HTML标签笔记
2016-04-17 08:54
351 查看
HTML标签
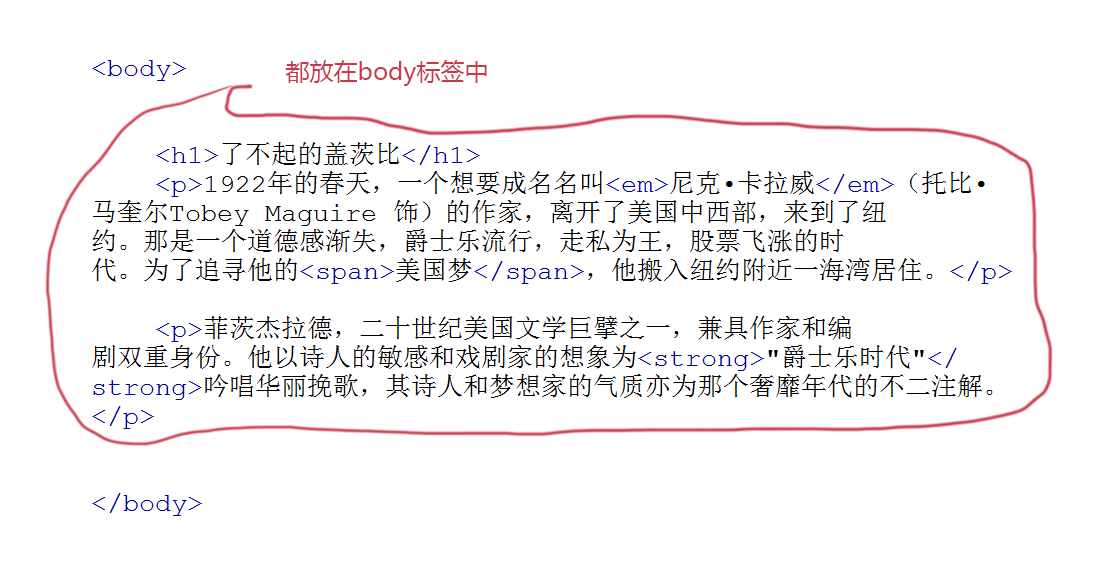
1.网页上要展示出来的内容一定要放在body标签里

2.段落标签<p>
语法:
<p>段落文本</p>
一段文字一个<p>标签,3个段落就分别放在3个<p>标签中,</p>结束后自动换行,不用再特意加换行。
3.标题标签一共6个,h1、h2、h3、h4、h5、h6,分别为一级标题、二级标题、三级标题、四级标题、五级标题、六级标题。因为h1标签比较重要,所以一般h1标签被用在网站名称上
4.强调。<em>为斜体,<strong>表现为粗体,带有着重意味。<b>的意思是bold(粗体),表现为粗体,在没有其他标签合适时,才应该把<b>作为最后的选项。
5.<span>标签是没有语义的,用它来设置单独的样式
6.<q>标签,短文本引用
7.<blockquote>为长文本引用。<q>与<blockquote>的区别:
a、格式不同
1、<q>:q标签是行内元素,在内容的开始和结尾处会包有【“”】;
2、<blockquote>:blockquote是块级元素,默认带有左右40px的外间距,不带【“”】。
b、语义不同
1、<q>:引用的是小段文字;
2、<blockquote>:引用的是大段的内容块
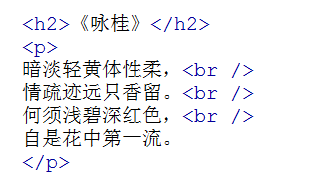
8.<br/>相当于word文档中的回车

