The first day of HTML
2016-04-06 21:07
686 查看
这是韩顺平老师的《轻松搞定网页设计(html.css.js)》,讲的还凑合,仅作入门。决定还是做好笔记,记录学习的过程,这是HTML的第一天。
HTML(HyperText Mark-up Language)即超文本标记语言或超文本链接标示语言,是目前网络上应用最为广泛的语言,也是构成网页文档的主要语言。
HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字、图形、动画、声音、表格、链接等。HTML的结构包括头部(Head)、主体(Body)两大部分,其中头部描述浏览器所需的信息,而主体则包含所要说明的具体内容。
问题:HTML可以做什么呢?
HTML可以编写静态网页
该静态网页可以包括文字、图形、动画、声音、表格、链接等,从而构成一个个漂亮的网页
HTML的发展历史(一张图搞定):

W3C的介绍:
W3C是英文World Wide Web Consortium的缩写,中文意思是W3C理事会或万维网联盟。W3C于1994年10月在麻省理工学院的计算机科学实验室成立。创建者是万维网的发明者Tim Berners-Lee。W3C组织是对网络标准制定的一个非赢利组织,像HTML、XHTML、CSS、XML的标准就是由W3C来定制。W3C会员(大约500名会员)包括生产技术产品及服务的厂商、内容供应商、团体用户、研究实验室、标准制定机构和政府部门,一起协同工作,致力在万维网发展方向上达成共识。
html和xhtml区别
html->xhtml->xml
html语言本身有一些缺陷(比如内容和形式不能分离,标记单一,数据不能复用等),随着xml的兴起,xml越来越受到国际认可,所以人们希望xml来弥补html的不足,但是目前有成千上万的网页都是html编写的,所以完全使用xml来替代html还为时过早,于是w3c在2000推出xhtml1.0,建立xhtml的目的就是实现html向xml的过渡。
html的运行原理:
本地运行。HTML文件使用浏览器(软件)打开
远程访问运行
第一个html网页:
html的基本结构
不管html文件有多复杂,它的基本结构如下:
如果没有内容,可以这样写:
注意:
<>中的都是标记,标记是要成对出现如:<html>内容</html>
元素也叫标记
现给出几个标签:
html符号实体
在网页上显示一些特殊的符号,我们需要使用html的符号实体,有些人把它称为字符实体。为在网页上显示版权符号,我们就需要使用html的符号实体©才能在网页上正确显示。有关更多符号实体,请参看http://www.w3school.com.cn/html/html_entities.asp。
html常用标记/元素--超链接
使用超链接,可以让网页连接到另一个页面,关于<a>标签的更多介绍请参考我的妙味课堂——HTML+CSS(第二课),在此不赘述,有一点我没介绍到,就是如何使用链接弹出一个邮箱的客户端?
html图像元素--image
有一点须特别说明,即src可以是外部网站的一个图片url,如以下示例就是将百度的图片盗链过来(那如何防盗链呢?这是一个疑问。):
html常用标记/元素--table
表格的主要用途是显示数据和图片,并且可以布局。
<tr></tr>表示行,<td></td>表示列。关于cellspacing与cellpadding的深入介绍这里不赘述,请参看cellspacing与cellpadding。
一个表格table综合小练习:

代码如下:

html常用标记/元素--ul/li
<ul>的属性设定(常用),例如:<ul type="square">
设定符号款式,其值有三种,如下,默认为type="disc"。
type="disc"时的列项符号为实心圆点。
type="circle"时的列项符号为空心圆。
type="square"时的列项符号为空心正方形。
html的有序列表--ol/li
<ol>称为顺序列表标记。<li>则用以标示列表项目。所谓顺序列表就是每一项有顺序,又称编号列表。
<ol>的属性设定(常用),例如:<ol type="i" start="4"></ol>,type="i" start="4"设定开始数目,不论设定了哪一数目款式,其值只能是1,2,3...等整数,默start="1"。i可以取以下值中的任意一个:
1阿拉伯数字1,2,3...
a小写字母a,b,c...
A大写字母A,B,C...
i小写罗马数字i,ii,iii...
