微信js-sdk config JavaScript签名
2016-05-12 11:44
281 查看
var strs = ['a','b','c','d','e','f','g','h','i','j','k','l','m','n','o','p','q','r','s','t','u','v','w','x','y','z'];//随机字符
/// 创建随机字符串
function CreatenNonce_str()
{
var sb="";
var length = strs.length;
for (var i = 0; i < length; i++)
{
var r = Math.random()*length;
r=Math.ceil(r);
//sb+=strs[r-1];
//console.log(strs[r-1]);
sb+=strs[r-1];
}
return sb;
}
var _strs=CreatenNonce_str();
//jsapi_ticket
var jsapi_ticket="kgt8ON7yVITDhtdwci0qeUMWRxdNnHdPouHG6qIrO5yqcB2krydkh07tCW5TEaSacPRbY5E_93kOWQ1y1roGqQ";
//url
var url=location.href;
//timestamp
var timestamp=new Date().getTime();
url=url.indexOf('#') >= 0 ? url.Substring(0, url.indexOf('#')) : url;
var strings="jsapi_ticket="+jsapi_ticket+"&noncestr="+_strs+"×tamp="+timestamp+"&url="+url;
var sha=hex_sha1(strings);//////这里调用js sha1.js
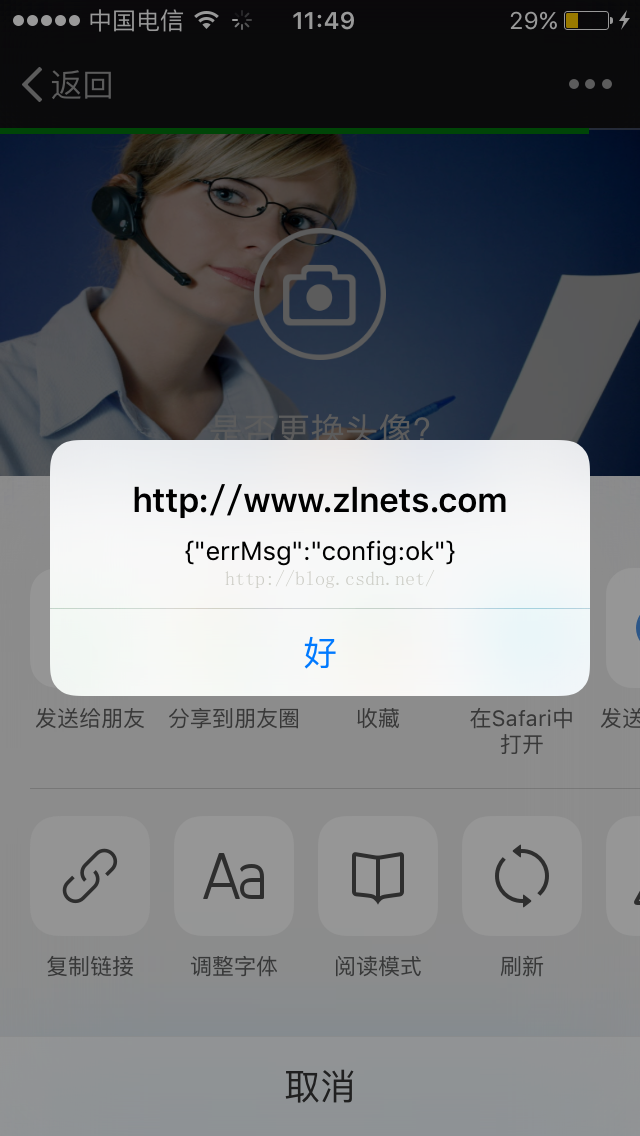
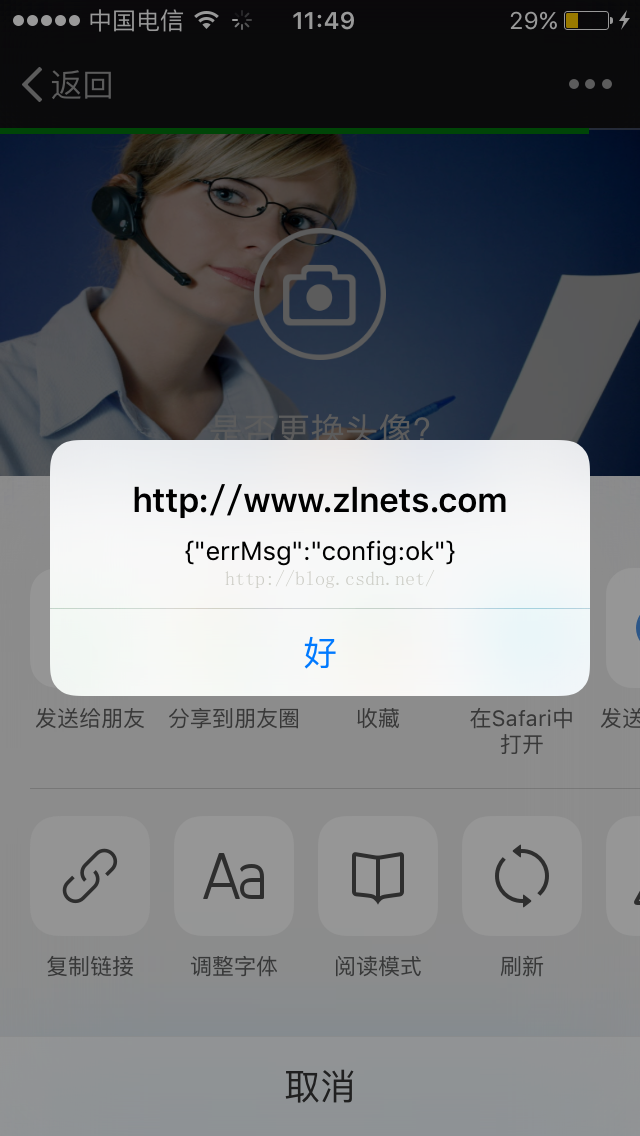
wx.config({
debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: '你的appid', // 必填,公众号的唯一标识
timestamp: timestamp, // 必填,生成签名的时间戳
nonceStr:_strs, // 必填,生成签名的随机串
signature: sha,// 必填,签名,见附录1