9.html代码中输出空格、回车都是没有作用的。 表示空格
10.<hr/>标签添加用于分隔的水平横线,默认样式线条比较粗,颜色会灰色。<hr/>和<br/>为空标签,只有开始标签,没有结束标签
<p>火车飞驰过暗夜里的村庄,月光,总是太容易让思念寂寞,太容易让人觉得孤独。</p>
<hr/>
<p>每一枚被风吹起的蒲公英,都载满了一双眼睛的深情告别与一个目光的依依不舍。那天,我拿着行李,带上一个背影的祝福与惆怅,挥手告别了这片土地。我不知道,我何时会回来。</p>
11.<adress>标签,为网页添加地址信息。在浏览器上显示为斜体。
标签。被包围在
pre 元素中的文本通常会保留空格和换行符。
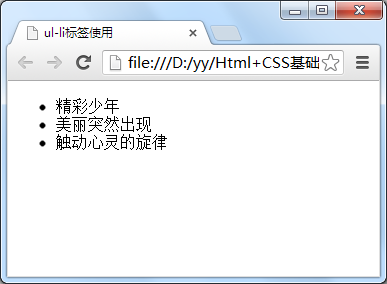
13.ul-li添加新闻列表,内容无顺序。ul-li在网页中显示的默认样式一般为:每项li前都自带一个圆点

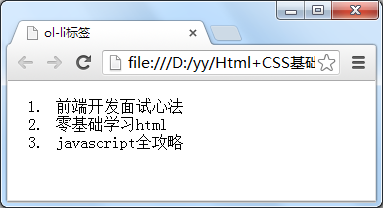
14.有前后顺序的信息列表,使用ol标签。

15.用<div>标签为网页划分独立的板块。可以把一些独立的逻辑部分划分出来,放在一个
16.用
在 HTML 文档中必须是唯一的。
<div
id="版块名称">…</div>
17.创建表格的四个元素:
table、tbody、tr、th、td
a、<table>…</table>:整个表格以
b、<tbody>…</tbody>:当表格内容非常多时,表格会下载一点显示一点,但如果加上<tbody>标签后,这个表格就要等表格内容全部下载完才会显示。
c、<tr>…</tr>:表格的一行,所以有几对tr 表格就有几行。
d、<td>…</td>:表格的一个单元格,一行中包含几对
e、<th>…</th>:表格的头部的一个单元格,表格表头。
f、表格中列的个数,取决于一行中数据单元格的个数
g、如果需要将内容横跨多个行或列,使用 colspan 和 rowspan 属性。<td rolspan="2"></td> <td rowspan="2"><td>
二、CSS基础
1.caption标签为表格添加标题,summary标签为表格添加摘要
语法:<table summary="表格简介文本">
<caption>标题文本</caption>
2.<a>标签实现超链接。是将当前窗口转到目标窗口。
<a href="目标网址" title="鼠标滑过显示的文本">链接显示的文本</a>
在新的浏览器窗口打开,使用target代码
<a href="目标网址" target="_blank">click here!</a>
<a>标签还有一个作用是可以链接Email地址,使用mailto能让访问者便捷向网站管理者发送电子邮件

如果mailto后面同时有多个参数的话,第一个参数必须以“?”开头,后面的参数每一个都以“&”分隔。

3.<img>标签来插入图片
<img src="图片地址" alt="下载失败时的替换文本" title = "提示文本">
图像可以是GIF,PNG,JPEG格式的图像文件
4.使用<form>标签上传表单数据,所有表单控件(文本框、文本域、按钮、单选框、复选框等)都必须放在<form></form>标签之间(否则用户输入的信息可提交不到服务器上)
method : 数据传送的方式(get/post)
5.文本输入框,密码输入框
name:为文本框命名,以备后台程序ASP 、PHP使用。
value:为文本输入框设置默认值。(一般起到提示作用)
6.多行文本域使用textarea标签
在<textarea></textarea>标签之间可以输入默认值。
7.单选框、复选框
1、type:
当 type="radio" 时,控件为单选框
当 type="checkbox" 时,控件为复选框
2、value:提交数据到服务器的值(后台程序PHP使用)
3、name:为控件命名,以备后台程序 ASP、PHP 使用
4、checked:当设置 checked="checked" 时,该选项被默认选中
8.使用select标签制作下拉列表