I大写罗马数字I,II,III...
html常用标记/元素-frameset/frame
html列表--框架
举例说明:
all.html(注意:使用frameset/frame框架就不能使用body,否则不显示):
aa.html:
bb.html:
只说明以下经常要用的属性,具体属性可参考帮助文档。
frameborder=0:设定框架的边框,其值只有0和1,0表示不要边框,1表示要边框。
framespacing="6":表示框架与框架间的保留的空白的距离。
scrolling="no":设定是否要显示卷轴,YES表示要显示卷轴,NO表示无论如何都不要显示卷轴,AUTO视情况而定。
noresize:设定不让使用者可以改变这个框框的大小,如没有设定此参数,使用者可随意地拉动框架改变其大小。
运行效果图如下:

一个框架frameset/frame综合案例,运行效果图:

代码如下:
all.html:
top.html:
left.html:
right1.html:
right.html:
此题涉及到<a>标签target属性问题。
html常用标记/元素--表单form
html的表单元素,主要用于让用户输入数据,并提交给服务器。
基本语法是:
注意:action把指定的请求交给哪个页面。get不安全,会将输入的密码显示在浏览器地址栏中,所以建议使用post方法进行内容提交。
表单元素的格式:
type=text(文本框)/password(密码框)/hidden(*隐藏域)/checkbox(复选框)/redio(单选框)/submit(提交按钮)/reset(重置按钮)/image(*图片按钮)。
name是你给该表单控件取名。
例,
login.html(注意:英文全角输入格式下,输入空格):
ok.html:
input元素的举例说明
html的加强
语言字符集meta:meta的content属性可以指定网页内容的样式可以是text/html,text/xml等。charset指定显示的编码,默认为系统指定的字符集,也可以人为指定使用字符集。如:charset="GBK"即使用国标码显示,charset="utf-8"则使用utf-8来显示网页内容。
背景色彩和文字色彩
超链接target属性加强
标尺线
客户端字体(Font Face)
文字的分区(Division)显示
会移动的文字
基本语法:
多媒体页面
嵌入多媒体文本(EMBED),基本语法:
综合练习:设计一个企业邮箱首页面。
代码如下:
如果不加<form>表单的话,运行效果图如下:

HTML(HyperText Mark-up Language)即超文本标记语言或超文本链接标示语言,是目前网络上应用最为广泛的语言,也是构成网页文档的主要语言。
HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字、图形、动画、声音、表格、链接等。HTML的结构包括头部(Head)、主体(Body)两大部分,其中头部描述浏览器所需的信息,而主体则包含所要说明的具体内容。
问题:HTML可以做什么呢?
HTML可以编写静态网页
该静态网页可以包括文字、图形、动画、声音、表格、链接等,从而构成一个个漂亮的网页
HTML的发展历史(一张图搞定):

W3C的介绍:
W3C是英文World Wide Web Consortium的缩写,中文意思是W3C理事会或万维网联盟。W3C于1994年10月在麻省理工学院的计算机科学实验室成立。创建者是万维网的发明者Tim Berners-Lee。W3C组织是对网络标准制定的一个非赢利组织,像HTML、XHTML、CSS、XML的标准就是由W3C来定制。W3C会员(大约500名会员)包括生产技术产品及服务的厂商、内容供应商、团体用户、研究实验室、标准制定机构和政府部门,一起协同工作,致力在万维网发展方向上达成共识。
html和xhtml区别
html->xhtml->xml
html语言本身有一些缺陷(比如内容和形式不能分离,标记单一,数据不能复用等),随着xml的兴起,xml越来越受到国际认可,所以人们希望xml来弥补html的不足,但是目前有成千上万的网页都是html编写的,所以完全使用xml来替代html还为时过早,于是w3c在2000推出xhtml1.0,建立xhtml的目的就是实现html向xml的过渡。
html的运行原理:
本地运行。HTML文件使用浏览器(软件)打开
远程访问运行
第一个html网页:
<html> <head> <title>第一个网页</title> </head> <body> <font style="font-size:70px" color=red>hello world</font> </body> </html>
html的基本结构
不管html文件有多复杂,它的基本结构如下:
<元素 属性='属性值'...>内容</元素>
如果没有内容,可以这样写:
<元素 属性='属性值'.../>
注意:
<>中的都是标记,标记是要成对出现如:<html>内容</html>
元素也叫标记
现给出几个标签:
| p | 段落标记 |
| font | 字体标记(属性size:文本字体大小(从1到7,或者相近的数字)) |
| h# | 标题字体(#=1,2,3,4,5,6) |
| b | 字体加粗 |
在网页上显示一些特殊的符号,我们需要使用html的符号实体,有些人把它称为字符实体。为在网页上显示版权符号,我们就需要使用html的符号实体©才能在网页上正确显示。有关更多符号实体,请参看http://www.w3school.com.cn/html/html_entities.asp。
html常用标记/元素--超链接
使用超链接,可以让网页连接到另一个页面,关于<a>标签的更多介绍请参考我的妙味课堂——HTML+CSS(第二课),在此不赘述,有一点我没介绍到,就是如何使用链接弹出一个邮箱的客户端?
