AngularJS进阶(三十八)上拉加载问题解决方法
2016-05-23 09:32
169 查看
AngularJS上拉加载问题解决方法
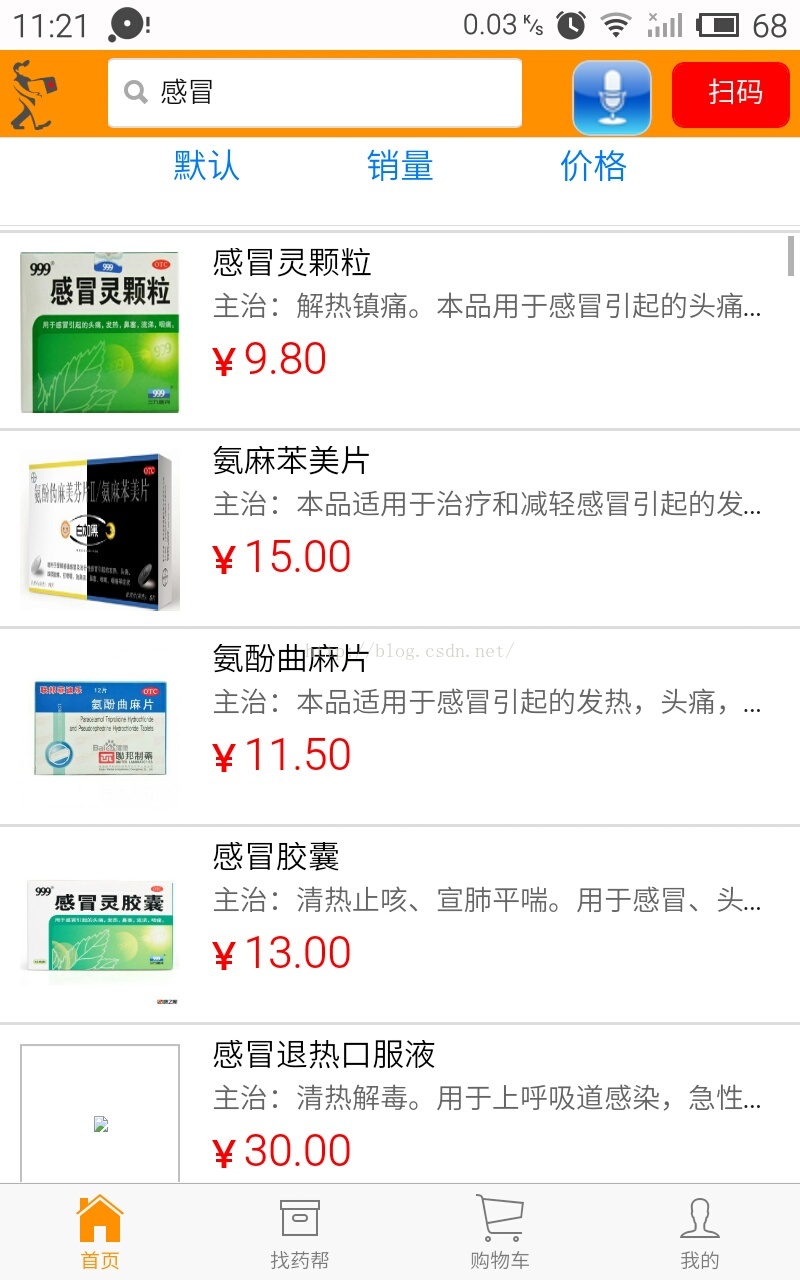
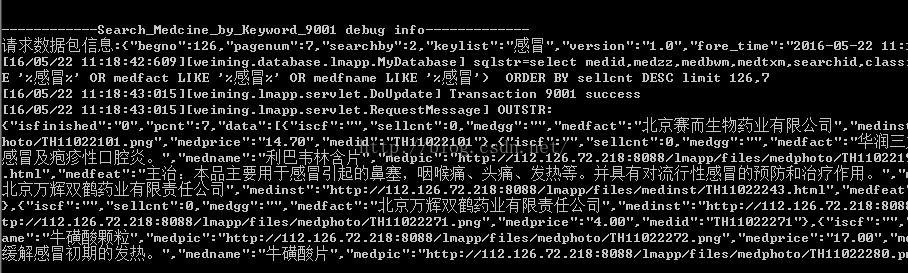
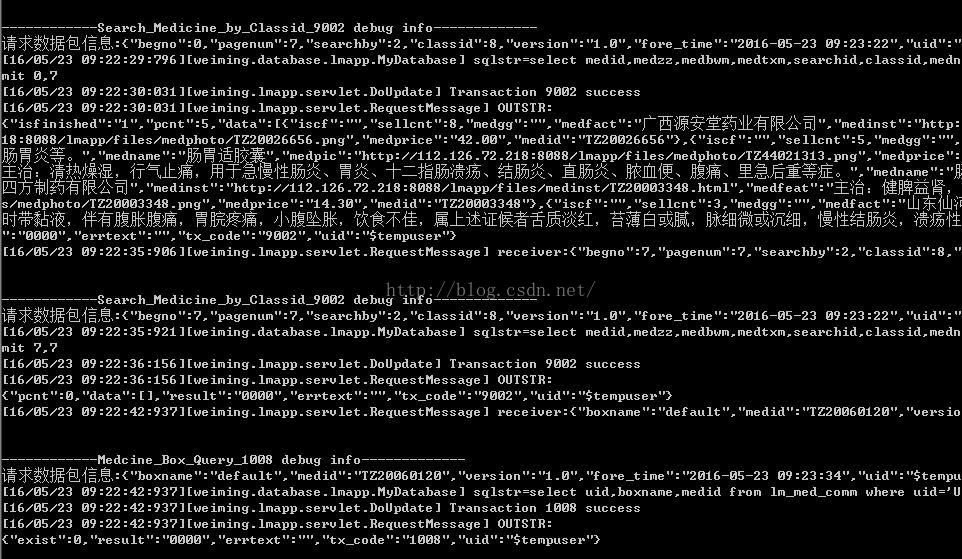
项目中始终存在一个问题:当在搜索栏输入关键词后(见图1),按照既定的业务逻辑应该是服务端接收到请求后,首先返回查询的前7条数据,待客户端出现上拉加载时,继续查找另外7条数据。但实际情形是不确定的,在服务端控制台(见图2)可看到begno一直到了126,也就是相当于客户端往服务端请求了127次,这是一个令人无法忍受的结果。
图1 客户端搜索栏

