5-HTML DOM简介和新特性
2016-04-22 03:18
716 查看
1、简介
如果在核心DOM中,网页中节点层级很深时,访问这个节点时将十分麻烦。那么,HTML DOM中应运而生了,提供通过id访问的方法。
2、新特性
每一个HTML标记,都对应一个元素对象。
每一个HTML标记的属性,与对应的元素对象的属性相呼应。
HTML DOM访问HTML元素的方法(最常用)
1、getElementByIdentity(id)
功能:查找网页中指定id的元素对象
语法:document.getElementByIdentity(“id”)
2、getElementsByTagName(tagName)
功能:查找指定的HTML标记,返回一个数组
语法:parentNode.getElementsByTagName(“标记”)
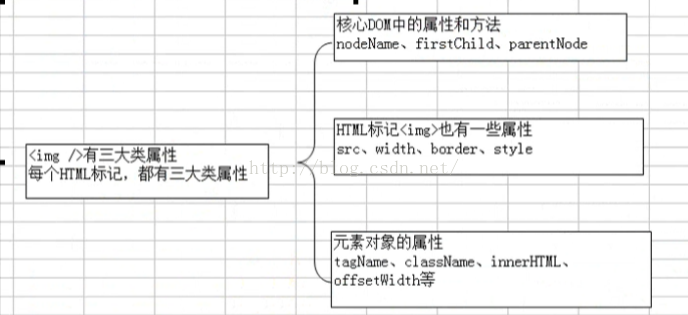
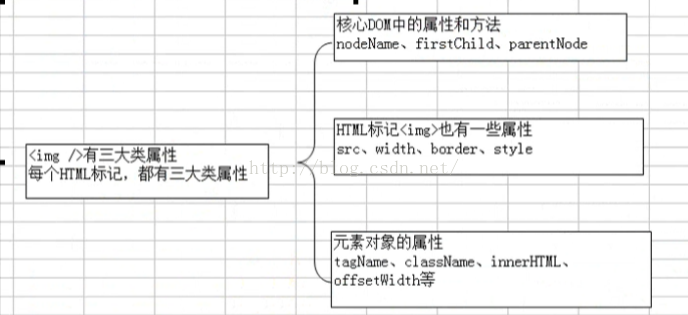
注意:每个HTML标记,都有三大类属性,如:<img>

元素对象的属性
tagName:标签名称,与核心DOM中nodeName一样
className:CSS “类”的样式,如:object.className = “类名”;不需要”."
id:同HTML标记id属性一样
title:同HTML标记title属性一样
style:同HTML标记style属性一样,代表CSS,但是属于行内CSS
innerHTML:包含HTML标记中的所有内容,包括HTML标记等。比nodeValue(只能文本节点)强大
offsetWidth:元素对象的宽度,不带px单位。只有CSS才带单位
offsetHeight:元素对象的高度,不带px单位
scrollWidth:元素对象的总宽度,包括滚动条中的内容
scrollHeight:元素对象的总高度,包括滚动条中的内容
scrollTop:指内容向上滚动了多少距离(有滚动条才有效)
scrollLeft:指内容向左滚动了多少距离(有滚动条才有效)
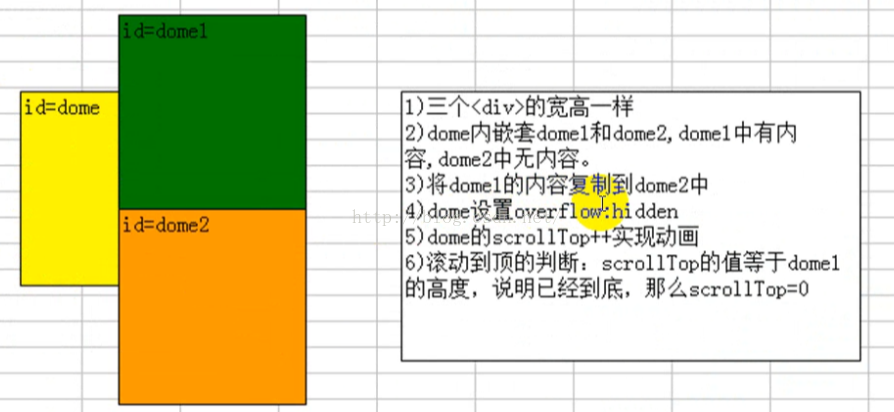
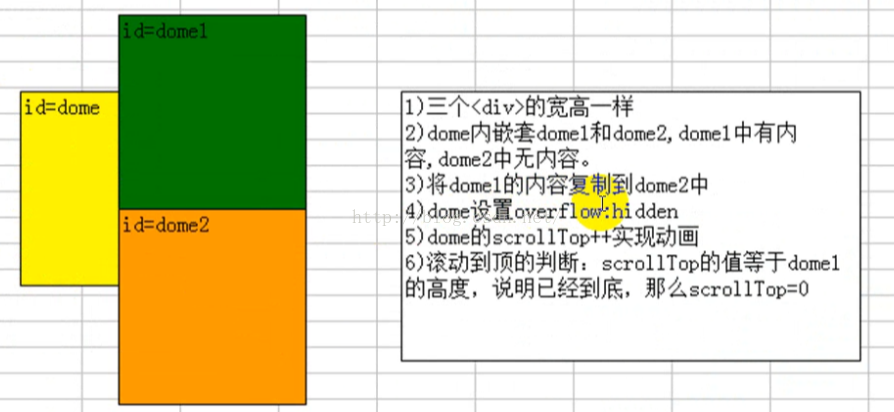
循环滚动原理图