<a href="mailto:电子邮箱地址">给XXX写信</a>
html图像元素--image
<img src="图片的路径" width="宽度" height="高度">标记名称</img>
有一点须特别说明,即src可以是外部网站的一个图片url,如以下示例就是将百度的图片盗链过来(那如何防盗链呢?这是一个疑问。):
<img src='https://www.baidu.com/img/bd_logo1.png' width=300px border=5 />
html常用标记/元素--table
表格的主要用途是显示数据和图片,并且可以布局。
<table border="边框宽度" cellspacing="空隙大小" cellpadding="填充大小"></table>
<tr></tr>表示行,<td></td>表示列。关于cellspacing与cellpadding的深入介绍这里不赘述,请参看cellspacing与cellpadding。
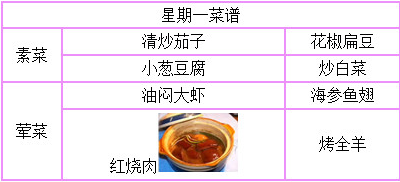
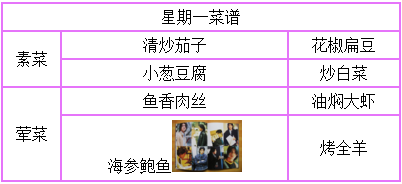
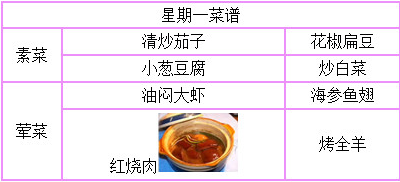
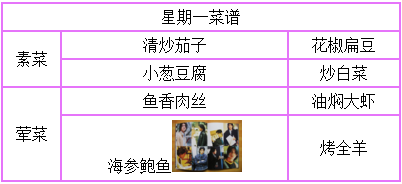
一个表格table综合小练习:

代码如下:
<html> <head> <meta charset="UTF-8"/> <title>菜谱</title> </head> <body> <table align="center" width=400px border=1 bordercolor=#E674FA cellspacing=0 height=180px> <tr align="center"><td colspan=3>星期一菜谱</td></tr> <tr align="center"><td rowspan=2>素菜</td><td>清炒茄子</td><td>花椒扁豆</td></tr> <tr align="center"><td>小葱豆腐</td><td>炒白菜</td></tr> <tr align="center"><td rowspan=2>荤菜</td><td>鱼香肉丝</td><td>油焖大虾</td></tr> <tr align="center"><td>海参鲍鱼<img width=70 src="金城武.jpg" /></td><td>烤全羊</td></tr> </table> </body> </html>

html常用标记/元素--ul/li
<ul type="属性值"> <li>列表内容</li> </ul>
<ul>的属性设定(常用),例如:<ul type="square">
设定符号款式,其值有三种,如下,默认为type="disc"。
type="disc"时的列项符号为实心圆点。
type="circle"时的列项符号为空心圆。
type="square"时的列项符号为空心正方形。
html的有序列表--ol/li
<ol type="属性值" start="起始值"> <li>列表内容</li> </ol>
<ol>称为顺序列表标记。<li>则用以标示列表项目。所谓顺序列表就是每一项有顺序,又称编号列表。
<ol>的属性设定(常用),例如:<ol type="i" start="4"></ol>,type="i" start="4"设定开始数目,不论设定了哪一数目款式,其值只能是1,2,3...等整数,默start="1"。i可以取以下值中的任意一个:
1阿拉伯数字1,2,3...