图2 服务端控制台 可以断定是客户端的业务逻辑出现了问题。返回到客户端,查看源码逻辑,修改如下: 控制器$scope.medsearchMore = function() {
console.log("上拉加载....." + isfinished);
if (isfinished == 0) {
begno += pcnt;
var data = {
"begno" : begno, // 起始序号
"pagenum" : pagenum, // 每页返回条数
"searchby": searchby
};
if (searchType == 1) {
data.classid = searchKey;
console.log(data.classid); //--------1
appCallServer($http, "9002", data, function(data) {
console.log("下拉刷新查询结果rootScope.med:" + JSON.stringify(data.data));
for (var i = 0; i < data.pcnt; i++) {
$rootScope.med.push(data.data[i]);
}
// 更新状态
isfinished = data.isfinished;
// 药品已查询完毕
if(isfinished == '1'){
$scope.noMore = true;
}else{
$scope.noMore = false;
}
pcnt = data.pcnt;
}, function(data) {
// 药品已查询完毕
$scope.noMore = true;
$ionicLoading.show({
template: data.errtext
});
$timeout(function() {
$ionicLoading.hide();
}, 1200);
});
}
} else {
// 药品已查询完毕
$scope.noMore = true;
}
$timeout(function() {
$scope.$broadcast('scroll.infiniteScrollComplete');
}, 1200);
}; 视图
<!--当用户到达页脚或页脚附近时,ion-infinite-scroll指令允许你调用一个函数 。当用户滚动的距离超出底部的内容时,就会触发你指定的on-infinite-->
<!--当没有更多数据加载时,就可以用一个简单的方法阻止无限滚动,那就是angular的ng-if指令-->
<!--设置noMore初始值为true首次即点击分类查询时不进行下拉加载操作-->
<ion-infinite-scroll on-infinite="medsearchMore()" distance="0.01%" icon="ion-loading-c"></ion-infinite-scroll>
<div class="item" ng-if="noMore" align="center"><p>没有更多的药品了</p></div>
经过以上修改,可以实现避免不必要的请求。

参考文献
1.http://www.ionic.wang/js_doc-index-id-29.html美文美图


相关文章推荐
- AngularJS进阶(三十八)上拉加载问题解决方法
- angularjs事件指令--ngClick、ngDbclick、ngCut、ngChange、ngKeydown...
- AngularJS jqLite详情
- angularjs学习笔记—事件指令
- AngularJS 的常用特性(五)
- AngularJS 的常用特性(四)
- AngularJS 的常用特性(三)
- AngularJS $route路由
- AngularJS 的常用特性(二)
- AngularJS 的常用特性(一)
- angularJs关于指令的一些冷门属性
- [Angularjs]asp.net mvc+angularjs+web api单页应用之CRUD操作
- ng-repeat 中动态绑定ng-click 点击事件处理函数&动态改变ng-class
- AngularJS Filter过滤器详情
- AngularJS中的Provider们:Service和Factory等的区别
- AngularJs(一)概述
- AngularJS 指令实践指南(二)
- AngularJS 指令实践指南(一)
- angularjs学习记录--tab选项卡效果
- Angularjs中的拦截器 (卧槽,好牛逼)