jsApiList: ['onMenuShareTimeline', 'onMenuShareAppMessage'] // 必填,需要使用的JS接口列表,所有JS接口列表见附录2
});
wx.ready(function(){
// 获取“分享到朋友圈”按钮点击状态及自定义分享内容接口
wx.onMenuShareTimeline({
title: '分享标题', // 分享标题
link:"分享的url,以http或https开头",
imgUrl: "分享图标的url,以http或https开头" // 分享图标
});
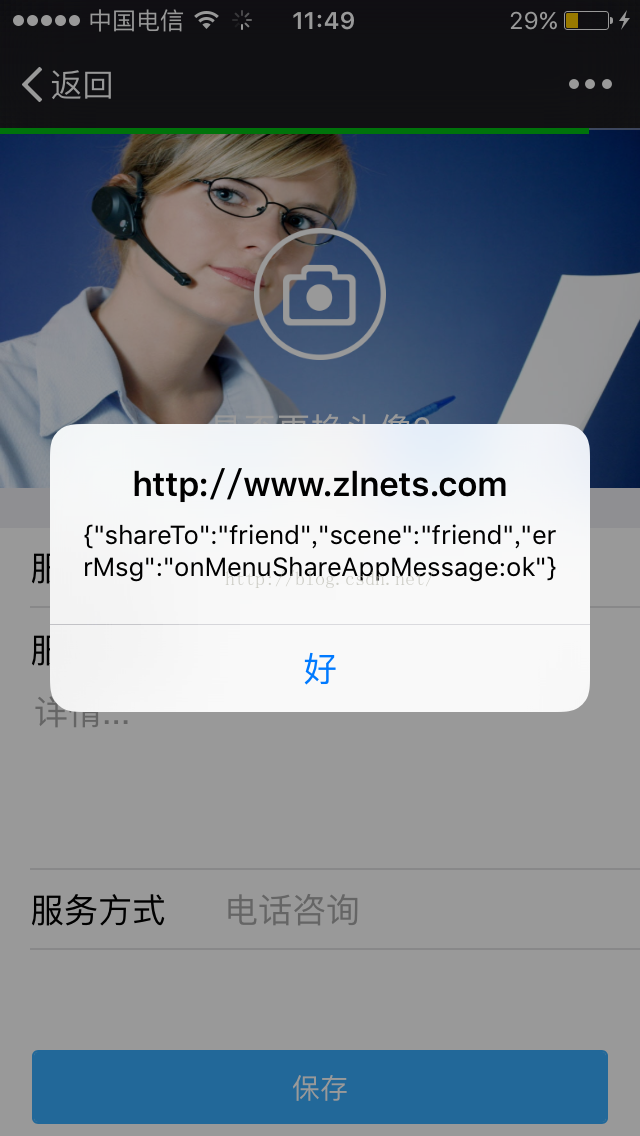
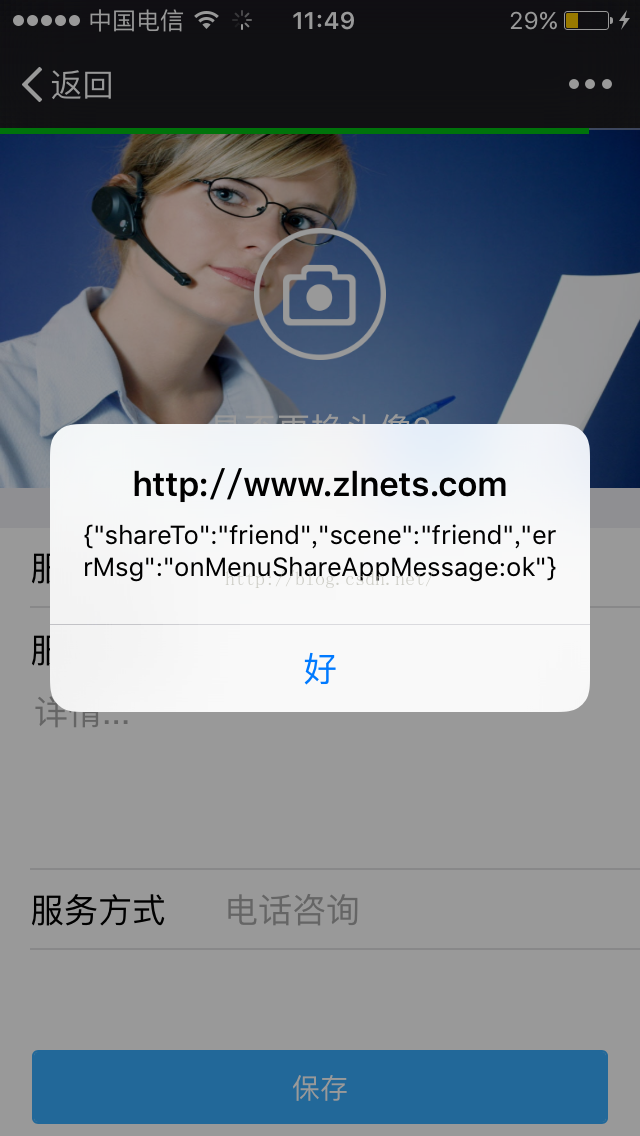
// 获取“分享给朋友”按钮点击状态及自定义分享内容接口
wx.onMenuShareAppMessage({
title: '分享标题', // 分享标题
desc: "分享描述", // 分享描述
link:"分享的url,以http或https开头",
imgUrl: "分享图标的url,以http或https开头", // 分享图标
type: 'link', // 分享类型,music、video或link,不填默认为link
});
});


/// 创建随机字符串
function CreatenNonce_str()
{
var sb="";
var length = strs.length;
for (var i = 0; i < length; i++)
{
var r = Math.random()*length;
r=Math.ceil(r);
//sb+=strs[r-1];
//console.log(strs[r-1]);
sb+=strs[r-1];
}
return sb;
}
var _strs=CreatenNonce_str();
//jsapi_ticket
var jsapi_ticket="kgt8ON7yVITDhtdwci0qeUMWRxdNnHdPouHG6qIrO5yqcB2krydkh07tCW5TEaSacPRbY5E_93kOWQ1y1roGqQ";
//url
var url=location.href;
//timestamp
var timestamp=new Date().getTime();
url=url.indexOf('#') >= 0 ? url.Substring(0, url.indexOf('#')) : url;
var strings="jsapi_ticket="+jsapi_ticket+"&noncestr="+_strs+"×tamp="+timestamp+"&url="+url;