a小写字母a,b,c...
A大写字母A,B,C...
i小写罗马数字i,ii,iii...
I大写罗马数字I,II,III...
html常用标记/元素-frameset/frame
html列表--框架
<frameset frameborder="边框大小" cols="按照列的百分比分割窗口,(逗号隔开)" rows="按照行的百分比分割窗口"> <frame name="给frame取名" src="html路径" noresize> </frameset>
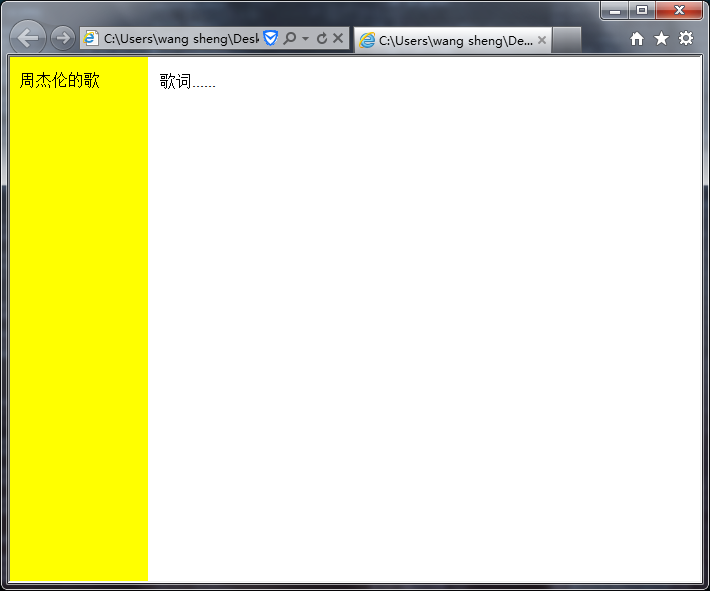
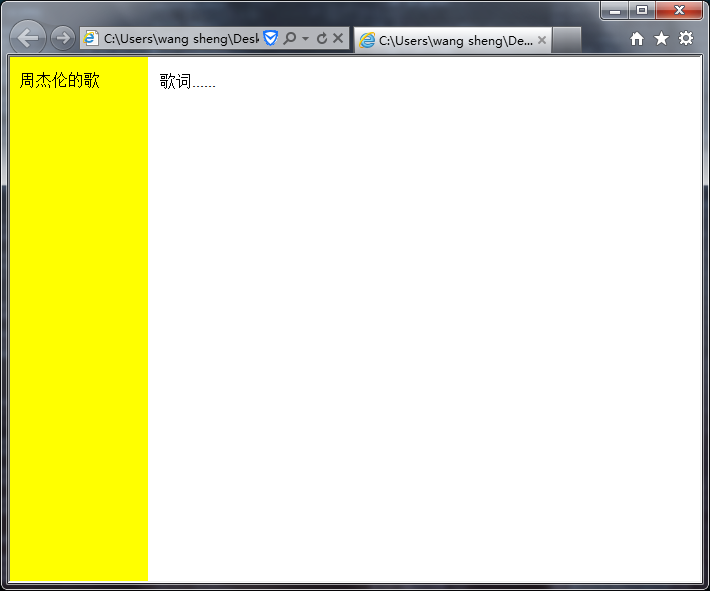
举例说明:
all.html(注意:使用frameset/frame框架就不能使用body,否则不显示):
<frameset cols="20%,*" frameborder=0> <frame src="aa.html" noresize /> <frame src="bb.html" /> </frameset>
aa.html:
<body bgcolor="yellow"> 周杰伦的歌 </body>
bb.html:
<body> 歌词...... </body>
只说明以下经常要用的属性,具体属性可参考帮助文档。
frameborder=0:设定框架的边框,其值只有0和1,0表示不要边框,1表示要边框。
framespacing="6":表示框架与框架间的保留的空白的距离。
scrolling="no":设定是否要显示卷轴,YES表示要显示卷轴,NO表示无论如何都不要显示卷轴,AUTO视情况而定。
noresize:设定不让使用者可以改变这个框框的大小,如没有设定此参数,使用者可随意地拉动框架改变其大小。
运行效果图如下:

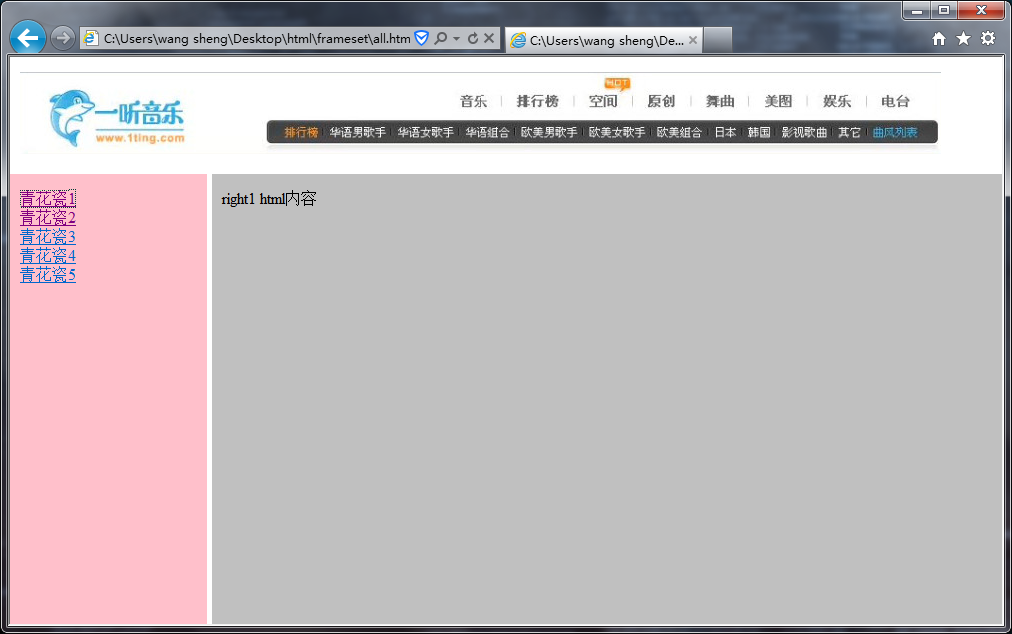
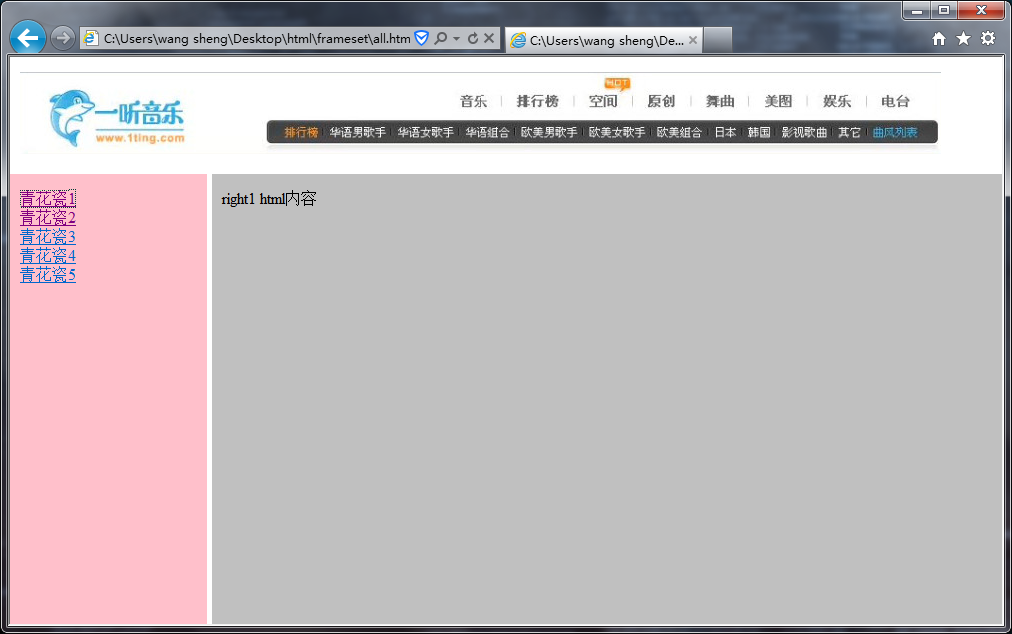
一个框架frameset/frame综合案例,运行效果图:

代码如下:
all.html:
<frameset rows="20%,*" frameborder="0" framespacing="5" bordercolor="red"> <frame src="top.html" noresize scrolling="no"/> <frameset cols="20%,*"> <frame src="left.html" noresize /> <!--frame元素有一个name属性,相当于给该frame取名--> <frame src="right1.html" name="right" /> </frameset> </frameset>
top.html:
<img src="title.jpg" />
left.html:
<body bgcolor="pink"> <a href="right1.html" target="right">青花瓷1</a><br/> <a href="right2.html" target="right">青花瓷2</a><br/> <a href="#">青花瓷3</a><br/> <a href="#">青花瓷4</a><br/> <a href="#">青花瓷5</a><br/> </body>
