第一个servlet小程序
2016-04-28 23:55
633 查看
1、安装tomcat,作为web服务器,去运行servlet小程序。
tomcat官方网站,点击进入。
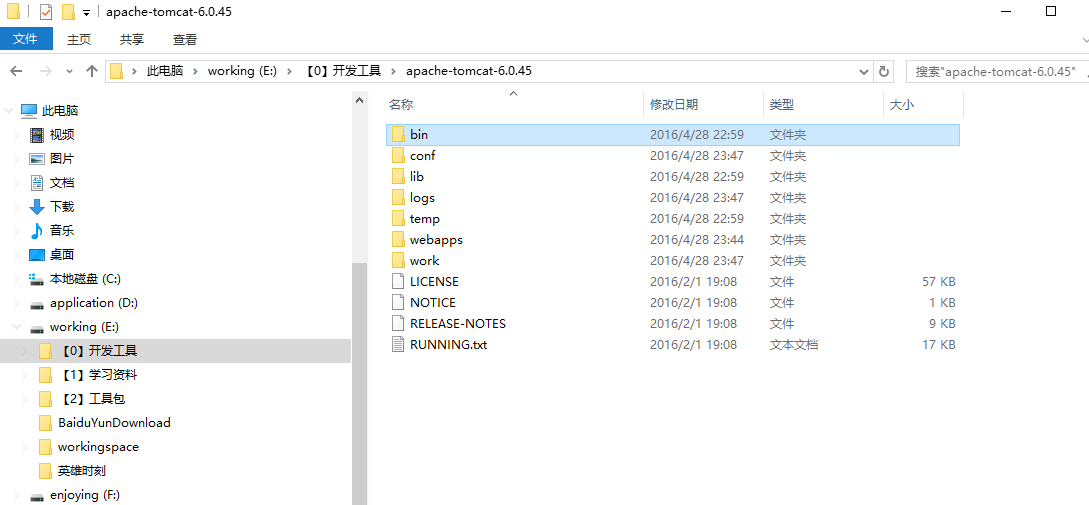
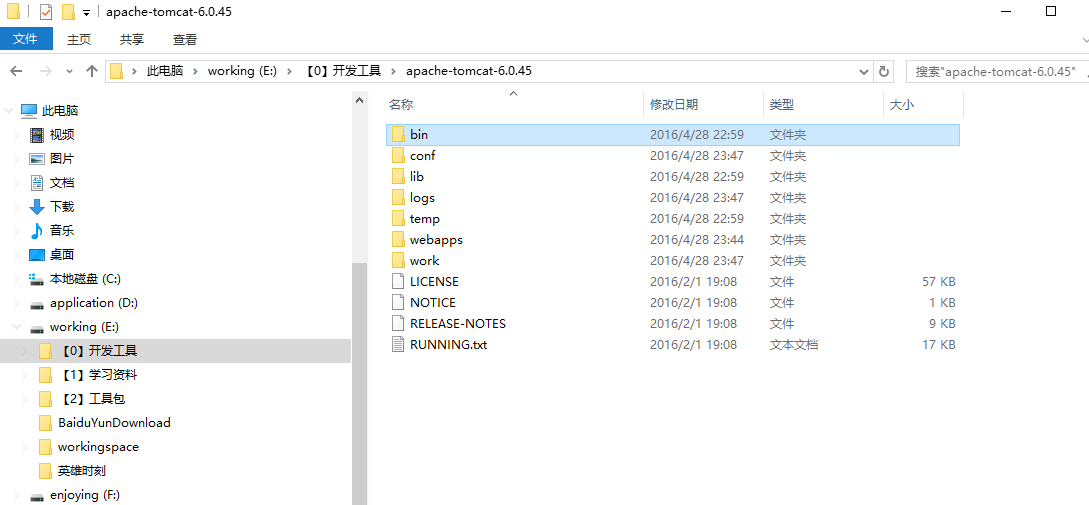
下图为tomcat解压后的文件夹:

