angularjs $http提交数据探索
2016-06-03 18:17
555 查看
前两天在搞自己的项目,前端js框架用的是angularjs框架;网站整的差不多的时候出事了;那就是当我用$http.post()方法向服务器提交一些数据的时候;后台总是接收不到数据;
于是采用了其他方法暂时性替代一下;
今天正好有时间研究这个事情;网上查了很多资料;都试了试;都是不太好;但是还是给我提供了一些解决问题的思路;
正文开始:首先做了个demo如下;主要是为了比较他们的不同之处;

html如下:
js代码如下:
后台采用php的$_POST接收:
服务器采用wampsever的本地启动的本地服务器。致此,页面服务搭建完毕;开始测试;
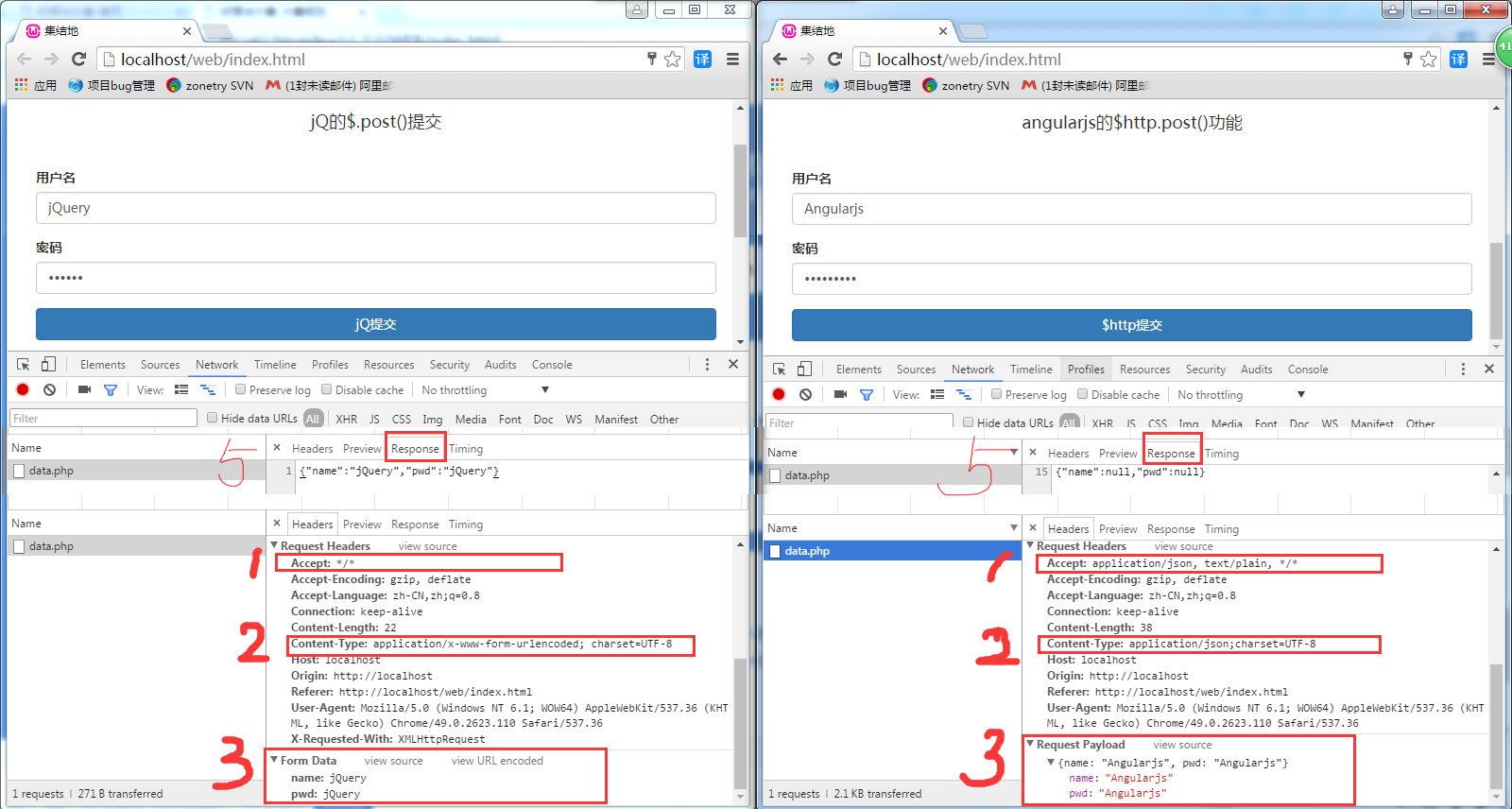
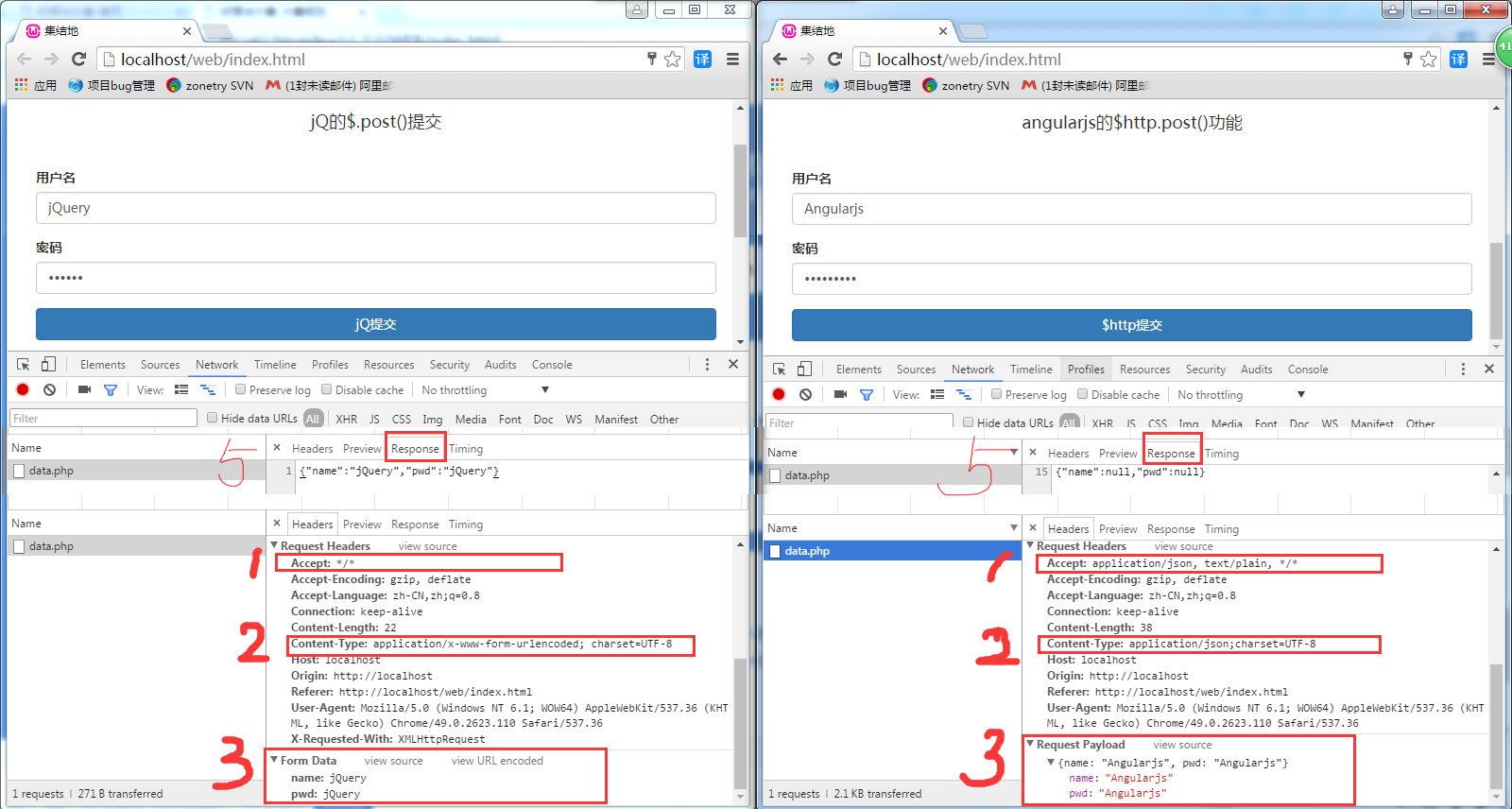
结果如图:

从上图的对比中可以看出后台接收不到值得原因主要是1、2、3处不同;
其中1和2是请求的头文件信息;
3是数据类型不同;jq发送的是Form Data;而angularjs默认发送的是json数据;
产生原因已经找到;下面开始改造;
首先针对1和2,在$http()的方法中配置header信息;
其次对数据进行转换;这里我做了个简单的json到string转换的服务;
改造后的代码如下:
致此,angularjs提交数据后台接收不到的问题解决(只针对json数据格式);献给奋斗中的小伙伴;
这个问题应该还有一种思路;就是在服务端进行对获取json格式的数据的支持,有兴趣的小伙伴可以尝试一下;
于是采用了其他方法暂时性替代一下;
今天正好有时间研究这个事情;网上查了很多资料;都试了试;都是不太好;但是还是给我提供了一些解决问题的思路;
正文开始:首先做了个demo如下;主要是为了比较他们的不同之处;

html如下:
<div class="container-fluid" data-ng-app="jjd" data-ng-controller="index"> <div class="container"> <div class="row"> <div class="col-md-5"> <p class="h4 text-center">jQ的$.post()提交</p> <p> </p> <div class="form-group"> <label for="exampleInputEmail1">用户名</label> <input type="text" ng-model="sdata.name" class="form-control" placeholder="用户名"> </div> <div class="form-group"> <label for="">密码</label> <input type="password" ng-model="sdata.pwd" class="form-control" placeholder="密码"> </div> <button type="button" class="btn btn-primary btn-block" ng-click="jPostData()">jQ提交</button> </div> <div class="col-md-2"> </div> <div class="col-md-5"> <p class="h4 text-center">angularjs的$http.post()功能</p> <p> </p> <div