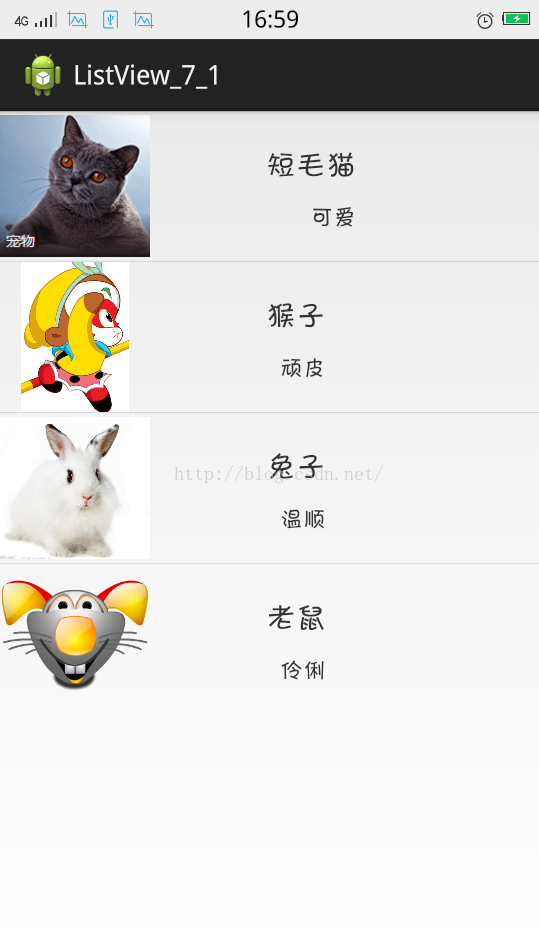
listview使用BaseAdapter显示图片和文字
2016-05-06 17:07
621 查看
package com.example.listview_7_1;
import android.app.Activity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.ListView;
import android.widget.TextView;
public class MainActivity extends Activity {
private ListView lv1;
private int[] imagesId={R.drawable.cat,R.drawable.monkey,R.drawable.rabbit,R.drawable.rat};
private String[] names={"短毛猫","猴子","兔子","老鼠"};
private String[] contents={"可爱","顽皮","温顺","伶俐"};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
lv1 = (ListView) findViewById(R.id.listView1);
BaseAdapter adapter = new BaseAdapter() {
@Override
public View getView(int position, View convertView, ViewGroup parent) {
// TODO 自动生成的方法存根
View layout=View.inflate(MainActivity.this, R.layout.custom_list, null);
ImageView face = (ImageView)layout.findViewById(R.id.face);
TextView name =(TextView)layout.findViewById(R.id.name);
TextView mark = (TextView)layout.findViewById(R.id.mark);
face.setImageResource(imagesId[position]);
name.setText(names[position]);
mark.setText(contents[position]);
return layout;
}
@Override
public long getItemId(int position) {
// TODO 自动生成的方法存根
return position;
}
@Override
public Object getItem(int position) {
// TODO 自动生成的方法存根
return names[position];
}
@Override
public int getCount() {
// TODO 自动生成的方法存根
return names.length;
}
};///new BaseAdapter()
lv1.setAdapter(adapter);
}
}<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" > <ImageView android:id="@+id/face" android:layout_width="100dp" android:layout_height="100dp" android:layout_alignParentLeft="true" android:layout_alignParentTop="true" android:src="@drawable/ic_launcher" /> <TextView android:id="@+id/name" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentTop="true" android:layout_marginLeft="57dp" android:layout_marginTop="20dp" android:layout_toRightOf="@+id/face" android:paddingLeft="20dp" android:text="TextView" android:textSize="20sp" /> <TextView android:id="@+id/mark" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignRight="@+id/name" android:layout_below="@+id/name" android:layout_marginTop="10dp" android:textSize="15sp" android:text="mark" /> </RelativeLayout>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" > <ListView android:id="@+id/listView1" android:layout_width="match_parent" android:layout_height="wrap_content" > </ListView> </LinearLayout>


相关文章推荐
- 使用C++实现JNI接口需要注意的事项
- Android IPC进程间通讯机制
- Android Manifest 用法
- [转载]Activity中ConfigChanges属性的用法
- Android之获取手机上的图片和视频缩略图thumbnails
- Android之使用Http协议实现文件上传功能
- Android学习笔记(二九):嵌入浏览器
- android string.xml文件中的整型和string型代替
- i-jetty环境搭配与编译
- android之定时器AlarmManager
- android wifi 无线调试
- Android Native 绘图方法
- Android java 与 javascript互访(相互调用)的方法例子
- android 代码实现控件之间的间距
- android FragmentPagerAdapter的“标准”配置
- Android"解决"onTouch和onClick的冲突问题
- android:installLocation简析
- android searchView的关闭事件
- SourceProvider.getJniDirectories