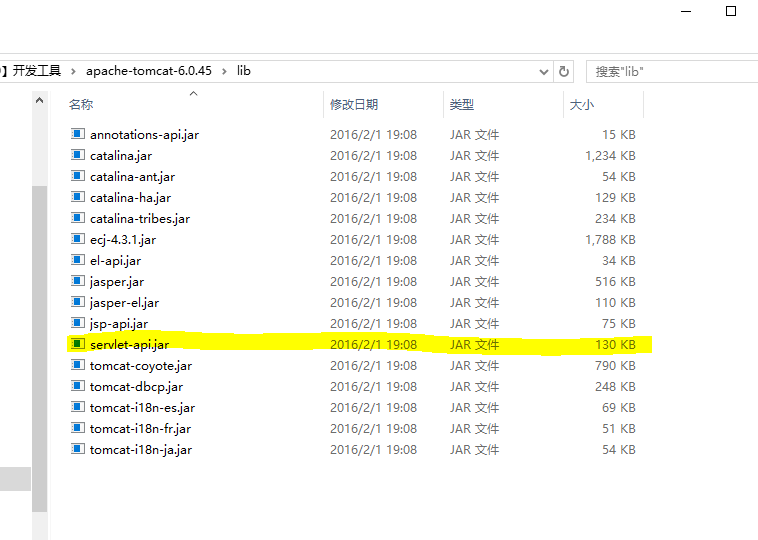
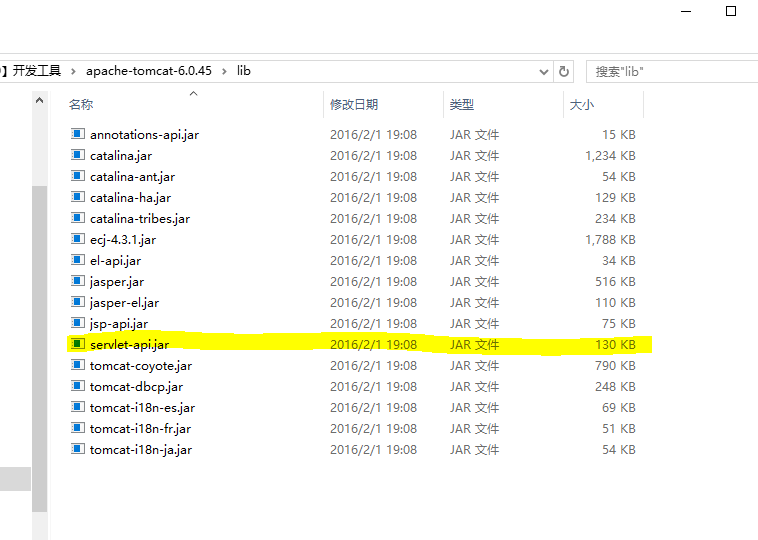
2、新建java project,并导入tomcat/lib/目录下的servlet-api.jar包。

