AngularJS之基础-5 路由(定义路由、使用路由)、自定义指令(Directive)
2016-04-06 19:10
435 查看
一、定义路由
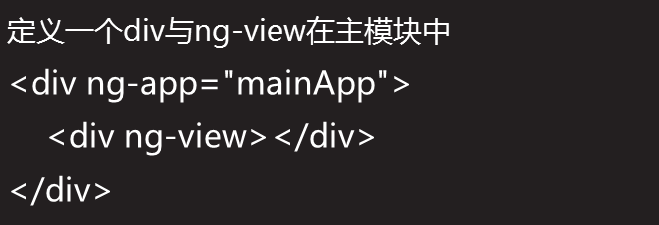
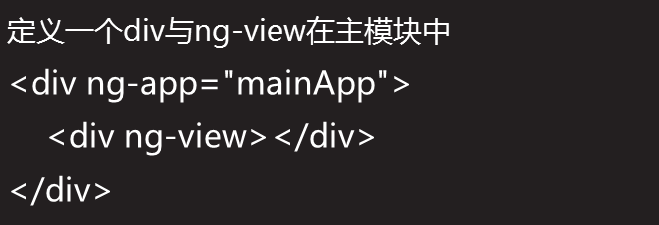
ng-view - AngularJS 支持通过在单页面上的多个视图的单页应用 - ng-view 标记只是简单地创建一个占位符 - 使用

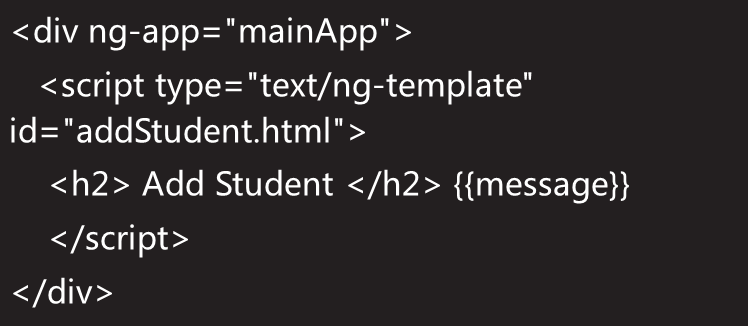
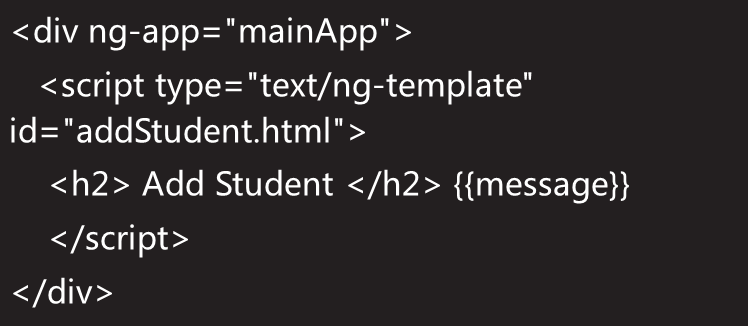
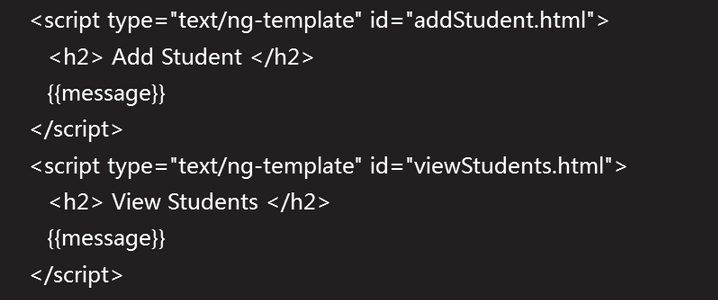
ng-template - 创建使用script标签的HTML视图 - 使用 - 定义类型作为主模块中 ng-template 的脚本块