right1.html:
<body bgcolor="silver"> right1 html内容 </body>
right.html:
right2 html内容
此题涉及到<a>标签target属性问题。
html常用标记/元素--表单form
html的表单元素,主要用于让用户输入数据,并提交给服务器。
基本语法是:
<form action="url" method="提交的方法(get/post)默认为get方法"> 各种元素[输入框、下拉列表、文本域、密码框等] </form>
注意:action把指定的请求交给哪个页面。get不安全,会将输入的密码显示在浏览器地址栏中,所以建议使用post方法进行内容提交。
表单元素的格式:
<input type=* name=** />
type=text(文本框)/password(密码框)/hidden(*隐藏域)/checkbox(复选框)/redio(单选框)/submit(提交按钮)/reset(重置按钮)/image(*图片按钮)。
name是你给该表单控件取名。
例,
login.html(注意:英文全角输入格式下,输入空格):
<html> <head> <meta charset="UTF-8"/> <title>登录界面</title> </head> <body> <h1>登录界面</h1> <form action="ok.jsp/servlt/action" method="post"> 用户名:<input type="text" name="username" /><br/> 密 码:<input type="password" name="pwd" /><br/> <!-- <input type="image" src="xxx.jpg" /> --> <input type="submit" value="登录" /> <input type="reset" value="重新填写" /> </form> </body> </html>
ok.html:
<h1>login ok!</h1>
input元素的举例说明
<html> <head> <meta charset="UTF-8"/> <title>input控件</title> </head> <body> 名字:<input type="text" value="请输入名字...." name="username" /><br/> 密码:<input type="password" name="pwd" /><br/> ***喜欢的水果***<br/> <input type="checkbox" name="v1" />西瓜<br/> <input type="checkbox" name="v1" />苹果<br/> ***选择性别***<br/> <input type="radio" name="sex" />男<br/> <input type="radio" name="sex" />女<br/> ***隐藏(它的用处主要是,即可提交数据,同时不影响界面)***<br/> <input type="hidden" value="123" name="sal" /> ***下拉选择***<br/> 