3、新增MyServlet.java类,继承自HttpServlet 类,并对resp进行打印hello world!代码如下:
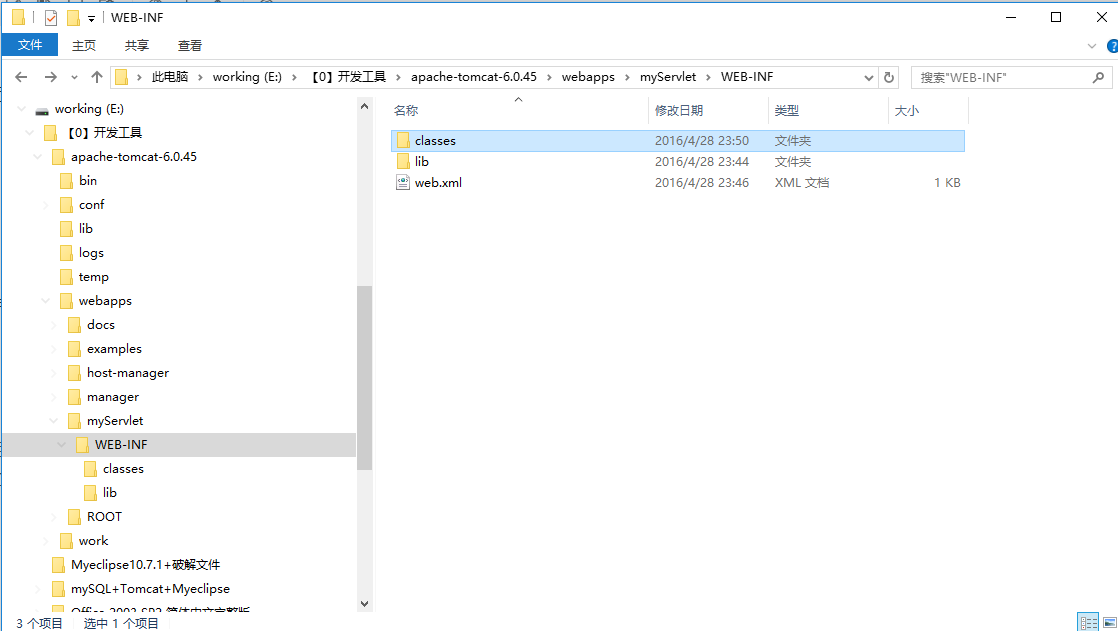
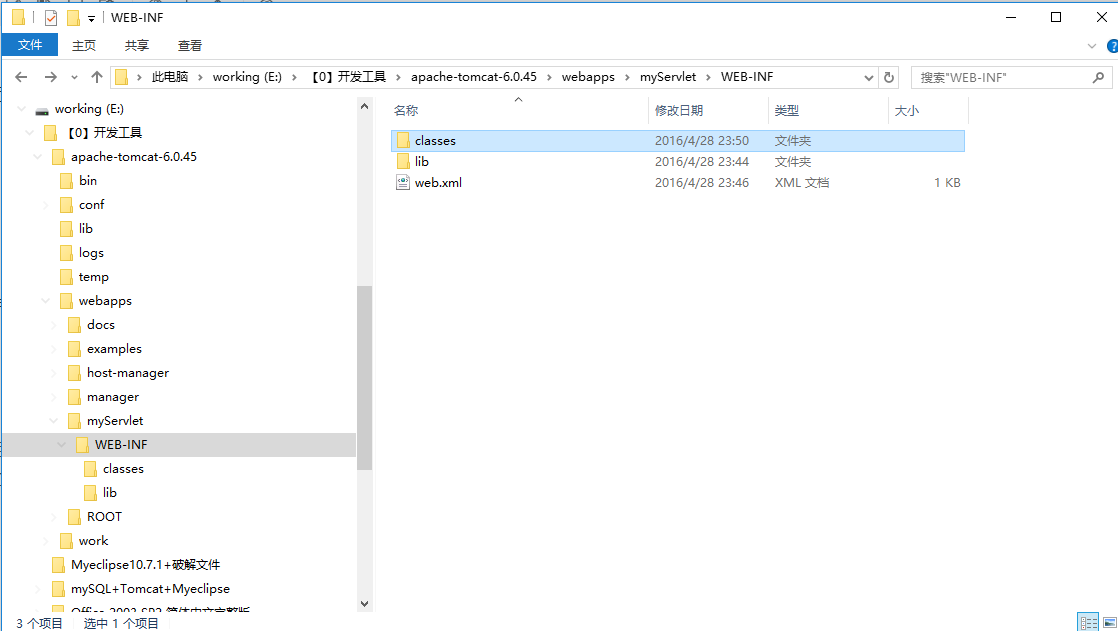
4、在tomcat/webapps/目录下新增自己的工程目录myServlet,并在myServlet下新增WEB-INF文件夹,并在WEB-INF新增classes,lib文件夹和web.xml文件,并将实现类servlet.java的编译文件servlet.class放到classes文件夹下,如图所示:

其中web.xml的内容如下:
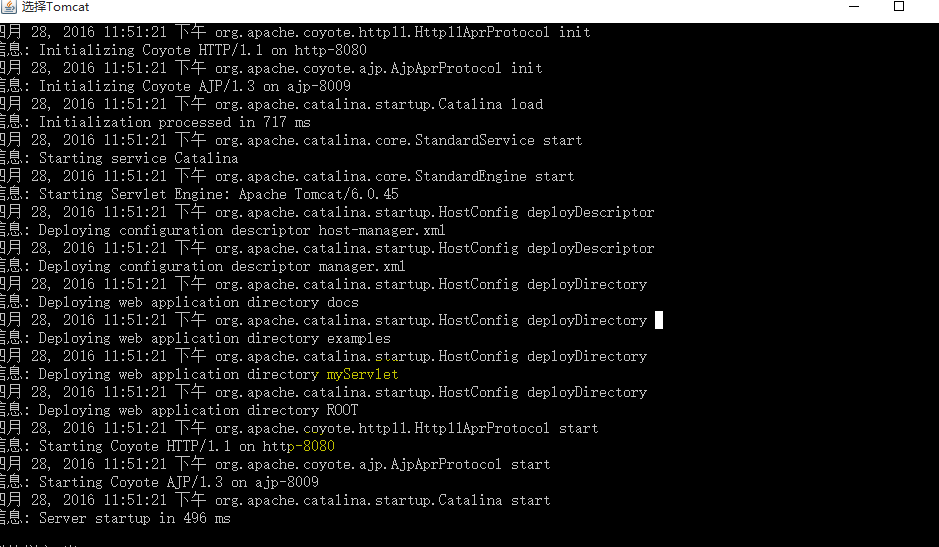
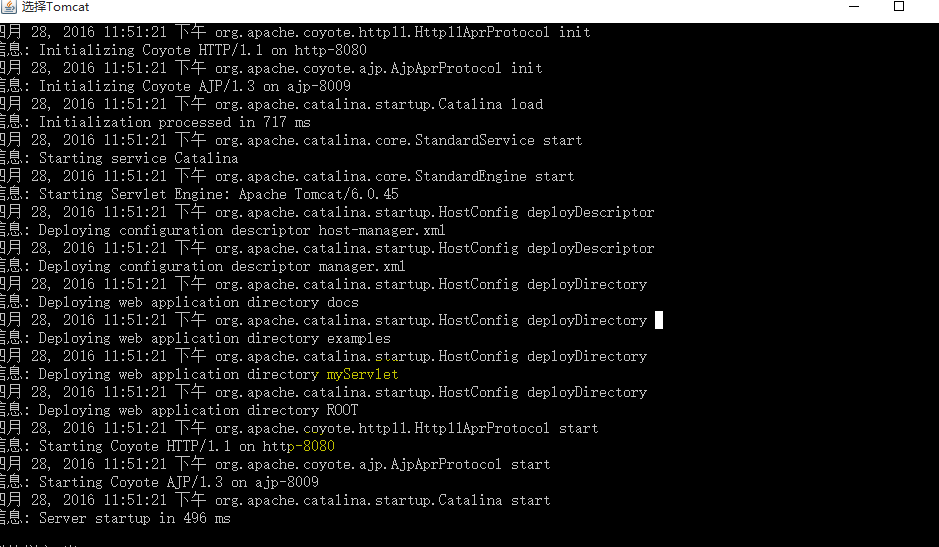
5、在tomcat/bin/下执行start.bat启动tomcat,看自己的工程是否成功启动。启动成功后如图所示:

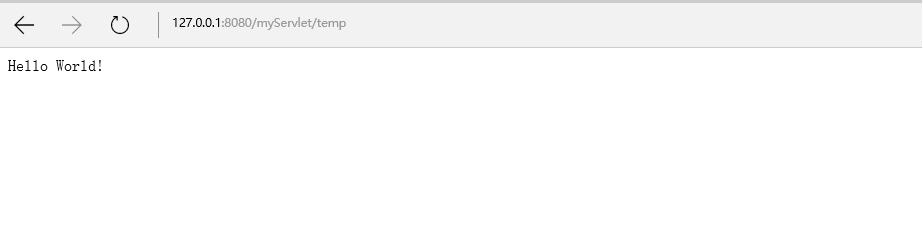
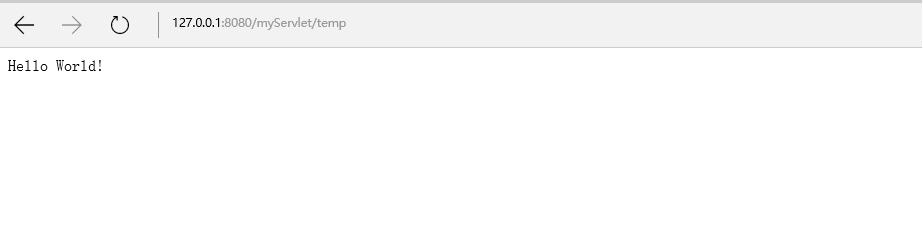
6、打开IE,输入url,http://127.0.0.1:8080/myServlet/temp测试是否能够正常显示hello world!
成功后,如下图所示:

tomcat官方网站,点击进入。
下图为tomcat解压后的文件夹:

2、新建java project,并导入tomcat/lib/目录下的servlet-api.jar包。

3、新增MyServlet.java类,继承自HttpServlet 类,并对resp进行打印hello world!代码如下:
/**
*
*/
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
/**
* @author LiPengFei
*
*/
public class MyServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
PrintWriter out = resp.getWriter();
out.print("<html><head><title>标题</title></head><body>Hello World!</body></html>");
out.flush();
out.close();
super.doGet(req, resp);
}
private static final long serialVersionUID = 9127812070890182818L;
}4、在tomcat/webapps/目录下新增自己的工程目录myServlet,并在myServlet下新增WEB-INF文件夹,并在WEB-INF新增classes,lib文件夹和web.xml文件,并将实现类servlet.java的编译文件servlet.class放到classes文件夹下,如图所示:

其中web.xml的内容如下:
<?xml version="1.0" encoding="ISO-8859-1"?> <web-app xmlns="http://java.sun.com/xml/ns/javaee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd" version="2.5"> <servlet> <servlet-name>myServlet</servlet-name> <servlet-class>MyServlet</servlet-class> </servlet> <servlet-mapping> <servlet-name>myServlet</servlet-name> <url-pattern>/temp</url-pattern> </servlet-mapping> </web-app>
5、在tomcat/bin/下执行start.bat启动tomcat,看自己的工程是否成功启动。启动成功后如图所示:

6、打开IE,输入url,http://127.0.0.1:8080/myServlet/temp测试是否能够正常显示hello world!
成功后,如下图所示:

相关文章推荐
- java-模拟tomcat服务器
- i-jetty环境搭配与编译
- 实现单Tomcat多Server配置
- 生产环境下的Tomcat配置
- Linux部署Tomcat服务器
- jenkins------结合maven将svn项目自动部署到tomcat下
- 如何搞定tomcat这只喵~
- tomcat在opensuse下开机自启失败的原因分析及解决方法
- Java Servlet生成JSON格式数据并用jQuery显示的方法
- jsp和servlet中实现页面跳转的方式实例总结
- java servlet结合mysql搭建java web开发环境
- Servlet与JSP间的两种传值情况
- JSP、Servlet中get请求和post请求的区别总结
- jsp项目中更改tomcat的默认index.jsp访问路径的方法
- Tomcat 多端口 多应用
- tomcat 5.0 + apache 2.0 完全安装步骤详解
- Tomcat安全设置 win2003 下tomcat权限限制
- Jsp和PHP共用80端口整合Apache和Tomcat(访问时无需加端口号)
