iOS- Size Class使用教程
2016-03-31 10:35
369 查看
1:它引入了一种新的概念,抛弃传统意义上我们适配时所谓的具体宽高尺寸,把屏幕的宽和高分别分成两种情况:Compact-紧凑, Regular-正常(Any-任意,其实就是这2种的组合,所以我没分成3种情况).搭配起来是3*3,也就是无论如何变化,加起来也就9种。
2:
iPhone4S,iPhone5/5S,iPhone6,iPhone6Plus,iPhone6S,iPhone6S Plus
竖屏:(w:Compact h:Regular)
横屏:(w:Compact h:Compact)(除iPhone6Plus/iPhone6S Plus以外)
横屏:(w:Regular h:Compact)(只包括iPhone6Plus/iPhone6S Plus)
iPad
竖屏:(w:Regular h:Regular)
横屏:(w:Regular h:Regular)
3:比如项目有需求当某个界面横竖屏显示不一样。我举个列子:当横屏的时候只显示4个View,当竖屏的时候显示5个View。此时Size Classes发挥它的功能了。
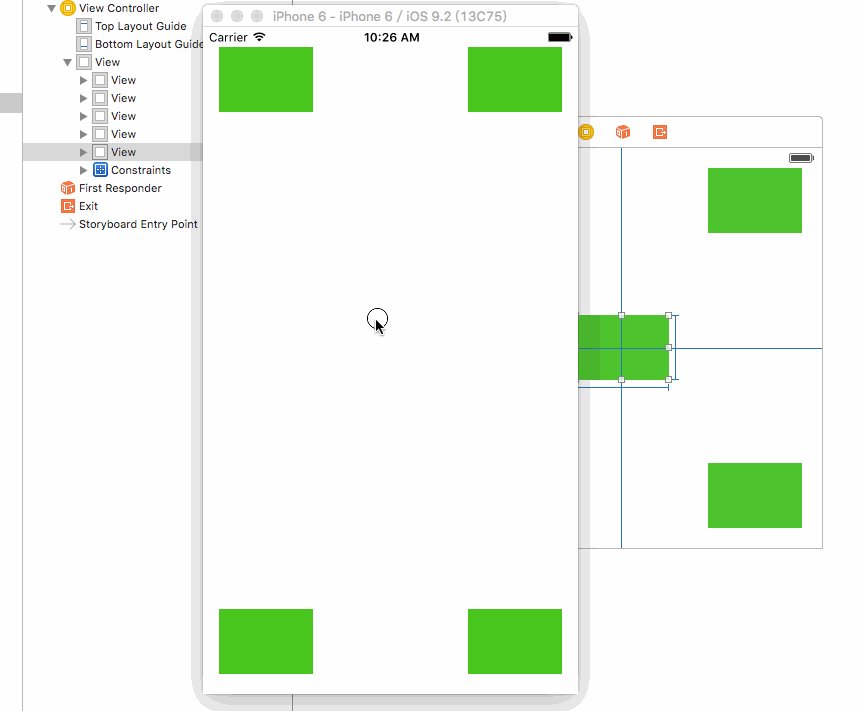
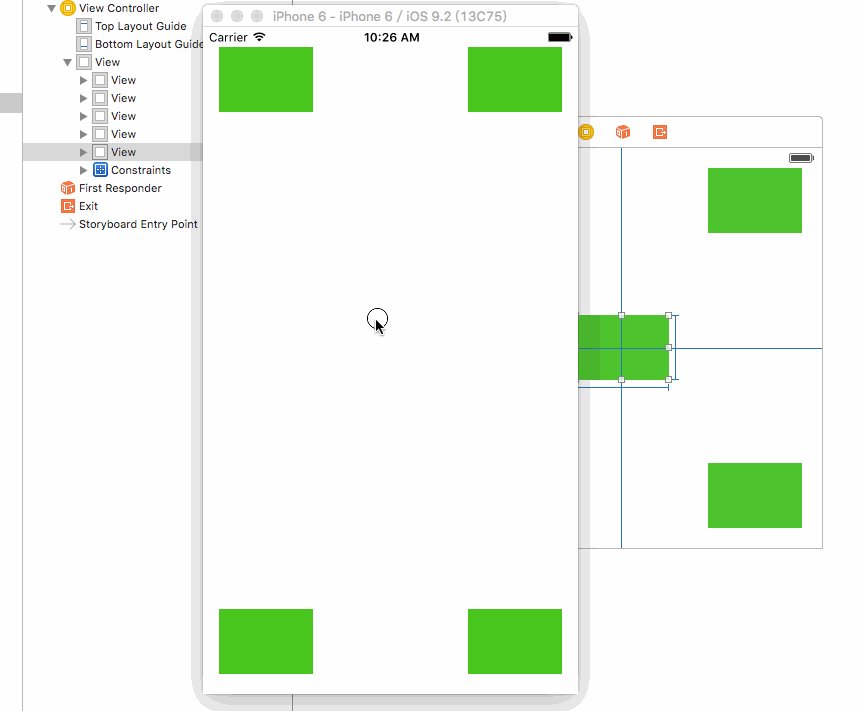
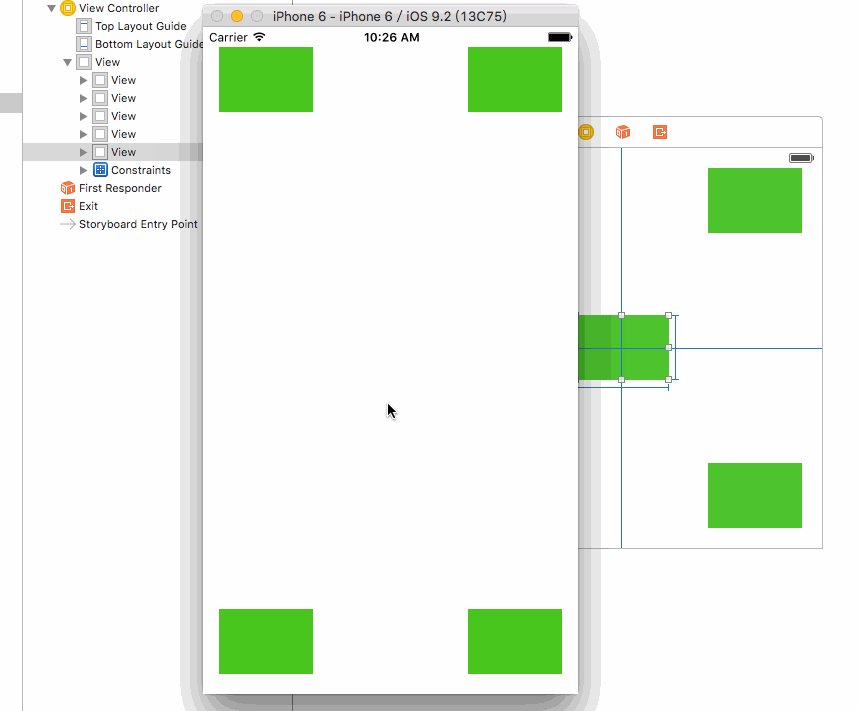
a:首先我们在项目中放四个View在控制器上并加好对应的约束(控制器的Size Class的默认选择是Any-Any)。
操作示范图如下:

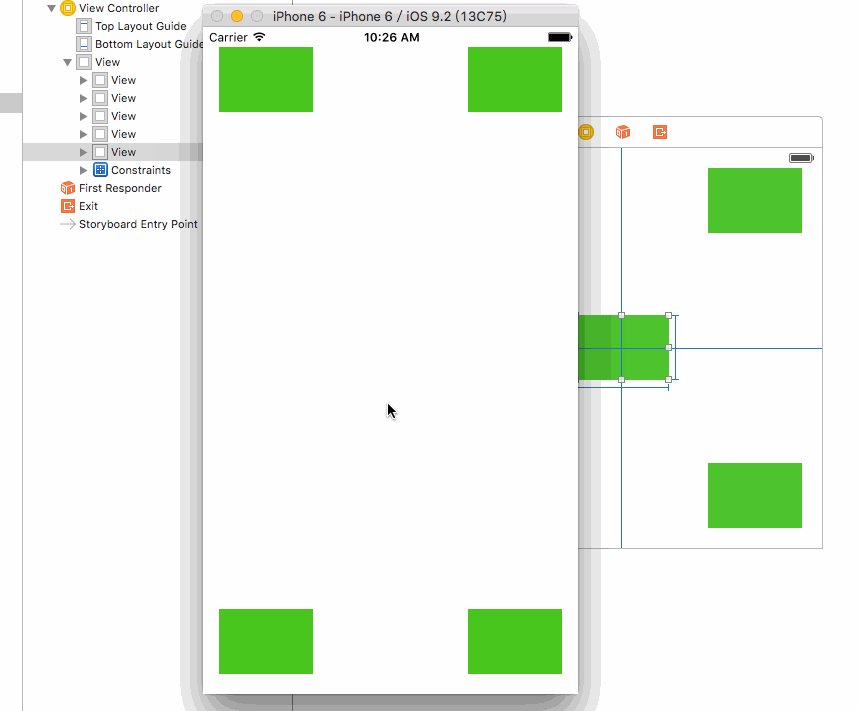
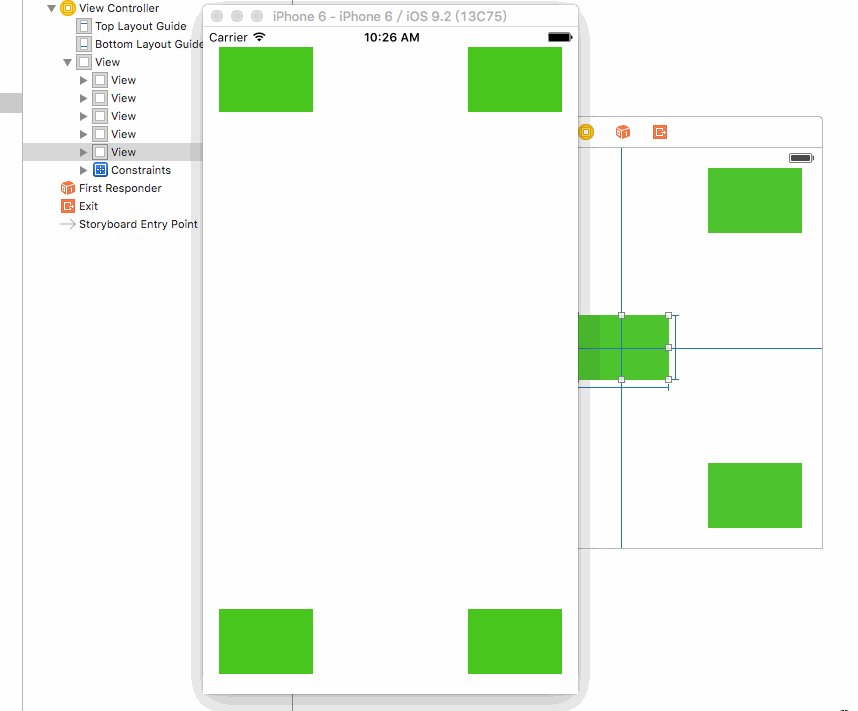