请选择你的出生地: <select name="biradd"> <option value="">---请选择---</option> <option value="beijing">北京</option> <option value="sh">上海</option> <option value="cq">重庆</option> </select><br/> ***请留言***<br/> <textarea cols="30" rows="10">请这里输入....</textarea><br/> ***请选择你要上传的文件....***<br/> <input type="file" name="myfile" />请选择文件 </body> </html>
html的加强
语言字符集meta:meta的content属性可以指定网页内容的样式可以是text/html,text/xml等。charset指定显示的编码,默认为系统指定的字符集,也可以人为指定使用字符集。如:charset="GBK"即使用国标码显示,charset="utf-8"则使用utf-8来显示网页内容。
背景色彩和文字色彩
<body bgcolor=# text=# link=# alink=# vlink=#>
bgcolor--背景色彩 text--非可链接文字的色彩 link--可链接文字的色彩 alink--正被点击的可链接文字的色彩 vlink--已经点击(访问)过的可链接文字的色彩
超链接target属性加强
<a href="#" target="值"></a> <a href="url" target=_blank>新窗口 <a href="url" target=_self>本窗口 <a href="url" target=_parent>父窗口 <a href="url" target=_top>整个浏览器窗口 <a href="url" target="指向frame的名字">指定区域显示
标尺线
<hr size=# width=# align=# noshade color=#>
size属性控制标尺线的粗细 width控制标尺线的长短 align居左left居右right noshade标尺线是否有阴影 color标尺线的颜
客户端字体(Font Face)
<font face="#,#,...,#">...</font> #=客户端可获得的字体
文字的分区(Division)显示
<div align=#>...</div> align可表示left/center/right
会移动的文字
基本语法:
<marquee direction=# bihavior=# loop=# scrollamount=# scrollamount=#>...</marquee>
direction移动属性left/right bihavior移动方式scroll循环/slide移动一次/alternate来回往返 loop循环次数,可以指定。不指定为循环不止。 scrollamount设置移动速度 scrolldelay延时移动
多媒体页面
嵌入多媒体文本(EMBED),基本语法:
<embed src=#> #=url地址
综合练习:设计一个企业邮箱首页面。