class="form-group"> <label for="exampleInputEmail1">用户名</label> <input type="text" ng-model="sdata2.name" class="form-control" placeholder="用户名"> </div> <div class="form-group"> <label for="">密码</label> <input type="password" ng-model="sdata2.pwd" class="form-control" placeholder="密码"> </div> <button type="button" class="btn btn-primary btn-block" ng-click="aPostData()">$http提交</button> </div> </div> </div> </div>
js代码如下:
var app = angular.module('jjd',[]);
app.controller('index',function($scope,$http){
$scope.sdata = {
name:'jQuery',
pwd:'jQuery'
};
$scope.sdata2 = {
name:'Angularjs',
pwd:'Angularjs'
};
/*jQ的ajax提交*/
$scope.jPostData = function(){
//console.log($scope.sdata);
$.post('/web/data.php',$scope.sdata,function(d){
console.log(d);
})
};
/*angularjs的$http提交*/
$scope.aPostData = function(){
$http({
url: '/web/data.php',
method: 'POST',
data:$scope.sdata2
}
}).success(function(da){
console.log(da);
});
};
});后台采用php的$_POST接收:
<?php
header("Content-type: text/html; charset=utf-8");
$aname = $_POST['name'];
$apwd = $_POST['pwd'];
$msg = array();
$msg['name'] = $aname;
$msg['pwd'] = $apwd;
echo json_encode($msg);
?>服务器采用wampsever的本地启动的本地服务器。致此,页面服务搭建完毕;开始测试;
结果如图:

从上图的对比中可以看出后台接收不到值得原因主要是1、2、3处不同;
其中1和2是请求的头文件信息;
3是数据类型不同;jq发送的是Form Data;而angularjs默认发送的是json数据;
产生原因已经找到;下面开始改造;
首先针对1和2,在$http()的方法中配置header信息;
其次对数据进行转换;这里我做了个简单的json到string转换的服务;
改造后的代码如下:
/*------创建angularjs应用------*/
var app = angular.module('jjd',[]);
/*创建json格式到string的转换服务*/
app.service('jsonToStr',function(){
this.transform = function(jsonData){
