css3实现无缝滚动效果
2016-05-07 00:29
746 查看
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<style>
@keyframes move
{
0%
{
transform:translateX(0px);
}
100%
{
transform:translateX(-500px);
}
}
ul{margin:0;padding:0; list-style:none;}
.picTab{width:500px;height:100px;border:2px solid #000; margin:50px auto;
overflow:hidden;}
.picTab ul{width:1000px;height:100px; animation:move 5s linear infinite;}
.picTab li
{margin:1px;float:left;width:98px;height:98px;background:#000;color:#fff;
font:50px/98px "宋体"; text-align:center;}
.picTab:hover ul{ animation-play-state:paused;}
</style>
</head>
<body>
<section class="picTab">
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
</section>
</body>
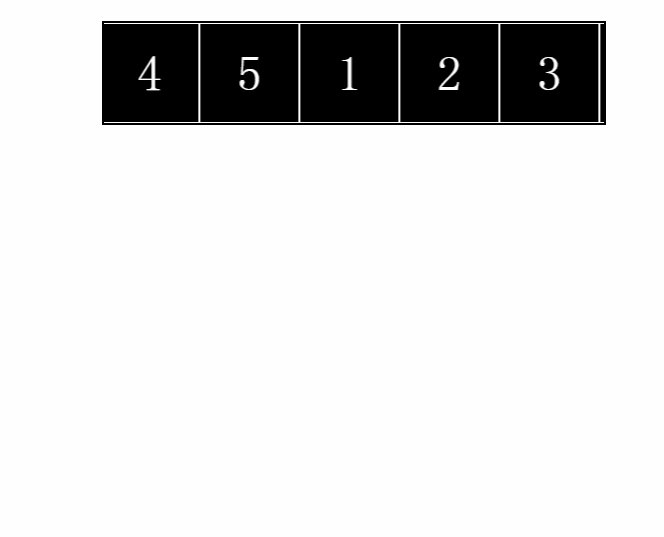
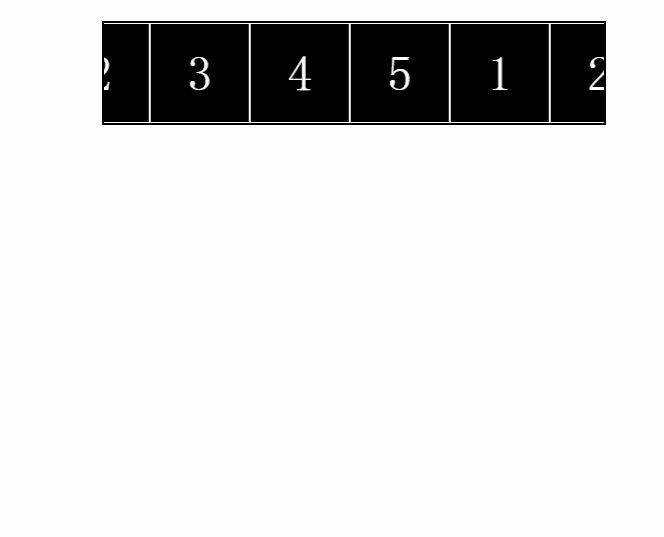
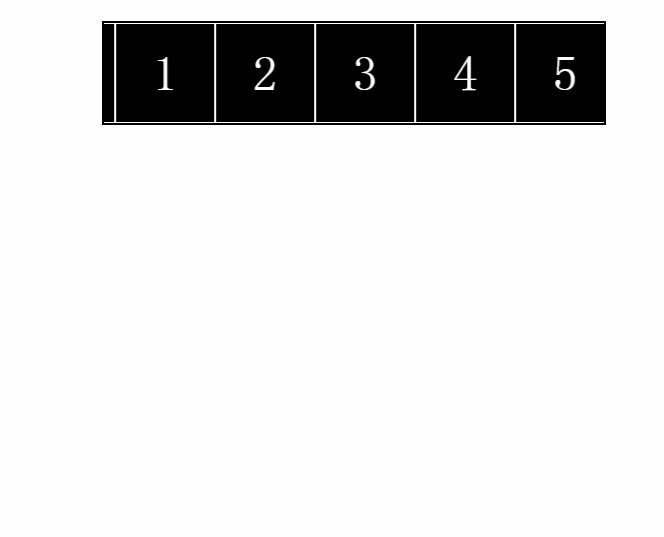
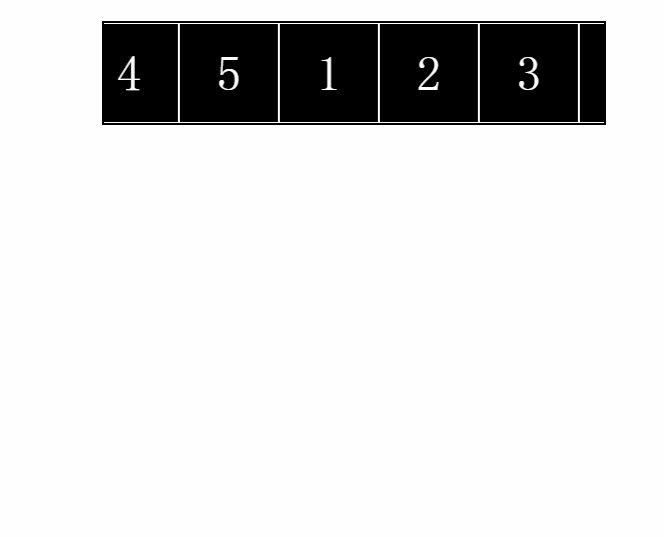
</html>效果图:

相关文章推荐
- html and css-task1
- html中各种hr样式
- 部分 CSS 的浏览器兼容处理
- CSS里常见的块级元素和行内元素
- Emmet for Dreamweaver:HTML/CSS代码快速编写神器
- IE中的CSS3不完全兼容方案
- 瀑布流
- CSS3——动画效果
- Css相册
- 记录自己的html与css之路:
- [翻译]纠正PostCSS的4大认识误区
- 如何使用CSS3实现一个3D泡沫图形
- html、css基础考察
- CSS 盒子模型
- css解决td单元格内文字溢出
- 【HTML&CSS】混合布局
- 理解CSS中的数学表达式calc()
- css实现3D动画效果
- tableView cell的几种样式样式 右侧带图片
- 深入理解CSS盒子模型