如果在核心DOM中,网页中节点层级很深时,访问这个节点时将十分麻烦。那么,HTML DOM中应运而生了,提供通过id访问的方法。
2、新特性
每一个HTML标记,都对应一个元素对象。
每一个HTML标记的属性,与对应的元素对象的属性相呼应。
HTML DOM访问HTML元素的方法(最常用)
1、getElementByIdentity(id)
功能:查找网页中指定id的元素对象
语法:document.getElementByIdentity(“id”)
2、getElementsByTagName(tagName)
功能:查找指定的HTML标记,返回一个数组
语法:parentNode.getElementsByTagName(“标记”)
注意:每个HTML标记,都有三大类属性,如:<img>

元素对象的属性
tagName:标签名称,与核心DOM中nodeName一样
className:CSS “类”的样式,如:object.className = “类名”;不需要”."
id:同HTML标记id属性一样
title:同HTML标记title属性一样
style:同HTML标记style属性一样,代表CSS,但是属于行内CSS
innerHTML:包含HTML标记中的所有内容,包括HTML标记等。比nodeValue(只能文本节点)强大
offsetWidth:元素对象的宽度,不带px单位。只有CSS才带单位
offsetHeight:元素对象的高度,不带px单位
scrollWidth:元素对象的总宽度,包括滚动条中的内容
scrollHeight:元素对象的总高度,包括滚动条中的内容
scrollTop:指内容向上滚动了多少距离(有滚动条才有效)
scrollLeft:指内容向左滚动了多少距离(有滚动条才有效)
循环滚动原理图

相关文章推荐
- html布局
- 期中HTML代码及技术博客
- HTML
- 获取html 中的所有图片 正则表达式
- Ajax 请求返回 html 页面并展示
- 5秒后跳到另外一个html里面
- html学习笔记——html基本结构(head)
- Html学习笔记3
- html特殊符号
- "Content-Type" content="text/html; charset=utf-8"中content="text/html是啥意思呢?
- HTML中target属性解析
- html+jq实现简单的图片轮播
- Notepad++连接QQ浏览器
- gulp教程之gulp-htmlmin
- HTML里的id等属性命名需要注意
- lkmusic项目之(二)基本html结构
- 使用postMessage实现跨窗口消息传递
- html基础标签-2-textarea文本域
- html字体大小em
- html基础标签-1-pre预格式标签