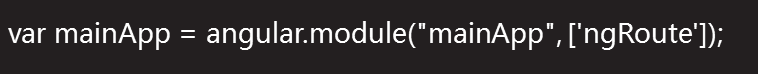
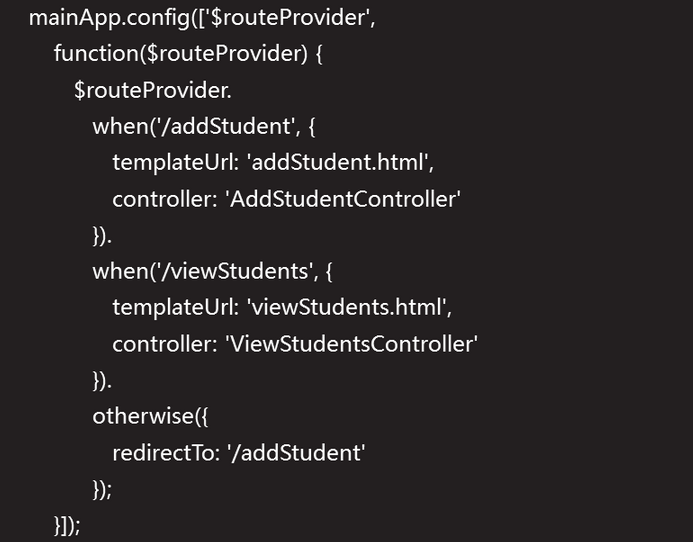
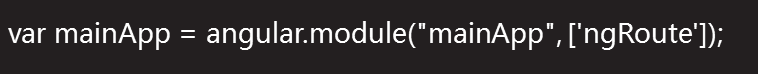
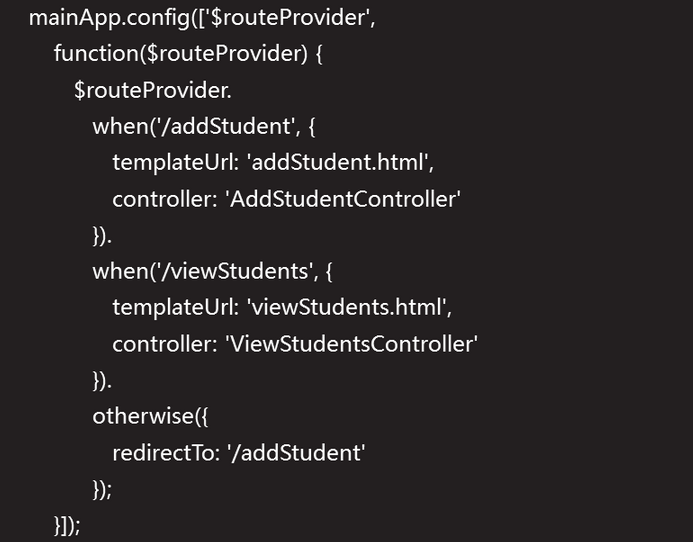
$routeProvider - 映射相应的HTML页面或ng-template - 附加一个控制器使用相同键的服务

- 注意: - 需要angular-route.js脚本文件的引用

二、使用路由
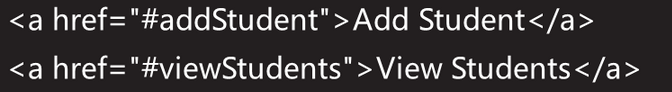
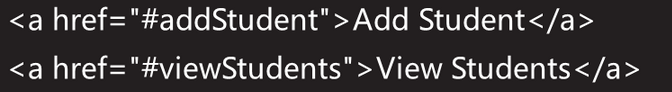
锚点链接 - 定义锚点

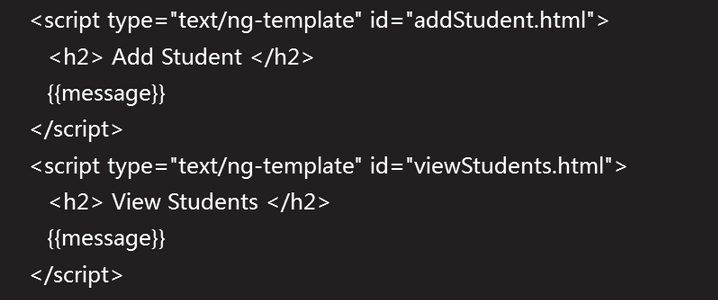
- 定义 ng-template

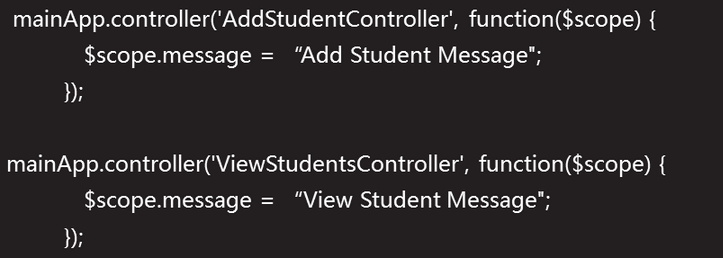
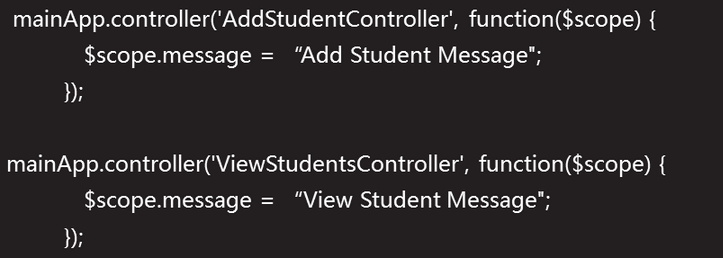
- 定义控制器