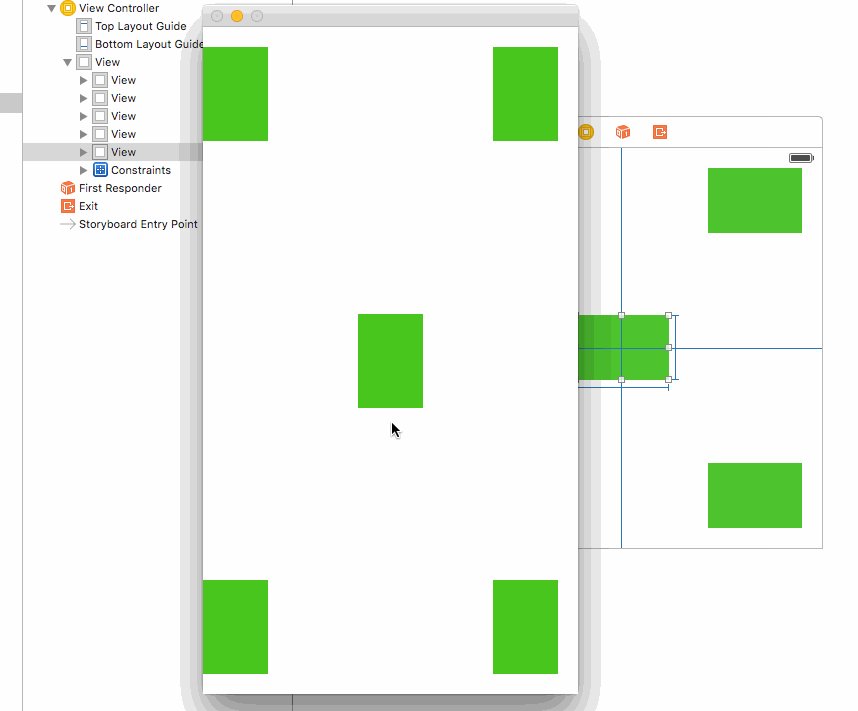
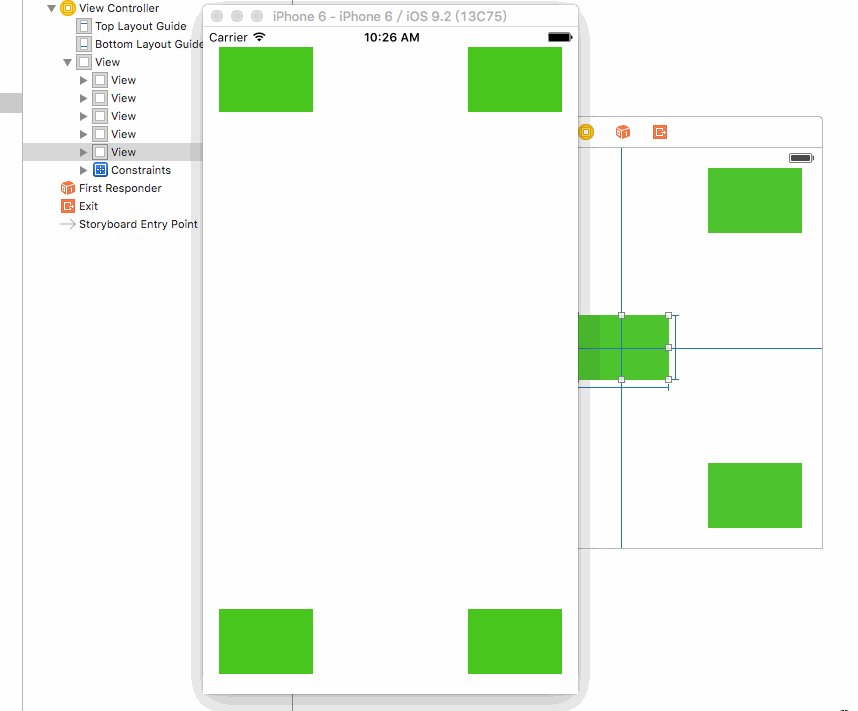
b:我需要定制竖屏时候在控制器中间显示一个view,先设置Size Class为C-C。操作示范图如下:

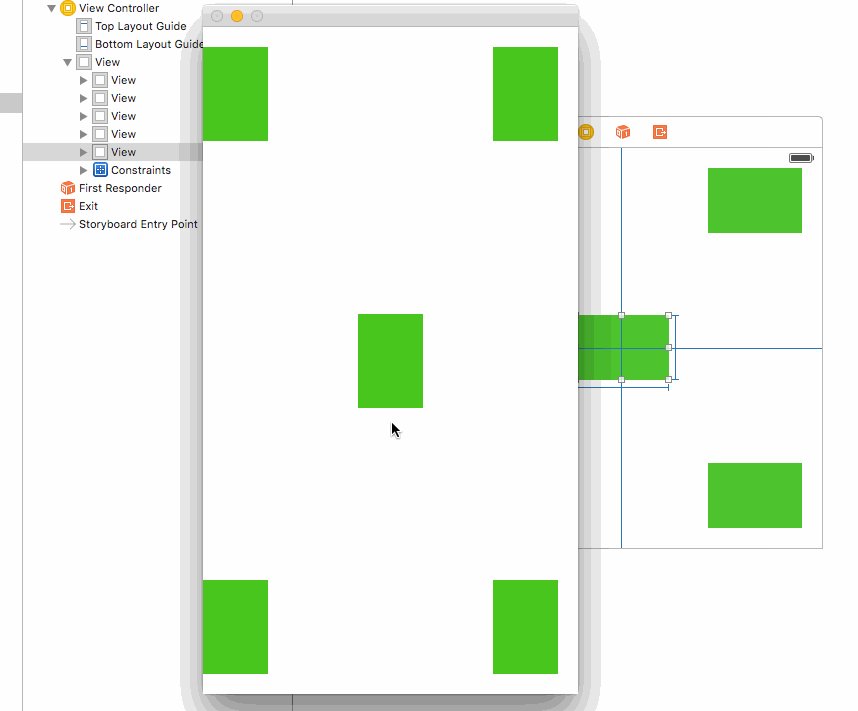
c:效果演示图

2:
iPhone4S,iPhone5/5S,iPhone6,iPhone6Plus,iPhone6S,iPhone6S Plus
竖屏:(w:Compact h:Regular)
横屏:(w:Compact h:Compact)(除iPhone6Plus/iPhone6S Plus以外)
横屏:(w:Regular h:Compact)(只包括iPhone6Plus/iPhone6S Plus)
