在nodejs下express 从安装到运行的全过程
2016-05-03 23:06
267 查看
安装过程:
npm install -gd express
npm install -g express-generator
express -V //查看版本,现在一般都是4.x系列的
express ejs myapp //创建一个ejs模板项目
或者express myapp//这创建的是jade模板,已经成功测试,不管是jade,ejs都可以通过下面的方法来进行访问。
//进入app.js文件进行修改:
app.use(express.static(path.join(__dirname, 'public')));
改成:app.use(express.static(path.join(__dirname, 'views')));
app.set('views', path.join(__dirname, 'views'));
var ejs = require('ejs');
app.engine('.html', ejs.__express);
app.set('view engine', 'html');
把原来3行的换成这个就可以;
接着下面的操作:
cd myapp
npm install //安装依赖
npm start //开启服务器
进入bin/www修改端口为:80
浏览器输入:http://localhost 就可以进入访问了,同时,在views文件夹写html也可以在地址栏写:http://localhost/hello.html
这样的形式来访问。
由于修改过上面的路径,所以在后台开发时要注意css/js/img这些路径的问题。
由于系统默认访问public,假如要求安全的可以在测试后把views改回public,所以路径需要注意了:/javascripts/style.js 是的,就是加个/,而你在编辑器是需要
../public/ 具体是什么原因,我也不清楚,可能是服务器不同的原因。
本篇主要介绍一下在windows平台下采用nodejs+express4框架+Mongodb实现网站的开发。其实本人是不赞同在Windows平台下使用node.js进行开发,但由于公司后台工程师都是采用windows平台,那我们就必须妥协啦。本片主要介绍一下如何对nodejs,express,mongodb的配置,最终能将一个网站能跑起来,在搭建的过程中遇到了一些问题和大家分享一下,让其他学习者能够少走弯路,把时间节省下来出来陪陪老婆和孩子。。。。
首先先看下我们安装的工具的版本:


网站编辑器使用sublime3,工具下载地址:http://sublimetext.iaixue.com/dl/ window下安装还是比较方面的,破解版都是绿色的,不需要安装,linux破解版可能比较麻烦了 packageControl和emmet都要重装,它没自带。
(1)npm(Node Package Manager)
nodejs安装可能比较简单一点应该不会遇到什么问题,但鄙人不得不介绍一下npm(Node Package Manager), 它就是Nodejs的包管理器.Nodejs自身提供了基本的模块,但是在这些基本模块上开发实际应用需要较多的工作,能够快速安装和卸载package,新版nodejs已经集成了npm。

npm一般都会配置成全局模块,这样以防以后使用不方便,一般情况下我们会在NodeJs安装目录下下建立"node_global"及"node_cache"两个文件夹

使用命令行改变npm启动和缓存位置
(2)express安装
express这种框架不断升级,不同版本之间好多配置方式都发生了改变,导致了有时候新手配置都非常麻烦,这里介绍4x以上经常出现的安装问题
我安装的版本4.13.1版本,跟3版本不同,4以上版本出现安装器的概念。3版本 $npm -g express 就oK了,但4以上版本必须是两个步骤:
a、下载安装express包
$npm -g express
b、将express使用安装器装载起来用于创建新网站环境。
$npm -g express-generator
这时你express就可以被使用了,但是我们在cmd环境下查看express -V发现“不是内部命令”提示,那是因为express安装时环境变量并没有配置,你只要在环境变量path中配置一下exress的地址(G:\Program Files\nodejs\node_globa)就可以了

express这时候就配置成功啦,我们可以找个环境来创建我的第一个应用啦,建个文件夹“g:\blogs”
$express -e blog
这时候组后几行会出现这几行提醒

安装package.json中的包
$cd blog & npm install
启动网站服务
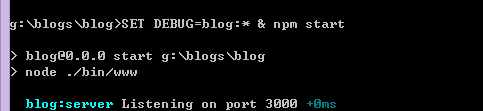
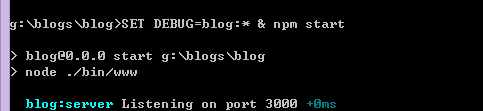
SET DEBUG=blog:* & npm start

