关于html的图像映射
2016-06-08 14:32
260 查看
先来段代码实例:
<html>
<body>
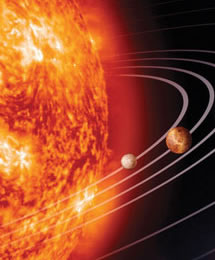
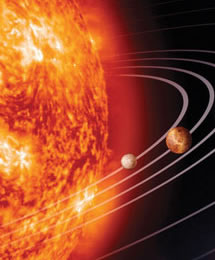
<p>请点击图像上的星球,把它们放大。</p>
<img
src="/i/eg_planets.jpg"
border="0" usemap="#planetmap"
alt="Planets" />
<map name="planetmap" id="planetmap">
<area
shape="circle"
coords="180,139,14"
href ="/example/html/venus.html"
target ="_blank"
alt="Venus" />
<area
shape="circle"
coords="129,161,10"
href ="/example/html/mercur.html"
target ="_blank"
alt="Mercury" />
<area
shape="rect"
coords="0,0,110,260"
href ="/example/html/sun.html"
target ="_blank"
alt="Sun" />
</map>
<p><b>注释:</b>img 元素中的 "usemap" 属性引用 map 元素中的 "id" 或 "name" 属性(根据浏览器),所以我们同时向 map 元素添加了 "id" 和 "name" 属性。</p>
</body>
</html>

-------------------------------来自w3school
在这图片中这三颗行星都是可以点开的(至于效果嘛。。。)
首先来说下<img>这个标签 其中的src属性引出了这张图,一张静态的没有任何连接的图
齐次,就是usemap这个属性(图像映设的核心)它的值是map元素(马上说)的name值或id,根据浏览器而定
map area用法:
HTML <area> 标签格式:
<map><area /></map>
<area>标记主要用于图像地图,通过该标记可以在图像地图中设定作用区域(又称为热点),这样当用户的鼠标移到指定的作用区域点击时,会自动链接到预先设定好的页面。其基本语法结构如下:
shape和coords:是两个主要的参数,用于设定热点的形状和大小。其基本用法如下:
<area shape="rect" coords="x1, y1,x2,y2" href=url>表示设定热点的形状为矩形,左上角顶点坐标为(X1,y1),右下角顶点坐标为(X2,y2)。
<area shape="circle" coords="x1, y1,r" href=url>表示设定热点的形状为圆形,圆心坐标为(X1,y1),半径为r。
<area shape="poligon" coords="x1, y1,x2,y2 ......" href=url>表示设定热点的形状为多边形,各顶点坐标依次为(X1,y1)、(X2,y2)、(x3,y3) ......。
<area>标记是在图像地图中划分作用区域的,因此其划分的作用区域必须在图像地图的区域内,所以在用 <area> 标记划分区域前必须用HTML的另一个标记<map>来设定图像地图的作用区域,并为指定的图像地图设定名称,该标记的用法很简单,即<map name="图像地图名称"> ...... </map>。
<html>
<body>
<p>请点击图像上的星球,把它们放大。</p>
<img
src="/i/eg_planets.jpg"
border="0" usemap="#planetmap"
alt="Planets" />
<map name="planetmap" id="planetmap">
<area
shape="circle"
coords="180,139,14"
href ="/example/html/venus.html"
target ="_blank"
alt="Venus" />
<area
shape="circle"
coords="129,161,10"
href ="/example/html/mercur.html"
target ="_blank"
alt="Mercury" />
<area
shape="rect"
coords="0,0,110,260"
href ="/example/html/sun.html"
target ="_blank"
alt="Sun" />
</map>
<p><b>注释:</b>img 元素中的 "usemap" 属性引用 map 元素中的 "id" 或 "name" 属性(根据浏览器),所以我们同时向 map 元素添加了 "id" 和 "name" 属性。</p>
</body>
</html>

-------------------------------来自w3school
在这图片中这三颗行星都是可以点开的(至于效果嘛。。。)
首先来说下<img>这个标签 其中的src属性引出了这张图,一张静态的没有任何连接的图
齐次,就是usemap这个属性(图像映设的核心)它的值是map元素(马上说)的name值或id,根据浏览器而定
map area用法:
HTML <area> 标签格式:
<map><area /></map>
<area>标记主要用于图像地图,通过该标记可以在图像地图中设定作用区域(又称为热点),这样当用户的鼠标移到指定的作用区域点击时,会自动链接到预先设定好的页面。其基本语法结构如下:
<area class=type id=Value href=url alt=text shape=area-shape coods=value>
shape和coords:是两个主要的参数,用于设定热点的形状和大小。其基本用法如下:
<area shape="rect" coords="x1, y1,x2,y2" href=url>表示设定热点的形状为矩形,左上角顶点坐标为(X1,y1),右下角顶点坐标为(X2,y2)。
<area shape="circle" coords="x1, y1,r" href=url>表示设定热点的形状为圆形,圆心坐标为(X1,y1),半径为r。
<area shape="poligon" coords="x1, y1,x2,y2 ......" href=url>表示设定热点的形状为多边形,各顶点坐标依次为(X1,y1)、(X2,y2)、(x3,y3) ......。
<area>标记是在图像地图中划分作用区域的,因此其划分的作用区域必须在图像地图的区域内,所以在用 <area> 标记划分区域前必须用HTML的另一个标记<map>来设定图像地图的作用区域,并为指定的图像地图设定名称,该标记的用法很简单,即<map name="图像地图名称"> ...... </map>。
相关文章推荐
- HTML语言代码
- HTML学习
- HTML Meta中添加X-UA-Compatible和IE=Edge,chrome=1有什么作用?
- 如果在一个html文件里引用另外一个html文件
- WordPress分页伪静态加html后缀
- HTML 学习总结
- html+ccs3太阳系行星运转动画
- WordPress分页伪静态加html后缀
- How TO - Include HTML
- XML学習入門
- HTML事件
- html 杂烩 持续更新
- XML与HTML
- html一般情况下不支持内联元素width 解决方法
- 如何简单实现网页水平自动居中?
- 使用HTML语法图文混排
- HTML DOM
- html编码规范
- HTML <input> autofocus 属性
- html Div层的展开与收缩的特效源代码下载