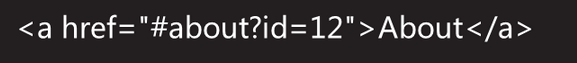
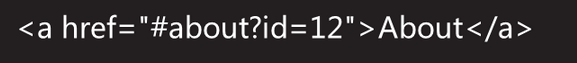
路由参数 - 声明参数

- 接受参数

- 显示参数

三、自定义指令-Directive
元素 - 自定义指令中使用 AngularJS 扩展 HTML 的功能 - 下列元素的类型来创建自定义指令 - Element directives - 指令遇到时激活一个匹配的元素 - Attribute - 指令遇到时激活一个匹配的属性 - CSS - 指令遇到时激活匹配 CSS 样式 - Comment - 指令遇到时激活匹配的注释
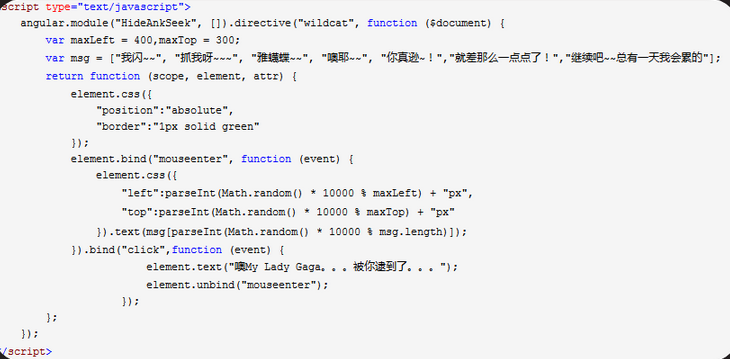
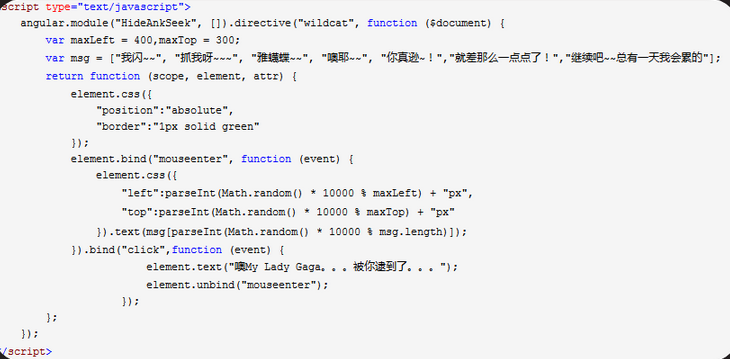
directive

使用自定义指令

总结:本章内容主要介绍了 AngularJS 路由(定义路由、使用路由)、自定义指令(Directive)
ng-view - AngularJS 支持通过在单页面上的多个视图的单页应用 - ng-view 标记只是简单地创建一个占位符 - 使用

ng-template - 创建使用script标签的HTML视图 - 使用 - 定义类型作为主模块中 ng-template 的脚本块

$routeProvider - 映射相应的HTML页面或ng-template - 附加一个控制器使用相同键的服务

- 注意: - 需要angular-route.js脚本文件的引用

二、使用路由
锚点链接 - 定义锚点

- 定义 ng-template

- 定义控制器

路由参数 - 声明参数

- 接受参数

- 显示参数

三、自定义指令-Directive
元素 - 自定义指令中使用 AngularJS 扩展 HTML 的功能 - 下列元素的类型来创建自定义指令 - Element directives - 指令遇到时激活一个匹配的元素 - Attribute - 指令遇到时激活一个匹配的属性 - CSS - 指令遇到时激活匹配 CSS 样式 - Comment - 指令遇到时激活匹配的注释
directive

使用自定义指令

总结:本章内容主要介绍了 AngularJS 路由(定义路由、使用路由)、自定义指令(Directive)
相关文章推荐
- 表格标签table深入了解
- WEB标准网页布局中尽量不要使用的HTML标签
- 如何使用jquery easyui创建标签组件
- web标准知识――用途相似的标签
- h1标签的使用技巧
- ThinkPHP控制器详解
- 探讨JavaScript标签位置的存放与功能有无关系
- HTML代码中标签的全部属性 中文注释说明
- javascript实现label标签跳出循环操作
- Bootstrap每天必学之标签与徽章
- jQuery EasyUI 布局之动态添加tabs标签页
- jQuery+CSS实现滑动的标签分栏切换效果
- jquery 实现两Select 标签项互调示例代码
- 详解jQuery Mobile自定义标签
- jQuery获取标签文本内容和html内容的方法
- JavaScript获取并更改input标签name属性的方法
- css样式标签和js语法属性区别
- JSP自定义标签入门学习
- JSP中param标签用法实例分析
- jsp之c标签用法实例分析