我们的第一个Nodejs搭建网站成功啦,这时候你在网页中输入http://localhost:3000就会出现express默认demo网站首页。
ok大家试试吧
错误处理:
cd进入app文件夹中,执行app,使用命令node app这时候会报错,因为第一次使用express框架的话,缺少很多必备的modules
报错:
module.js:340
throw err;
^
Error: Cannot find module 'serve-favicon'//表示缺少serve-favicon模块
at Function.Module._resolveFilename (module.js:338:15)
at Function.Module._load (module.js:280:25)
at Module.require (module.js:364:17)
at require (module.js:380:17)
at Object.<anonymous> (E:\nodejs\Node.js寮€鍙戝疄鎴榎chapter_two\express_dem
o\app\app.js:3:15)
at Module._compile (module.js:456:26)
at Object.Module._extensions..js (module.js:474:10)
at Module.load (module.js:356:32)
at Function.Module._loa
这个时候根据提示,安装必备的modules就可以了,如图
Your environment has been set up for using Node.js 0.10.26 (ia32) and npm.
C:\Users\Administrator>e:
E:\>cd nodejs
E:\nodejs>npm install serve-favicon
serve-favicon@2.2.0 node_modules\serve-favicon
├── ms@0.7.0
├── parseurl@1.3.0
├── fresh@0.2.4
└── etag@1.5.1 (crc@3.2.1)
E:\nodejs>npm install morgan
morgan@1.5.1 node_modules\morgan
├── basic-auth@1.0.0
├── depd@1.0.0
├── debug@2.1.1 (ms@0.6.2)
└── on-finished@2.2.0 (ee-first@1.1.0)
E:\nodejs>npm install cookie-parser
cookie-parser@1.3.3 node_modules\cookie-parser
└── cookie-signature@1.0.5
E:\nodejs>npm install body-parser
body-parser@1.12.0 node_modules\body-parser
├── content-type@1.0.1
├── raw-body@1.3.3
├── bytes@1.0.0
├── depd@1.0.0
├── qs@2.3.3
├── iconv-lite@0.4.7
├── on-finished@2.2.0 (ee-first@1.1.0)
├── debug@2.1.1 (ms@0.6.2)
└── type-is@1.6.0 (media-typer@0.3.0, mime-types@2.0.9)
E:\nodejs>
npm install -gd express
npm install -g express-generator
express -V //查看版本,现在一般都是4.x系列的
express ejs myapp //创建一个ejs模板项目
或者express myapp//这创建的是jade模板,已经成功测试,不管是jade,ejs都可以通过下面的方法来进行访问。
//进入app.js文件进行修改:
app.use(express.static(path.join(__dirname, 'public')));
改成:app.use(express.static(path.join(__dirname, 'views')));
app.set('views', path.join(__dirname, 'views'));
var ejs = require('ejs');
app.engine('.html', ejs.__express);
app.set('view engine', 'html');
把原来3行的换成这个就可以;
接着下面的操作:
cd myapp
npm install //安装依赖
npm start //开启服务器
进入bin/www修改端口为:80
浏览器输入:http://localhost 就可以进入访问了,同时,在views文件夹写html也可以在地址栏写:http://localhost/hello.html
这样的形式来访问。
由于修改过上面的路径,所以在后台开发时要注意css/js/img这些路径的问题。
由于系统默认访问public,假如要求安全的可以在测试后把views改回public,所以路径需要注意了:/javascripts/style.js 是的,就是加个/,而你在编辑器是需要
../public/ 具体是什么原因,我也不清楚,可能是服务器不同的原因。
本篇主要介绍一下在windows平台下采用nodejs+express4框架+Mongodb实现网站的开发。其实本人是不赞同在Windows平台下使用node.js进行开发,但由于公司后台工程师都是采用windows平台,那我们就必须妥协啦。本片主要介绍一下如何对nodejs,express,mongodb的配置,最终能将一个网站能跑起来,在搭建的过程中遇到了一些问题和大家分享一下,让其他学习者能够少走弯路,把时间节省下来出来陪陪老婆和孩子。。。。
首先先看下我们安装的工具的版本:


网站编辑器使用sublime3,工具下载地址:http://sublimetext.iaixue.com/dl/ window下安装还是比较方面的,破解版都是绿色的,不需要安装,linux破解版可能比较麻烦了 packageControl和emmet都要重装,它没自带。
(1)npm(Node Package Manager)
nodejs安装可能比较简单一点应该不会遇到什么问题,但鄙人不得不介绍一下npm(Node Package Manager), 它就是Nodejs的包管理器.Nodejs自身提供了基本的模块,但是在这些基本模块上开发实际应用需要较多的工作,能够快速安装和卸载package,新版nodejs已经集成了npm。

npm一般都会配置成全局模块,这样以防以后使用不方便,一般情况下我们会在NodeJs安装目录下下建立"node_global"及"node_cache"两个文件夹