<select>标签中设置multiple="multiple"属性,就可以实现多选功能
9.提交按钮
type:只有当type值设置为submit时,按钮才有提交作用
value:按钮上显示的文字
10.把submit换成reset,实现重置
<input type="reset" value="重置">
11.<label>标签,触发控件。如果在label标签内触发文本,就会触发控件。
H
H
H
H
H
回车
b
b
br
br
H
回车
回车
f
fo
for
/
/c
/c
/
1.网页上要展示出来的内容一定要放在body标签里

2.段落标签<p>
语法:
<p>段落文本</p>
一段文字一个<p>标签,3个段落就分别放在3个<p>标签中,</p>结束后自动换行,不用再特意加换行。
3.标题标签一共6个,h1、h2、h3、h4、h5、h6,分别为一级标题、二级标题、三级标题、四级标题、五级标题、六级标题。因为h1标签比较重要,所以一般h1标签被用在网站名称上
4.强调。<em>为斜体,<strong>表现为粗体,带有着重意味。<b>的意思是bold(粗体),表现为粗体,在没有其他标签合适时,才应该把<b>作为最后的选项。
5.<span>标签是没有语义的,用它来设置单独的样式
6.<q>标签,短文本引用
7.<blockquote>为长文本引用。<q>与<blockquote>的区别:
a、格式不同
1、<q>:q标签是行内元素,在内容的开始和结尾处会包有【“”】;
2、<blockquote>:blockquote是块级元素,默认带有左右40px的外间距,不带【“”】。
b、语义不同
1、<q>:引用的是小段文字;
2、<blockquote>:引用的是大段的内容块
8.<br/>相当于word文档中的回车

9.html代码中输出空格、回车都是没有作用的。 表示空格
10.<hr/>标签添加用于分隔的水平横线,默认样式线条比较粗,颜色会灰色。<hr/>和<br/>为空标签,只有开始标签,没有结束标签
<p>火车飞驰过暗夜里的村庄,月光,总是太容易让思念寂寞,太容易让人觉得孤独。</p>
<hr/>
<p>每一枚被风吹起的蒲公英,都载满了一双眼睛的深情告别与一个目光的依依不舍。那天,我拿着行李,带上一个背影的祝福与惆怅,挥手告别了这片土地。我不知道,我何时会回来。</p>
11.<adress>标签,为网页添加地址信息。在浏览器上显示为斜体。
<address>文档编写:lilian 北京市西城区德外大街10号</address>12.用于表示计算机源代码或者其他机器可以阅读的文本内容.一行代码使用<code>标签,多行代码使用<pre>标签。包含在该标签内的文本将用等宽、类似电传打字机样式的字体(Courier)显示出来.如果只是希望使用等宽字体的效果,使用 <tt>
标签。被包围在
pre 元素中的文本通常会保留空格和换行符。
<pre>标签不只是为显示计算机的源代码时用的,在你需要在网页中预显示格式时都可以使用它,只是
<pre>标签的一个常见应用就是用来展示计算机的源代码。
13.ul-li添加新闻列表,内容无顺序。ul-li在网页中显示的默认样式一般为:每项li前都自带一个圆点
<ul> <li>精彩少年</li> <li>美丽突然出现</li> <li>触动心灵的旋律</li> </ul>

14.有前后顺序的信息列表,使用ol标签。
<ol> <li>前端开发面试心法 </li> <li>零基础学习html</li> <li>JavaScript全攻略</li> </ol>

