【angularJs】--入门实例二
2016-03-31 12:05
471 查看
上一篇博客中简单说了一下登录的实现。本文简单看一个显示的页面。通过这两个例子,来简单总结一下angularjs 的特性。
界面效果:

在这个例子中,页面是这样写的:
第一点:页面显示了多个数据,而我在画页面的时候,仅仅是简单用了一个ng-repert指令。循环我们所查出来的结果。
第二点:我们看数据绑定也非常方便,直接像上面代码中采用“实体.属性”即可。例如{{item.teacherName}}。
而这个实体的内容是我们直接从controller.js中获取得到的。并没有了以前我们在js中赋值的场景。
Angularjs的特性————
1 MVC
model :数据模型层。
view:视图层,负责展示。
Controller:业务逻辑和控制逻辑
这样的好处就是,职责清晰,代码模块化
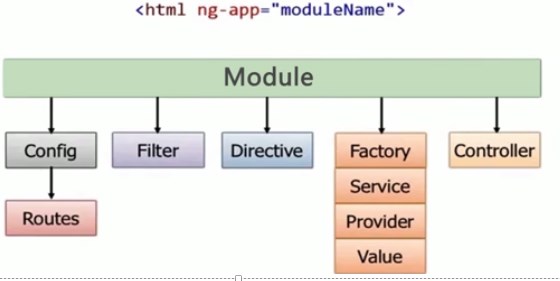
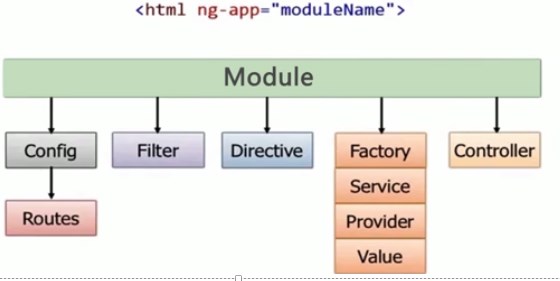
2 模块化

3指令系统
angularJ存在一些列的指令。我们通过官网文档就能看出。例如ng-repeat,ng-app,ng-init,ng-model等。此外还可以自定义指令。
4双向数据绑定
这一点和WPF中的双向数据绑定是一个原理。即界面可以显示model的数据,同时,界面也能更改数据直接变更到model上面。简化了一些列的赋值取值过程。
界面效果:

在这个例子中,页面是这样写的:
<ion-nav-view>
<any class="bar bar-header bar-balanced" ng-controller="evaluationTaskCtrl"> <font size=5><i style="vertical-align: middle" class="icon ion-ios-arrow-left"></i></font>
<h1 class="title" >尚未评估</h1>
<button class="button" ng-click="gotofeedback()">反馈</button>
</any>
<div class="scroll-content has-header">
<div class="item item-icon-left item-icon-right" ng-repeat="item in evaluationTask" ng-click="gotoStudentEvaluate()">
<div >
<i class="icon ion-record " style="color:#9F79EE;font-size: 320%">
<span style="font-size: 32% ;font-weight:bold;position: relative;left: -42%;color:#FFFFFF " >{{item.teacherName}}</span>
</i>
<h2 style="position: relative;left:5%;font-weight:bold;">{{item.courseName}}</h2>
<i class="ion-android-person" style="position: relative;left:5%;bottom:-3px;color: #AAAAAA"></i>
<p style="position: relative;left:5%;bottom:-2px;display: inline;color: #AAAAAA">{{item.teacherName}}</p>
</div>
</div>
</div>
</ion-nav-view>第一点:页面显示了多个数据,而我在画页面的时候,仅仅是简单用了一个ng-repert指令。循环我们所查出来的结果。
第二点:我们看数据绑定也非常方便,直接像上面代码中采用“实体.属性”即可。例如{{item.teacherName}}。
而这个实体的内容是我们直接从controller.js中获取得到的。并没有了以前我们在js中赋值的场景。
Angularjs的特性————
1 MVC
model :数据模型层。
view:视图层,负责展示。
Controller:业务逻辑和控制逻辑
这样的好处就是,职责清晰,代码模块化
2 模块化

3指令系统
angularJ存在一些列的指令。我们通过官网文档就能看出。例如ng-repeat,ng-app,ng-init,ng-model等。此外还可以自定义指令。
4双向数据绑定
这一点和WPF中的双向数据绑定是一个原理。即界面可以显示model的数据,同时,界面也能更改数据直接变更到model上面。简化了一些列的赋值取值过程。
相关文章推荐
- 交换机升级排障实例
- sql2008启动代理未将对象应用到实例解决方案
- winform异型不规则界面设计的实现方法
- Ajax教程实例详解
- AngularJS基础教程之简单介绍
- 初识JQuery 实例一(first)
- JQuery入门基础小实例(1)
- AngularJS中处理多个promise的方式
- Jquery具体实例介绍AJAX何时用,AJAX应该在什么地方用
- 一个小助手批处理实例代码
- XStream使用方法总结附实例代码
- asp.net得到本机数据库实例的两种方法代码
- Android中设置只有程序第一次运行才显示的界面实现思路
- C++多继承同名隐藏实例详细介绍
- PHP入门学习的几个不错的实例代码
- JSP发送邮件实例
- hta 实现的五子棋界面
- C#中的IEnumerable简介及简单实现实例
- jQuery Ajax 实例详解 ($.ajax、$.post、$.get)
- android开发之欢迎界面的小例子
