HTML5游戏开发/微信游戏开发——Cocos2dx-js开发环境搭建(win32平台)
2016-06-11 20:36
609 查看
郴州微信游戏开发 郴州HTML5游戏开发 郴州手机游戏开发 QQ群:367812089
一、须下载的软件/包
开发环境为xp sp3,cocos2d-x 3.0,用到以下软件
1、python2.7.6
2、WebStorm7.0
3、cocos2d js 3.0
二、安装python
安装过程省略,说一说设置
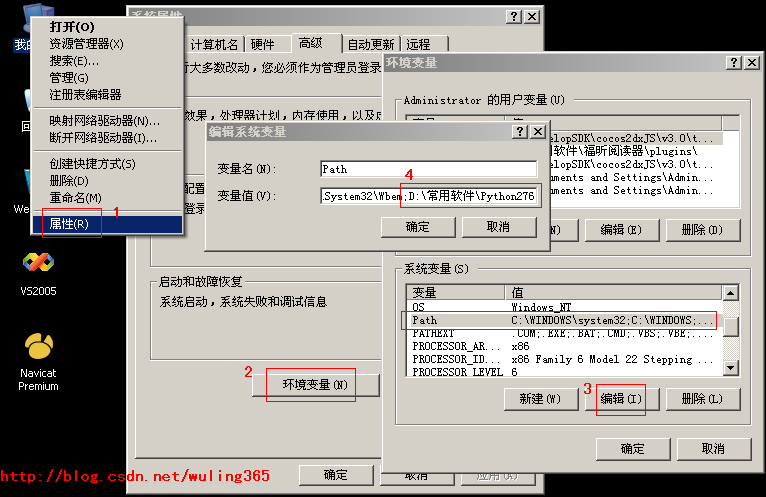
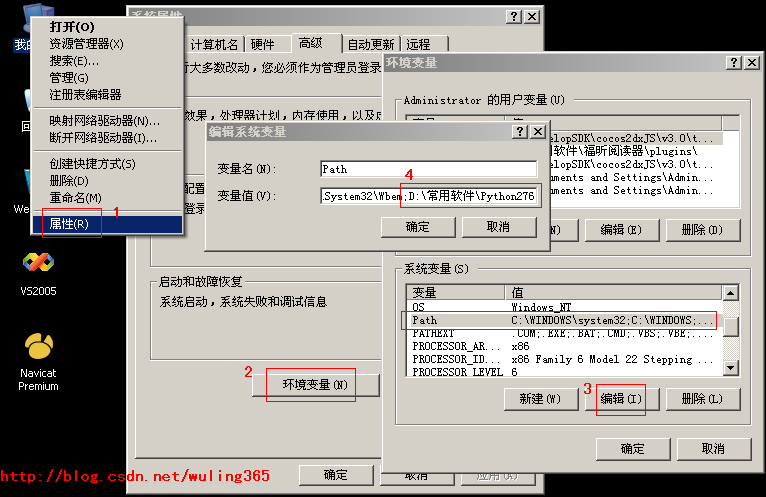
1、右击“我的电脑”,单击“属性”;
2、单击“高级”,再单击“环境变量”;
3、单击“系统变量”中的Path,单击“编辑”按钮;
4、在“变量值”编辑中加上python的安装路径(下图将python安装到“D:\常用软件\Python276”),注意,前面要加一个;号。

三、安装cocos2d-x
1、将cocos2d-x解压至一个文件夹,例如:E:\DevelopSDK\cocos2dxJS\v3.0
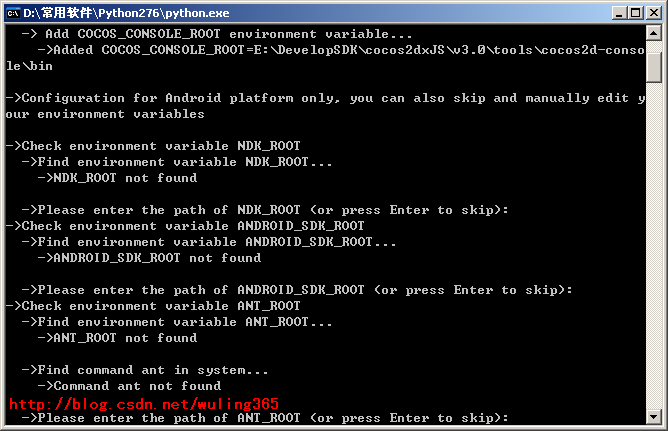
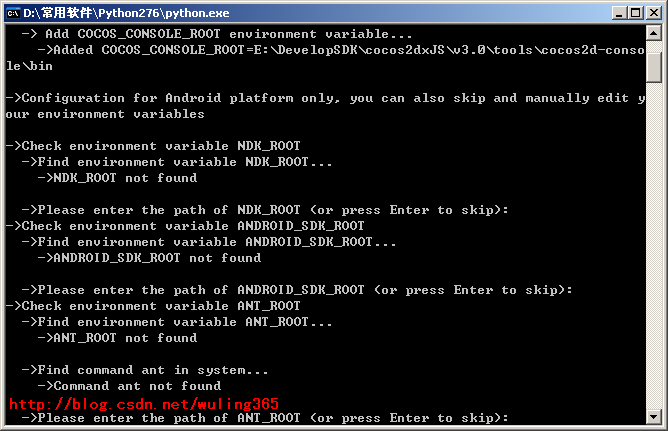
2、双击setup.py启动命令提示符窗口安装
3、提示输入NDK_ROOT、ANDROID_SDK_ROOT和ANI_ROOT路径,因为不需要打包到ios平台或android平台,此处直接按回车键跳过,安装完毕后会自动关闭窗口

