewDidUnload];
// Release any retained subviews of the main view.
self.list = nil;
}
7、生成row
关键的步骤来了,实现tableview添加数据源,返回TableView的行数,返回各行cell实例。
[cpp] view
plain copy
- (UITableViewCell *)tableView:(UITableView *)tableView
cellForRowAtIndexPath:(NSIndexPath *)indexPath {
static NSString *TableSampleIdentifier = @"TableSampleIdentifier";
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:
TableSampleIdentifier];
if (cell == nil) {
cell = [[UITableViewCell alloc]
initWithStyle:UITableViewCellStyleDefault
reuseIdentifier:TableSampleIdentifier];
}
NSUInteger row = [indexPath row];
cell.textLabel.text = [self.list objectAtIndex:row];
return cell;
}
上面的第二个方法中,
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier: TableSampleIdentifier];
这个语句根据标识符TableSampleIdentifier寻找当前可以重用的UITableViewCell。当某行滑出当前可见区域后,我们重用它所对应的UITableViewCell对象,那么就可以节省内存和资源。
这里UITableViewCellStyleDefault是表示UITableViewCell风格的常数,除此之外,还有其他风格,后面将会用到。
注意参数(NSIndexPath *)indexPath,它将行号row和部分号section合并了,通过[indexPath row];获取行号。之后给cell设置其文本:
cell.textLabel.text = [self.list objectAtIndex: row];
8、现在一个简单的TableView就弄好看,运行下看效果

、、
9、添加图片。
在项目上add files到项目,提交两张小图片,然后在cell返回之前添加如下代码
[cpp] view
plain copy
NSUInteger row = [indexPath row];
cell.textLabel.text = [self.list objectAtIndex:row];
UIImage *image = [UIImage imageNamed:@"qq"];
cell.imageView.image = image;
UIImage *highLighedImage = [UIImage imageNamed:@"youdao"];
cell.imageView.highlightedImage = highLighedImage;
return cell;
效果如下:

10、设置行的风格
表示UITableViewCell风格的常量有:
UITableViewCellStyleDefault
UITableViewCellStyleSubtle
UITableViewCellStyleValue1
UITableViewCellStyleValue2
可以自己修改看看效果。可以添加一个detail
cell.detailTextLabel.text =@"打打打打";
return cell;

11、选择table里的某一行
在.m文件@end之前编写 -(void)table 这时会自动提示可以实现的方法,

我们选择这个方法
-(void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath
选中是做个提示,提示选中了那个信息,代码实现如下:
[cpp] view
plain copy
-(void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath{
NSString *rowString = [self.list objectAtIndex:[indexPath row]];
UIAlertView * alter = [[UIAlertView alloc] initWithTitle:@"选中的行信息" message:rowString delegate:self cancelButtonTitle:@"确定" otherButtonTitles:nil, nil];
[alter show];
}
效果:

以上是Plain风格的TableView
例子代码:http://download.csdn.net/detail/totogo2010/4361870
相关文章推荐
- iOS数据存储精讲
- iOS - EXC_BAD_ACCESS 错误排查
- ios访问相册,摄像头等权限
- iOS 各个型号的尺寸及大小
- IOS Dev Intro - Core Media
- ios 视频拼接/合成
- iOS监听音量调节事件
- 关于iOS block传值的理解
- iOS 类似外卖 两个tableView联动
- iOS形变之CATransform3D
- IOS开发之Xcode下LLDB调试技巧_Debug_更改BOOL类型的值
- iOS动画详解(二)
- iOS动画详解(一)
- iOS开发,应用间的跳转
- IOS Block传值
- iOS8系统H264视频硬件编解码说明
- iOS 获得键盘的高度 NSNotificationCenter
- 百度推送(iOS)
- iOS定位获取当前所在经纬度,进而获得具体地址(省市地区街道)
- 【iOS开发】AFNetwork 2.0在请求时报错code=-1016 和 3840