15.用<div>标签为网页划分独立的板块。可以把一些独立的逻辑部分划分出来,放在一个
<div>标签中。网页中的独立的栏目版块,就是一个典型的逻辑部分。
16.用
id属性来为
<div>提供唯一的名称。id
在 HTML 文档中必须是唯一的。
<div
id="版块名称">…</div>
17.创建表格的四个元素:
table、tbody、tr、th、td
a、<table>…</table>:整个表格以
<table>标记开始、
</table>标记结束。
b、<tbody>…</tbody>:当表格内容非常多时,表格会下载一点显示一点,但如果加上<tbody>标签后,这个表格就要等表格内容全部下载完才会显示。
c、<tr>…</tr>:表格的一行,所以有几对tr 表格就有几行。
d、<td>…</td>:表格的一个单元格,一行中包含几对
<td>...</td>,说明一行中就有几列。
e、<th>…</th>:表格的头部的一个单元格,表格表头。
f、表格中列的个数,取决于一行中数据单元格的个数
g、如果需要将内容横跨多个行或列,使用 colspan 和 rowspan 属性。<td rolspan="2"></td> <td rowspan="2"><td>
二、CSS基础
1.caption标签为表格添加标题,summary标签为表格添加摘要
语法:<table summary="表格简介文本">
<caption>标题文本</caption>
2.<a>标签实现超链接。是将当前窗口转到目标窗口。
<a href="目标网址" title="鼠标滑过显示的文本">链接显示的文本</a>
在新的浏览器窗口打开,使用target代码
<a href="目标网址" target="_blank">click here!</a>
<a>标签还有一个作用是可以链接Email地址,使用mailto能让访问者便捷向网站管理者发送电子邮件

如果mailto后面同时有多个参数的话,第一个参数必须以“?”开头,后面的参数每一个都以“&”分隔。

3.<img>标签来插入图片
<img src="图片地址" alt="下载失败时的替换文本" title = "提示文本">
图像可以是GIF,PNG,JPEG格式的图像文件
4.使用<form>标签上传表单数据,所有表单控件(文本框、文本域、按钮、单选框、复选框等)都必须放在<form></form>标签之间(否则用户输入的信息可提交不到服务器上)
<form method="传送方式" action="服务器文件">
method : 数据传送的方式(get/post)
5.文本输入框,密码输入框
<form> <input type="text/password" name="名称" value="文本" /> </form>
name:为文本框命名,以备后台程序ASP 、PHP使用。
value:为文本输入框设置默认值。(一般起到提示作用)
6.多行文本域使用textarea标签
<textarea
rows="
行数"
cols="
列数"
>
文本</textarea>
在<textarea></textarea>标签之间可以输入默认值。
7.单选框、复选框
<input type="radio/checkbox" value="值" name="名称" checked="checked"/>
1、type:
当 type="radio" 时,控件为单选框
当 type="checkbox" 时,控件为复选框
2、value:提交数据到服务器的值(后台程序PHP使用)
3、name:为控件命名,以备后台程序 ASP、PHP 使用
4、checked:当设置 checked="checked" 时,该选项被默认选中
8.使用select标签制作下拉列表

<select>标签中设置multiple="multiple"属性,就可以实现多选功能
9.提交按钮
<input type="submit" value="提交">
type:只有当type值设置为submit时,按钮才有提交作用
value:按钮上显示的文字
10.把submit换成reset,实现重置
<input type="reset" value="重置">
11.<label>标签,触发控件。如果在label标签内触发文本,就会触发控件。
<label for="控件id名称">
H
H
H
H
H
回车
b
b
br
br
H
回车
回车
f
fo
for
/
/c
/c
/
相关文章推荐
- 在Windows 8.1的IE 11中屏蔽双击放大功能
- HTML5调用摄像头实例
- Apple官网研究之使用Justify布局导航
- 通过Mootools 1.2来操纵HTML DOM元素
- 表格标签table深入了解
- jQuery Html控件基本操作(日常收集整理)
- WEB标准网页布局中尽量不要使用的HTML标签
- PostgreSQL新手入门教程
- Flash 与 html 的一些实用技巧
- 如何使用jquery easyui创建标签组件
- html工作中表格<tbody>标签的使用技巧
- HTML 向 XHTML1.0 兼容性指导
- C#自写的一个HTML解析类(类似XElement语法)
- 没有文件大小限制并免费的PDF到HTML转换工具
- JavaScript与HTML结合的基本使用方法整理
- css实现气泡框效果(实例加图解)
- html链接与文本标签们
- html活用软字符连接符
