Javascript小笔记
2016-04-08 10:58
393 查看
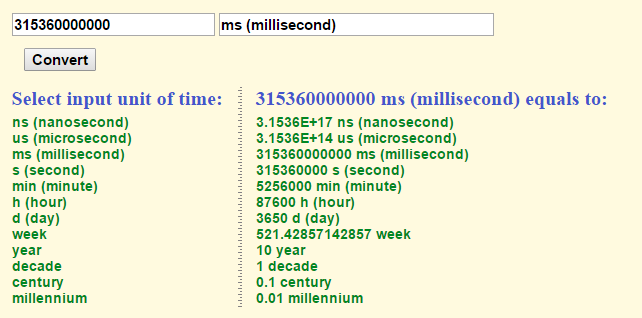
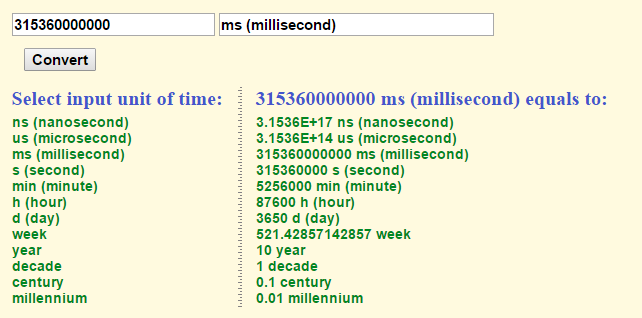
1.315360000000 毫秒 = 10年

2.Javascript 取时间截:
3.Javascript 中new Date代表当前时间!!!等同于C# Datetime.Now
var myDate = new Date();
4. JavaScript中Math.random()的用法:
Math.random() -- 返回0和1之间的伪随机数
random,中文"随机的"的意思
random函数语法
Math.random();
random函数参数
无参数
random函数返回值
返回0和1之间的伪随机数,可能为0,但总是小于1,[0,1)
random函数示例
document.write(Math.random());
返回随机数
document.write(Math.random()*(20-10)+10);
返回10-20的随机数
document.write(Math.random()*(n-m)+m);
返回指定范围的随机数(m-n之间)的公式
5.
Number.toString():将数字转换为字符串。用它的参数指定的基数或底数(底数范围为2-36)。如果省略参数,则使用基数10。当参数值为2时,返回二进制数。
示例代码四:
结果:浏览器中显示:
34
100010
42
22

2.Javascript 取时间截:
JavaScript 获取当前时间戳: 第一种方法: var timestamp = Date.parse(new Date()); 结果:1280977330000 第二种方法: var timestamp = (new Date()).valueOf(); 结果:1280977330748 第三种方法: var timestamp=new Date().getTime(); 结果:1280977330748 第一种:获取的时间戳是把毫秒改成000显示, 第二种和第三种是获取了当前毫秒的时间戳。
3.Javascript 中new Date代表当前时间!!!等同于C# Datetime.Now
var myDate = new Date();
4. JavaScript中Math.random()的用法:
Math.random() -- 返回0和1之间的伪随机数
random,中文"随机的"的意思
random函数语法
Math.random();
random函数参数
无参数
random函数返回值
返回0和1之间的伪随机数,可能为0,但总是小于1,[0,1)
random函数示例
document.write(Math.random());
返回随机数
document.write(Math.random()*(20-10)+10);
返回10-20的随机数
document.write(Math.random()*(n-m)+m);
返回指定范围的随机数(m-n之间)的公式
<script language="JavaScript">
<!--
function rndNum(n)
{
var rnd="";
for(var i=0;i<n;i++)
rnd+=Math.floor(Math.random()*10);
alert(rnd);
}
//--></script>5.
Number.toString():将数字转换为字符串。用它的参数指定的基数或底数(底数范围为2-36)。如果省略参数,则使用基数10。当参数值为2时,返回二进制数。
示例代码四:
结果:浏览器中显示:
34
100010
42
22
<script type="text/javascript"> var a = 34; document.write(a.toString() + "<br />"); document.write(a.toString(2) + "<br />"); document.write(a.toString(8) + "<br />"); document.write(a.toString(16) + "<br />"); </script>
相关文章推荐
- js null undefined 0
- 【笔记】 《js权威指南》- 第15章 脚本化文档 - 15.10 其他文档特性
- Ext.js多文件选择上传,
- JS获取当前对象大小以及屏幕分辨率
- 用原生JS实现查找第n次出现的子字符串
- JS跨Frame选择元素的几种方式
- 使用dom与js函数在当前页展示用户想要查看的图片
- javascript数组的属性、方法和清空-最全!!!(必看)
- jsp页面使用el按key获取map中的对应值
- json 点滴
- JS中函数参数的传递
- json
- JS在页面Frame和子Frame之间的调用
- json2xlsx AND xlsx2json 接口
- js动态生成css代码
- JSP中四种传递参数中文乱码问题
- Js的引用关系示例和总结
- 超简单的js题 学习笔记
- JS 重新加载当前页面或者父页面
- JS----简单表单密码强度检验
