IOS 简单动画 首尾式动画
2016-04-04 23:30
337 查看
首尾式动画
首尾式动画即通过实现控件由初始状态到结束状态的过程。(主要表现在控件的Frame 透明度 )
//
// ViewController.m
// CX 简单动画
//
// Created by ma c on 16/3/25.
// Copyright © 2016年 xubaoaichiyu. All rights reserved.
//
#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
//为了测试在这里添加一个简单的UIView
UIView * view = [[UIView alloc]initWithFrame:CGRectMake(0, 0, 100, 50)];
view.backgroundColor = [UIColor blackColor];
//设置view的透明度为1 即不透明
view.alpha = 1;
[self.view addSubview:view];
//在这里开始动画 即动画的脑袋
[UIView beginAnimations:@"xubaoaichiyu" context:nil];
//延迟时间
[UIView setAnimationDelay:2];
//设置动画时间
[UIView setAnimationDuration:2];
//设置动画代理
[UIView setAnimationDelegate:self];
//将要开始的动画 (这里用日志表示)
[UIView setAnimationWillStartSelector:@selector(start)];
//已经结束的动画 (这里用日志表示)
[UIView setAnimationDidStopSelector:@selector(end)];
//设置动画重复的次数
[UIView setAnimationRepeatCount:2];
//设置动画是否自动反转
[UIView setAnimationRepeatAutoreverses:YES];
/*⬇️⬇️⬇️⬇️⬇️下面可以进行一些操作⬇️⬇️⬇️⬇️⬇️*/
/*⬇️⬇️⬇️⬇️⬇️我就不一一展示了⬇️⬇️⬇️⬇️⬇️*/
view.alpha = 0;
//提交动画
[UIView commitAnimations];
}
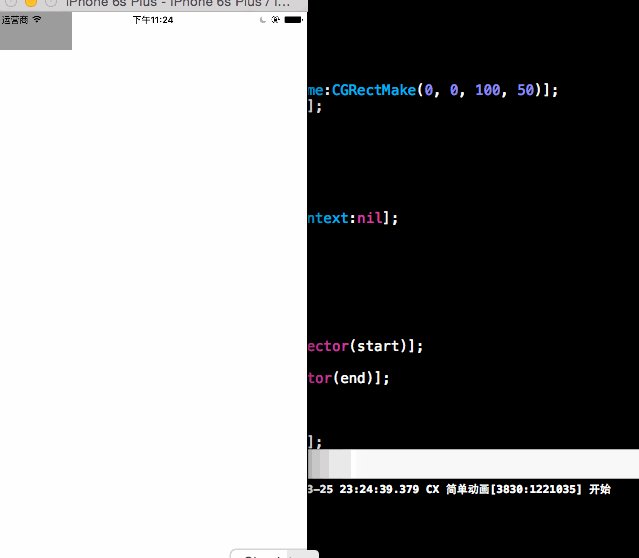
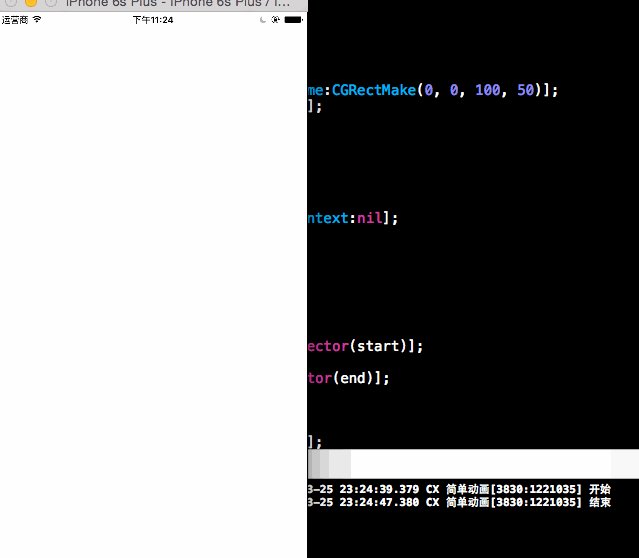
-(void)start{
NSLog(@"开始");
}
-(void)end{
NSLog(@"结束");
}
@end
相关文章推荐
- iOS开发者证书-详解/生成/使用,iOS CA认证
- nagios插件之监控udp端口状态
- iOS打电话、发短信
- iOS序列桢动画创建方式
- iOS开发中view controller设置问题
- ios AES、DES、MD5使用
- ios 添加到购物车的动画
- iOS开发-URLSession使用
- hadoop 集群部署ganglia 监控服务与nagios 报警服务
- IOS 创建简单表视图
- MapKit框架的使用
- Xcode免证书调试
- iOS设计模式之生成器
- iOS开发之通过cocoapods导入第三方类库
- iOS开发之瀑布流
- IOS- SDWebImage的作用
- ios 总结
- iOS 简单动画 序列帧动画
- iOS 简单动画 block动画
- IOS开发之格式化日期时间的使用 && 编程中常见问题