四、安装WebStorm
双击安装包启动安装,使用默认设置即可
五、新建工程进行测试
1、新建cocos2d js工程
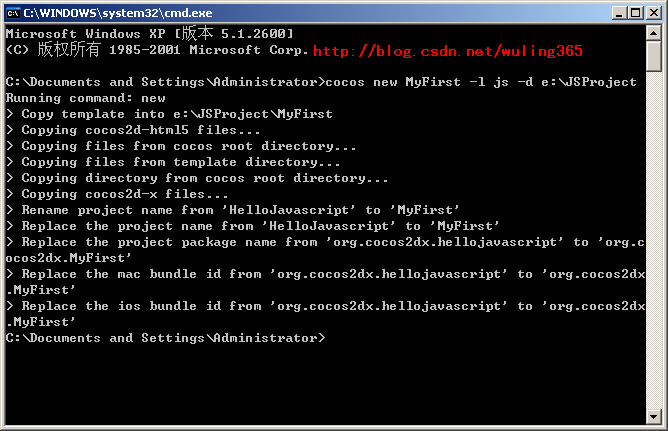
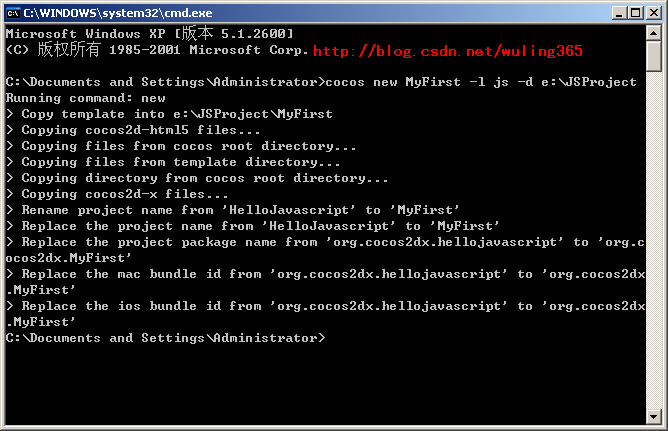
单击“开始”中的“运行”,输入cmd按回车键
输入以下命令 cocos new MyFirst -l js -d e:\JSProject并回车

