Ajax+SpringMVC 二级联动
2016-05-31 11:34
429 查看
Ajax+SpringMVC 二级联动
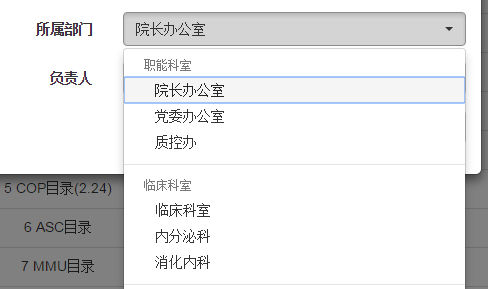
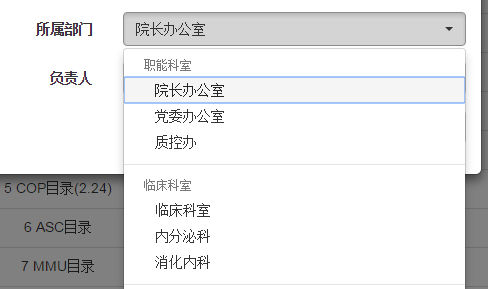
效果:选中部门后,负责人下拉框选项中会出现该部门的所有人员

JSP部分
注:organizations为后端返回的List
JS部分
后端Java部分
另外可参考:
http://my.oschina.net/u/780884/blog/223595
效果:选中部门后,负责人下拉框选项中会出现该部门的所有人员

JSP部分
注:organizations为后端返回的List
<div class="form-group">
<label for="orgId" class="col-sm-3 control-label">所属部门</label>
<div class="col-sm-9">
<select class="selectpicker" multiple="" id="orgId" name="orgId" data-width="100%">
<optgroup label="${organizations[0].orgName}">
<c:forEach var="organization" items="${organizations}" begin="1">
${organization.hierarchy}
<c:if test="${organization.hierarchy == 2}">
</optgroup>
<optgroup label="${organization.orgName}">
</c:if>
<option value="${organization.id}">${organization.orgName}</option>
</c:forEach>
</optgroup>
</select>
</div>
</div>JS部分
$(function() {
$("#orgId").change(function() {// 改变组织框的值的时候,执行方法getUser();获取对应用户
getUser();
});
});
function getUser() {
var orgId = $("#orgId").find("option:checked").val();
if (orgId == null || orgId == "") {
return;
}
$.ajax({
type : 'get',
url : 'user/getUserByOrg',
async : false,
data : {
orgId : orgId,
},
success : function(msg) {
alert(msg);
if (msg.length > 0) {
for (i = 0; i < msg.length; i++) {
var responsibleUserId = msg[i].id;
var realName = msg[i].realName;
var $option = $("<option>").attr({
"value" : responsibleUserId
}).text(realName);
$("#responsibleUserId").append($option);
}
} else {
}
}
});
}后端Java部分
// 显示默认的页面
@Override
@RequestMapping
public ModelAndView showDefaultPage(HttpSession session) {
// 获取所有科室。每个节点包含其层次信息
List<Organization> organizations = organizationBiz.getOrgExceptRoot();
ModelAndView mav = new ModelAndView();
mav.addObject("organizations", organizations);
mav.setViewName(defaultPage);
return mav;
}/**获取组织下的用户*/
@RequestMapping("getUserByOrg")
@ResponseBody
public List<User> getUserByOrg(Integer orgId){
return biz.getUserByOrg(orgId);
}另外可参考:
http://my.oschina.net/u/780884/blog/223595
相关文章推荐
- java 数据类型
- Struts2的三种传值方式
- Spring AOP声明式事务异常回滚
- hbase中报错:java.io.IOException: Connection reset by peer at sun.nio.ch.FileDispatcher.read0(Native
- java后台生成登录验证码
- java程序将汉字转成拼音的两种方法
- Spring3 整合Hibernate3.5 动态切换SessionFactory (切换数据库方言)
- SSM之Service层基于注解的声明式事物
- Spring3.3 整合 Hibernate3、MyBatis3.2 配置多数据源/动态切换数据源 方法
- Spring MVC
- 普通LIST列表转换为Tree
- 【java并发】造成HashMap非线程安全的原因
- java几种切割字符串方法的性能比较
- dubbox整合spring4.x并编译源码
- Java标识符命名规范
- Java的桥接模式
- buildship,eclipseIDE的gradle插件
- Eclipse下git如何创建分支
- Eclipse下git如何创建分支
- ACM 用Java编写基础输入输出问题