iPad
竖屏:(w:Regular h:Regular)
横屏:(w:Regular h:Regular)
3:比如项目有需求当某个界面横竖屏显示不一样。我举个列子:当横屏的时候只显示4个View,当竖屏的时候显示5个View。此时Size Classes发挥它的功能了。
a:首先我们在项目中放四个View在控制器上并加好对应的约束(控制器的Size Class的默认选择是Any-Any)。
操作示范图如下:

b:我需要定制竖屏时候在控制器中间显示一个view,先设置Size Class为C-C。操作示范图如下:

c:效果演示图

相关文章推荐
- Block - 7
- iOS 不同颜色之分段式圆环,段数不固定
- IOS远程推送和本地推送的理解
- 关于iOS开发中info.plist文件的解读
- Xcode7--免证书真机调试
- iOS开发-常用第三方开源框架介绍(你了解的ios只是冰山一角)
- socket.io_-ios使用
- iOS- NSThread/NSOperation/GCD 三种多线程技术的对比及实现
- frame和bounds的区别
- 一个3D ar打飞机的游戏iOS源码
- iOS之应用发布中的一些细节
- iOS App中实现播放音效和音乐功能的简单示例
- iOS集成银联
- iOS 第三方框架-MBProgressHUD
- iOS之数据持久化方案
- IOS编程学习:property、nonatomic, retain,weak,strong用法
- IOS编程学习:property、nonatomic, retain,weak,strong用法
- 读取iOS设备中应用的数据
- iOS之获取屏幕尺寸
- iOS开发笔记--去掉tableview中section的headerview粘性