MyFirst为工程名称,-l js表示语言使用javascript, -d e:\JSProject表示存储到e盘的JSProject文件夹中
2、启动WebStorm测试
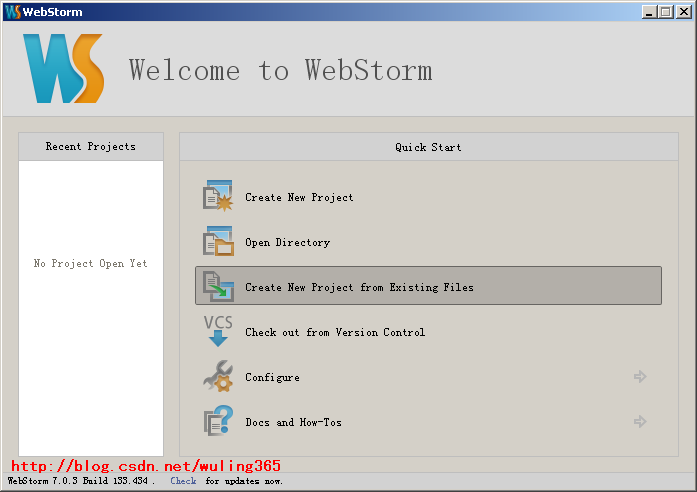
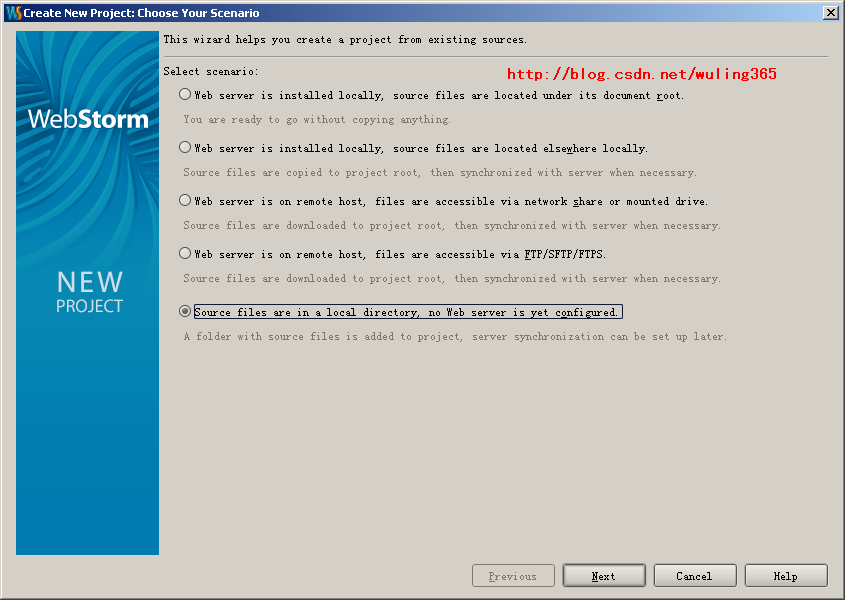
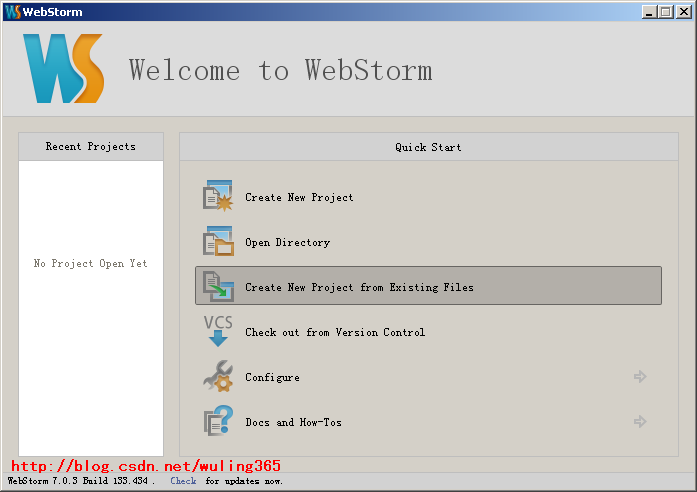
启动WebStorm,选“Create New Project from Existing Files”

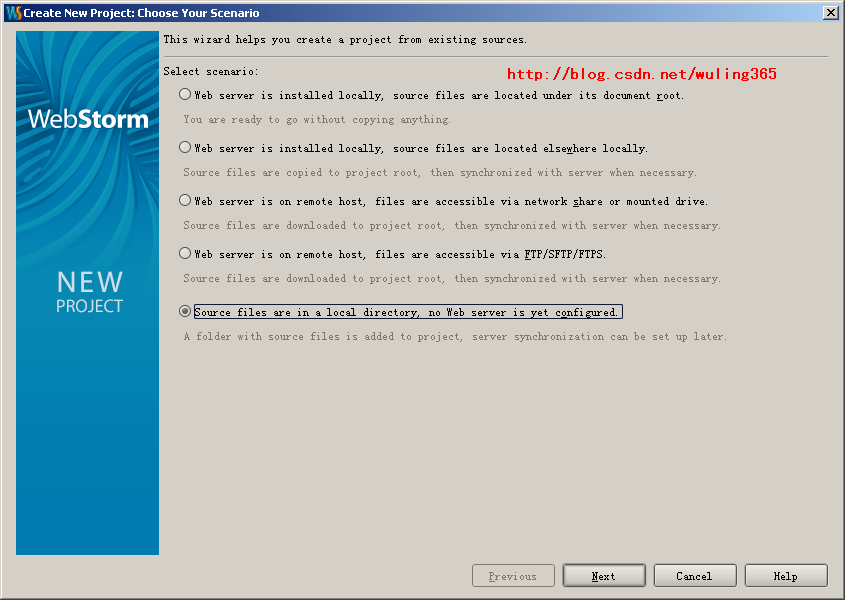
选“Source files are in a local directory, no Web server is yet configured.”,单击“Next”按钮

