在Angularjs中使用directive自定义指令实现attribute的继承
2016-04-08 17:12
921 查看
一、Html代码:
[b]二、tmp.html文件[/b]
三、Js代码:
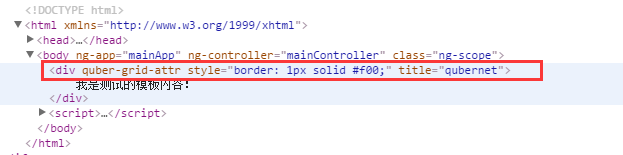
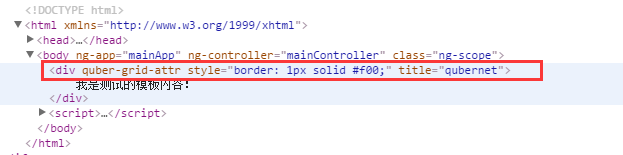
效果如下所示:

<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <script src="../../Content/Plugins/Angular/angular.min.js"></script> </head> <body ng-app="mainApp" ng-controller="mainController"> <quber-grid style="border: 1px solid #f00;" title="qubernet"></quber-grid> </body> </html>
[b]二、tmp.html文件[/b]
<div quber-grid-attr> 我是测试的模板内容! </div>
三、Js代码:
//初始化Angular对象
var myNg = angular.module('mainApp', []);
myNg.directive('quberGrid', function () {
return {
restrict: 'EA',
replace: true,//移除<quber-grid>标签
templateUrl: 'tmp.html',
link: function (sco, ele, attr) {
//通知下属DOM,执行名为sendChildGridAttr的事件
sco.$broadcast('sendChildGridAttr', attr);
}
};
});
myNg.directive('quberGridAttr', function () {
return {
restrict: 'A',
link: function (sco, ele, attr) {
sco.$on('sendChildGridAttr', function (event, data) {
angular.forEach(data, function (val, key, obj) {
if (key != '$attr' && key != '$$element') {
//设置标签属性和值
attr.$set(key, val);
}
});
});
}
};
});
myNg.controller('mainController', function ($scope) { });效果如下所示:

相关文章推荐
- angular国际化angular-translate中语言包的两种形式
- angular中为什么会使用track by 实现ng-repeat嵌套
- AngularJS最理想开发工具WebStorm
- AngularJs应用
- angularJs的Controller之间如何通信
- 5个最好用AngularJS构建应用程序框架
- Yeoman官网新手教程:第二章 下载Yeoman生成器
- angularjs使用中国的一些细节
- 结构-行为-样式-angularJs ngAnimate(Js实现)
- angular中关于如何传id以及其他参数的
- angular中 modal模态框(可复用)
- Angularjs Controller 间通信机制
- angularjs How to set focus on input field?
- AngularJS中ng-options简单用法及预选项失败的原因
- angularjs注意点
- 通过路由管理视图间切换 - AngularJS路由解析
- AngularJs 过滤器
- AngularJs 简单数据绑定
- AngularJs 使用 $timeout
- Angularjs基础教程