使用命令行改变npm启动和缓存位置
express这种框架不断升级,不同版本之间好多配置方式都发生了改变,导致了有时候新手配置都非常麻烦,这里介绍4x以上经常出现的安装问题
我安装的版本4.13.1版本,跟3版本不同,4以上版本出现安装器的概念。3版本 $npm -g express 就oK了,但4以上版本必须是两个步骤:
a、下载安装express包
$npm -g express
b、将express使用安装器装载起来用于创建新网站环境。
$npm -g express-generator
这时你express就可以被使用了,但是我们在cmd环境下查看express -V发现“不是内部命令”提示,那是因为express安装时环境变量并没有配置,你只要在环境变量path中配置一下exress的地址(G:\Program Files\nodejs\node_globa)就可以了

express这时候就配置成功啦,我们可以找个环境来创建我的第一个应用啦,建个文件夹“g:\blogs”
$express -e blog
这时候组后几行会出现这几行提醒

安装package.json中的包
$cd blog & npm install
启动网站服务
SET DEBUG=blog:* & npm start

我们的第一个Nodejs搭建网站成功啦,这时候你在网页中输入http://localhost:3000就会出现express默认demo网站首页。
ok大家试试吧
错误处理:
cd进入app文件夹中,执行app,使用命令node app这时候会报错,因为第一次使用express框架的话,缺少很多必备的modules
报错:
module.js:340
throw err;
^
Error: Cannot find module 'serve-favicon'//表示缺少serve-favicon模块
at Function.Module._resolveFilename (module.js:338:15)
at Function.Module._load (module.js:280:25)
at Module.require (module.js:364:17)
at require (module.js:380:17)
at Object.<anonymous> (E:\nodejs\Node.js寮€鍙戝疄鎴榎chapter_two\express_dem
o\app\app.js:3:15)
at Module._compile (module.js:456:26)
at Object.Module._extensions..js (module.js:474:10)
at Module.load (module.js:356:32)
at Function.Module._loa
这个时候根据提示,安装必备的modules就可以了,如图
Your environment has been set up for using Node.js 0.10.26 (ia32) and npm.
C:\Users\Administrator>e:
E:\>cd nodejs
E:\nodejs>npm install serve-favicon
serve-favicon@2.2.0 node_modules\serve-favicon
├── ms@0.7.0
├── parseurl@1.3.0
├── fresh@0.2.4
└── etag@1.5.1 (crc@3.2.1)
E:\nodejs>npm install morgan
morgan@1.5.1 node_modules\morgan
├── basic-auth@1.0.0
├── depd@1.0.0
├── debug@2.1.1 (ms@0.6.2)
└── on-finished@2.2.0 (ee-first@1.1.0)
E:\nodejs>npm install cookie-parser
cookie-parser@1.3.3 node_modules\cookie-parser
└── cookie-signature@1.0.5
E:\nodejs>npm install body-parser
body-parser@1.12.0 node_modules\body-parser
├── content-type@1.0.1
├── raw-body@1.3.3
├── bytes@1.0.0
├── depd@1.0.0
├── qs@2.3.3
├── iconv-lite@0.4.7
├── on-finished@2.2.0 (ee-first@1.1.0)
├── debug@2.1.1 (ms@0.6.2)
└── type-is@1.6.0 (media-typer@0.3.0, mime-types@2.0.9)
E:\nodejs>
相关文章推荐
- Node.js学习-1
- Node.js异步读取txt文档
- Nodejs学习item 2 -- events事件处理EventEmitter
- Node.JS创建服务
- 237. Delete Node in a Linked List
- Nodejs学习item 1 -- 入门手上
- 通过ffi在nodejs中调用动态链接库(.so文件)
- 美团酒店Node全栈开发实践
- Node.js知识分类
- Leetcode题解14 237. Delete Node in a Linked List
- nodejs php go语言了解
- Zookeeper的节点znode
- 如何升级nodejs版本
- Node和Element的区别
- GetJsonNodeValue , GetJsonNodeValueFromFirstArrayItem 取JSON节点的值
- [笔记] Node-Link可视化图中移动Node后自动布局调整算法
- Debian上安装Node.js和npm
- LeetCode 24. Swap Nodes in Pairs
- 《深入浅出Node.js》学习笔记——(一)Node简介
- 【LeetCode】LeetCode——第19题:Remove Nth Node From End of List