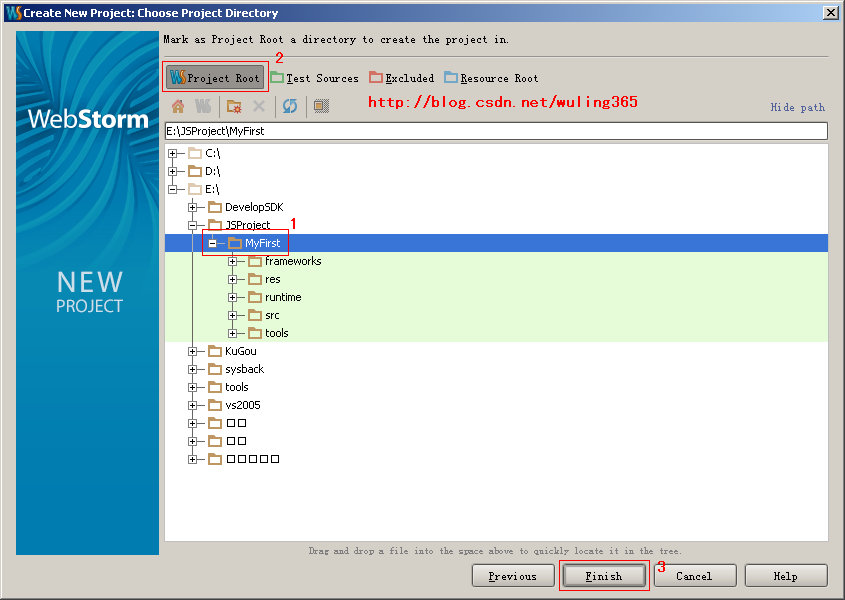
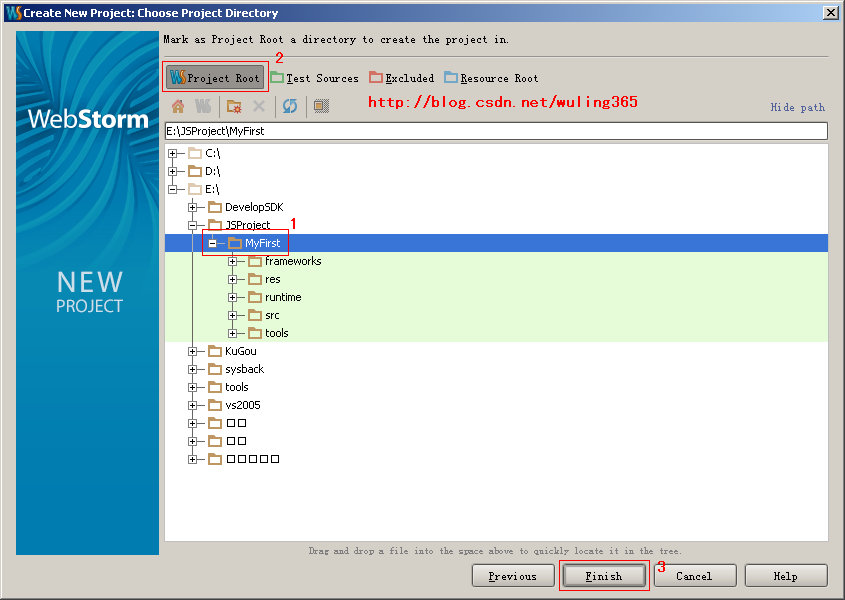
单击工程所在文件夹,即MyFirst,再单击“Project Root”,最后单击“Finish”按钮,注意:如不单击“Project Root”,“Finish”按钮将不可用