var string = '';
for(str in jsonData){
string = string + str +'=' + jsonData[str] +'&';
}
var _last = string.lastIndexOf('&');
string = string.substring(0,_last);
return string;
};
});
/*---------首页控制器--------*/
app.controller('index',function($scope,$http,jsonToStr){//注入创建的jsonToStr服务
$scope.sdata = {
name:'jQuery',
pwd:'jQuery'
};
$scope.sdata2 = {
name:'Angularjs',
pwd:'Angularjs'
};
/*jQ的ajax提交*/
$scope.jPostData = function(){
//console.log($scope.sdata);
$.post('/web/data.php',$scope.sdata,function(d){
console.log(d);
})
};
/*angularjs的$http提交*/
$scope.aPostData = function(){
//console.log(jsonToStr.transform($scope.sdata2));
$http({
url: '/web/data.php',
method: 'POST',
data:$scope.sdata2,
data: jsonToStr.transform($scope.sdata2),//对提交的数据格式化
headers: {
'Accept': '*/*',
'Content-Type': 'application/x-www-form-urlencoded; charset=UTF-8'
}
}).success(function(da){
console.log(da);
});
};
});致此,angularjs提交数据后台接收不到的问题解决(只针对json数据格式);献给奋斗中的小伙伴;
这个问题应该还有一种思路;就是在服务端进行对获取json格式的数据的支持,有兴趣的小伙伴可以尝试一下;
相关文章推荐
- js字符串函数 [http://www.cnblogs.com/qfb620/archive/2011/07/28/2119799.html]
- 卷积神经网络实现
- Ajax 获取XmlHttpRequest对象
- 用SNMP实现对大型网络的轻松管理!——gjp0731 的BLOG
- 使用httpclient提交数据
- HTTP状态码->HTTP Status Code
- TCP 的API 编程
- 网络数据老化代码
- HTTPS 中双向认证SSL 协议的具体过程
- Linux tcpdump命令详解
- C# Socket网络编程精华篇
- 图解使用SoapUI发送http请求
- HTTPS与HTTP的区别
- qt-tcp发送和接收识别
- eclipse配置tomcat,访问http://localhost:8080出现404错误
- java 使用IO从网络下载图片-
- 网络请求参数的处理,包含过滤,排序,拼接,加密
- poj 2391(二分+拆点+最大流)
- C# Ping Ip 网络是否畅通实现
- Android发送post请求的两种写法(okHttp&&httpClient)
