数据库设计三大范式
2016-05-07 23:30
357 查看
为了建立冗余较小、结构合理的数据库,设计数据库时必须遵循一定的规则。在关系型数据库中这种规则就称为范式。范式是符合某一种设计要求的总结。要想设计一个结构合理的关系型数据库,必须满足一定的范式。
在实际开发中最为常见的设计范式有三个:
1.第一范式(确保每列保持原子性)
第一范式是最基本的范式。如果数据库表中的所有字段值都是不可分解的原子值,就说明该数据库表满足了第一范式。
第一范式的合理遵循需要根据系统的实际需求来定。比如某些数据库系统中需要用到“地址”这个属性,本来直接将“地址”属性设计成一个数据库表的字段就行。但是如果系统经常会访问“地址”属性中的“城市”部分,那么就非要将“地址”这个属性重新拆分为省份、城市、详细地址等多个部分进行存储,这样在对地址中某一部分操作的时候将非常方便。这样设计才算满足了数据库的第一范式,如下表所示。

上表所示的用户信息遵循了第一范式的要求,这样在对用户使用城市进行分类的时候就非常方便,也提高了数据库的性能。
2.第二范式(确保表中的每列都和主键相关)
主要针对有联合主键的表, 如果一个数据表的主键只有单一一个字段的话,它就一定符合第二范式(前提是该数据表符合第一范式)
第二范式在第一范式的基础之上更进一层。第二范式需要确保数据库表中的每一列都和主键相关,而不能只与主键的某一部分相关(主要针对联合主键而言)。也就是说在一个数据库表中,一个表中只能保存一种数据,不可以把多种数据保存在同一张数据库表中。
比如要设计一个订单信息表,因为订单中可能会有多种商品,所以要将订单编号和商品编号作为数据库表的联合主键,如下表所示。
订单信息表

这样就产生一个问题:这个表中是以订单编号和商品编号作为联合主键。
这样在该表中商品名称、单位、商品价格与商品编号相关
而客户、所属单位、联系方式与另外一个联合主键之一的订单编号相关(这就是所谓的部分依赖)
所以在这里违反了第二范式的设计原则。
而如果把这个订单信息表进行拆分,把商品信息分离到另一个表中,把订单项目表也分离到另一个表中,就非常完美了。如下所示。

这样设计,在很大程度上减小了数据库的冗余。如果要获取订单的商品信息,使用商品编号到商品信息表中查询即可。
百度百科:第二范式
3.第三范式(确保每列都和主键列直接相关,而不是间接相关)
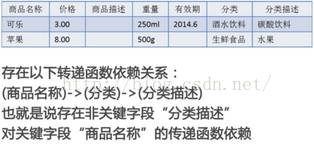
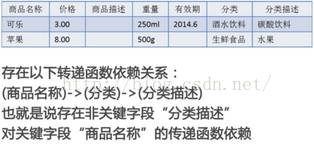
定义:第三范式是在第二范式的基础上定义的,如果数据表中不存在非关键字段对任意候选关键字段的传递函数依赖则符合第三范式
传递函数依赖:假设A、B和C是关系R的三个属性,如果A-〉B且B-〉C,则从这些函数依赖中,可以得出A-〉C,如上所述,依赖A-〉C是传递依赖。
第三范式需要确保数据表中的每一列数据都和主键直接相关,而不能间接相关。
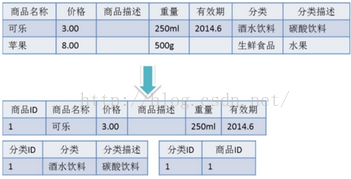
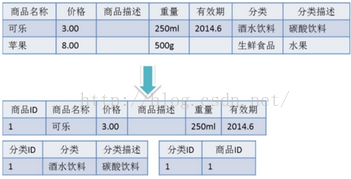
下面的表不符合第三范式设计:

修改:

比如在设计一个订单数据表的时候,可以将客户编号作为一个外键和订单表建立相应的关系。而不可以在订单表中添加关于客户其它信息(比如姓名、所属公司等)的字段。如下面这两个表所示的设计就是一个满足第三范式的数据库表。

这样在查询订单信息的时候,就可以使用客户编号来引用客户信息表中的记录,也不必在订单信息表中多次输入客户信息的内容,减小了数据冗余。
第三范式
原文链接:http://www.cnblogs.com/linjiqin/archive/2012/04/01/2428695.html
4.BC范式
BC方式比第三范式更加严格, 刚才第三范式的定义是不允许任意非关键字段对候选关键字段存在传递依赖, 而BC范式是不允许任意字段对候选关键字段存在传递依赖。这样如果是复合关键字,则复合关键字之间也不能存在传递依赖关系。

假定:
供应商联系人只能受雇于一家供应商,每家供应商可以供应多个商品
则存在如下决定关系:
(供应商,商品ID)——>(联系人,商品数量)
(联系人,商品ID)——>(供应商,商品数量)
存在下列关系因此不符合BCNF要求:
(供应商)——>(供应商联系人)
(供应商联系人)——>(供应商)
并且存在数据库操作异常及数据冗余
解决方式:

理解一:
第一范式:1NF是对属性的原子性约束,要求属性具有原子性,不可再分解;
通俗的理解是,字段还可以再分吗?如过不能,则是符合1NF的设计。
第二范式:2NF是对记录的惟一性约束,要求记录有惟一标识,即实体的惟一性;
简单的解释,比如你和一个女生约会建立一张表,不用每条约会记录都记录她的身高、体重,将身高体重单独的存在一张表中供查询即可。
第三范式:3NF是对字段冗余性的约束,即任何字段不能由其他字段派生出来,它要求字段没有冗余。
打个比方,比如评论表,如果你将用户ID,用户头像都放在这留言表中,就是不合适的了。用户头像是依赖于用户ID,而不依赖该评论。
理解二:
第一范式:确保每列的原子性.
如果每列(或者每个属性)都是不可再分的最小数据单元(也称为最小的原子单元),则满足第一范式.
例如:顾客表(姓名、编号、地址、……)其中"地址"列还可以细分为国家、省、市、区等。
第二范式:在第一范式的基础上更进一层,目标是确保表中的每列都和主键相关.
如果一个关系满足第一范式,并且除了主键以外的其它列,都依赖于该主键,则满足第二范式.
例如:订单表(订单编号、产品编号、定购日期、价格、……),"订单编号"为主键,"产品编号"和主键列没有直接的关系,即"产品编号"列不依赖于主键列,应删除该列。
第三范式:在第二范式的基础上更进一层,目标是确保每列都和主键列直接相关,而不是间接相关.
如果一个关系满足第二范式,并且除了主键以外的其它列都不依赖于主键列,则满足第三范式.
为了理解第三范式,需要根据Armstrong公里之一定义传递依赖。假设A、B和C是关系R的三个属性,如果A-〉B且B-〉C,则从这些函数依赖中,可以得出A-〉C,如上所述,依赖A-〉C是传递依赖。
例如:订单表(订单编号,定购日期,顾客编号,顾客姓名,……),初看该表没有问题,满足第二范式,每列都和主键列"订单编号"相关,再细看你会发现"顾客姓名"和"顾客编号"相关,"顾客编号"和"订单编号"又相关,最后经过传递依赖,"顾客姓名"也和"订单编号"相关。为了满足第三范式,应去掉"顾客姓名"列,放入客户表中。
http://blog.chinaunix.net/uid-10073362-id-225057.html
在实际开发中最为常见的设计范式有三个:
1.第一范式(确保每列保持原子性)
第一范式是最基本的范式。如果数据库表中的所有字段值都是不可分解的原子值,就说明该数据库表满足了第一范式。
第一范式的合理遵循需要根据系统的实际需求来定。比如某些数据库系统中需要用到“地址”这个属性,本来直接将“地址”属性设计成一个数据库表的字段就行。但是如果系统经常会访问“地址”属性中的“城市”部分,那么就非要将“地址”这个属性重新拆分为省份、城市、详细地址等多个部分进行存储,这样在对地址中某一部分操作的时候将非常方便。这样设计才算满足了数据库的第一范式,如下表所示。

上表所示的用户信息遵循了第一范式的要求,这样在对用户使用城市进行分类的时候就非常方便,也提高了数据库的性能。
2.第二范式(确保表中的每列都和主键相关)
主要针对有联合主键的表, 如果一个数据表的主键只有单一一个字段的话,它就一定符合第二范式(前提是该数据表符合第一范式)
第二范式在第一范式的基础之上更进一层。第二范式需要确保数据库表中的每一列都和主键相关,而不能只与主键的某一部分相关(主要针对联合主键而言)。也就是说在一个数据库表中,一个表中只能保存一种数据,不可以把多种数据保存在同一张数据库表中。
比如要设计一个订单信息表,因为订单中可能会有多种商品,所以要将订单编号和商品编号作为数据库表的联合主键,如下表所示。
订单信息表

这样就产生一个问题:这个表中是以订单编号和商品编号作为联合主键。
这样在该表中商品名称、单位、商品价格与商品编号相关
而客户、所属单位、联系方式与另外一个联合主键之一的订单编号相关(这就是所谓的部分依赖)
所以在这里违反了第二范式的设计原则。
而如果把这个订单信息表进行拆分,把商品信息分离到另一个表中,把订单项目表也分离到另一个表中,就非常完美了。如下所示。

这样设计,在很大程度上减小了数据库的冗余。如果要获取订单的商品信息,使用商品编号到商品信息表中查询即可。
百度百科:第二范式
3.第三范式(确保每列都和主键列直接相关,而不是间接相关)
定义:第三范式是在第二范式的基础上定义的,如果数据表中不存在非关键字段对任意候选关键字段的传递函数依赖则符合第三范式
传递函数依赖:假设A、B和C是关系R的三个属性,如果A-〉B且B-〉C,则从这些函数依赖中,可以得出A-〉C,如上所述,依赖A-〉C是传递依赖。
第三范式需要确保数据表中的每一列数据都和主键直接相关,而不能间接相关。
下面的表不符合第三范式设计:

修改:

比如在设计一个订单数据表的时候,可以将客户编号作为一个外键和订单表建立相应的关系。而不可以在订单表中添加关于客户其它信息(比如姓名、所属公司等)的字段。如下面这两个表所示的设计就是一个满足第三范式的数据库表。

这样在查询订单信息的时候,就可以使用客户编号来引用客户信息表中的记录,也不必在订单信息表中多次输入客户信息的内容,减小了数据冗余。
第三范式
原文链接:http://www.cnblogs.com/linjiqin/archive/2012/04/01/2428695.html
4.BC范式
BC方式比第三范式更加严格, 刚才第三范式的定义是不允许任意非关键字段对候选关键字段存在传递依赖, 而BC范式是不允许任意字段对候选关键字段存在传递依赖。这样如果是复合关键字,则复合关键字之间也不能存在传递依赖关系。

假定:
供应商联系人只能受雇于一家供应商,每家供应商可以供应多个商品
则存在如下决定关系:
(供应商,商品ID)——>(联系人,商品数量)
(联系人,商品ID)——>(供应商,商品数量)
存在下列关系因此不符合BCNF要求:
(供应商)——>(供应商联系人)
(供应商联系人)——>(供应商)
并且存在数据库操作异常及数据冗余
解决方式:

理解一:
第一范式:1NF是对属性的原子性约束,要求属性具有原子性,不可再分解;
通俗的理解是,字段还可以再分吗?如过不能,则是符合1NF的设计。
第二范式:2NF是对记录的惟一性约束,要求记录有惟一标识,即实体的惟一性;
简单的解释,比如你和一个女生约会建立一张表,不用每条约会记录都记录她的身高、体重,将身高体重单独的存在一张表中供查询即可。
第三范式:3NF是对字段冗余性的约束,即任何字段不能由其他字段派生出来,它要求字段没有冗余。
打个比方,比如评论表,如果你将用户ID,用户头像都放在这留言表中,就是不合适的了。用户头像是依赖于用户ID,而不依赖该评论。
理解二:
第一范式:确保每列的原子性.
如果每列(或者每个属性)都是不可再分的最小数据单元(也称为最小的原子单元),则满足第一范式.
例如:顾客表(姓名、编号、地址、……)其中"地址"列还可以细分为国家、省、市、区等。
第二范式:在第一范式的基础上更进一层,目标是确保表中的每列都和主键相关.
如果一个关系满足第一范式,并且除了主键以外的其它列,都依赖于该主键,则满足第二范式.
例如:订单表(订单编号、产品编号、定购日期、价格、……),"订单编号"为主键,"产品编号"和主键列没有直接的关系,即"产品编号"列不依赖于主键列,应删除该列。
第三范式:在第二范式的基础上更进一层,目标是确保每列都和主键列直接相关,而不是间接相关.
如果一个关系满足第二范式,并且除了主键以外的其它列都不依赖于主键列,则满足第三范式.
为了理解第三范式,需要根据Armstrong公里之一定义传递依赖。假设A、B和C是关系R的三个属性,如果A-〉B且B-〉C,则从这些函数依赖中,可以得出A-〉C,如上所述,依赖A-〉C是传递依赖。
例如:订单表(订单编号,定购日期,顾客编号,顾客姓名,……),初看该表没有问题,满足第二范式,每列都和主键列"订单编号"相关,再细看你会发现"顾客姓名"和"顾客编号"相关,"顾客编号"和"订单编号"又相关,最后经过传递依赖,"顾客姓名"也和"订单编号"相关。为了满足第三范式,应去掉"顾客姓名"列,放入客户表中。
http://blog.chinaunix.net/uid-10073362-id-225057.html
相关文章推荐
- Android之获取手机上的图片和视频缩略图thumbnails
- 数据库链接字符串查询网站
- DB2实例管理
- DB2实例管理
- 保障MySQL数据安全的14个最佳方法
- mysql问答汇集
- 一步一步跟我学易语言之第二个易程序菜单设计
- 第三章 数据库备份和还原
- 创建一个空的IBM DB2 ECO数据库的方法
- Access 2000 数据库 80 万记录通用快速分页类
- 开通一个数据库失败的原因的和解决办法
- 一个简单的asp数据库操作类
- CentOS下DB2数据库安装过程详解
- EasyASP v1.5发布(包含数据库操作类,原clsDbCtrl.asp)第1/2页
- sql2008 还原数据库解决方案
- Oracle 数据库自动存储管理-安装配置
- Oracle数据库执行脚本常用命令小结
- Oracle 数据库 临时数据的处理方法
- 数据库分页查询语句数据库查询