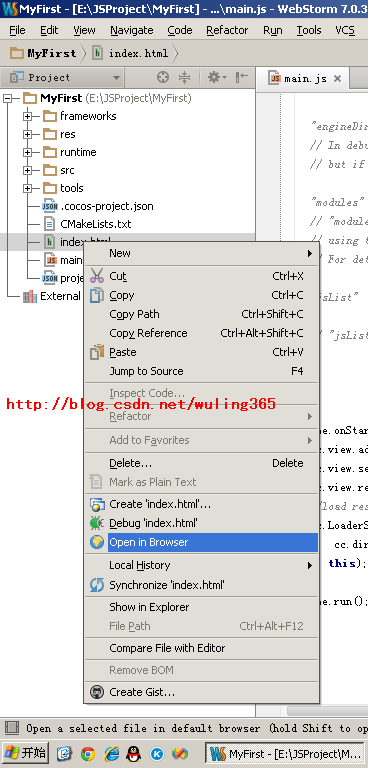
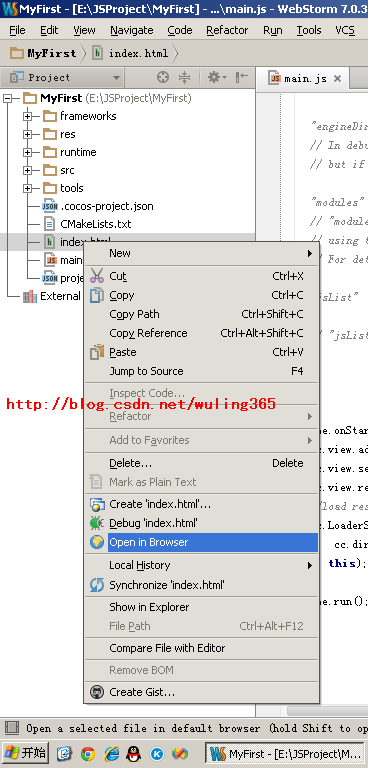
右击“index.html”,单击“Open in Browser”

如可以在浏览器看见如下图效果则表明开发环境搭建成功

一、须下载的软件/包
开发环境为xp sp3,cocos2d-x 3.0,用到以下软件
1、python2.7.6
2、WebStorm7.0
3、cocos2d js 3.0
二、安装python
安装过程省略,说一说设置
1、右击“我的电脑”,单击“属性”;
2、单击“高级”,再单击“环境变量”;
3、单击“系统变量”中的Path,单击“编辑”按钮;
4、在“变量值”编辑中加上python的安装路径(下图将python安装到“D:\常用软件\Python276”),注意,前面要加一个;号。

三、安装cocos2d-x
1、将cocos2d-x解压至一个文件夹,例如:E:\DevelopSDK\cocos2dxJS\v3.0
2、双击setup.py启动命令提示符窗口安装
3、提示输入NDK_ROOT、ANDROID_SDK_ROOT和ANI_ROOT路径,因为不需要打包到ios平台或android平台,此处直接按回车键跳过,安装完毕后会自动关闭窗口

四、安装WebStorm
双击安装包启动安装,使用默认设置即可
五、新建工程进行测试
1、新建cocos2d js工程
单击“开始”中的“运行”,输入cmd按回车键
输入以下命令 cocos new MyFirst -l js -d e:\JSProject并回车

MyFirst为工程名称,-l js表示语言使用javascript, -d e:\JSProject表示存储到e盘的JSProject文件夹中
2、启动WebStorm测试
启动WebStorm,选“Create New Project from Existing Files”

选“Source files are in a local directory, no Web server is yet configured.”,单击“Next”按钮

单击工程所在文件夹,即MyFirst,再单击“Project Root”,最后单击“Finish”按钮,注意:如不单击“Project Root”,“Finish”按钮将不可用

右击“index.html”,单击“Open in Browser”

如可以在浏览器看见如下图效果则表明开发环境搭建成功

相关文章推荐
- 微信游戏打飞机游戏制作(java模拟微信打飞机游戏)
- 微信游戏
- 游戏开发——cocos2d-html5学习之新年新开始
- 仿照微信游戏n次郎
- 开发微信游戏项目总结
- html5游戏开发的基础设置操作
- [HTML5游戏开发]简单的《找没有同汉字版〗爆去考考您狄综力吧
- 七巧板平台html5游戏开发之初识物理引擎
- 微信抽奖类游戏设计
- 学习HTML5游戏开发的几个重要内容
- 列举HTML5游戏最易创收的选择渠道
- HTML5开源框架和项目推荐
- 谋哥:社交小游戏App将是下一个金矿!
- HTML5游戏开发实践指南
- 【coco2d-html5简单游戏开发】一、连锁反应小游戏
- 【教程】HTML5+JavaScript编写flappy bird
- 【教程】HTML5+JavaScript编写转动的水彩五环
- 微信5.0 Android版飞机大战破解无敌模式手记
- 艾瑞咨询:微信5.0带动“天天爱消除”和“打飞机”周边产品热潮
- 从零开始—HTML5游戏开发:第零篇
