HTML如何使用模板(1)
2016-04-29 14:25
501 查看
HTML如何使用模板(1)?
>在不知道如何使用模板的方式动态生成HTML代码。我们一般是这样做的。

天啦,不知道看完之后是什么感受?总之这样的体验很不好。既不利于自己修改BUG也不利用修改样式。
[b]那么怎么解决这个问题呢?[/b]当然既然说到这了我们当然是有解决办法的,
方案(1):
我们通过jquery的$.load()请求,如,$(“#demo”).load(“data.html”)通过这样的方式我们可以将data.html里面的html代码拿过来,至于怎么使用就不用说了吧。我们甚至可以通过ID来加载部分的代码,如:$(‘#demo’).load(“data.html#test”).这段代码就是加载data.html中ID为test的元素的html代码。
注意:这种方式更适合加载静态的html代码,对于需要动态处理的就不太方便了。
方案(2):
方案二也是我今天需要重点来向大家介绍的,主要是使用<script type="text/html" id="demo"></script>我们下来看一下需求,我们做前端经常会遇到需要做类似于问卷、答题等需求。题型一般不会很复杂,但是我们需要去动态的生成题目。如果没有一个好的方法做起来还是比较费时。
先看一个示意图:


当点击通过模板生成题目的时候我们可以看到题目已经被生成出来了。
直接贴代码让大家看下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<title>模板页的使用</title>
<script src="../js/jquery-2.0.3.min.js"></script>
<script src="../js/mui.min.js"></script>
<link href="../css/mui.min.css" rel="stylesheet" />
<script type="text/javascript" charset="UTF-8">
mui.init();
</script>
</head>
<body>
<header class="mui-bar mui-bar-nav">
<a class="mui-action-back mui-icon mui-icon-left-nav mui-pull-left"></a>
<h1 class="mui-title">单选试题</h1>
</header>
<div class="mui-content">
<!--此处是用来动态追加对应的提干内容-->
</div>
<div style="text-align: center;margin-top:10px;">
<button class="mui-btn mui-btn-blue" id="generate" style="width:80%">通过模板生成题目</button>
</div>
</body>
</html>
<!--题干模板-->
<script type="text/html" id="radio-tigan">
<div class="question">
<h5 class="mui-content-padded" id="tigan{{num}}">{{tigan}}</h5>
<div class="mui-input-group" id="option{{num}}">
<!--此处用来动态追加对应的题目选项-->
</div>
</div>
</script>
<!--选项模板-->
<script type="text/html" id="radio-option">
<div class="mui-input-row mui-radio mui-left" id="item{{num}}">
<label id="item-lab{{num}}">{{lab}}</label>
<input name="radio1" id="item-rdo{{num}}" type="radio">
</div>
</script>
<script>
//相关的处理事件,动态获取时只需要将for循环替换为AJAX的SUCCESS事件中去就好了。
$("#generate").on("click", function() {
//获取题干模板
for (var i = 1; i <= 10; i++) {
tiganStr = $("#radio-tigan").html();
//替换相关的字段值
tiganStr = del_html_tags(tiganStr, "{{num}}", i); //修改ID的值
tiganStr = del_html_tags(tiganStr, "{{tigan}}", "题目标题文字" + i); //添加题目内容
$(".mui-content").append(tiganStr); //替换之后追加到选项中去
//开始生成题目选项
var optionStr = "";
for (var j = 1; j <= 4; j++) {
optionStr += del_html_tags($("#radio-option").html(), "{{num}}", j); //修改选项的ID
optionStr = del_html_tags(optionStr, "{{lab}}", "测试选项" + i + "" + j); //添加选项的值
}
//将通过ID将选项追加上去
$("#option" + i).append(optionStr);
}
})
//自定义一个方法批量替换制定的字符
function del_html_tags(str, reallyDo, replaceWith) {
var e = new RegExp(reallyDo, "g");
words = str.replace(e, replaceWith);
return words;
}
</script>通过上面的注释应该很清楚了,我们使用“text/html”类型的Script标签来动态生成html代码。基本步骤如下:
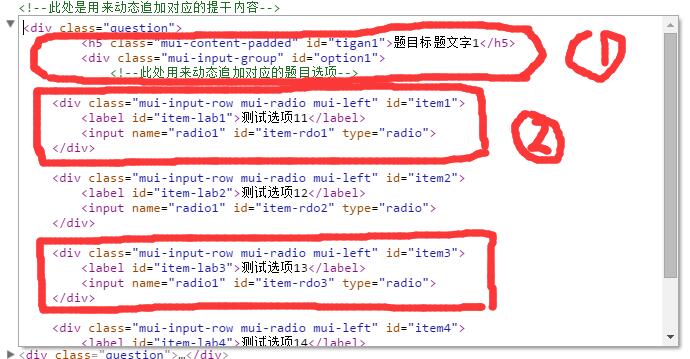
第一:将我们所要生成的html代码拆分成若干个可组合的html代码片段。如下图我们将题目拆分成两部分,(1)是题干(2)是题目的选项

这样我们写两个《script》标签把拆分出来
如下所示:
<!--题干模板-->
<script type="text/html" id="radio-tigan">
<div class="question">
<h5 class="mui-content-padded" id="tigan{{num}}">{{tigan}}</h5>
<div class="mui-input-group" id="option{{num}}">
<!--此处用来动态追加对应的题目选项-->
</div>
</div>
</script>
<!--选项模板-->
<script type="text/html" id="radio-option">
<div class="mui-input-row mui-radio mui-left" id="item{{num}}">
<label id="item-lab{{num}}">{{lab}}</label>
<input name="radio1" id="item-rdo{{num}}" type="radio">
</div>
</script>第二:动态取数据,并将数据动态绑定到模板上
第三:将模板中的元素ID和对应的数据批量替换掉
$("#generate").on("click", function() {
//获取题干模板
for (var i = 1; i <= 10; i++) {
tiganStr = $("#radio-tigan").html();
//替换相关的字段值
tiganStr = del_html_tags(tiganStr, "{{num}}", i); //修改ID的值
tiganStr = del_html_tags(tiganStr, "{{tigan}}", "题目标题文字" + i); //添加题目内容
$(".mui-content").append(tiganStr); //替换之后追加到选项中去
//开始生成题目选项
var optionStr = "";
for (var j = 1; j <= 4; j++) {
optionStr += del_html_tags($("#radio-option").html(), "{{num}}", j); //修改选项的ID
optionStr = del_html_tags(optionStr, "{{lab}}", "测试选项" + i + "" + j); //添加选项的值
}
//将通过ID将选项追加上去
$("#option" + i).append(optionStr);
}
})OK简单吧,通过简简单单的三步走,我们就可以将非常复杂的代码变得非常清晰。不管多复杂的html结构都可以按照上面的方式进行拆分,希望能帮助大家。
demo下载地址:立即下载
相关文章推荐
- JS模板实现方法
- 分享2011年至现在收集的45套高品质的免费网页模板
- 看热闹dede模板下载与设置
- js模板baidu template简单入门
- 个人简历html模板
- 12个非常不错的免费HTML后台管理模板
- mustache.js的使用说明
- Google开源html模板库ctemplate的完整使用示例
- HTML模板
- golang Beego框架之HTML表单中的select标签组件的处理 推荐
- Html模板
- artTemplate学习笔记
- HTML动态生成模板(2)
- html页面数据的维护
- 【笔记】Velocity 语法笔记
- Http ContentType对照表
- office2016风格后台管理系统html模板下载-uimaker设计
- js中模板化开发,text/template
- 使用artTemplate模板将json转换为html页面
- django使用html模板减少代码代码解析