代码如下:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <table width="100%" border="0" background=""> <tr height="150px"><td> </td><td> </td><td> </td></tr> <tr><td width="350px"> </td> <td> <table border="0" width="535px" height="300px" background="mailphoto.jpg"> <tr height="60px"><td> </td><td> </td></tr> <tr><td width="230px"> </td> <td> <form action="#" method="post"> <table height="100%" border="0"> <tr><td>用户名</td><td><input type="text" name="name" /></td></tr> <tr><td>密 码</td><td><input type="password" name="pwd" /></td></tr> <tr><td colspan="2"><input type="submit" value="进入邮箱" /> <input type="reset" value="重新填写" /></td></tr> <tr><td colspan="2"><a href="#">找回密码</a> <a href="#">注册新用户</a></td></tr> </table> </form> </td> </tr> <tr><td> </td><td> </td></tr> </table> </td> <td> </td> </tr> <tr><td> </td><td> </td><td> </td></tr> </table> </body> </html>
如果不加<form>表单的话,运行效果图如下:

相关文章推荐
- 编写html表格输出的时候有时候会出现同一列连续出现两行或者是三行的数据内容一样,并且我们想将这些行合并起来,这个时候我们就需要以下这些代码
- VS2015 安装mvc4安装包以及vs2010 sp1后导致Razor语法失效代码不高亮(能正常运行)/视图页面无法智能提示(.cshtml)解决办法
- html<table><th><tr><td><caption><thead><tbody><tfoot>属性总结
- HTML 标签集合--源自技术
- 学习HTML第二天
- IE6-9中tbody.innerHTML不能赋值问题;SCRIPT600:该操作的目标元件无效
- html 实体标签和媒体标签
- Html文档流和文档对象模型DOM理解
- HTML 表格 做个人简历
- 学习总结 HTML简单应用
- html常用的标签:
- HTML 个人简历
- IIS7.0设置 url重写成html(伪静态)
- html 头信息基本内容
- lucene 索引非txt文档 (pdf word rtf html xml)
- HTML转义字符
- HTML无刷新提交表单
- html 基础知识
- 让script的type属性等于text/html
- html文本框不可编辑,禁止用户修改的几种方法