var sha=hex_sha1(strings);//////这里调用js sha1.js
wx.config({
debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: '你的appid', // 必填,公众号的唯一标识
timestamp: timestamp, // 必填,生成签名的时间戳
nonceStr:_strs, // 必填,生成签名的随机串
signature: sha,// 必填,签名,见附录1
jsApiList: ['onMenuShareTimeline', 'onMenuShareAppMessage'] // 必填,需要使用的JS接口列表,所有JS接口列表见附录2
});
wx.ready(function(){
// 获取“分享到朋友圈”按钮点击状态及自定义分享内容接口
wx.onMenuShareTimeline({
title: '分享标题', // 分享标题
link:"分享的url,以http或https开头",
imgUrl: "分享图标的url,以http或https开头" // 分享图标
});
// 获取“分享给朋友”按钮点击状态及自定义分享内容接口
wx.onMenuShareAppMessage({
title: '分享标题', // 分享标题
desc: "分享描述", // 分享描述
link:"分享的url,以http或https开头",
imgUrl: "分享图标的url,以http或https开头", // 分享图标
type: 'link', // 分享类型,music、video或link,不填默认为link
});
});


相关文章推荐
- 社交巨头三国杀:微信、WhatsApp、Line到底有啥区别?
- 微信悄悄升级群聊功能:个人微信营销号的福音
- 突击部队拼多多
- 我是运营,我没有假期
- 如何做到日消息量100万的微信公众号?
- 论微信取消推送功能的可能性(原创)
- 微信的成功,靠的是QQ导流吗?
- 「Linux 中国」2018 微信文章排行榜
- 马化腾亲自“站台” 企业微信和个人微信互通能带来什么?
- 一个微信群的兴亡
- 微信服务号推送模板消息接口
- PHP限制页面只能在微信自带浏览器访问的代码
- HTML5实现微信拍摄上传照片功能
- 微信小程序去哪里找 小程序到底如何使用(附小程序名单)
- 使用jQuery.wechat构建微信WEB应用
- 使用JavaScript脚本判断页面是否在微信中被打开
- nw.js实现类似微信的聊天软件
