Html之表单标签
2016-04-10 12:00
537 查看
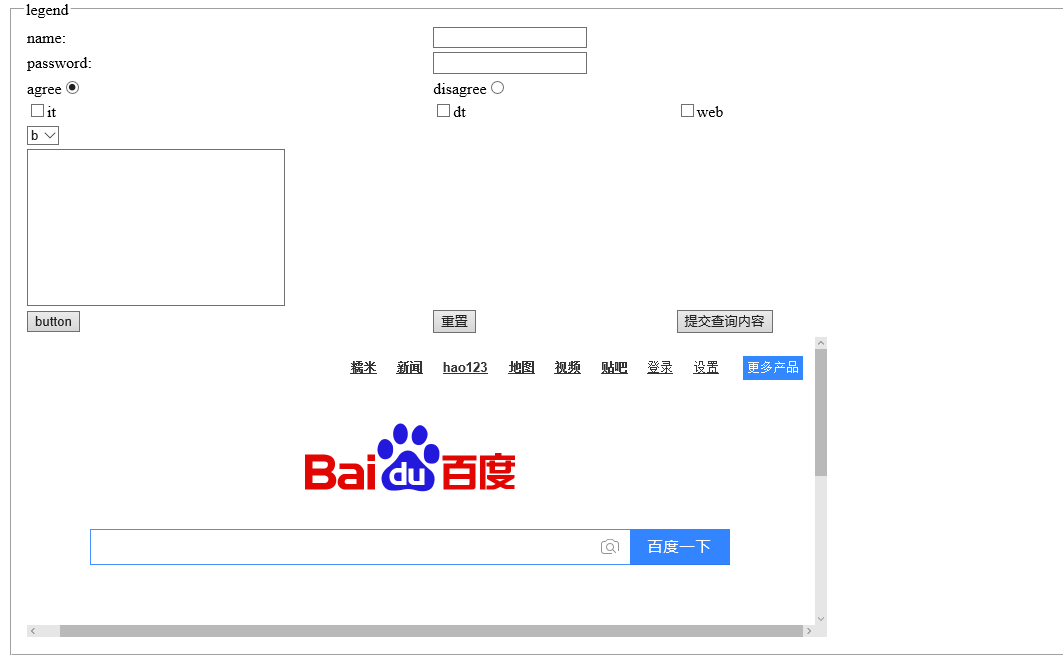
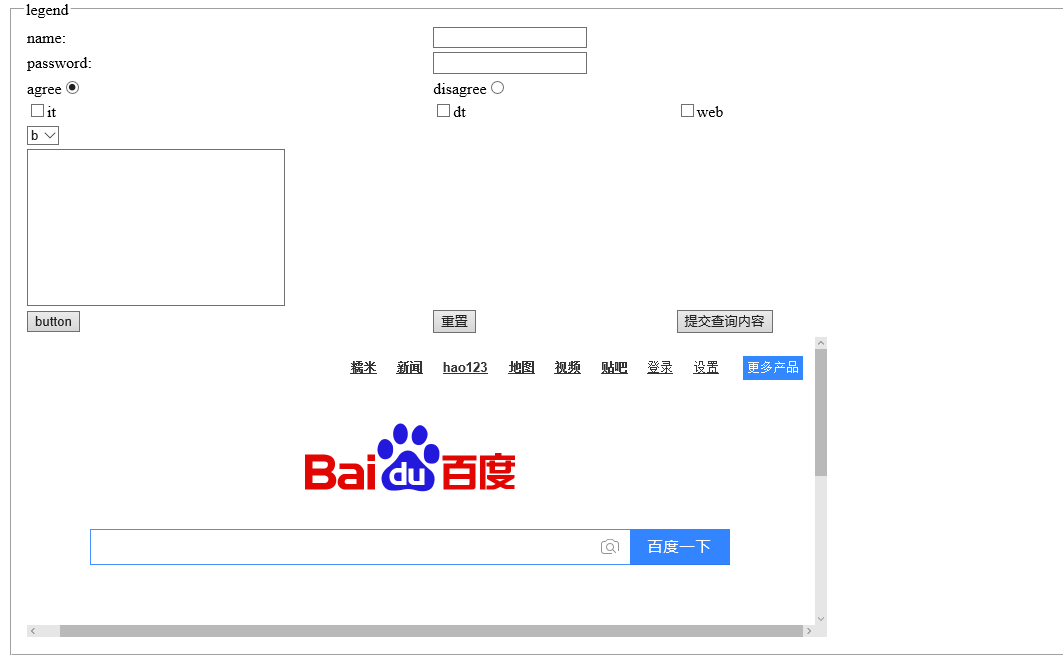
表单中经常使用到的标签(不使用样式)

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="keywords" content="关键字有利于seo"> <meta name="description" content="描述有利于seo优化"> <title>dt</title> </head> <body> <!-- <dl> <dt>head</dt> <dd>name</dd> <dd>sex</dd> <dd>age</dd> </dl> --> <!-- <table border="1"> <thead> <th> </th> <th>key</th> <th>val</th> </thead> <tbody> <tr> <td rowspan="2">arr1</td> <td>a</td> <td>A</td> </tr> <tr> <td colspan="2">s</td> </tr> <tr> <td>arr3</td> <td>d</td> <td>D</td> </tr> </tbody> </table> --> <form action="index.php" method="get"> <fieldset> <legend>legend</legend> <table> <tr> <td>name: </td> <td><input type="text"></td> </tr> <tr> <td>password:</td> <td><input type="password"></td> </tr> <tr> <td><label for="">agree<input type="radio" name="rad" checked></label> </td> <td><label for="">disagree<input type="radio" name="rad"></label></td> </tr> <tr> <td><input type="checkbox" name="box[]">it </td> <td><input type="checkbox" name="box[]">dt </td> <td><input type="checkbox" name="box[]">web </td> </tr> <tr> <td> <select name=" " id=""> <option value="b" checked>b</option> <option value="e">e</option> <option value="e">e</option> </select> </td> </tr> <tr> <td><textarea name="" id="" cols="30" rows="10"></textarea></td> </tr> <tr> <td><input type="button" value="button"></td> <td><input type="reset"></td> <td><input type="submit"></td> </tr> <tr> <td colspan="3"><iframe src="https://www.baidu.com/" frameborder="0" width="800px" height="300px"></iframe></td> </tr> </table> </fieldset> </form> </body> </html>

块级元素: div p h ul-ol li 行内元素: strong /em/i del/s ins/u a b span 链接: link base 不常用:code var pre abbr address blockquote cite dfn
相关文章推荐
- 在Windows 8.1的IE 11中屏蔽双击放大功能
- HTML5调用摄像头实例
- Apple官网研究之使用Justify布局导航
- 在线用表单建立文件夹
- 通过Mootools 1.2来操纵HTML DOM元素
- jQuery Html控件基本操作(日常收集整理)
- WEB标准网页布局中尽量不要使用的HTML标签
- Jquery 表单取值赋值的一些基本操作
- Flash 与 html 的一些实用技巧
- html工作中表格<tbody>标签的使用技巧
- HTML 向 XHTML1.0 兼容性指导
- C#自写的一个HTML解析类(类似XElement语法)
- 没有文件大小限制并免费的PDF到HTML转换工具
- JavaScript与HTML结合的基本使用方法整理
- css实现气泡框效果(实例加图解)
- html链接与文本标签们
- html活用软字符连接符
- 浅谈html中id和name的区别实例代码
- HTML <!DOCTYPE> 标签
