ExtJS5 +Spring MVC CRUD
2016-05-02 15:37
337 查看
I began to write one sample application via ExtJS5 +SpringMVC+CRUD.
Compared to ExtJS4, big difference in ExtJS5 is MVVC. MVC is very traditional design pattern.
But MVVC is quite new to me so that I was starting from MVC javascript design.
My example is just to CRUD “Contact” table.
First Task is EXTJS5 (MVC) + SpringMVC +CRUD.
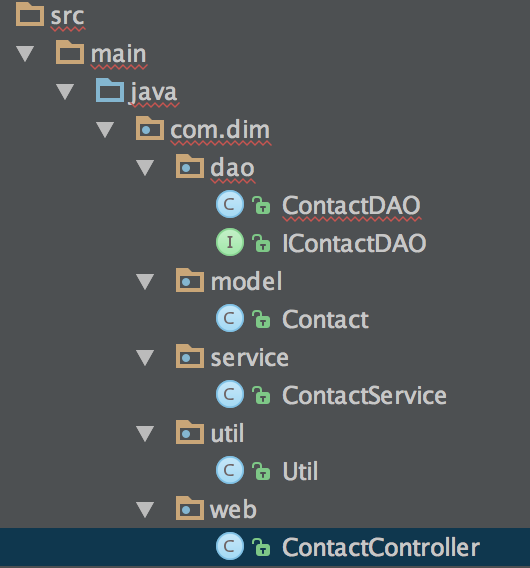
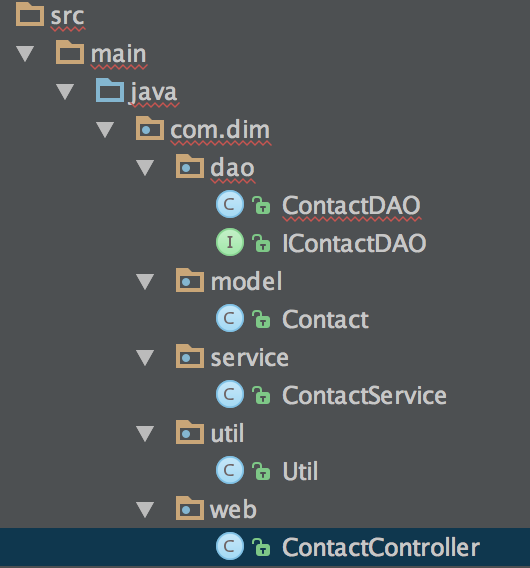
(1) Server Side
Below is the screenshot for server side. You can download them in the following links.

(2) Client Side
Below is the screenshot for client side.

According to ExtJS4 MVC, we define Contact model. Please specify the field name or type. If not, the data cannot be converted to JSON format correctly. If you have validations, you also can put them here.
Then define two views : One is for grid list; Another one is for form edit.
Moreover, store is something like to define how to communicate with Java Backend. Basically, we want to use JSON format to get/post data. In this part, we need to write down API url. Also, you need to implement read and write function. Since we want to transfer data as JSON format, we need to enable encode as “true” in write function.
Code Link
Now, let’s modify it to MVVC pattern in later passages
Related Links:
MVC Code Sample
Compared to ExtJS4, big difference in ExtJS5 is MVVC. MVC is very traditional design pattern.
But MVVC is quite new to me so that I was starting from MVC javascript design.
My example is just to CRUD “Contact” table.
First Task is EXTJS5 (MVC) + SpringMVC +CRUD.
(1) Server Side
Below is the screenshot for server side. You can download them in the following links.

(2) Client Side
Below is the screenshot for client side.

According to ExtJS4 MVC, we define Contact model. Please specify the field name or type. If not, the data cannot be converted to JSON format correctly. If you have validations, you also can put them here.
Ext.define('BrazilJS.model.Contact', {
extend: 'Ext.data.Model',
fields: [
{name:'id', type:'int'},
{name:'name', type:'string'},
{name:'phone', type:'string'},
{name:'email', type:'string'}
]
});Then define two views : One is for grid list; Another one is for form edit.
Moreover, store is something like to define how to communicate with Java Backend. Basically, we want to use JSON format to get/post data. In this part, we need to write down API url. Also, you need to implement read and write function. Since we want to transfer data as JSON format, we need to enable encode as “true” in write function.
Ext.define('BrazilJS.store.Contacts', {
extend: 'Ext.data.Store',
model: 'BrazilJS.model.Contact',
autoLoad: true,
pageSize: 35,
proxy: {
type: 'ajax',
actionMethods: {
create: 'POST',
read: 'GET',
update: 'POST',
destroy: 'POST'
},
api: {
read : 'contact/view.action',
create : 'contact/create.action',
update: 'contact/update.action',
destroy: 'contact/delete.action'
},
reader: {
type: 'json',
rootProperty: 'items',
successProperty: 'success'
},
writer: {
type: 'json',
writeAllFields: true,
encode: true,
rootProperty: 'items'
},
listeners: {
exception: function(proxy, response, operation){
Ext.MessageBox.show({
title: 'REMOTE EXCEPTION',
msg: operation.getError(),
icon: Ext.MessageBox.ERROR,
buttons: Ext.Msg.OK
});
}
}
}
});Code Link
Now, let’s modify it to MVVC pattern in later passages
Related Links:
MVC Code Sample
相关文章推荐
- Java序列化之关于Serializable的解释
- SpringData 学习(6)—— 学习 Repository 接口的第 1 个子接口 CRUDRepository
- 冒泡排序
- eclipse中要让一个 Java 源文件打开时编码格式为 UTF-8
- JAVA技术发展——你不知道的J2SE(四)
- Spark-Avro学习8之Java Avro使用(不生成code方式)
- Java中final关键字的用法
- 安卓开发之java基础笔记【3】
- spring路径通配符
- 码农小汪-Spring MVC-强大的数据绑定1
- 用Java写解谜Rpg-4.加载界面,RPG界面与Player
- 【第四章】 资源 之 4.4 Resource通配符路径 ——跟我学spring3
- java 调用 sqlite
- Java 多线程(七)——线程组与线程池
- 解决Setting property 'source' to 'org.eclipse.jst.jee.server的问题
- Java集合(2)——深入理解ArrayList、Vector和LinkedList
- 接口回调
- Java本地文件操作(五)遍历文件夹
- springMVC(8)------mvc:view-controller直接转发页面
- 码农小汪-Spring MVC -生产者、消费者限定 Content-Type Accept
